iOS 仿支付宝首页样式
本公众号内容均为本号转发,已尽可能注明出处。因未能核实来源或转发内容图片有权利瑕疵的,请及时联系本号,本号会第一时间进行修改或删除。 QQ : 3442093904
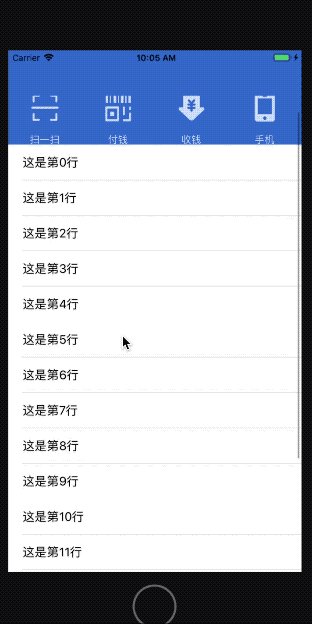
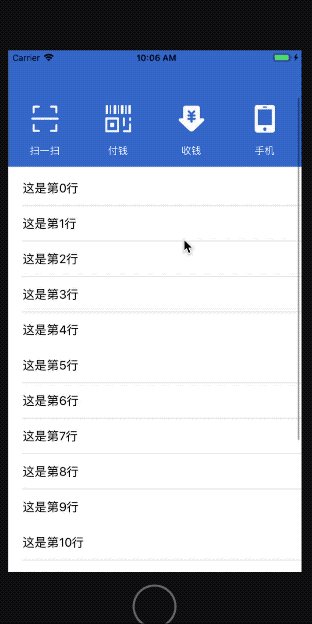
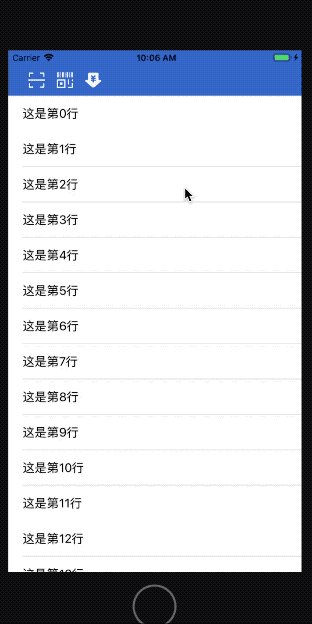
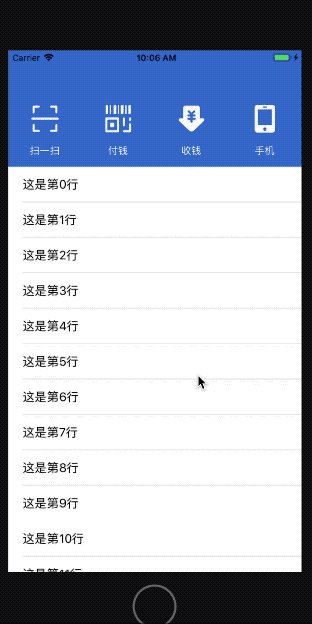
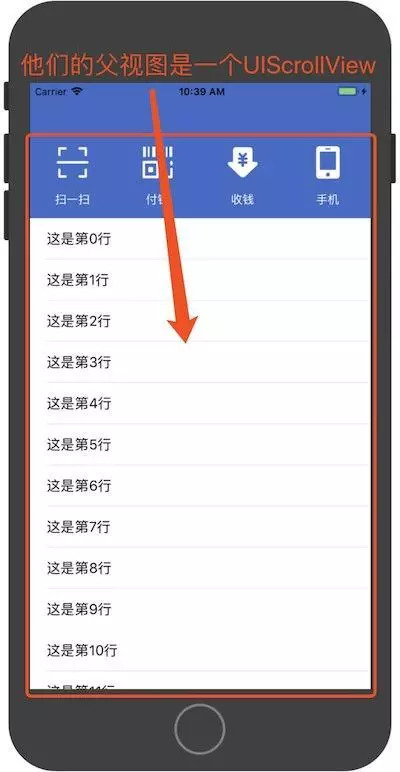
最近项目用到了支付宝首页的头部动画的效果,这里就把我的实现原理给大家梳理一下,希望能和大家一起学习进步,先上图:
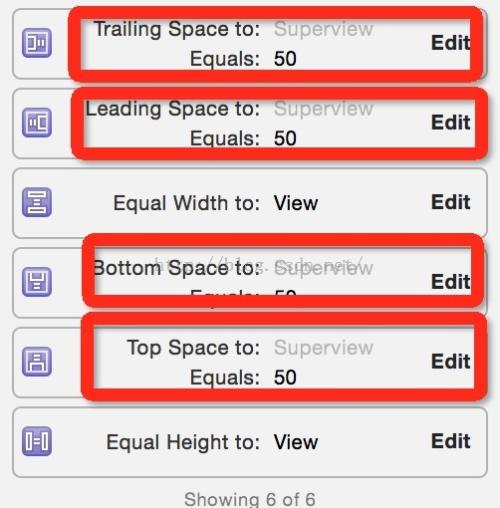
首先我们了解一下他们的层级关系,还是先看图,方便解释:
图片已经标明的很明白,我们在控制器先放上一个UIScrollView,在它的上面分别放上一个HeaderView(UIView)和一个UITableView。这时需要控制UITableView不能滑动,并且在设置高度时保持和行高*行数一致,也就是说这个方法适用于一些UITableView不必显示过多的页面,这里面不参与UITableView的复用,所有的Cell在一开始就显示出来了。ok,文字永远是枯燥的,上代码先:
在父视图UIScrollView里面的初始化方法里
-(instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
self.delegate = self;
[self headerView];
// 设定tableView的行数(这个tableView是一个自定义的UITableView类)
self.tableView.rowNumber = 20;
// 设定自身的偏移量,tableViewCell的高度是50
self.contentSize = CGSizeMake(0, kHeaderHeight + self.tableView.rowNumber * 50.f + 64.f);
__weak __typeof(self)weakSelf = self;
// 下拉刷新
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
[weakSelf loadMoreData];
}];
}
return self;
}
而在UITableView的类中:
-(void)setRowNumber:(NSInteger)rowNumber {
_rowNumber = rowNumber;
// 重置高度为:行数(rowNumber) * 行高(kRowHeight)
self.lyf_height = rowNumber * kRowHeight;
[self reloadData];
}
这样在初始化的时候,其实UITableView中所有的Cell就自动展示了,不存在复用的问题,所以如果需要在UITableView中显示大量数据的同学这个方法并不可取,至于哪种方法可取呢?过几天我会在更新一篇文章来讲解一下。okok,继续。
其实如果两个视图都是相对静止的话就很easy了,只是需要控制UIScrollView的滑动方法来实现HeaderView和UINavigationView的隐藏和显示就可以啦。
#pragma mark - UIScrollViewDelegate
- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset {
CGFloat contentOffsetY = scrollView.contentOffset.y;
if (contentOffsetY < -kHeaderHeight / 2) {
// 当结束滑动的偏移量小于-kHeaderHeight / 2,就开始刷新tableView
[self.tableView.mj_header beginRefreshing];
} else if (contentOffsetY > 0 && contentOffsetY < kHeaderHeight / 2) {
// 当偏移量大于0并且小于kHeaderHeight / 2,就把偏移量设置在CGPointMake(0, 0)
[self setContentOffset:CGPointMake(0, 0) animated:YES];
} else if (contentOffsetY > kHeaderHeight / 2 && contentOffsetY < kHeaderHeight) {
// 当偏移量大于kHeaderHeight / 2并且小于kHeaderHeight,就把偏移量设置在CGPointMake(0, kHeaderHeight)
[self setContentOffset:CGPointMake(0, kHeaderHeight) animated:YES];
}
}
-(void)scrollViewDidScroll:(UIScrollView *)scrollView {
// 偏移量
CGFloat contentOffsetY = scrollView.contentOffset.y;
// 将偏移量放入block
if (self.contentOffsetAction) {
self.contentOffsetAction(contentOffsetY);
}
if (contentOffsetY <= 0) {
// 当偏移量小于0时,头部视图的Y值跟随偏移量上移
self.headerView.lyf_y = contentOffsetY;
// tableView的Y值也是保持不变
self.tableView.lyf_y = contentOffsetY + kHeaderHeight;
// 当tableView没有刷新时,tableView的contentOffset发生改变
if (![self.tableView.mj_header isRefreshing]) {
self.tableView.contentOffset = CGPointMake(0, contentOffsetY);
}
} else {
// 头部视图滚动差的效果
self.headerView.lyf_y = contentOffsetY/2;
}
self.headerView.contentOffsetY = contentOffsetY;
}
至于显示的动画方法,大家可以直接下载我的源码去看看,其实原理还是很简单的,喜欢的同学可以点一个赞呦
github:https://github.com/Fdevelopmenter/LYFTestAli
作者:枫developer
链接:https://www.jianshu.com/p/658f2aeafa64