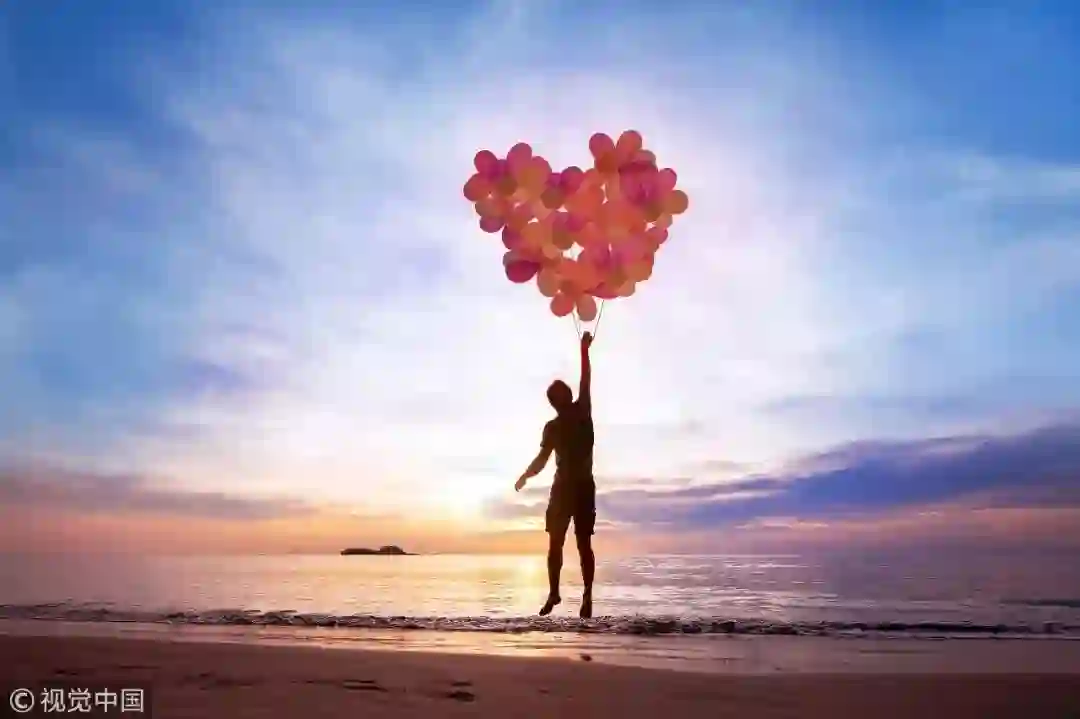
程序员的求生欲有所强?用Python花式哄女友




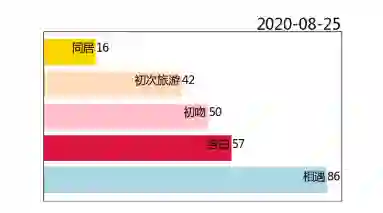
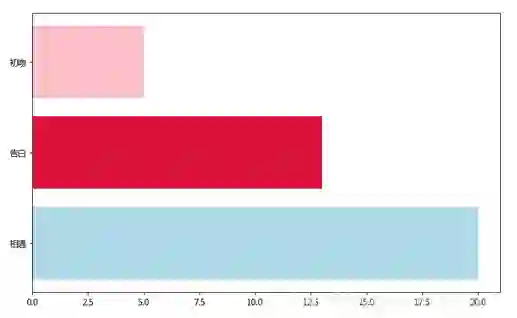
动态条形图



import pandas
as pd
import datetime
df = pd.read_excel(
"数据.xlsx")
df[
'日期文本'] = df[
'日期'].apply(
lambda x: str(x)[:
10])
t = datetime.datetime(
2020,
1,
1)
# 起始日期
import matplotlib.pyplot
as plt
fig, ax = plt.subplots(figsize=(
10,
6))
# 画布
plt.rcParams[
'font.sans-serif'] = [
'Microsoft YaHei']
# 字体设为微软雅黑
colors = [
'#ADD8E6',
'#DC143C',
'#FFC0CB']
# 颜色列表
def draw(date):
# 数据处理 ------
current_date = (t + datetime.timedelta(days=date)).strftime(
"%Y-%m-%d")
df
_ = df[df[
'日期文本'].e
q(current_date)]
days = df
_[
'天数']
item = df
_[
"项目"]
# 绘制条形图 ------
ax.clear()
# 重绘
# for i in range(1,len(itme.uni))
ax.barh(item, days, color = colors)

for y, (x,name)
in enumerate(zip(days.values,item.values)):
# 系列标注
ax.
text(x, y,
"%s" % x, size=
12)
if x >
1:
ax.
text(x
-0.5, y, name, size=
14, ha =
'right')
ax.
text(
1,
1.01, current_date, transform = ax.transAxes, size=
20, ha=
'right') # 滚动时间
ax.get_xaxis().set_visible(
False)
# 隐藏坐标轴
ax.get_yaxis().set_visible(
False)
import matplotlib.animation
as ani
timeSlot = [x for x in range(0,20)]
# 时间轴
animator = ani.FuncAnimation(fig, draw, frames=timeSlot ,interval = 100)
animator.save('test.gif',fps=10)
import matplotlib.pyplot
as plt
import matplotlib.animation
as ani
import pandas
as pd
import datetime
df = pd.read_excel(
"数据.xlsx")
df[
'日期文本'] = df[
'日期'].apply(
lambda x: str(x)[:
10])
t = datetime.datetime(
2020,
1,
1)
# 起始日期
fig, ax = plt.subplots(figsize=(
10,
6))
# 画布
plt.rcParams[
'font.sans-serif'] = [
'Microsoft YaHei']
# 字体设为微软雅黑
timeSlot = [x
for x
in range(
0,
20)]
# 时间轴
colors = [
'#ADD8E6',
'#DC143C',
'#FFC0CB']
# 颜色列表
def draw(date):
print(date)
# 数据处理 ------
current_date = (t + datetime.timedelta(days=date)).strftime(
"%Y-%m-%d")
df_ = df[df[
'日期文本'].eq(current_date)]
days = df_[
'天数']
item = df_[
"项目"]
# 绘制条形图 ------
ax.clear()
# 重绘
ax.barh(item, days, color = colors)
for y, (x,name)
in enumerate(zip(days.values,item.values)):
# 系列标注
ax.text(x, y,
"%s" % x, size=
12)
if x >
1:
ax.text(x
-0.5, y, name, size=
14, ha =
'right')
ax.text(
1,
1.01, current_date, transform = ax.transAxes, size=
20, ha=
'right')
# 滚动时间
ax.get_xaxis().set_visible(
False)
# 隐藏坐标轴
ax.get_yaxis().set_visible(
False)
# draw(19)
# plt.savefig('test.png')
animator = ani.FuncAnimation(fig, draw, frames=timeSlot ,interval =
100)
# interval时间间隔
plt.show()
# animator.save('test.gif',fps=10)

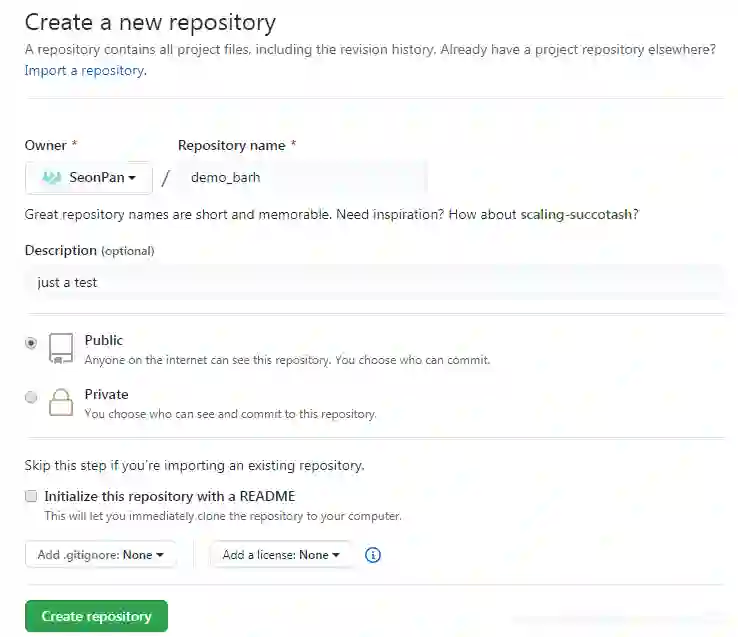
定制二维码
from MyQR
import myqr
# 需先安装MyQR库
def QR_myqr():
myqr.run(
'https://',
# 二维码指向链接,或无格式文本(但不支持中文)
version =
5,
# 大小1~40
level=
'H',
# 纠错级别
picture =
'img.jpg',
# 底图路径
colorized =
True,
# 彩色
contrast =
1.0,
# 对比度
brightness =
1.0,
# 亮度
save_name =
'save.jpg',
# 保存文件名
save_dir =
'D:/'
#保存目录
)

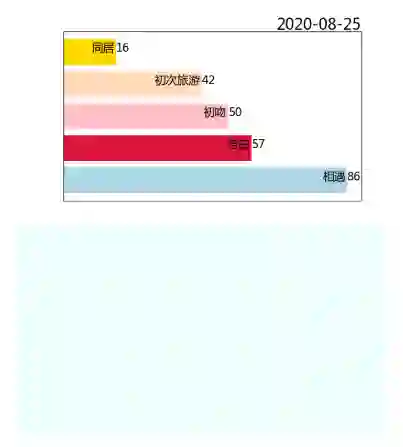
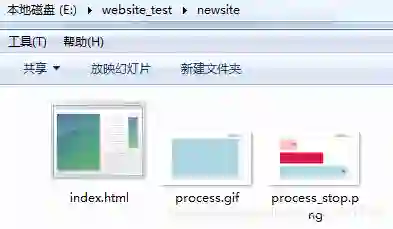
编写静态html页面
timeSlot = [x
for x
in range(0,86)]+[85]*15

<head>
<style>
.process_gif{ /*显示动态barh*/
background-image:url("./process.gif");
background-repeat: no-repeat;
background-size: cover;
margin:0 auto;
width: 370px;
height: 220px;
position: relative;
z-index: 1;
}
.show_txt{ /*显示文字*/
margin:0 auto;
background-color: azure;
width: 370px;
height: 200px;
position: relative;
text-align: center;
padding-top: 10px;
z-index: 1;
}
</style>
</head>
<body>
<div class="process_gif" id="process"></div>
<div class="show_txt" id="content_1"></div>
</body>

<script type=
"text/javascript">
/// 显示文字功能 ----------------------------------
let divTyping = document.getElementById(
'content_1');
//通过id获取div节点
let a =
0;
timer =
0;
str =
"我们已经相遇 20 天<br>告白后过了 13 天<br>First Kiss 至今 5 天";
function typing () {
if (a <= str.length) {
# 从第一个字开始逐个打印
divTyping.innerHTML = str.slice(
0, a++) +
'_';
timer = setTimeout(typing,
50);
# 设置打印时间间隔
}
else {
divTyping.innerHTML = str;
//结束打字,移除 _ 光标
clearTimeout(timer);
}
}
window.onload=
function(){
typing();
setTimeout(
function(){
thisdiv = document.getElementById(
"process");
thisdiv.style.backgroundImage =
"url('./process_stop.png')";
# 将div背景图替换
},
2000);
# 单位是毫秒,根据动态图的时长来设置
}
</script>

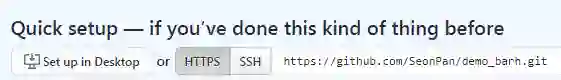
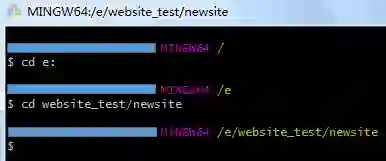
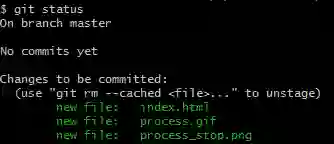
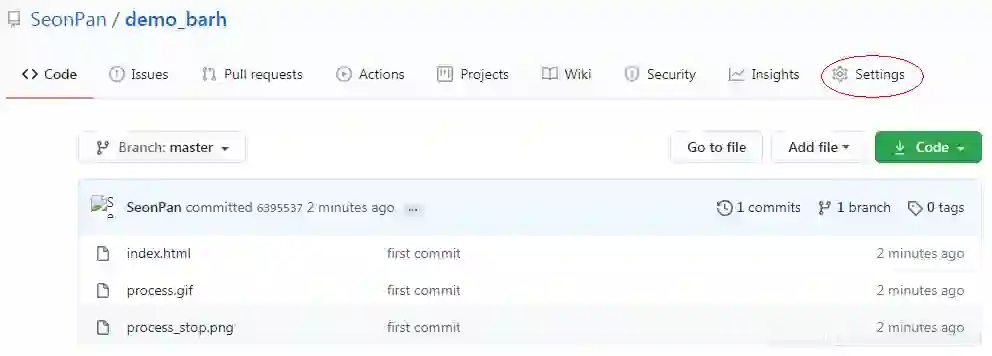
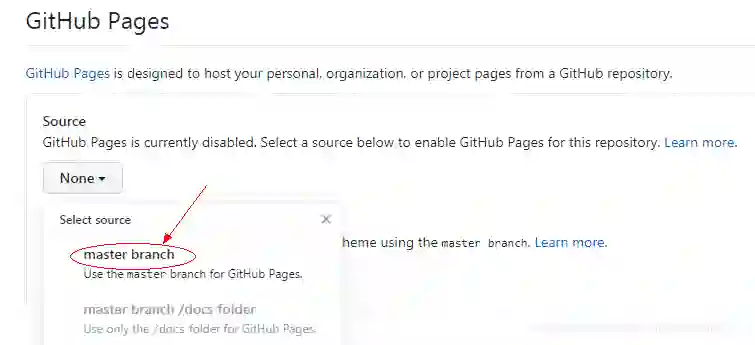
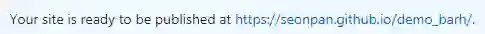
部署站点到github















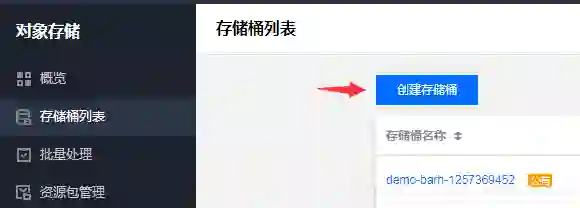
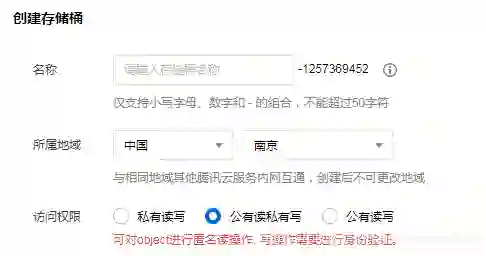
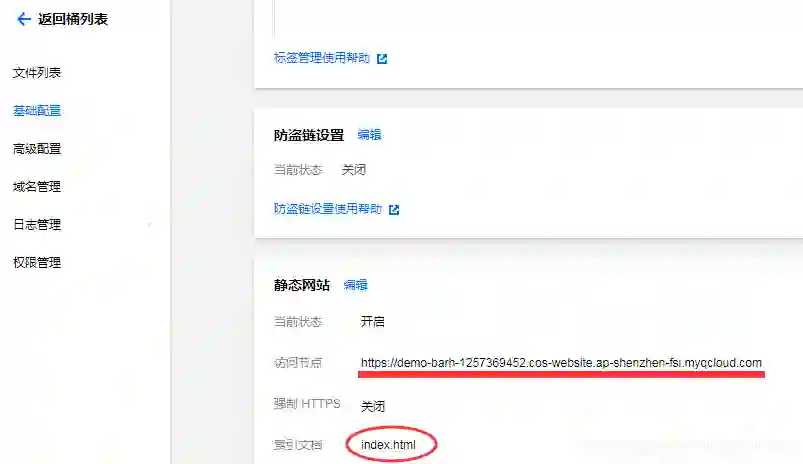
部署站点到企鹅云






更多精彩推荐
☞ 有史以来最伟大的计算机天才?这位富士通程序员厉害了 ☞ 10 行 Python 代码自动清理电脑重复文件,解放双手 ☞ 据说,程序员已成为女生年度最喜欢男友职业Top3? ☞ 鸿蒙加海思,麒麟加龙芯,组合拳能否渡劫“生态”危机 ☞ 阿里工程师用 8 张图告诉你如何存储、管理泛内容数据 ☞ 科普 | Eth2 验证者如何生成和保护取款密钥 ![]()
点分享 ![]()
点点赞 ![]()
点在看
登录查看更多
相关内容
DATE:Design, Automation & Test in Europe。
Explanation:欧洲的设计、自动化和测试。
Publisher:IEEE/ACM。
SIT: http://dblp.uni-trier.de/db/conf/date/
Arxiv
6+阅读 · 2018年1月10日