探索 Flutter 模拟事件触发 | 开发者说·DTalk

本文原作者: 张风捷特烈,原文发布于: Juejin
https://juejin.cn/post/7057680571157184549
如果可以模拟 PointerEvent 进行分发,那么在应用中就可以通过代码来触发手势事件,这样就能解放双手。如果结合语音监听,通过代码处理,说话也能触发手势操作,岂不美哉。
作为探索完手势机制和滑动机制,又有完成这两本小册的我,感觉这个问题应该可解。下面就将整个问题的解决过程进行梳理,带大家再认识一下手势底层的相关实现。
一、模拟按下事件
1. 思路分析 1
2. 自己分发事件
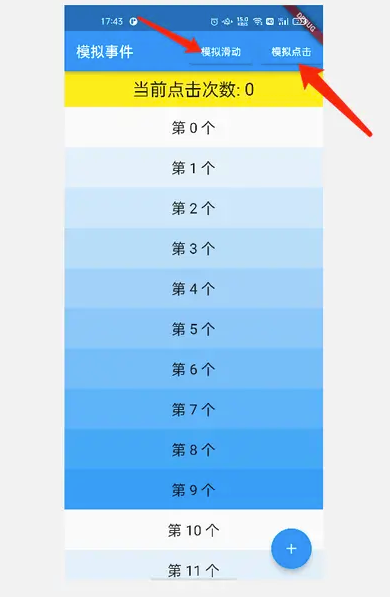
然后想到手势事件分发是由 GestureBinding 处理的,而我们可以通过 GestureBinding.instance 获取 GestureBinding 对象。那是不是意味着,可以自己来分发一个 PointerDownEvent 的消息。于是创建如下示例界面: 上部有两个按钮分别用于模拟滑动和模拟点击。


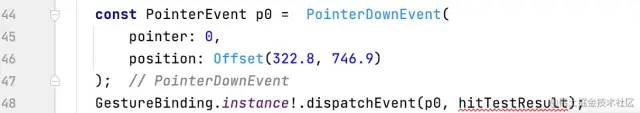
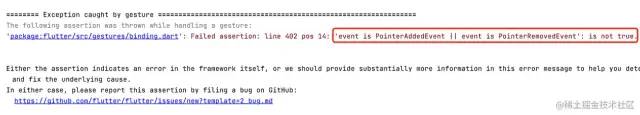
GestureBinding.instance!.dispatchEvent(p0, null);很不出所料地,抛了异常,看来这样直接发送消息似乎并不是正解。那么来分析一下这样为何不可。

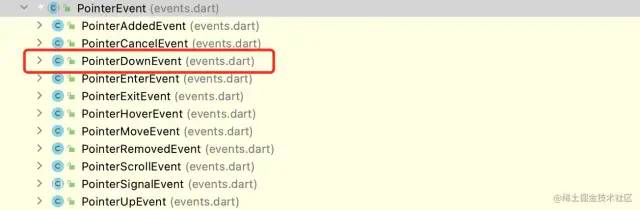
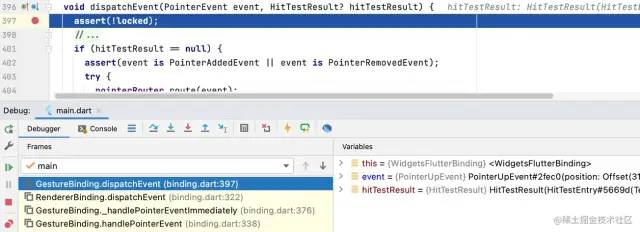
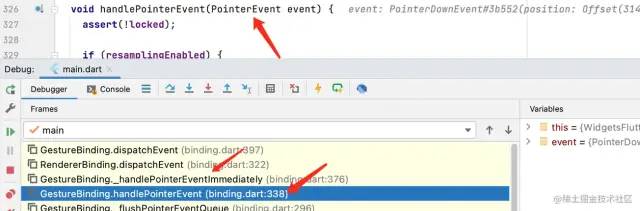
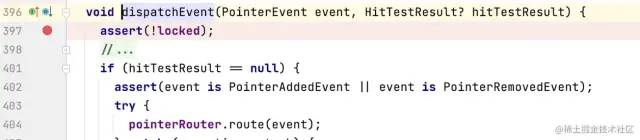
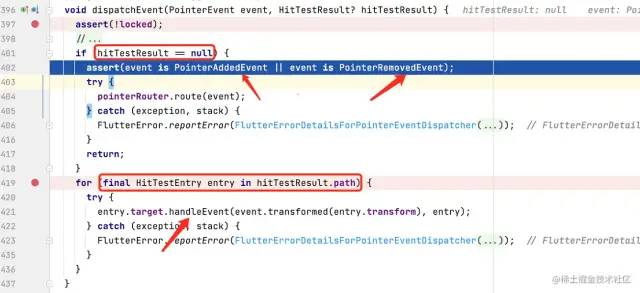
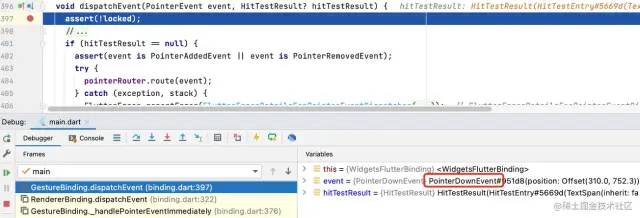
下面通过调试来看一下 GestureBinding#dispatchEvent 的逻辑处理: 402 行表示,当 hitTestResult 为 null 时,当前的 event 对象类型必须是 PointerAddedEvent 和 PointerRemovedEvent。而我们上面传入 PointerDownEvent,使用肯定会抛异常。

所以现在的问题是,如果我们无法创建 HitTestResult,就无法通过 dispatchEvent 方法来分发 PointerDownEvent 事件。但 HitTestResult 是从 hitTest 收集的,我们似乎很难去主动创建,似乎问题进入了死胡同。
二、单击事件是如何触发的
1. 回顾单击事件的触发


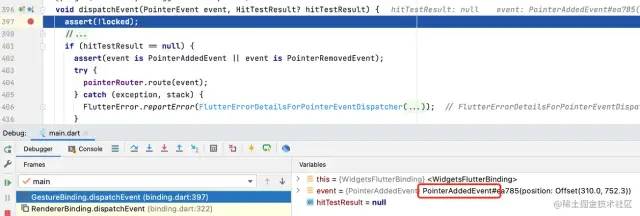
接下来分发 PointerDownEvent 事件,可以看出此时 hitTestResult 就已经非空了,这说明在分发 PointerAddEvent 事件后,分发 PointerDownEvent 事件前,肯定有对 HitTestResult 进行收录的处理。

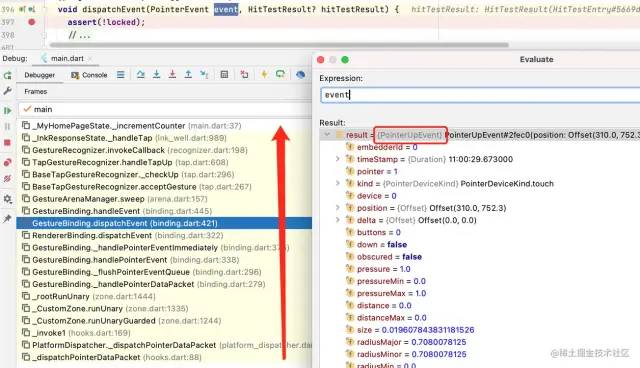
最后分发 PointerDownEvent 事件,然后就触发了单击事件的回调。
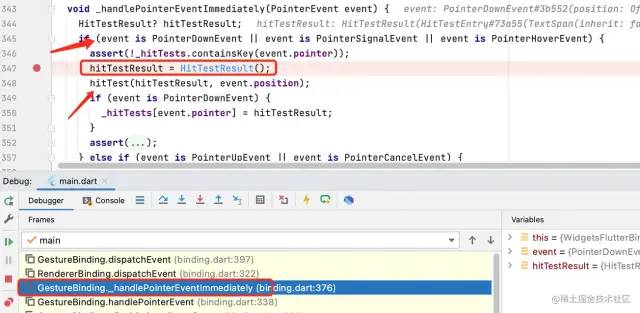
只要往下看两个方法栈,很容易定位到在 GestureBinding._handlePointerEventImmediately 方法中当 event 是 PointerDownEvent、PointerSignalEvent、PointerHoverEvent 时,都会创建 HitTestResult 对象,在通过 hitTest 方法来收集测试结果。
三、模拟事件触发的实现
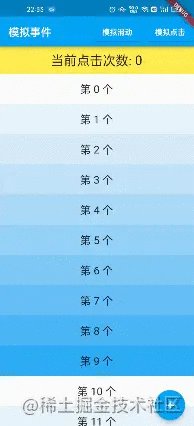
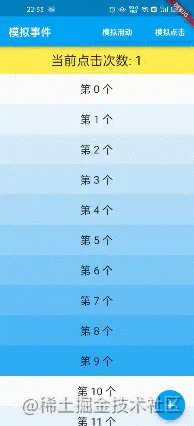
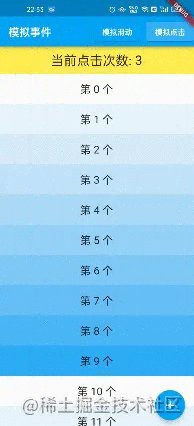
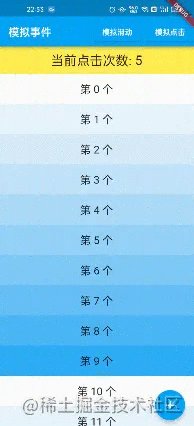
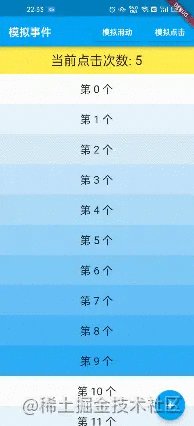
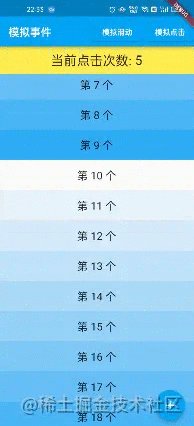
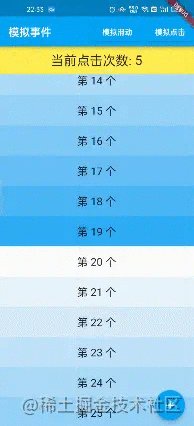
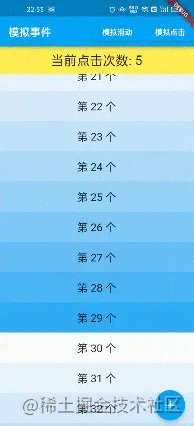
如下效果所示: 通过模拟点击可以点击右下角的加号按钮,从而让上面黄色区域内的数字自加;通过模拟滑动让列表滑动。这样我们就实现了通过代码来触发手势事件。


其实我们只需要通过 GestureBinding#handlePointerEvent 依次分发这三个 PointerEvent,就能模拟单击事件的触发了。没错,就是这么简单,但其中涉及到的手势体系知识,还是很值得回味的。
*注: 其中 Offset(322.8, 746.9) 是触点的位置,是刚才通过调试看到的 + 位置。
void _pressAdd() {const PointerEvent addPointer = PointerAddedEvent(pointer: 0,position: Offset(322.8, 746.9));const PointerEvent downPointer = PointerDownEvent(pointer: 0,position: Offset(322.8, 746.9));const PointerEvent upPointer = PointerUpEvent(pointer: 0,position: Offset(322.8, 746.9));GestureBinding.instance!.handlePointerEvent(addPointer);GestureBinding.instance!.handlePointerEvent(downPointer);GestureBinding.instance!.handlePointerEvent(upPointer);}
2. 滑动事件的触发
如下,滑动事件的触发关键点在于 tag1 处,通过 for 循环模拟 20 次偏移量是 20 的向上滑动事件。
void _pressMove() async {const PointerEvent addPointer = PointerAddedEvent(pointer: 1,position: Offset(122.8, 746.9));const PointerEvent downPointer = PointerDownEvent(pointer: 1,position: Offset(122.8, 746.9));GestureBinding.instance!.handlePointerEvent(addPointer);GestureBinding.instance!.handlePointerEvent(downPointer);double dy = 20;double updateCount = 20;for (int i = 0; i < 20; i++) { // tag1await Future.delayed(const Duration(milliseconds: 6));PointerEvent movePointer = PointerMoveEvent(pointer: 1,delta: Offset(0, -dy),position: Offset(122.8, 746.9 - i * dy));GestureBinding.instance!.handlePointerEvent(movePointer);}PointerEvent upPointer = PointerUpEvent(pointer: 1,position: Offset(122.8, 746.9 - dy * updateCount));GestureBinding.instance!.handlePointerEvent(upPointer);}
这样就可以发现: 只要我们按照各手势检测器竞技胜利的规则进行模拟处理 PointerEvent 事件,就可以通过代码完成我们想要触发的手势,是不是感觉非常棒。感觉可以结合一下计时器通过发送一系列手势来完成一些引导操作,或者操作演示。
对于一些流程性的测试,或精准的滑动控制分析,用代码模拟会显得更加重要,因为一些性能分析需要控制变量,手动滑动多多少少会有不同,从而影响测试分析的结果。本篇就到这里,希望通过本文您能对 Flutter 的手势有更深切的认识,也希望 Flutter 模拟事件触发,在某个时刻可以帮助到您。
长按右侧二维码
查看更多开发者精彩分享

"开发者说·DTalk" 面向