糯米O2O移动自动化测试是如何实现?
移动App从早期的Native架构体系发展为Hybrid框架,再到现在的组件化架构,开发技术不断创新,测试自动化框架也层出不穷,包含有Appium(跨平台iOS 和Android),Robotium, Calabash及EarlGrey(google的iOS开源自动化框架)等。
这些工具在很多产品的测试中起到很大帮助,但是与App开发技术的变革相比,测试技术的发展有些滞后,测试自动化框架总感觉不能满足现有产品的测试需求,就比如组件抑或是React Native这样架构体系的产品出现后,先前介绍的那些测试开源框架就显得有些不足。
为此在糯米组件之路变革后,在测试自动化技术上面又有了新的质变。
移动App组件团队为解决手工测试所带来的迭代测试任务的繁重、线下回归的漏测、测试覆盖率低等问题,开始选择使用自动化工具或者框架。但是逐渐会发现自动化工具某种程度上并不能很好的降低手工测试成本,反而苦恼于自动化工具的易用性,增加了学习成本,并且运行成功率不近人意。有些部门将自动化测试用例运行的结果作为上线前的最后防线,这里面的大家可以想想最终的数据是否真实,测试人员是否真能得益于这些所谓的测试工具。
从现有的当下比较流行的测试工具来做个分析:
基于以上工具很多公司也会建立起一系列云端测试技术框架,同时也会附带满足很多自动化专项测试项目,包括提供测试真机。但是对于基于组件的架构的app,而且这些开发技术正运用的越来越广泛,基于以上工具的方案就无法满足产品功能迭代需求。
组件加载到iOS和Android平台上面其代码都是同样的,如果说appium可以满足现在的测试需求,但是识别组件页面控件属性就是唯一的缺陷,同时在两端上识别出来的可以使用的属性元素完全不一样,给测试人员增加了维护成本,同时也给运行自动化用例增加了不稳定性。
特定组件的页面往往需要注册登录,选择一些必要的步骤后才能到达需要测试的组件页面,那里才是测试重点,但是冗长的测试步骤增加了运行自动化的不稳定性,半路可能被中断。如果可以跳过一些不必要的步骤直接进入入口,那样就可以避免这样的问题。
跨平台的稳定性一直是很多公司为之担心的一个问题,如何保证客户端与服务端之间的无缝交互,服务端的api被长时间调用和运行能不请求失败,都是现有工具存在的缺陷。
自动化平台或工具如果对环境配置,使用规范,脚本等有较复杂的要求的话,那么对于入门刚刚的测试工程师来说有一定的学习成本。
针对以上问题,百度糯米NA团队提供如下解决方法:
1)实现元素的识别方式通过Google Chrome将组件Dom页面结构抓取,通过元素的属性,或写出支持xpath,jQuery选择器表达式。元素的定位结果同时适合iOS与Android两端。
2)对于测试要求验证的页面,及页面上的元素,如果页面路径较长,到达页面的入口前的步骤较多会增加case运行的不稳定性,糯米通过Schema实现入口直接跳转,直奔主题的测试方案,缩短距离,提高稳定性,对于其他产品页面通过Schema跳转的方式亦可参考此类方案。
比如下图测试关注的是电影院内部的测试功能,达到入口的中间环节往往会导致case的不稳定性,通过现有方案的方式就可以避免。
3)手机安装App独立拉取服务端下发的cases运行,切断物理连接,这样对于特殊不稳定异常或者对于特殊机型的需求,比如最新的iPhone系列或者最新的Android系的手机,团队可自行运行,填补平台的特殊情况下的资源空缺。
4)单独case,实现单一业务测试需求,测试集合被实现对手机移动测试的daily运行方案中,将多个单一场景的测试需求集成为统一复杂的测试场景,组件团队,自行触发daily运行的时间段。
5)为满足业务快速迭代需求,通过平台配置化,无需特殊语言技能,业务测试工程师只需要配置特定业务运行场景即可实现脚本稳定dialy运行,零成本学习与培训投入。
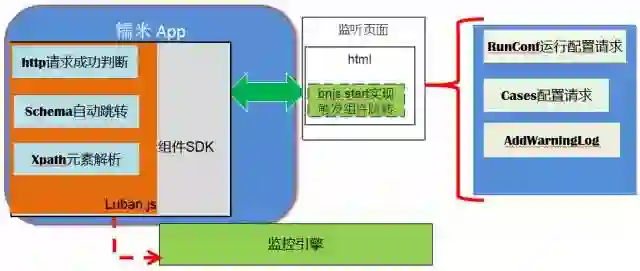
为实现以上功能优点,通过客户端安装自动化App,服务端配置化脚本与设置场景,就可以将自动化运用到极致,以下是手机Android端的无线自动化运行框架:
手机端安装该自动化App,HTTP请求部分为后端平台的能力支持,包括配置信息,脚本信息,case运行报告统计信息等在平台上面创建、更新和汇总,待准备后,手机端输入或者daily运行一个指定的测试集合ID号,便可实时运行,产生包括自动化在内的功能case回归情况,以及其他专项测试的性能指标等信息。
框架基于uiautomator实现,封装相关接口,对case的各类动作实现解析,调用封装的api来驱动页面ui的操作,失败的case步骤实现截图上传,以判断当前失败的具体情况。因为支持无线连接,持续job触发,所以并行运行能力也可满足。
组件从下发到App加载渲染,整个过程中每个环节都会有各种意料之外的问题。常规的线上监控,一般都是接口级别,策略性运行,通过报警阈值,实时监控;端上对ANR,Crash,响应时间等都可以通过App内植入埋点方案或者接入第三方sdk,后端平台上提供报警信息,进行实时监控;但是对于组件页面完整渲染的监控一直无法做到全面覆盖,比如后端服务正常返回到前端,但是手机在特定情况下定位功能出现解析问题导致页面一直加载中;特定App端上的api初始化接口没有ready,组件没有进行判断就直接调用内部方法导致页面出现异常等都是一般离线日志,或者埋点,接口报警平台不能发现的。为此业务方对此提出以下诉求问题:
怎样在前端对ui组件页面加载异常做监控;
出现异常之后怎么定位,需要提供哪些必要辅助信息方便排查;
监控点怎么部署,运行机制,报警策略怎么实现;
糯米团队对ui组件页面加载异常做监控,主要通过真机实时运行组件页面列表,轮巡跳转,页面扫描,除了实现对组件页面元素缺失的监控外,还加了js弹框异常阻塞的监控,请求错误的监控,具体方案如下:
1)监控引擎 - 整个核心就是注入的Luban.js文件,该文件可以对组件,对h5页面进行扫描分析(如上图提供了三种能力)。js怎么被注入到被测app? 我们通过平台下发js注入文件,被监控的app监听js文件是否有更新判断进行加载,使用方开启被测app开关实现js动态注入,使得每个组件或者h5页面都能引用到该文件。从而实现监控引擎的功能。
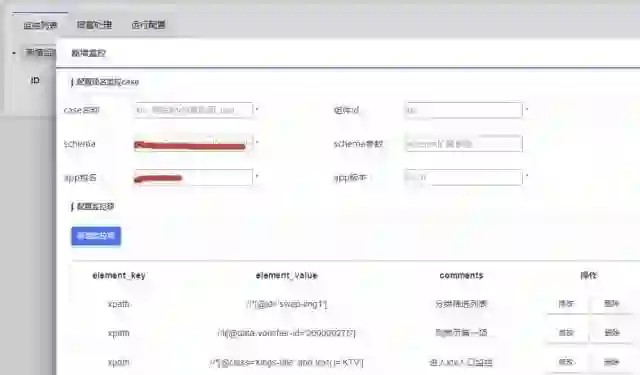
2)监听页面 – 监听页面主要功能是拉取平台配置的监控点,监控策略,配置信息等(如上图)供监控引擎进行分析,比如当组件1页面被打开,监控引擎自动触发,分析来自监听页面的信息,对该页面进行扫描,成功或者失败的标识会被回传到监听页面,监听页面上传到平台中。
大家可以看一下该方案可以做哪些事情:
当监听页面获取到我们手工添加页面的监控项的时候,监听引擎就会进行以下一些事情
Dom元素存在判断,请求失败判断,js异常弹框出现判断
以下是实际线上报警监控抓到的问题:
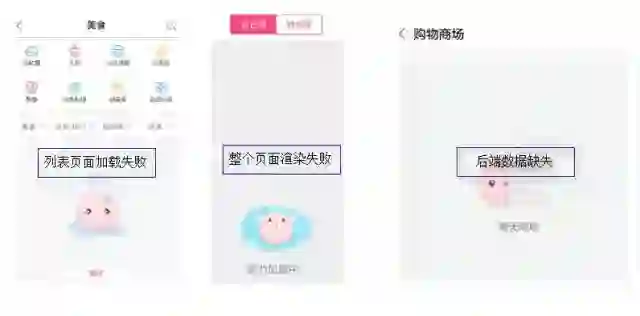
1)页面元素的监控失败情况(Dom元素存在判断):
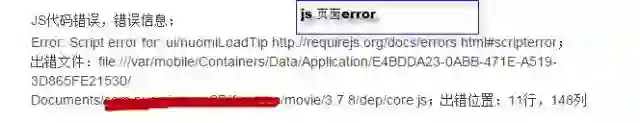
2)为某个组件的页面js报错弹框(js异常弹框出现判断):
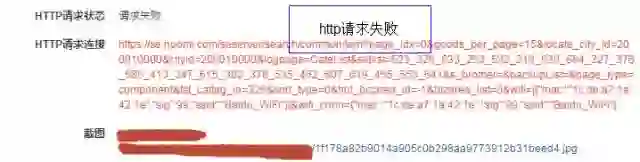
3)为某个组件的页面接口请求报错具体链接(请求失败判断):
UI层面以上三种类型的判断逻辑基本已经覆盖到了整个组件页面的加载异常的监控。
当然,app框架本身也会存在日志监控实时上传到后端平台,平台做比如组件包下载成功监控,组件更新成功率监控,组件端到端响应时间监控等,这些都是拿线上用户的监控日志来做分析,对于我们QA团队来说,要求第一时间能够反映线上用户的体验,就需要这样一种主动巡检的方式,在大量报警前尽全力查找潜在的风险,提前杜绝。
线上问题查找与定位对于测试人员来说一直是非常痛苦的问题,当用户反馈一个偶现的问题的时候尤其如此,通过手机号,日志,发生时间,用户反馈的现象,查找用户使用操作的问题,这种方式比较常见,也是很难定位具体问题,涉及用户手机状况类型,网络情况,系统,app版本,组件版本,是否命中反作弊等各种可能性都有。如果能够获取用户当时的请求和后端的返回数据,以及当时的页面问题表现,加上之前提到的一些信息基本能80%可以定位一些问题,对于线上主动巡检也是如此。
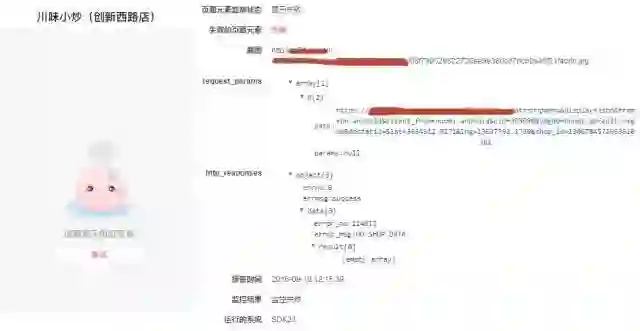
我们通过luban.js文件将接口请求,和json的返回结果一并记录,同时端上自动将页面截图,报警时间,运行系统等信息供给各组件方排查:以下截图大家可以看到request_params,http_reponses是当时报警获取的请求和对应该请求所返回的结果。
报警还提供精准的报警时间,报警的监控元素问题,以及截图,通过这些就能定位问题原因,如上图外卖一家本应该有菜单的shop店的“热销”菜单,后端数据间隙性缺失,可能原因后端redis问题,需要对errorno:114013进行后端日志排查,这个信息很大程度上给值班人员提供更小范围内的有力的信息依据,对快速排查线上问题大有帮助,及时止损。
组件页面布局一般分为banner,品类,searchfilter,列表页面等,针对这些特点,我们将使dom元素的监控涉及到这些信息,如下图:
对于报警可以设置为组件id连续报警日志出现一定数量后,通过短信和邮件进行接口人催办尽快解决。
目前整个糯米NA QA团队通过实际真机进行主动巡检,分iOS和Android端,主要是核心组件,对于其他组件想在特殊场景下或者特殊机型下监控,可以自行配置监控任务,整个平台既可提供独立服务,亦可提供监控真机服务,这种方式可以极大满足各类组件的监控需求,保障整个糯米App的真实的用户体验。
—End—
斯达克学院(StuQ)邀请测试开发专家黄延胜老师于 8月29日(下周二)21:00~22:00 为大家带来一场主题为《测试工程师的职业规划》的免费公开课。
想参加的小伙伴快添加下图中二维码吧!
长按二维码,添加小助手,得到听课地址~