如何做好面向老板的数据分析
大家也许会觉得有些标题党,但做过得人都知道这是多么的痛。并不是说面向老板就是拍马屁,因为老板远远比你更希望这件事能做成(当然,做好了兼顾了拍马屁的效果)。所以,老板会想尽各种办法,促使这件事做成,所以他们也很重视数据,但很多老板其实并不懂得如何做数据分析,对于看什么数据也是模棱两可、非常的多变。这件事往往也正反面来看,一方面确实浪费人力、浪费效率,但另外一方面,这也是一件事的发展过程,完全符合MVP,是一个迭代前进的过程。那么如何做好这件事呢?答案就是:
有一个强大的BI系统
对于一个小团队来说,搞一套BI系统成本比较高,比较理想的状态就是采用开源的解决方案,比较好的有:
MetaBase
superset
基本的思路都是通过SQL查询数据生成报表,方便、快捷、美观。但是,的确有几个缺点,其中MetaBase更熟悉一些:
SQL相对编程语言容易一些,但是真的不好维护,你见过几十上百个Join的SQL么?没有的话,说明你还年轻。
使用MetaBase,如果要自定义一些表格样式,就比较麻烦。
老板喜欢炫酷的各种图表组合,怎么破?
所以,作为一个热爱技术、情商也在线的工程师,我们结合JavaScript和SQL,参考Metabase,研发了一套灵活性很高的BI系统,兼顾了SQL和JavaScript的优点。
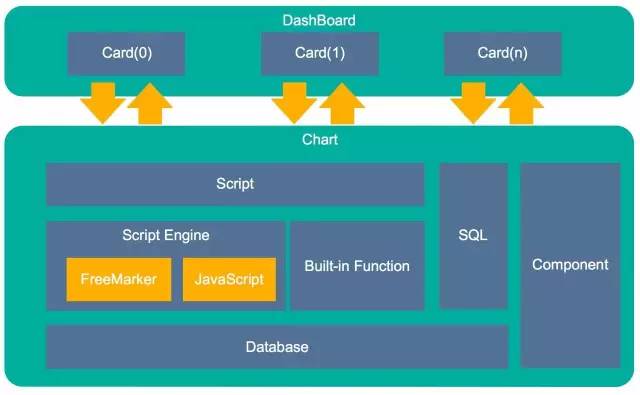
基本框架
和MetaBase一样,主要有以下几个部分:
Card表示一个具体的图表,带有参数(例如时间范围选择等等),可以不同风格进行切换。
Dashboard是一个图表的集合,包含几个相关的图表。一个Dashboard有一个唯一的链接,可以单独打开,也可以嵌入到任何的Web系统中。
一个Card是一个Chart,一个Chart就是用JavaScript和SQL实现的图标,每一个Chart都有对应的模板,只需要做少量的改动就可以实现一个图标的统计。
Database可以配置多种,目前支持MySQL和Postgres。
内建函数
select
执行SQL,返回查询结果
var rows = select("select id,chinese_name,english_name as englishName from account where id = #{id}",{"id":1})return rows; //[{"id":1,"chinese_name":"侯亮平","englishName":"houliangping"}]query
执行SQL的KEY,返回查询结果,方便SQL统一管理。
//query_account_by_id = select id,chinese_name,english_name as englishName from account where id = #{id}var rows = select("query_account_by_id",{"id":1})return rows; //[{"id":1,"chinese_name":"侯亮平","englishName":"houliangping"}]first
获取第一个对象的,第一个属性。
//query_account_by_id = select id,chinese_name,english_name as englishName from account where id = #{id}var rows = select("query_account_by_id",{"id":1})//[{"id":1,"chinese_name":"侯亮平","englishName":"houliangping"}]var value = first(rows)return value; // value = 1iso8601
将日期转化为ISO8601的格式
var date = iso8601("2010-01-01") // date = "2010-01-01T00:00:00+08:00"calendar_range
获取当前时间的 前后n天|周|月的日期范围
calendar_range("DAY",-1)//{"start": "2017-08-31","end": "2017-09-01"}
calendar_range("WEEK",0) //{"start": "2017-08-28","end": "2017-09-04"}
calendar_range("MONTH",1) //{"start":"2017-10-01","end":"2017-11-01"}define
定义数据默认值,对json数据进行比较,从源数据中获取对应的值到目标数据中。
var src = { "name":{ "first":"候",
"last":"亮平"
}, "age":20, "sex":"男"
} var data = define(src,{ "name":{ "first":null,
"last":null
}, "age":1, "mobile":"13333333333"
}) /* { "name":{ "first":"候", "last":"亮平" }, "age":20, "mobile":"13333333333" } */reversal
置换二维数组 [x][y] 到 [y][x]
var array = [
[1,2,3],
[4,5,6]
]; var new_array = reversal[array]; /* new_array = [ [1,4], [2,5], [3,6] ] */表格定义
使用JavaScript
执行javascript ,根据执行结果进行渲染,生成图表
默认图表必须返回以下格式
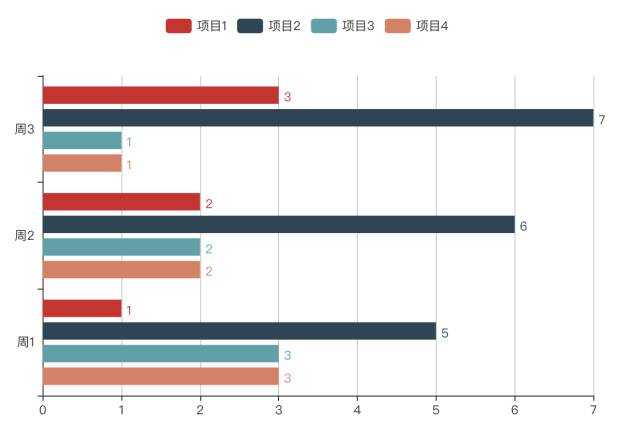
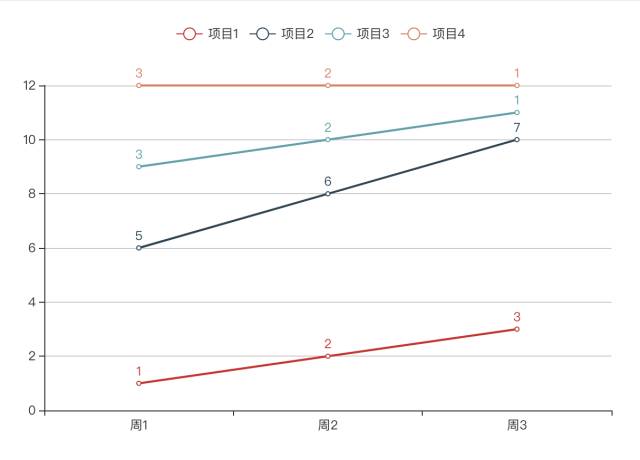
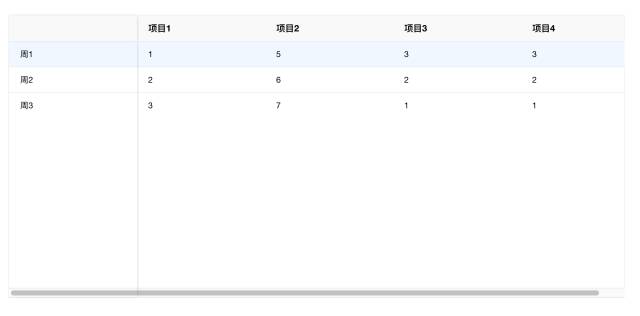
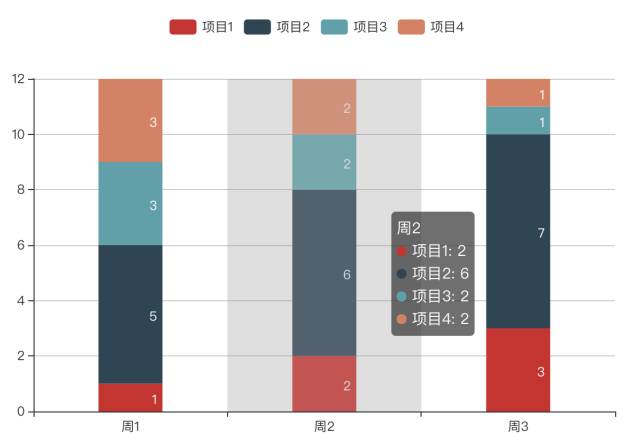
var chart = { "xAxis": ["项目1", "项目2", "项目3", "项目4"], "xTips": ["这是标题1", "这是标题2", "这是标题3", "这是标题4",], "yAxis": ["周1", "周2", "周3"], "data": [
[
{ "value": 1, "link": { "api": "/chart/detail/:id", "type": "test", "params": { "start": "2001-01-01" } } },
{ "value": 2, "link": { "api": "/chart/detail/:id", "type": "test", "params": { "start": "2001-01-01" } } },
{ "value": 3, "link": { "api": "/chart/detail/:id", "type": "test", "params": { "start": "2001-01-01" } } },
],
[
{ "value": 5, "link": { "api": "/chart/detail/:id", "type": "test", "params": { "start": "2001-01-01" } } },
{ "value": 6, "link": { "api": "/chart/detail/:id", "type": "test", "params": { "start": "2001-01-01" } } },
{ "value": 7, "link": { "api": "/chart/detail/:id", "type": "test", "params": { "start": "2001-01-01" } } },
],
[
{ "value": 3, "link": { "api": "/chart/detail/:id", "type": "test", "params": { "start": "2001-01-01" } } },
{ "value": 2, "link": { "api": "/chart/detail/:id", "type": "test", "params": { "start": "2001-01-01" } } },
{ "value": 1, "link": { "api": "/chart/detail/:id", "type": "test", "params": { "start": "2001-01-01" } } },
],
[
{ "value": 3, "link": { "api": "/chart/detail/:id", "type": "test", "params": { "start": "2001-01-01" } } },
{ "value": 2, "link": { "api": "/chart/detail/:id", "type": "test", "params": { "start": "2001-01-01" } } },
{ "value": 1, "link": { "api": "/chart/detail/:id", "type": "test", "params": { "start": "2001-01-01" } } },
],
]
};使用FreeMarker
直接进行渲染,生成图表
<@javascript var="chartData">
//这里执行javascript脚本,生成图表要的数据
</@javascript>
function execute{
var chart = ${json(chartData)}
return chart;
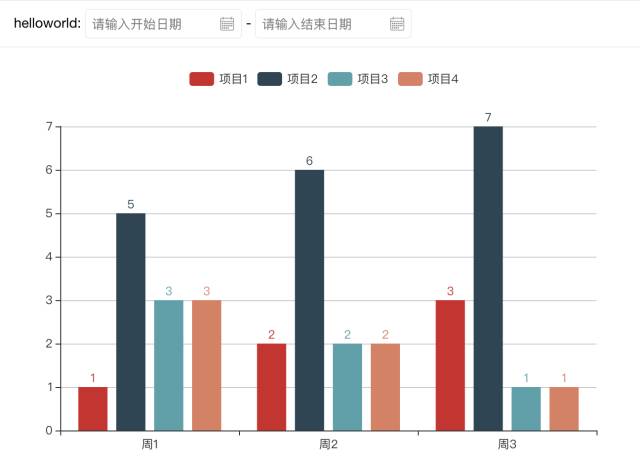
}支持图表类型
柱状图
折线图
表格
对比图
对于经验丰富的同学可能已经发现,这个图表就是基于百度开源的ECharts做的,理论上,ECharts支持的图表,我们的BI系统都能支持。
目前这套BI系统还在开发中,已经支持上百个Dashboard,上千个图表了,在业务分析中发挥了巨大的作用。后续计划会整理下代码,对外开源。如果有需要的朋友,可以留言。