互联网时代,浏览器隐私问题是时候引起关注了!
(本文阅读时间:8分钟)
编者按:对系统与网络安全的研究,主要是探讨如何评估和增强现实中重要系统的安全性,所以其研究成果往往与人们的现实生活联系紧密。比如,人们经常使用的浏览器软件,它的架构、协议标准和实现细节极其复杂,而且它的安全与隐私问题也已经变成了一个很大的挑战。因此,对浏览器核心机制所带来的隐私泄露问题进行深入研究十分有必要。
微软亚洲研究院可信系统研究组一直对系统与网络安全领域保持着密切关注。针对上述问题,微软亚洲研究院实习生靳子豪(清华大学在读博士)和孔子乔(即将赴 ETH Zurich 读研)在微软亚洲研究院首席研究员陈硕和清华大学段海新教授的指导下,对 site isolation 机制进行了深入研究,其研究成果已经被计算机安全领域的顶会 IEEE Symposium on Security and Privacy(S&P)收录。
在很长的历史中,浏览器一直是一个单进程的应用程序,这就导致其在可靠性和安全性上有很大的弱点。比如,一旦浏览器访问一个网站时崩溃或挂起,则整个浏览器必须退出和重启;如果恶意网站利用内存漏洞获取了进程控制权,那么这个受控的浏览器就可以攻击网络上的任意一个网站。针对这个问题,学术界从2008年开始提出了多进程浏览器的体系结构。Google Chrome(以及开源浏览器 Chromium)是第一个采用多进程结构的主流浏览器。不过在最初十年,多进程结构主要用于隔离不同的标签(tab),而不同的非本地网站并没有放在不同进程中加以隔离。针对这一弊端,Google Chrome 团队在2018年实现了完整的多进程机制,即 site isolation,并在 Chrome 浏览器中缺省启动,使得绝大多数用户使用的 Chrome 浏览器都受到了保护。
然而,微软亚洲研究院的研究员们发现,虽然 site isolation 为安全而设计,但是它导致了一个严重的隐私问题——它使得一个攻击者网站可以监视用户的浏览行为。换言之,如果用户访问了包含攻击者脚本的网页,攻击者就可以快速检测浏览器的其它标签是否正在访问“敏感网站黑名单”中列出的网站,其准确率高达99%。并且,攻击者还可以更进一步判断这些敏感网站中哪一个在前端标签(即用户正在交互的网站),而哪些在后端标签。这使得攻击者能够对用户的浏览行为进行实时的监控。这就像你在浏览网页的时候,身后有一双眼睛在监视你都访问了哪些“敏感”网站。
研究团队制作的视频演示
导致这个问题的主要原因是 site isolation 引入了一个非常可靠的时长侧信道(timing side-channel),能够被攻击者跨站利用。因此,微软亚洲研究院的研究员们针对这个问题进行了相关研究,并在计算机安全领域的顶会 IEEE Symposium on Security and Privacy(S&P)上发表了论文“Site Isolation Enables Timing-Based Cross-Site Browsing Surveillance”。
论文网址:https://www.microsoft.com/en-us/research/publication/site-isolation-enables-timing-based-cross-site-browsing-surveillance/
(由于与 Microsoft Edge 和 Google Chrome 团队正在评估多种解决方案,所以目前论文只公布了摘要部分,正文将在以后上传到该网址。)

进程在操作系统中是昂贵的稀缺资源,所以浏览器在使用多进程的时候必须尽量节约进程数量。site isolation 的设计目标是保证不同网站的内容由不同进程处理,但是由于进程的稀缺性,它只能采用一种激进的进程重用策略,使得相同网站的内容有很大可能性由同一个进程处理,即使这些内容显示在不同的标签中。这种跨标签的重用使得“时长(timing)”变成隐私泄露的侧信道(side channel)。
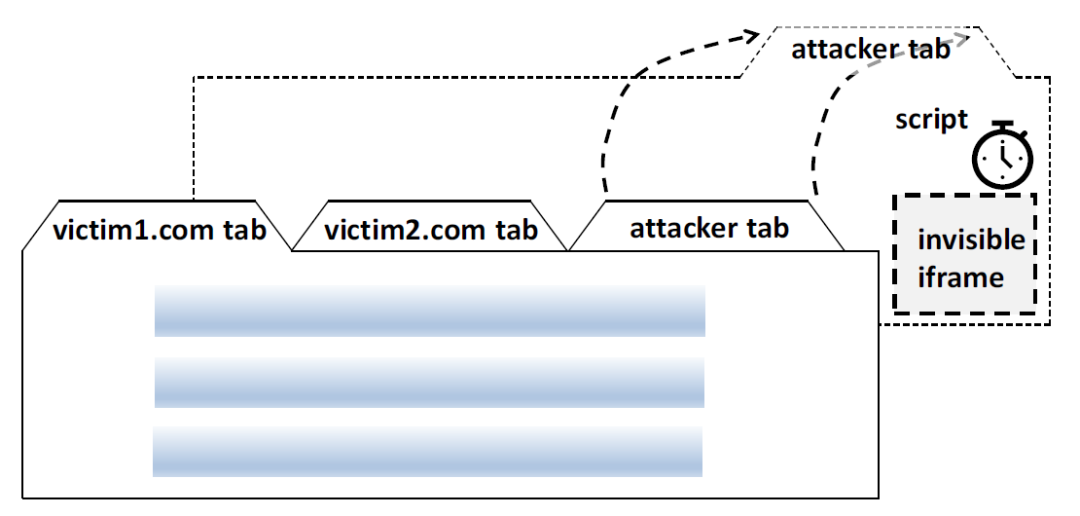
图1展示了利用“时长”侧信道泄露隐私的情景。浏览器中打开了三个标签:从左到右分别显示 victim1.com、victim2.com 和攻击者(attacker)网页。在 attacker 网页中有一个 iframe 和一个计时的 JavaScript 代码。假设这个 iframe 也访问 victim1.com,根据进程的策略,浏览器不需要重新创建新进程,因此 JavaScript 会发现这次的 iframe 访问很快就完成了,这说明该用户的浏览器中已经访问了 victim1.com。相反,如果 iframe 访问 victim500.com,浏览器就必须创建一个进程(因为没有现存的进程可以重用)。也就是说,当 JavaScript 发现 iframe 需要较长时间完成访问,它就能断定 iframe 所访问的网站在浏览器中并不存在。

图1:跨标签的时长侧信道
以上介绍的是这种隐私泄露的最基本原理。为了把它的严重性完全展现出来,研究员们主要对以下五个方面进行了深入研究:
1. 如何定义一种“相对时长”,使得在不同性能的用户机器访问同一网站的测量结果基本一致;
2. 如何完全消除网络访问对时长测量的干扰,使得时长单纯反映本地进程的速度;
3. 浏览器渲染前端标签的时长是否取决于所访问页面的复杂度;
4. HTML解析的时长是否会因网页刚刚被加载而不同;
5. 由于前端标签进程优先级高于后端,所以是否可以通过测量时长来判断优先级,进而区分前端或后端。
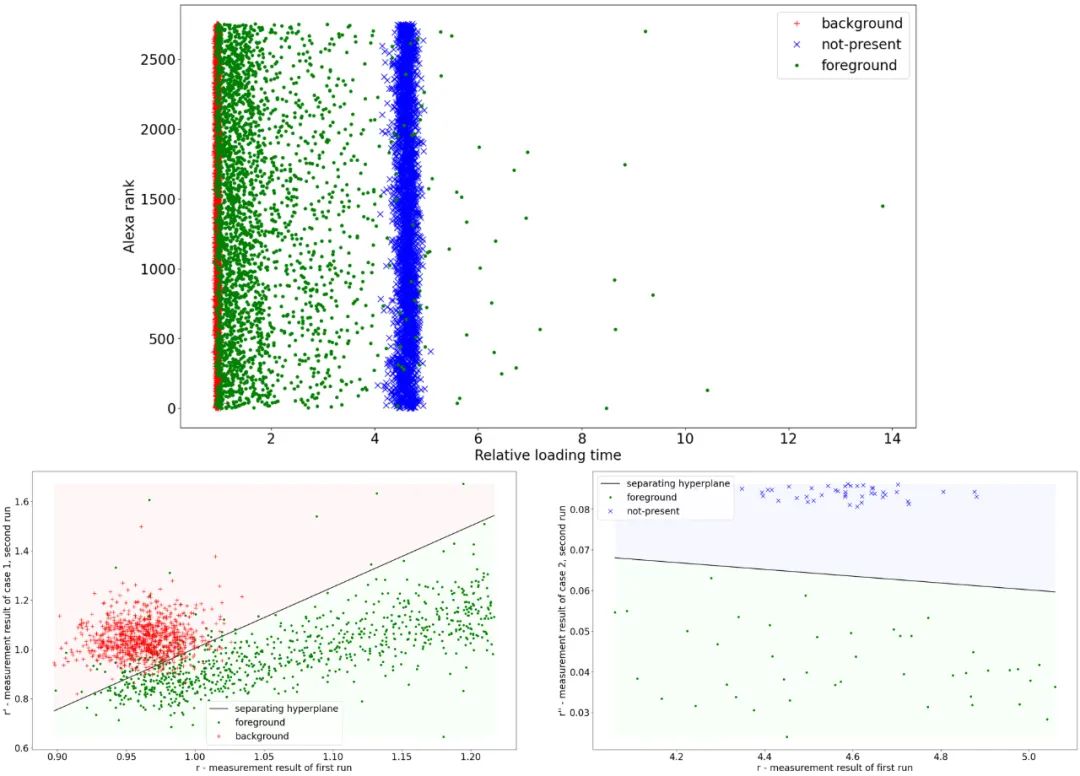
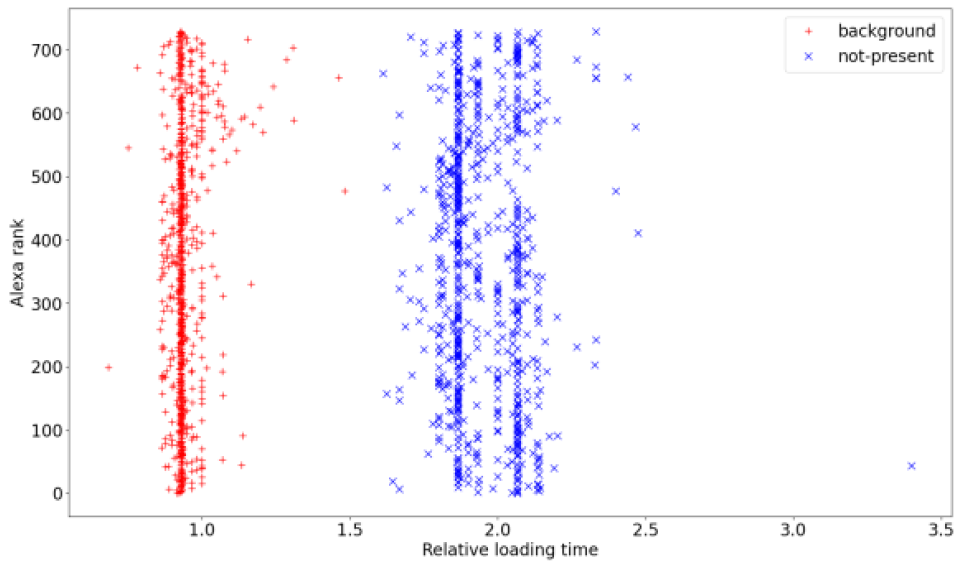
研究员们对此展开了实际攻击,并且证明了这种侧信道确实有极为可靠的可利用性。如图2所示,利用这些时长特征,研究员们对 Alexa top 3000 网站进行了“相对时长”的测量。蓝点表示该网站不存在于浏览器中(not-present);红点表示该网站在后端标签中(background);绿点表示该网站在前端标签中(foreground)。可以明显地看出,红蓝点能被很好的区分开,且大多数绿点与红蓝点也能轻易区分开。对于不易区分的红绿重叠和蓝绿重叠,研究员们设计了更精细的二次测量,使得它们也能够区分,请见图2中下侧的两张小图。统计结果显示:not-present 与 background 的区分度是99.26%;not-present 与 foreground 的区分度是99.08%;foreground 与 background 的区分度是95.23%。

图2:Alexa top 3000 网站“相对时长”分布
该论文所揭示的浏览隐私泄露问题具有普遍性。由于 site isolation 是 Chromium 引擎的机制,因此使用该引擎的 Chrome 和 Edge 都有同样的问题。Firefox 浏览器近年来也在开发类似于 site isolation 的机制,项目名字为 Project Fission,目前处在试验阶段。研究员们也对开启了 Fission 机制的 Firefox 做了初步测量,发现时长侧信道也能够有极大概率判断一个网站是否存在于浏览器中。如图3所示,红蓝点的分布可以轻易分开。

图3:针对开启了 Fission 机制的 Firefox 的测量
目前,微软亚洲研究院的研究员们已经将这个隐私问题报告给了 Microsoft Edge 和 Google Chrome 团队,并得到了两团队的确认。经过沟通和交流,两团队认为研究员们提出的建议能在一定程度上减少时长侧信道的可靠性和可观察性。Google Chrome 团队也提出了一种改进进程重用策略的设想。研究员们希望这些改进能够帮助保护大众的网络浏览隐私。
微软亚洲研究院可信系统研究组同时也在开展其它与网络安全相关的研究,希望未来能够做出更多有益公众和业界的成果,推动实际的变革。
你也许还想看: