不要盲目跟着JavaScript的趋势走

本文最初发布于 Pragmatic Pineapple 博客,经原作者授权由 InfoQ 中文站翻译并分享。
有一天,你在浏览器里输入了 twitter.com,然后看到了某人发的一条关于如何使用 React Hooks 的新消息。但是,由于某些原因,你的公司或团队并没有转而使用 Hooks。或者,也许你正在使用它们,但不是以一种新的“符合潮流”的方式。也许你正在使用 Vue.js 或者 Angular,但是 React Hooks 无处不在。
这一天,你开始质疑你代码库中的内容是否正确?你是否应该用你刚刚读到的内容来重构那部分逻辑?得出答案后,你开始想象它在自己的代码中会是什么样子。
现在,你突然有了使用它的冲动。你告知团队负责人,或者向整个团队发送消息介绍这个又酷又新潮的方法,然后提出你要开始使用它。
不久前,@ThePracticalDev 的 Twitter 账户上出现了一本假想著作的封面。早在 2016 年,取笑多变的 JavaScript 世界就是一种时尚,虽然方式与今天有所不同。
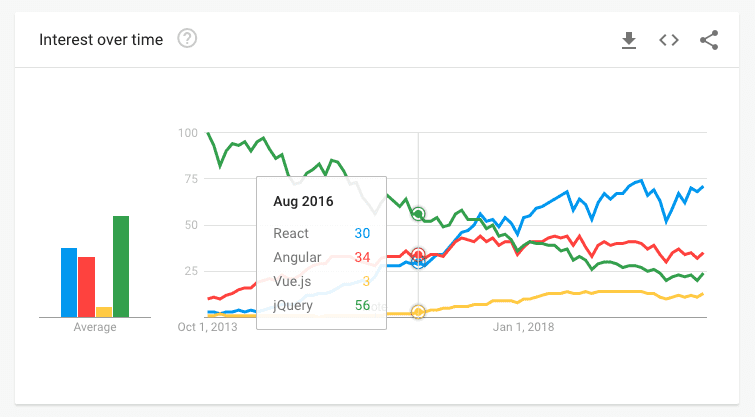
嘘,我发明了时间机器(不要告诉任何人)!让我们闪回到 2016 年。嗖的一声!我们到了。JavaScript 生态圈看起来是这样的:
如果你正在使用 JavaScript 框架或是想要使用一个框架,你可能会选择 Angular.js。但是,你很快就会看到这样的消息,Angular 2 会需要你重写几乎所有的东西。而且,React.js 即将到来,并日渐成熟。当然,还是有使用 Vanilla JS 和不使用框架的人。2016 年,不使用框架仍然是一个流行的观点,但这个观点正在慢慢消失。
在了解了这一切之后,你会怎么做?你会选择哪条路?为什么?答案似乎很明显,因为你来自未来。但是,如果你之前决定使用 Angular.js,那么几年之后,你将尝试使用新的 Angular 版本并重写你的代码。如果你选择使用 React,你将成为一个幸运的赢家,因为现在每个人都搭了 React 的便车。现在,你可能想放弃类组件,借助那些妙不可言的钩子使用函数组件,对吧?好吧,至少它不像 Angular.js 到 Angular 2 的变化那么大,不需要学习全新的 API,对吧?
选择这么多,时间这么少。我们该怎么做?
不管我们现在选什么,过去选什么,这都不重要。我们仍然会被诱惑或者不得不重写我们的代码。这样做的理由可能有许多:
你的公司以前使用 [框架名],但现在已经无法招聘到新人了;
你觉得以前的解决方案不再有效,需要引入一些新东西;
你屈从于行业趋势,想要使用最新最好的。
除非我们打破这个循环。
不断改进并提供一个更好的新版本已经成为我们这个行业的基因。我们总是非常迫切地希望制定更高效、更简单、更巧妙、更健壮的解决方案。违背不断学习和进步的理念,就会走到现如今一切人和事的对立面。我现在不打算走这条路,但是如果你想在将来听到更多关于这方面的信息,可以考虑订阅这份 简报。
学习新东西的想法是好的,我同意这一点,但是你应该多久学习一次呢?看看 JavaScript 的世界吧,这里经常会出现新的想法、博文、库、框架和某个不知名的新玩意。当它变得越来越流行,人们很快就会尝试采用它。我并不是说你不应该采用新的东西,也不是说你不应该考虑解决方案的不同方法,完全不是!我的意思是,降低下频次。
让我们更加务实点。我以前使用过 axios,它非常棒。你可以适当地测试它,它获得了广泛的支持,有很多的点赞(GitHub 星),等等。然后,我看到一篇博文,它告诉你替换 axios 并开发自己的获取逻辑。
https://kentcdodds.com/blog/replace-axios-with-a-simple-custom-fetch-wrapper
在读了这篇标题为“用一个简单的自定义 fetch 包装器替换 axios”的文章之后,你会从头开始思考这个问题,质疑自己的选择。
https://kentcdodds.com/blog/replace-axios-with-a-simple-custom-fetch-wrapper/
我不会详细探讨你是否应该按照这篇博文所说的那样做,那篇文章本身就很好地做到了这一点。我可以帮你做基本的决定。你现在对 axios 满意吗?如果答案是肯定的,那么最好不要考虑替代它。对你或你的团队来说,axios 会带来困难吗?如果答案是肯定的,那么就按照博文所说的去做,看看效果如何。
简而言之:不要轻信炒作。试着去“感受”什么对你有效,然后再去做。试着不要盲目跟随那些炫技的新推文、博客文章、Hacker News 热文、你应该或不应该做什么的热门话题标签。
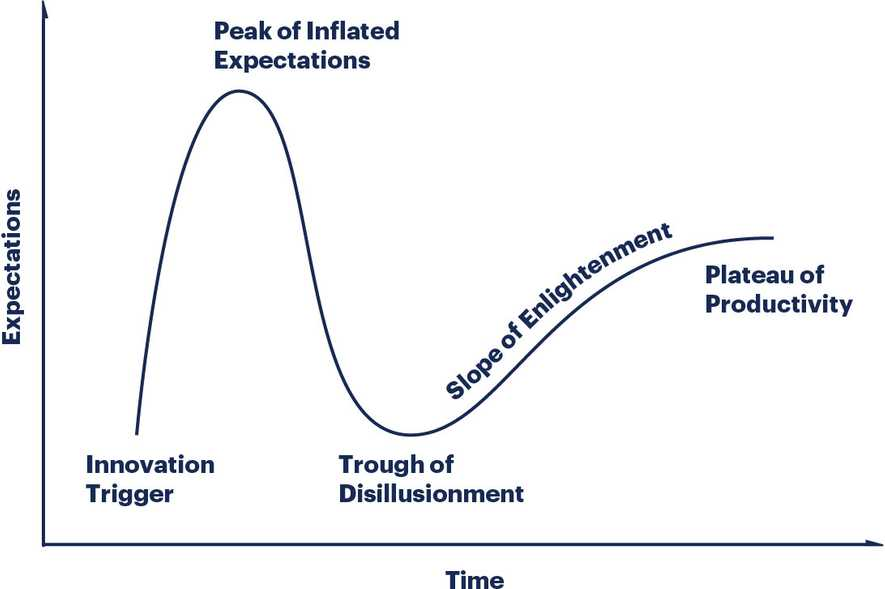
炒作在我们行业很常见。还记得 NoSQL 吗?或者是每个人都为之疯狂的微服务?或者是人工智能 / 机器学习的爆发?这样的例子不胜枚举。人们总是会对新的、突破性的技术和想法感到兴奋。Gartner 在描绘技术炒作周期方面做得非常出色:
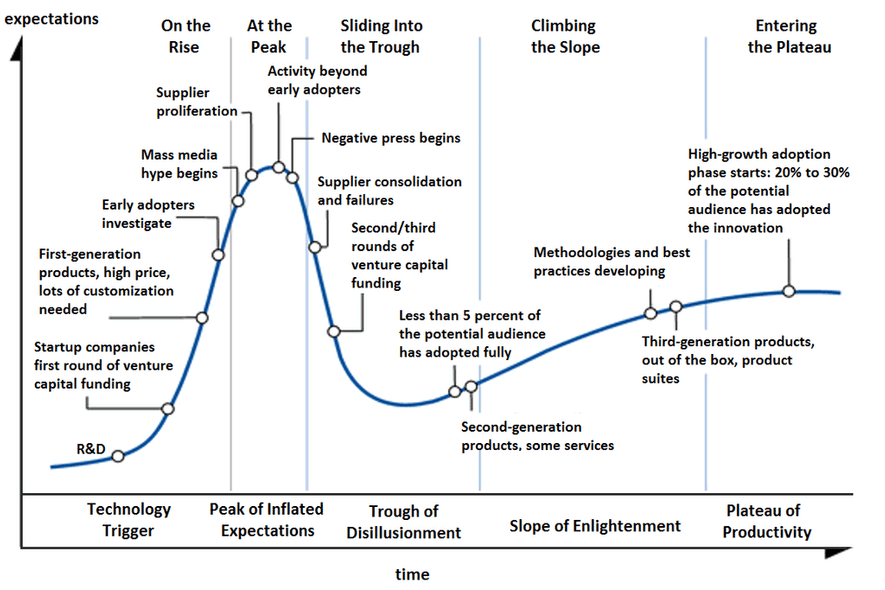
上图展示了一个典型的新兴技术的生命周期。你是否意识到你现在使用的任何东西都可能会落在图表的某个部分?Ayman 做了一个更详细的炒作周期图:
对照这张图回想一下,就最近的 JS 趋势来说,它处于哪个位置?
在生活中,炒作和兴奋有时是有用的。没有它,生活将会乏味而无聊。偶尔跟风可能会让你精神振奋,但是你应该首先自己做好调查。
当尝试采用一个被大肆宣传的全新的库或框架时,请记住这一点。问问你自己和你的团队:
阅读博客文章、推特和公告有帮助,但更好的做法是,不管某个东西是否适合你,你都要从中获得经验。如果你计划用什么,就尝试构建一个原型。看看它是如何与你正在做的其他事情“共舞”的。
如果你计划在团队层面上做一些事情,可以尝试团队黑客马拉松。黑客马拉松是与你的团队一起测试新技术的好方法,也是你为解决方案疯狂的地方。然后,你可以和团队进行某种回顾,讨论利弊。
你当前的实现有什么特别的问题吗?如果是的话,测试一下,看看新技术是否能解决这个问题。要花多少时间?学习它和重写你的解决方案值得吗?这会在多大程度上减缓团队的开发工作?
如果你在一家小公司工作,或者团队里的成员没那么有经验,这个问题可能会很棘手。试着征求架构师或高级工程师的意见。不能仅仅因为某个库适合 AirBnB 和他们的网站,你就要采用它,可能对你来说它不是最好的,你可能忽略了其中的某些方面。有时候,与有经验的人交谈是一种特权,如果你有,就好好利用它!
如果你是一名高级工程师,试着和一名初级工程师或者没你那么有经验的人交谈。许多公司都在实施所谓的“反向辅导”项目,由初级员工指导公司的资深员工。资深员工的经验可以换来初级员工的新观点。你会惊讶于自己能学到和分享的东西。
总之,尽量不要在你刚刚看到某个东西时就匆忙做出决定。
如果你喜欢这篇文章,可以把它分享给你的朋友和同事。如果你有什么想法,也可以通过推特(@nikolalsvk)联系作者。
Nikola Đuza 在塞尔维亚诺维萨德工作和生活,主要使用 JavaScript 和 Ruby 进行开发。你可以在 Twitter 上关注他。
参考阅读:
https://pragmaticpineapple.com/do-not-follow-javascript-trends/
InfoQ 写作平台欢迎所有热爱技术、热爱创作、热爱分享的内容创作者入驻!
还有更多超值活动等你来!
扫描下方二维码
填写申请,成为作者
开启你的创作之路吧~
点个在看少个 bug 👇