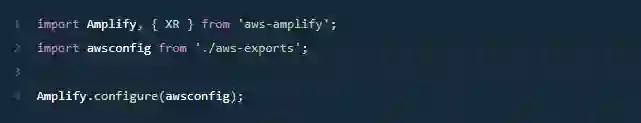
元宇宙风口,亚马逊如何拿下 VR 这张入场门票?
作者 | 徐新宇

Fidelity Labs介绍
当下元宇宙概念火热,各类商业巨头正在抢占市场,很多元宇宙产品也应运而生。而沉浸感和去中心化是元宇宙的两个核心要素。可预见不远的未来,VR和AR的各类应用会在元宇宙开花。那如何快速去实现一个VR应用呢,AWS给了我们一些灵感,那就是我们可以通过Amazon Sumerian实现VR/AR场景。
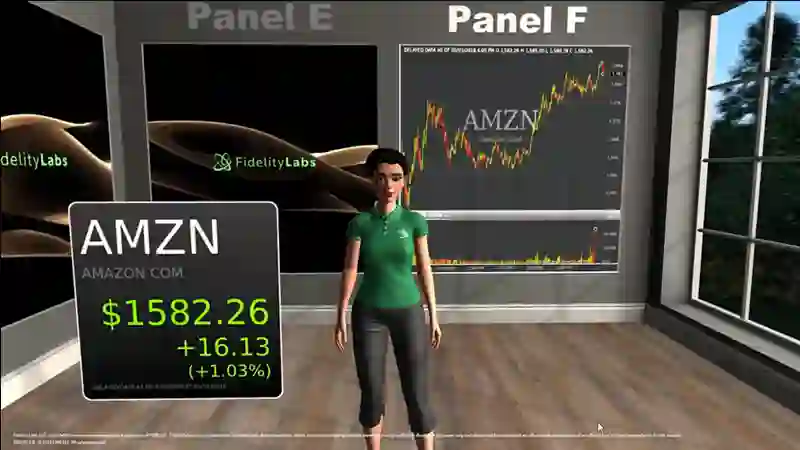
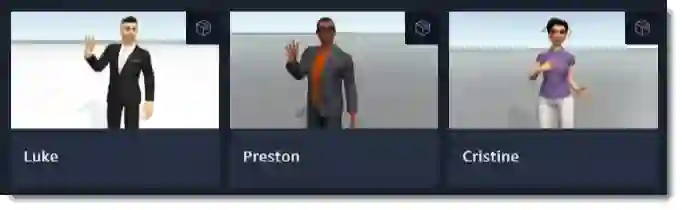
上图是富达实验室(Fidelity Labs),富达投资(Fidelity Investments)旗下的金融科技孵化器的孵化项目,通过VR技术给金融行业用户带来具有数据可视化的托管VR体验。
利用虚拟形象+文本转换对于金融走势进行播报,并通过预输入的手势提供更强的场景感以及情感的渲染。通过VR技术使数据立体化、虚拟化。
看起来非常高大上的效果使用了3D可视化技术、Webgl技术、3D建模技术、虚拟人技术、NLP(自然语言处理)技术、VR技术、文字语音转换技术等。
那是不是意味着这种项目的开发是遥不可及的呢?当然不是,我们将通过Amazon Sumerian来实现个简易版Fidelity Labs demo。
使用Amazon Sumerian创建场景
上面说到通过Amazon Amplify+Amazon Sumerian我们也可以快速实现类似这样的Web/APP端VR应用,那什么是Amazon Sumerian?
Amazon Sumerian采用最新的WebGL和WebXR标准,能直接在Web浏览器中营造沉浸式体验、在几秒钟内通过简单的URL进行存取,还能够在专为AR/VR设计的主流硬体平台上执行。建立一次场景就可以部署到任何地方。
它在使用起来比一些专业的平台,像3Dmax、ue4、U3D会削减一部分功能。但是他的上手难度更低,轻量级的核心模块使得很多前端工程师了解一些基础3D知识也能快速上手。
Sumerian还提供包括简单形状、3D模型、Hosts、纹理和脚本的库,与虚拟现实(VR)相关的资产包,和为iOS和Android设备开发增强现实(AR)应用程序的模板、资产和示例项目,方便快速开发。
那么我们可以实现很多能力拓展比如3DWeb、扩增实境、虚拟实境、培训模拟、生产制造场景应用+案例。最重要的是它基于Web,可拓展性和适应性就变得非常的好。
下面我们通过一个简单的例子来实现一个简易版VR应用,创建具有 Sumerian资产库、状态机动画并支持虚拟现实(VR)的场景。然后导入到Amazon Amplify创建的应用中实现闭环。
创建项目
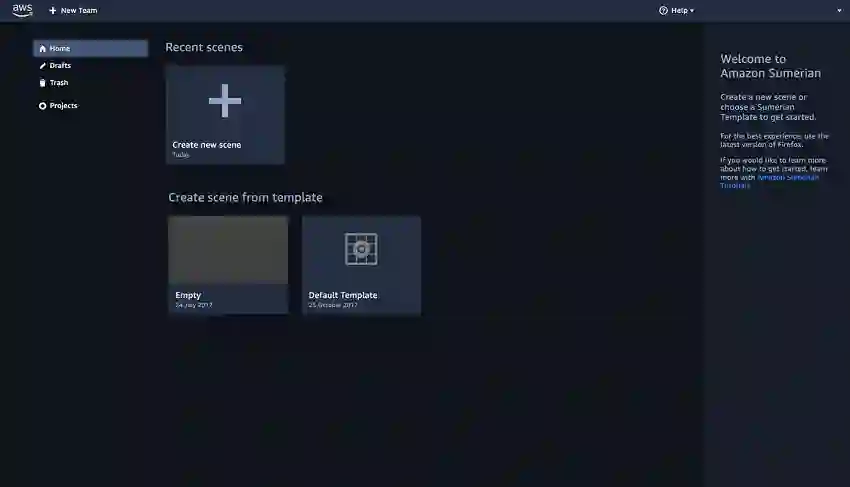
由于 Amazon Sumerian不要求具有3D图形制作或编程经验即可构建丰富的交互式VR和AR场景,因此让我们来快速使用Sumerian仪表板创建项目。
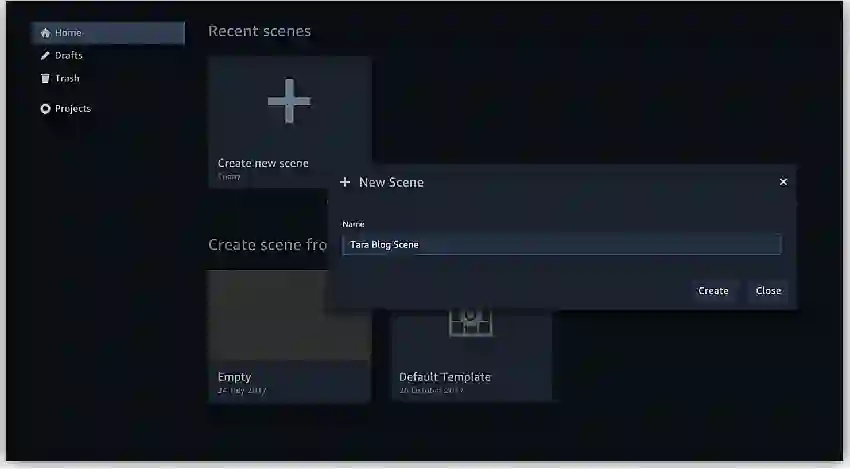
在 Sumerian仪表板中,只需按下按钮即可轻松创建一个新场景。
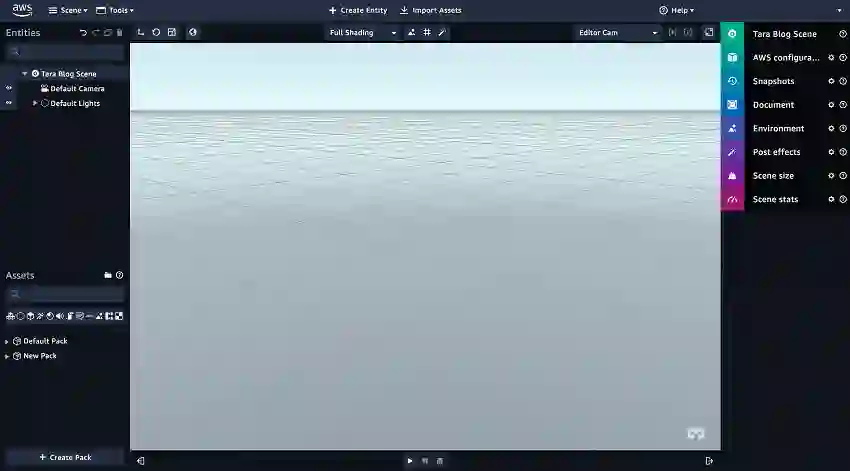
新场景的默认视图会打开并显示在Sumerian编辑器中。在编辑器中打开刚创建的场景后,就可以将assets轻松导入我的场景中。
导入Host
下一步从Sumerian库导入Host。Host是Sumerian提供的具有内置动画并支持语音的角色模型。
1、选择Import assets(导入资源)
2、选择Cristine然后,选择添加
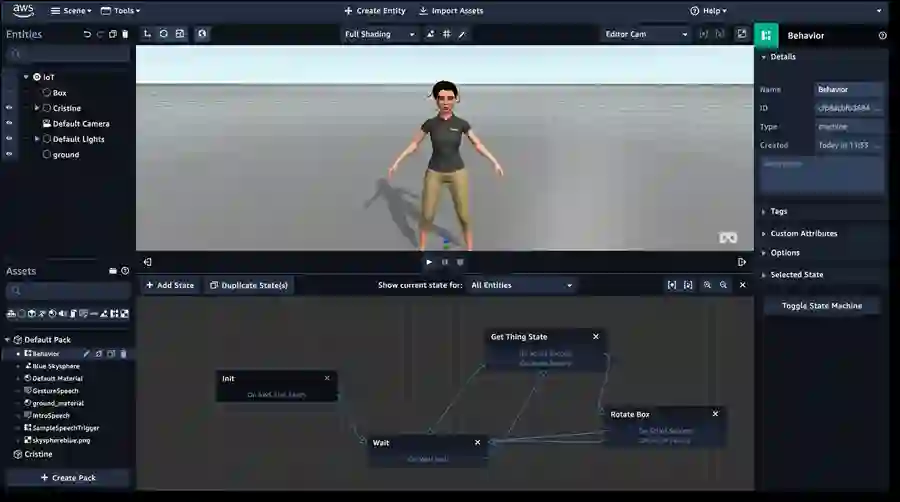
当资产包完成加载后,将Host实体从Asset(资产)面板拖动到画布中,然后配置行为。
我们可以通过将脚本或状态机组件附加到实体来向场景中添加行为。
利用状态机,可以通过选择事件所触发的操作并将其组织成状态来以可视化方式添加行为。将状态机添加到Cristine实体来对它及其子级进行动画处理。
比如我们想控制人物的模型变化,那就可以使用状态机对Cristine进行动画处理。
1、在实体面板中选择Cristine
2、在检查器面板中,选择添加组件。然后选择Statemachine(状态机)
3、单击行为字段旁边的加号来创建新行为。将它命名为animate
这些区域有:状态机面板将显示,其中具有单个状态。将状态命名为up,然后选择添加操作
4、RELATEAnimate中,选择T间旋转。应用以下属性:
Z 旋转–-24
相对— 已禁用
Time–1000
缓变类型–线性
方向–In
5、选择添加操作,然后添加一个Wait (等待)action.应用以下属性:
Time–2000
随机–0
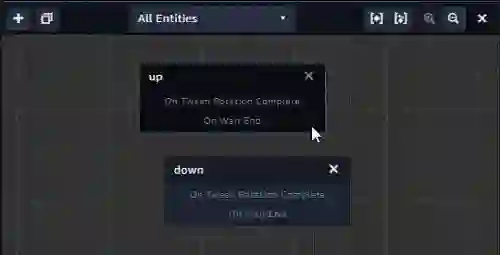
6、在状态机面板中,选择复制状态复制up。双击新状态来在检查器面板中打开它
7、将它的名称更改为down,然后将旋转值从-24到0
8、在状态机面板中,每个状态显示了两个事件,一个事件在动画结束时发生,另一个事件在等待操作结束时发生。单击等待结束事件up,然后将一条线拖动到沿向下状态。然后反方向执行相同的操作
这样一个简单动画就完成了。
为Host配置语音
然后我们给人物增加语音,在画布或实体面板中选择Host:
1、RELATE语音中,将一些文本文件放置到语音字段上
2、为Host选择语音
3、为Host添加脚本组件
4、单击脚本字段旁边的加号,然后选择Custom(自定义)
5、单击脚本实例参数中的编辑(铅笔图标)来在文本编辑器中打开脚本。您还可以按J键来
6、随时打开文本编辑器
7、双击脚本名称(Script)中的文档列表来将名称更改为RandomSpeech
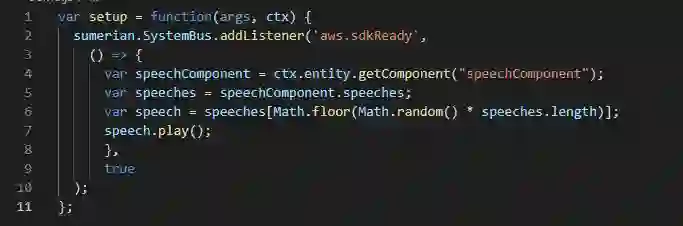
8、将占位符setup函数替换为以下代码:
此脚本会等待AWS开发工具包加载并检索凭证。然后,它会获取对同一实体 (Host)上的语音组件的引用,并获取所有附加的语音列表。它从数组中选择语音并进行播放。
返回到语音组件,然后单击每个语音文件旁边的来添加手势标记。这样我们也可以通过自带的手势动画,让人物一边讲话一边挥动手势。
添加VR模式
到现在为止,我们只在播放模式下使用了标准摄像机。接下来我们添加虚拟现实 (VR)装置可让用户使用VR耳机和头部跟踪在3D中查看场景。
1、选择Import assets(导入资产),然后将CoreVR资产包添加到您的场景中
2、当资产包完成加载后,将VRCamerARig实体拖动到画布上以将它添加到您的场景中
3、选择VRCamerARig 实体
4、选择VRCamerARig组件
5、选择当前VRCamerARig选项来启用此装置
6、取消选中从当前摄像机开始选项。这样,当用户进入VR模式时,能够使用场景中所放置的摄像机装置,而不是使用非VR摄像机的位置
7、在实体面板中,将VRCamerARig实体拖动到Cristine实体上以使其成为user 摄像机的同级
8、选择user相机。单击Transform(变换)部分中的齿轮图标,然后选择Copy(复制)来复制变换值
选择相机照相机。单击Transform(变换)部分中的齿轮图标,然后选择Paste (粘贴)来粘贴user摄像机中的变换值
10、使用绿色变换手柄来调整VR摄像机相对于Cristine的高度
调试完成后我们的场景就制作完成了。
发布场景
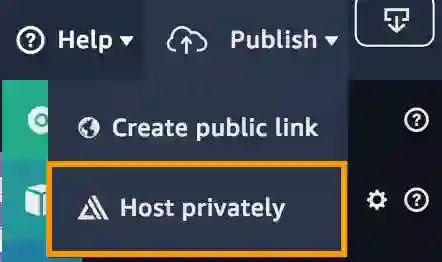
单击Sumerian控制台右上角的发布下拉菜单,然后单击私下托管:
如果您的场景已经公开发布,您将需要使用以下说明取消发布然后再次发布。
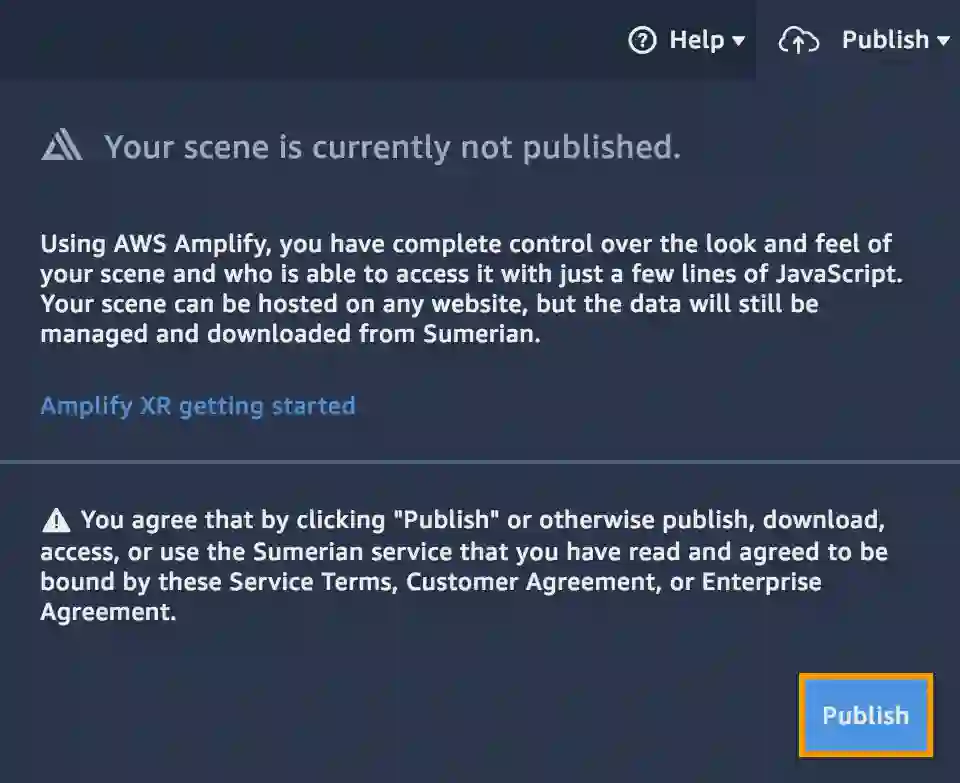
然后将提示您显示以下对话框。点击发布按钮:
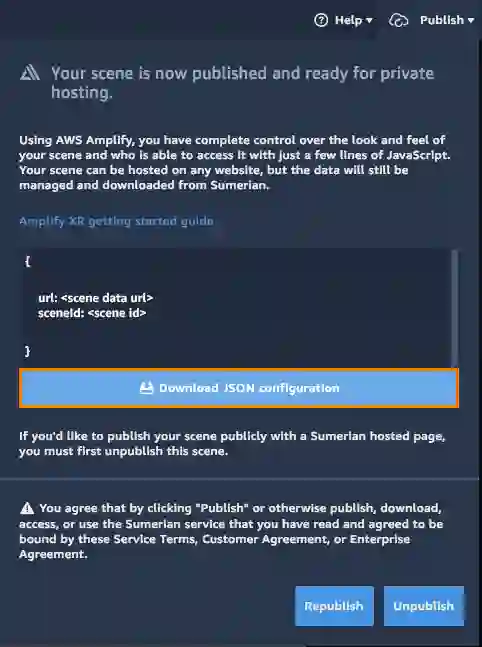
现在单击下载JSON配置按钮以下载将用于在Amazon Amplify中配置您的场景的场景配置JSON:
Amazon Amplify创建应用并导入配置
我们已经完成了一个场景的搭建,但是目前还缺少载体应用去展示我们的VR场景。接下来我们会使用Amazon Amplifyy去搭建应用。
Amazon Amplify是一组专门构建的工具和服务,使前端Web和移动开发人员可以快速、轻松地在AWS上构建全堆栈应用程序,并可以灵活地利用广泛的AWS 服务进一步定制应用程序。Amplify支持针对Web应用程序的JavaScript、React、AngulAR、Vue和Next.js,以及针对移动应用程序的Android、iOS、React Native、Ionic和Flutter。方便快速的搭建一个应用,把想法进行转换。
我们用简单几步,通过Amazon Amplify 5分钟启动一个应用:
1、检查环境
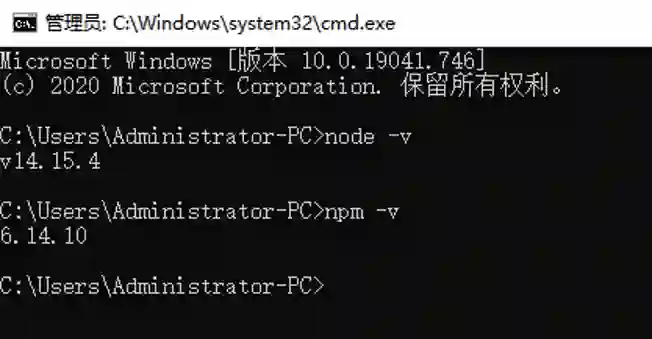
通过在终端/控制台窗口中运行node -v 和npm -v,验证您至少运行的是 Node.js版本12.x以及npm版本6.x或更高版本。我这里node版本14.15.4和npm版本6.14.10。
2、电脑安装aws amplify脚手架 ,类似于vue/cli
npm install -g @aws-amplify/cli
3、配置Amplify
amplify configure
打开浏览器并登录AWS控制台创建IAM用户
4、创建一个react前端应用
npx create-react-app amplify-vr-app
cd amplify-vr-app
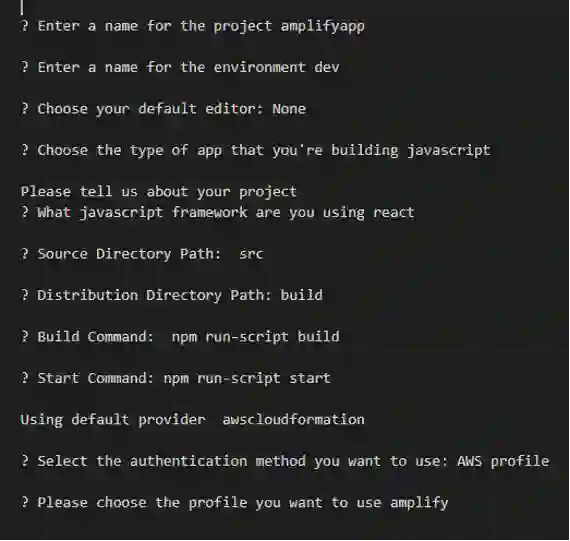
5、然后初始化项目,逐步按默认需配置
amplify init
6、安装Amplify React库@amazon-amplify/ui-react (包含 React UI 组件)
npm install@amazon-amplify/ui-react
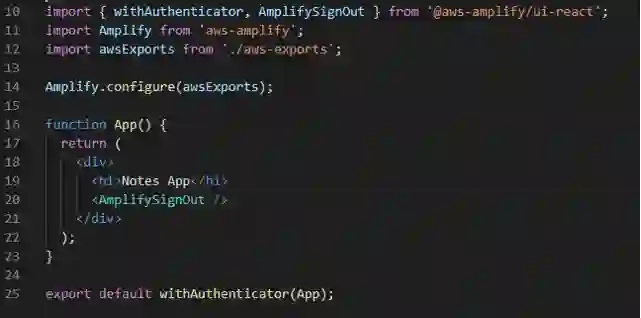
7、为应用程序创建前端。打开src/App.js file文件并将其全部内容替换为以下代码:
本地启动服务后,效果展示:
npm start
是不是非常快速!除此之外AWS提供了Amazon Amplify Studio,允许开发人员使用最少的编码在AWS上快速构建Web应用程序。而且AWS不仅创建应用快,并且全流程全栈生态链条。保证质量与研发进度的平衡。
设置配置
应用启动后,我们要将场景跑入到应用中,首先我们通过amplify add xr添加XR模块包,CLI将提示XR类别的配置选项,例如场景名称标识符和Sumerian 场景json配置文件。
XR类别将设置并利用Authentication类别来设置场景授权。
记下您在CLI提示中提供的场景名称。在框架中使用XR类别时,此值将用作场景的标识符。
配置XR选项后更新amplify push。
期间显示的XR资源amplify push代表为场景创建的IAM策略。这不会更改 Sumerian控制台中显示的场景。一个名为的配置文件aws-exports.js将被复制到您配置的源目录中,例如./src. 该文件将包含您配置的所有场景的列表。
导入现有的 XR 资源
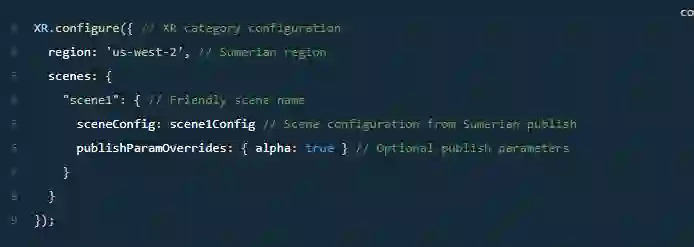
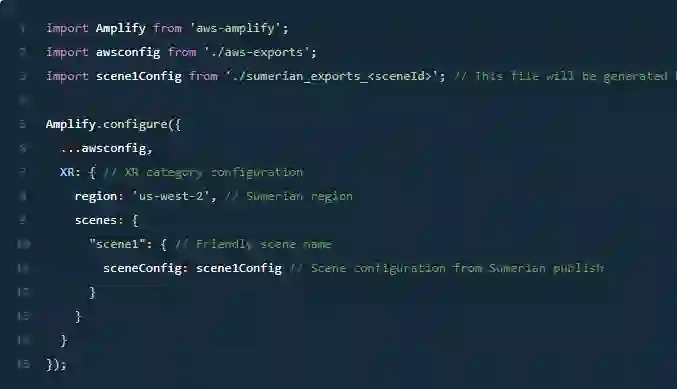
将以下代码添加到您的应用程序以配置XR类别:
您可以向场景配置添加可选的发布参数:
配置前端:
有关在Amplify项目中使用amplify xr Amplify CLI类型的更多信息可以使用amplify xr help命令。
场景使用
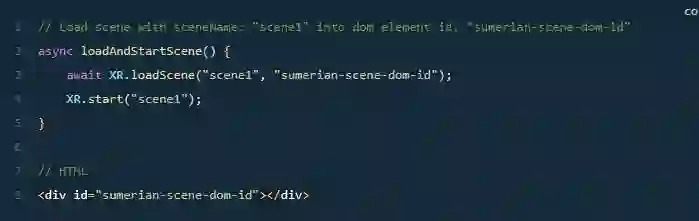
XR 类别允许使用方法将 Sumerian场景渲染为DIVHTML元素loadScene。加载场景后,XR.stARt()方法将启动场景。要渲染场景,请在方法调用中传递场景名称和元素的id:
此外,您可以将Sumerian Scene UI组件用于开箱即用的UI解决方案。
开发-交付-管理全流程全栈链条及周边服务
实际上我们现在已经实现了一个简易的FidelityLabs demo。如果我们想继续完善整个开发链路呢,比如Web端或者后端的补充完善等等?Amazon Amplify当然是支持的
AWS Amplify的完整生态中一个重要组成部分就是他的开发-交付-管理全流程全栈链条。
包含但不限于Amplify命令行界面(CLI)、Amplify UI Components 、Amplify库、Amazon Amplify控制台等模块。
我们可以根据个人喜好、习惯。实际项目中使用Amazon Amplify Studio 的简单点击式可视化界面或者Amplify命令行界面(CLI)来创建我们的后端,Amazon Amplify会自动预置AWS服务(例如亚马逊用于身份验证的Cognito, 亚马逊 用于数据库的DynamoDB, 亚马逊用于存储的S3等)。一旦提供了这些服务,我们就可以使用Amazon Amplify Studio创建Web应用程序。
那么对于UI层和组件层,AWS提供类似业内的antd、element、vant这种的UI库。但更贴切的是,AWS还配套了一个Amplify库,方便调用一些函数能力。甚至AWS还提供了低代码解决方案。
这就意味着我们可以使用预先构建的UI组件库构建UI,将来自AWS服务的数据或功能整合到UI中,并通过与Figma(一种用于设计和原型UI的流行工具)的集成与UX设计师协作——所有这些都无需编写任何代码。UI完成后,Amazon Amplify Studio自动将其转换为JavaScript或TypeScript代码,因此我们可以灵活地完全自定义应用程序的设计或行为,以提供最佳的最终用户体验,同时提高研发的效率。
除了上面可以快速制作3D VR应用,AWS还孵化了AmazonLumberyARd开放3D引擎。这种更适合更加专业的工程师进行差异化开发。
这就意味着我们可以实现一个demo,但不仅仅只能实现一个demo。
除了XR能力集以外,Amazon Sumerian生态周边还有其他的服务、如aws AI、aws ML(沉浸式机器学习)、aws geo、aws机器人等等。
这就意味着,我们可以通过AWS能力的插拔式组合去快速的搭建一个沉浸式应用。
后疫情时代,线上办公、线上参会的常态成为了可能。我们可以通过Amazon Location Service创建一个沉浸式参会应用。让观众在线上得到身临其境的沉浸式体验,将线下论坛的盛况在云端实现了数字孪生。
通过Amplify Geo Amazon Sumerian进行整合,我们就可以实现3D的导航,比如大型展厅参会导航应用,除了提供地图+3D实景。还可以通过Al+ML+机器人进行一个参会的讲解。通过NPL自然语言处理,可以处理参会人员交流中的情感反馈,对于大会满意度衡量指标提供数据集合。
并可以为与会者提供有关路线、位置、距离和预估通勤时间等准确信息。这样无论是线上线下参会,都可以提供差异化的服务。


最后点击“阅读原文”访问下面的链接去真实的感受下Amazon Sumerian创建的Fidelity Labs demo吧!