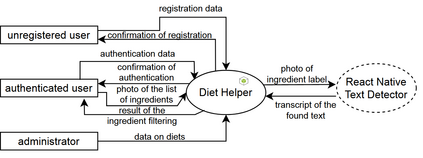
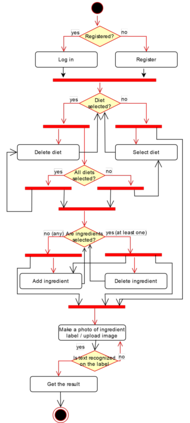
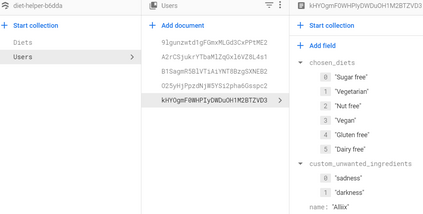
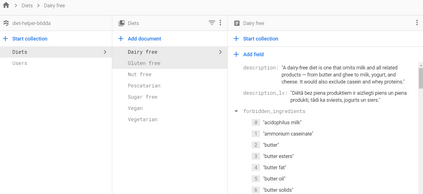
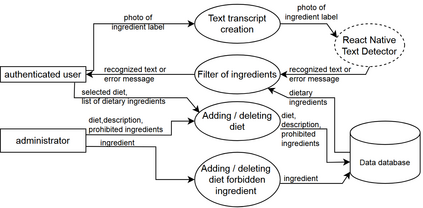
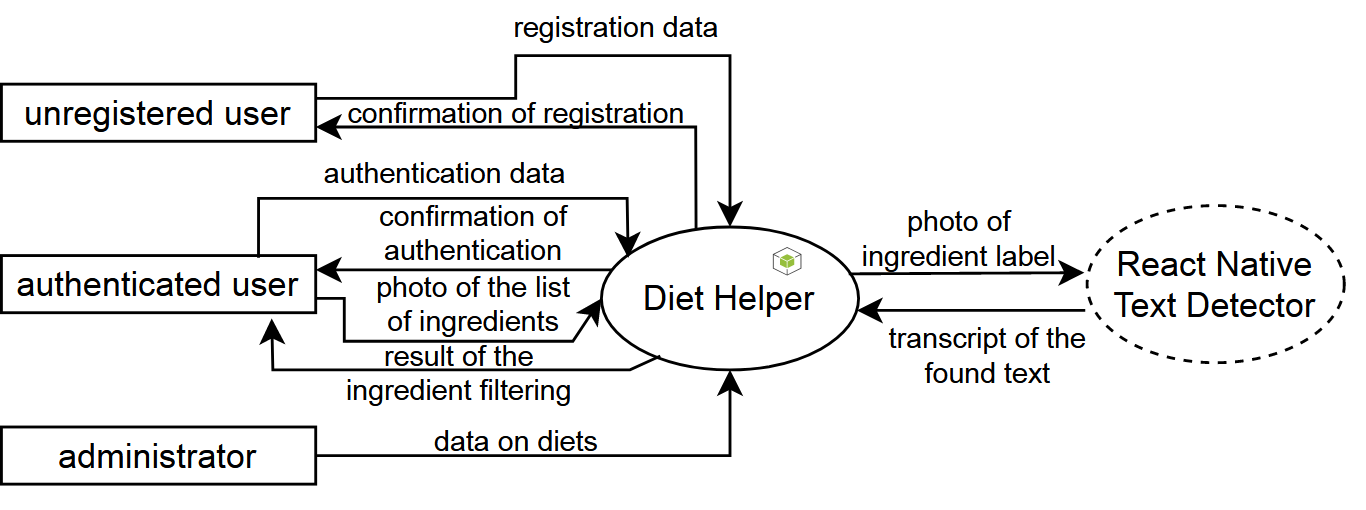
Today, more and more people are reporting allergies, which can range from simple reactions close to discomfort to anaphylactic shocks. Other people may not be allergic but avoid certain foods for personal reasons. Daily food shopping of these people is hampered by the fact that unwanted ingredients can be hidden in any food, and it is difficult to find them all. The paper presents a digital health shopping assistant called "Diet Helper", aimed to make life easier for such people by making it easy to determine whether a product is suitable for consumption, according to the specific dietary requirements of both types - existing diet and self-defined. This is achieved by capturing ingredient label, received by the app as an input, which the app analyses, converting the captured label to text, and filters out unwanted ingredients that according to the user should be avoided as either allergens or products to which the consumer is intolerant etc, helping the user decide if the product is suitable for consumption. This should make daily grocery shopping easier by providing the user with more accurate and simplified product selection in seconds, reducing the total time spent in the grocery stores, which is especially relevant in light of COVID-19, although it was and will remain out of it due to the busy schedules and active rhythm of life of modern society. The app is developed using the React Native framework and Google Firebase platform, which makes it easy to develop, use and extend such solutions thereby encouraging to start actively developing solutions that could improve wellbeing.
翻译:今天,越来越多的人报告过敏,这可以包括简单的反应,从接近不适,不适,到厌食性冲击等。其他人可能不会过敏,但可能避免某些食物,因为个人原因而避免某些食物。日常食品购物受到以下事实的阻碍:任何食物中都可能隐藏不想要的成分,而且很难找到所有这些成分。本文提供了名为“Diet Helper”的数字健康购物助理,目的是让这类人更容易地决定一种产品是否适合消费,从而方便地确定一种产品是否适合消费,这符合两种类型的特定饮食要求——现有的饮食和自我定义。这是通过捕捉成份标签实现的,这是由应用程序作为投入收到的,收到的成份标签可能不会过敏,但却避免了这些人的日常食品购物。 根据软件分析,把所捕获的标签转换成文字,并过滤这些不需要的成分。 用户认为,应该避免将不需要的成分作为过敏成分隐藏在任何食品中,或者消费者容忍的产品等等。 该文件旨在帮助用户决定该产品是否适合消费。这应该使每天的杂货更方便地购物,方法是在几秒钟内为用户提供更准确和简化的产品选择,减少在食品商店商店商店里花花的时间,这尤其有助于发展速度。
相关内容
React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
React Native着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write anywhere)
Facebook已经在多项产品中使用了React Native,并且将持续地投入建设React Native。