是时候让 JavaScript 面向对象了!
“经验丰富的后台开发总是瞧不上前端的技术,尤其是 JavaScript,一直被当作不入流的语言”,虽然在几十年前,JavaScript 只能开发非常小且功能单一的应用程序,但如今无论是前端还是后端,JavaScript 在规模和复杂性方面都取得了很大的发展。而 JavaScript 中的面向对象则有助于减轻心理负担,并避免基于函数的编程中固有的纷杂的关系。
是时候做出改变了!
作者 | Aphinya Dechalert
译者 | 弯月
责编 | 仲培艺
出品 | CSDN(ID:CSDNNews)
以下为译文:
经验丰富的后台开发总是瞧不上前端的技术,尤其是 JavaScript,一直被当作不入流的语言。主要是因为起初 JavaScript 是基于功能的语言,导致其潜在的发展方式和内容方面不成熟。
我记得早在 90 年代末和 21 世纪初,JavaScript 主要用于制作动态的 HTML 页面,偶尔用来添加一些视觉上的功能。
如今,整个框架、库甚至后台的系统都可以在 JavaScript 上运行。以前使用 JavaScript 开发原生移动和桌面应用程序是骇人听闻的事儿,可如今这种做法很常见,甚至比 Java 还流行,而且 JavaScript 也完全支持跨平台。
如今,JavaScript 无处不在。你可以轻松搞定 JavaScript,而且也非常实用。但是从长期来看这很可能造成很多问题。许多 JavaScript 程序员都没有接受过面向对象编程方法的培训。当然,这也不是他们的错。有时候我们只会学习工作中用得到的东西,还有的时候连我们自己都不清楚我们缺乏哪方面的知识。
什么是面向对象编程?
面向对象编程的基本思路完全不同。其背后的思想是:你将所需要做的功能抽象成一个“对象”,然后一遍遍地调用这个对象来完成你想要的功能。
每次调用对象时,你必须创建对象,确保对象的存在,然后为了使用对象所带的功能你需要设置它的属性,这些功能称为“方法(methods)”。
例如,客户订单的对象可能含有订单详细信息的功能(也称为方法)。
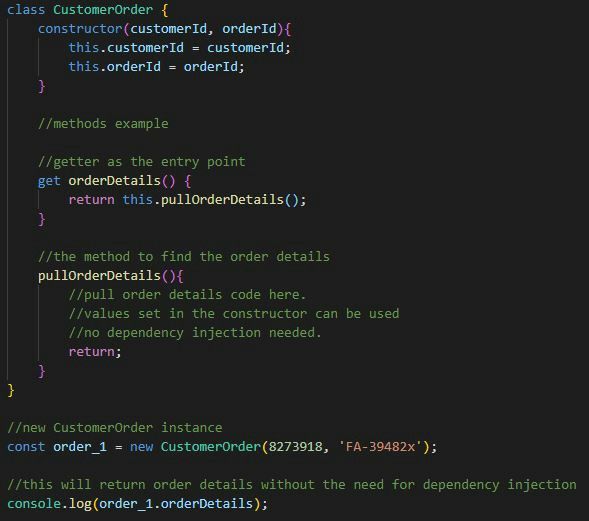
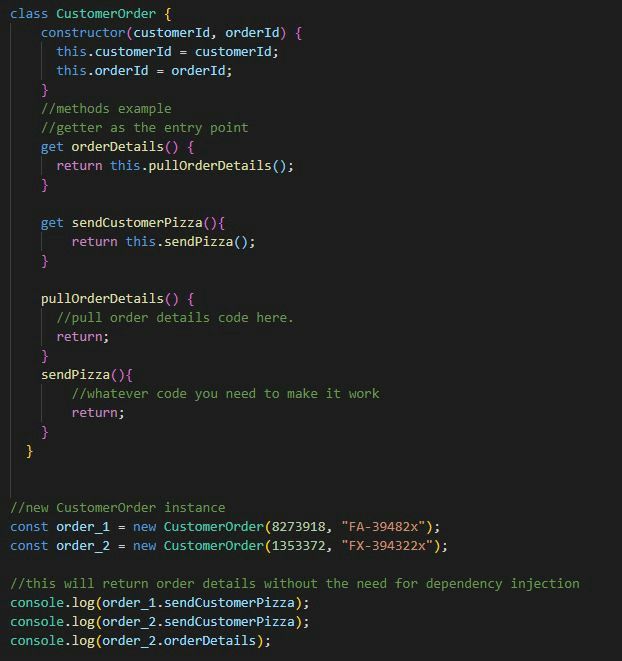
用 JavaScript 编写的客户订单类的示例以及用法
在基于函数的结构中,你需要将向函数传递参数才能调用函数。你需要拿到一个订单号(Order ID)然后传递给函数。
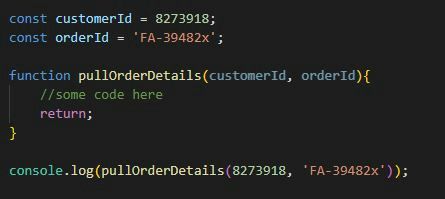
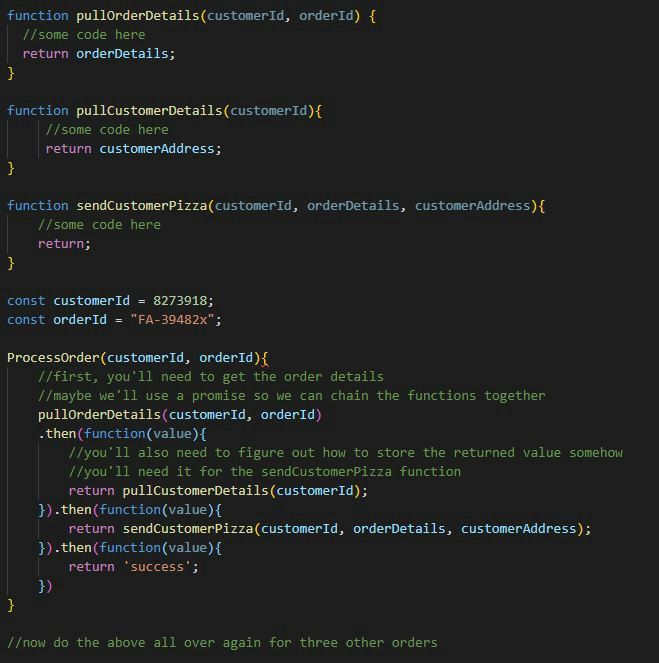
用 JavaScript 编写的函数示例
这里的问题在于:如果你想扩展上述函数,那么很快就会变得很混乱。虽然最初将所有的功能都写成函数,并在需要的时候调用似乎很简单,但是这种做法缺少范围定义,很容易引发一连串的问题,影响到许多未知但相互关联的关系。然而,类可以防止这种情况。
类的概念
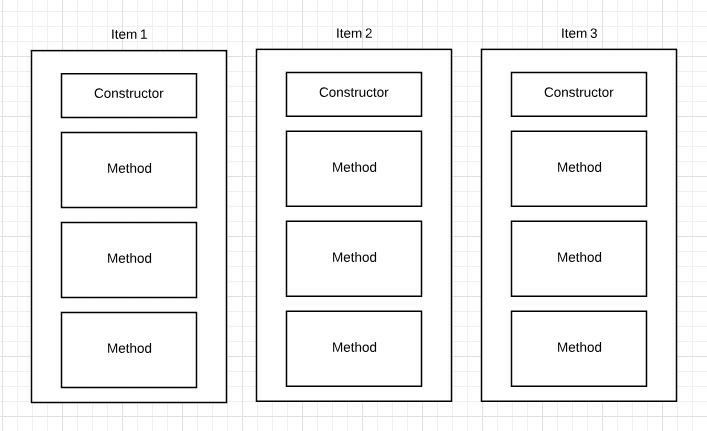
上图中的构造函数(constructor )用来设置变量。Getter 和 Setter 方法是某些操作的入口。这些函数调用了什么、怎样调用的都被隐藏了。每次创建新对象时,都会“克隆”整个类及其方法,然后创建者就能访问该对象了,如此一来变更的范围就明确了,而且我们知道,任何对于类及其方法的更改都是一致的。
意大利面条式代码(spaghetti code)的开端
如果我们使用一堆松散的函数写代码,那么通常都不会定义更改范围。我们需要传递参数才能调用函数,而且往往一个函数需要依赖另一个函数。从表面上看,基于函数的编程起初似乎很容易,但从长远来看,维护起来简直就是一场噩梦。
使用面向对象编程时,你只需调用 Getter 和Setter 方法即可访问黑盒功能。作为类的消费者,你不需要知道其中的工作原理,你只需要它的用法。
为什么我们需要在 JavaScript 中实现 OOP?
当有太多东西交织在一起时,就会出现我们常说的意大利面条式代码。基于函数的编程(就像最初的 JavaScript)可以快速编写代码,但从长远来看,这种方法最终会在应用程序中埋下很多风险和 bug。
随着代码库的增长,你需要改变你组织思路的方法,并开始用面向对象的方式思考。与一系列相互纠缠需要通过一系列的参数传递才能运行的函数相比,对象的范围很容易控制和追踪。
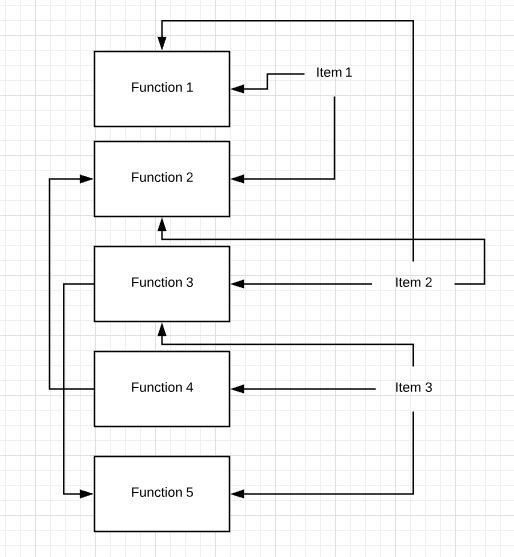
现实生活中意大利面条式代码的开端。为了搞清楚如何才能实现你的目标,你需要了解一系列的函数。如果你需要多次重复整个过程,那么就必须不断重复理解。
基于函数编程的问题在于,一旦有一个函数出现问题,就会导致整个链上的流程失败。而对于对象而言,一个方法出问题不会(也不应该)影响到其他类。
面向对象最初看起来会有很多代码,但是你可以重用,而无需为每个实例编写冗长的函数链,如最后的日志输出的部分所示。
与一连串的函数相比,面向对象的思考方式可以在发生故障时降低失败的风险和范围。这是因为函数间的互相调用都会埋下执行失败的风险。追踪一系列函数不仅耗费时间成本,而且同样的工作重复十几次的话,时间和心理的压力都会很大。
总结
我总认为,面向对象编程在决定代码所涉及的范围上有主动权。(如果你想用 Angular 实现面向对象,那么需要全面了解这个框架。)
总的来说,JavaScript 中的面向对象可以减轻心理负担,并避免基于函数的编程中固有的纷杂的关系。虽然在几十年前,JavaScript 只能开发非常小且功能单一的应用程序,但如今无论是前端还是后端,JavaScript 在规模和复杂性方面都取得了很大的发展。
归根结底,所有代码都一样——只是组织方式不同罢了。面向对象的范式是对函数编程反思后的解决方案,因为函数编程造成的心理负荷通常比基于类的结构更大。如果代码结构易于理解和追踪,那么就可以减少出错的可能性,在添加新功能时也不会破坏周围的其他功能。
原文:https://itnext.io/its-time-we-talk-about-object-oriented-javascript-81b4b9b70981
本文为 CSDN 翻译,如需转载,请注明来源出处。
热 文 推 荐
☞ 谷歌、Facebook 大规模宕机!“裸奔时代”程序员该怎么办?
☞ 虎口夺食! 打破Facebook谷歌垄断, MIT大神和他的区块链数据库传奇! |人物志
☞ 以安全之名:2019年DevSecOps社区调研白皮书解读
☞ 再不编程就老了!05 后比特币专家准备赚个 134,000,000 元!
☞ 身为程序员的父母,你年薪多少才能让“码二代” 不输起跑线上?
System.out.println("点个好看吧!");
console.log("点个好看吧!");
print("点个好看吧!");
printf("点个好看吧!\n");
cout << "点个好看吧!" << endl;
Console.WriteLine("点个好看吧!");
Response.Write("点个好看吧!");
alert("点个好看吧!")
echo "点个好看吧!"
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。