趣谈会 | JavaScript 中的 10 个机器学习示例

0写在前面
随着时间的推移,机器学习库变得更快也更易于使用,其发展速度丝毫没有放缓的迹象。虽然一直以来 Python 都是机器学习的重要语言,但目前的神经网络可以在任何语言中运行,包括 JavaScript!
最近一段时间,Web 生态系统发展迅速,虽然 JavaScript 和 Node.js 在性能上仍然不及 Python 和 Java,但它们也已经强大到足以处理许多机器学习的问题。Web 开发语言非常易用,它们在这一点上受益匪浅——你只需要在 Web 浏览器运行一个 JavaScript ML 项目即可。
大多数 JavaScript 机器学习库都还很年轻,仍然处理发展中,但是它们已经存在于此,你可以大胆的试着用用。通过本文,我们会了解到这些库及其大量的很酷的示例。
1Brain
Brain 是一个可以让你轻松创建神经网络的库,然后你可以通过输入/输出数据对神经网络进行训练。虽然它可以通过 CDN 浏览器版本直接在 Web页面中加载,但由于训练会占用大量资源,所以最好是在 Node.js 环境下进行。它们的网站上有一个小小的演示,它被训练来识别色彩的对比度。
2Deep playground
这是一个用于教育目的的 Web 应用程序,你可以在上面把玩神经网络并且探索其各种组件。 它有一个很好的 UI 界面,允许您控制输入数据、神经元数量、使用哪种算法以及想要在最终结果中反映的各种其他指标。你还可以从场景背后的应用那里学习到许多东西 —— 代码是开放源代码的,使用了一个用 TypeScript 编写的定制的机器学习库,并且拥有友好的文档。
3FlappyLearning
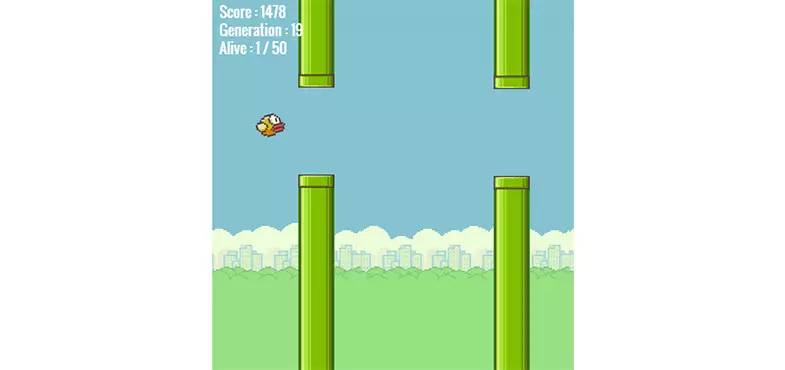
FlappyLearning 是一个 JavaScript 项目,大约有 800 行未简化的代码在管理着一个机器学习库的创建,并且在一个有趣的演示中对它进行了场景化的实现,内容就是像一个演奏家那样玩 Flappy Bird。 在这个库中所使用的 AI 技术被称为神经演化(Neuroevolution),并且应用了从自然界的神经系统中吸收到灵感而发现的神经系统的算法,从每次迭代的成功或失败中进行动态学习。 演示非常容易运行起来 —— 只需要在浏览器中打开 index.html 即可。
4Synaptic
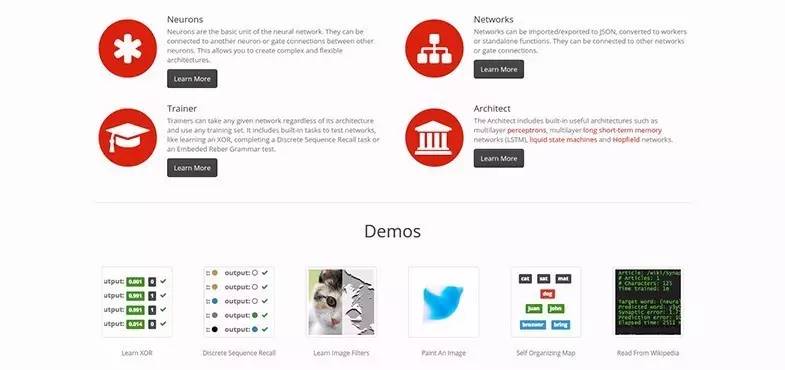
Synaptic 是一个与架构无关的 Node.js 和浏览器库,它有可能是这个列表中最活跃的项目,允许开发人员构建出他们想要的任何类型的神经网络。 它内置了几种架构,可以用来对不同的机器学习算法进行快速的测试和比较。它还拥有一个很好的对神经网络的书面介绍、一些实例演示,以及其他一些用来揭示机器学习如何工作的很棒的教程。
5Land Lines
Land Lines 是一个有趣的 Chrome Web 实验,可以用来发现地球的卫星图像,类似于用户制作的涂鸦。 该应用程序不会有对服务器端的调用:它完全在浏览器中工作,并且得益于其对机器学习以及 WebGL 的巧妙运用,在移动设备上也能有出色的性能。 您可以在 GitHub 上查看它的源代码。
6ConvNetJS
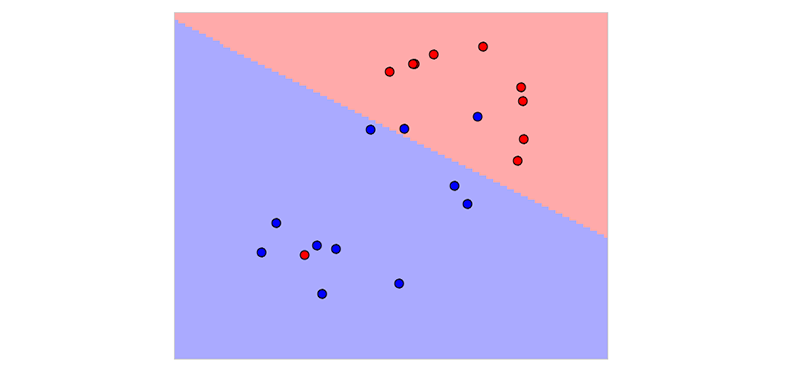
ConvNetJS 虽然不再积极地进行维护了,但它仍然是最先进的基于 JavaScript 的深入学习库之一。 ConvNetJS 最初是在斯坦福大学开发出来的,随后在 GitHub 上变得非常受欢迎,进而产生了许多社区驱动的功能和教程。 它可以直接在浏览器中跑起来,支持多种学习技术,而且相当底层,所以适合于对神经网络具有较多经验的人来使用。
7Thing Translator
Thing Translator 是一项 Web 实验,可以让你的手机识别出现实生活中的物体对象,并用不同的语言对它们进行命名。该应用程序完全基于 Web 技术,并利用了 Google 的两个机器学习 API —— Cloud Vision 来进行图像识别而 Translate API 则进行自然语言的翻译。
8Neurojs
这是一个基于增强学习来建立人工智能系统的框架。可悲的是,它做为开源项目并没有适当的文档,不过有一个 Demo,是一个自动驾驶实验,对构成神经网络的不同部分进行了很好的描述。这个库是纯 JavaScript 的,使用了像 webpack和 babel 这样的现代工具。
9Machine_learning
这是另外一个能让我们 JavaScript 来设置和训练神经网络的库。 在 Node.js 和客户端中,它都非常容易进行安装,并且具有非常干净的 API,对于所有具备熟练技能级别的开发人员来说都是很合适的。 该库提供了许多实现了流行算法的示例,以帮助你了解核心的机器学习原理。
10DeepForge
DeepForge 是一个对用户友好的开发环境,用来进行深度学习。 它能让你使用简单的图形界面来设计出神经网络,支持在远程机器上进行模型培训,并且内置了版本控制。 该项目在浏览器中能运行起来,基于 Node.js 和 MongoDB,大多数的 Web 开发人员对于其安装过程都是非常熟悉的。
11总结
虽然 JavaScript 机器学习的生态系统尚未完全开发,但你可以使用此列表中的资源来开启学习 ML 之路,并获得对核心技术的体验。正如文章中的示例所示,你仅使用浏览器和一些熟悉的 JavaScript 代码就能获得大量有趣的东西。
英文原文:http://tutorialzine.com/2017/04/10-machine-learning-examples-in-javascript/