是时候抛弃Masonry了
作者| zhenglibao
来源|掘金
前面写了一篇文章,介绍FlexLib这个布局库,见iOS新一代界面开发利器 —— FlexLib。然后有很多网友问相比于Masonry有什么优势,今天就简单对比一下两者优劣。
Masonry是一个非常优秀的开源库,可以说是Masonry的出现拯救了Autolayout,其简洁的语法赢得了大量美誉。但是随着众多基于Flexbox布局库的出现(如React Native、Weex、Texture),autolayout本身越来越显得难以适应时代的需要。下面从几个方面简单分析一下:
Autolayout性能问题
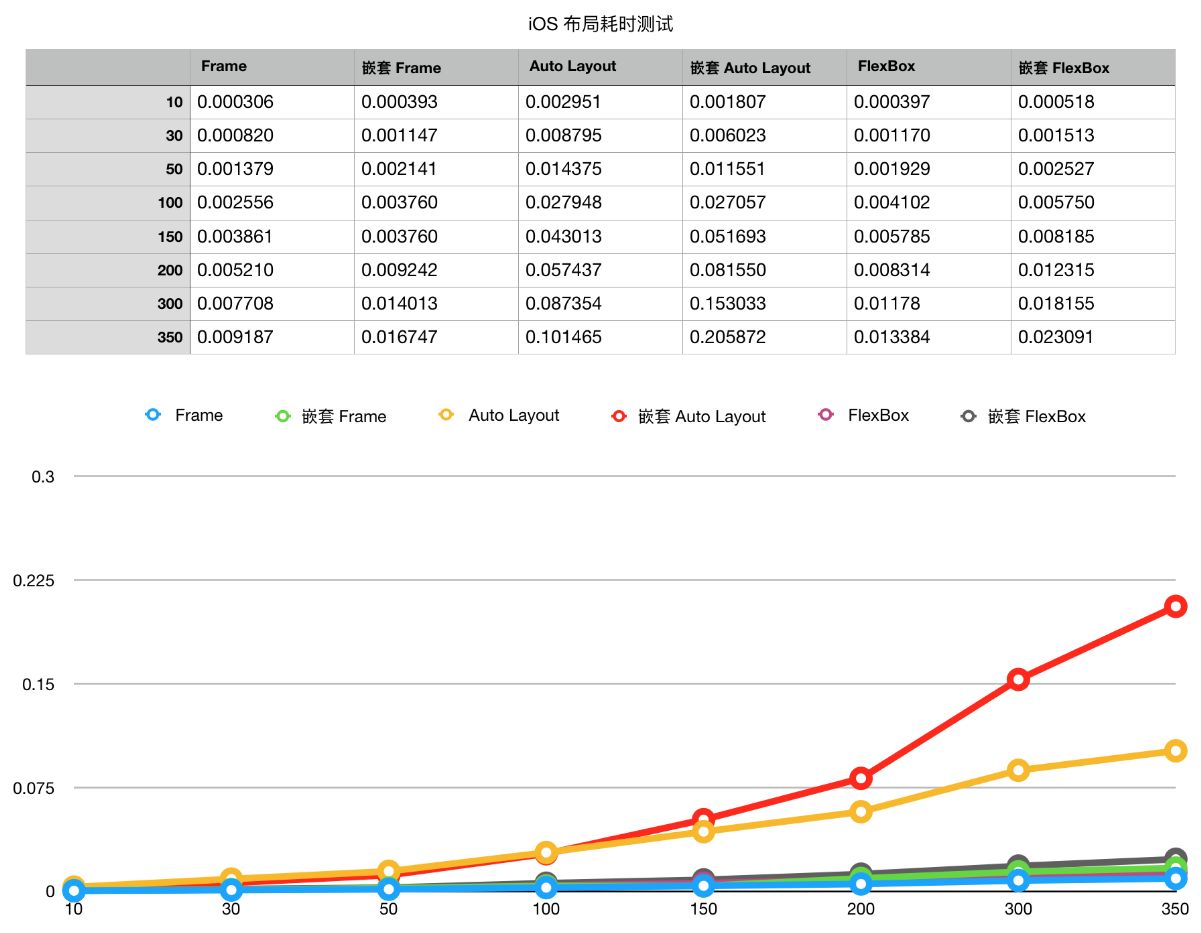
Frame / Auto Layout / FlexBox 的性能对比如下:
详细的Autolayout评测见这篇文章:从 Auto Layout 的布局算法谈性能
总体而言,当页面中的窗口数量达到30个以上的时候,布局所需要的时间即可达到16ms,也就是当视图比较多的时候,autolayout会有严重的性能问题。而使用flexbox模型,其布局性能非常接近于使用frame方式布局。
Masonry仅支持布局属性的设置
对于一个页面而言,除了需要设置控件的布局属性,还需要设置控件的视图属性,包括背景色、字号、文字等。而这些都用代码来设置将直接导致代码冗长,可读性差,不容易修改等。
使用Masonry写的代码
[self.textView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.mas_equalTo(self).mas_offset(7);
make.bottom.mas_equalTo(self).mas_offset(-7);
make.left.mas_equalTo(self.voiceButton.mas_right).mas_offset(4);
make.right.mas_equalTo(self.emojiButton.mas_left).mas_offset(-4);
make.height.mas_equalTo(HEIGHT_CHATBAR_TEXTVIEW);
}];
self.textView.font = [UIFont systemFontOfSize:16];
self.textView.color = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.6];
self.textView.text = @"测试文本";
FlexLib通过xml配置文件
<UITextView name="_textView" layout="top:7,bottom:7,left:4,right:4" attr="fontSize:14,color:#333333,text:测试文本"/>
可以看出,通过xml配置起来优势相当明显
每次界面的改动都需要重新编译运行
因为整个布局都使用代码来编写,只要设计有一点点改动,都需要修改代码、编译、重新运行,这对于小项目还可以接受,而对稍大一些的项目所花费的时间则难以想象。
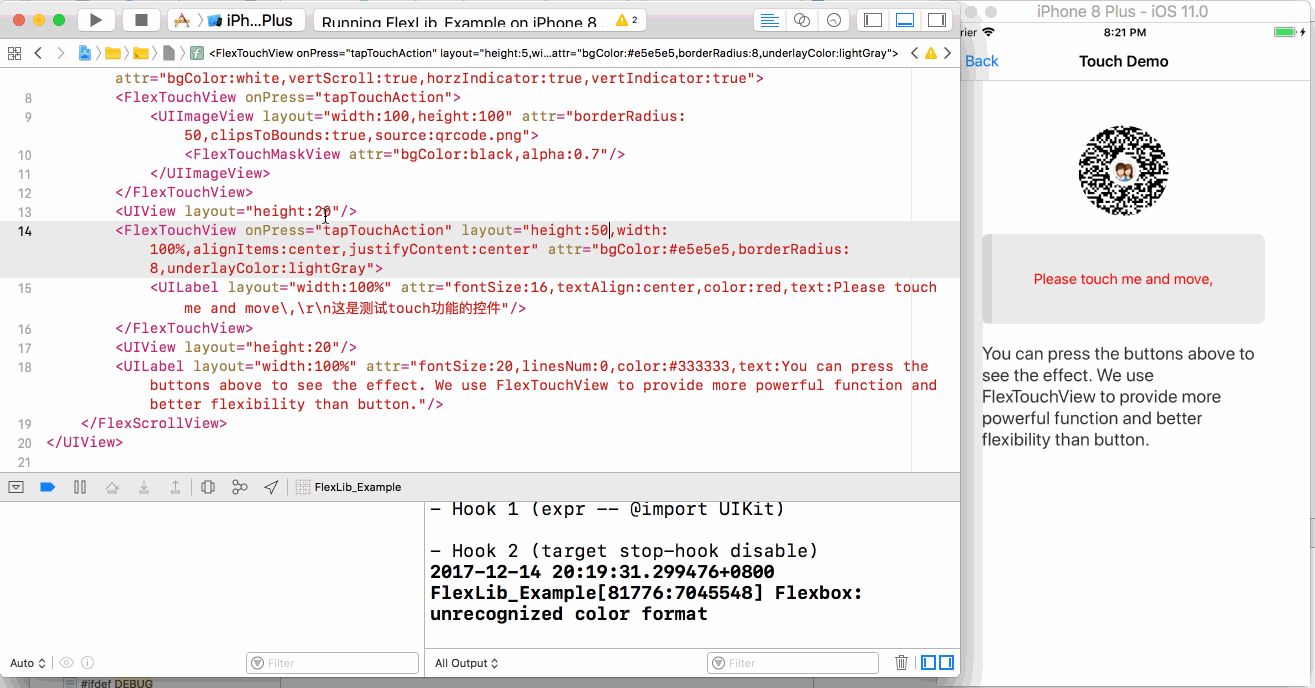
使用xml配置则可以运行时修改xml布局,然后即时刷新界面,如图:
适配iPhone X的代价
iPhoneX一出,让使用autolayout以及masonry的每个界面都需要进行适配,其工作量相当之大。
对比之下,使用FlexLib则无需额外对iPhoneX进行适配,另外如果框架提供的safeArea不能满足需求,也可以非常方便的通过重载进行适配。
使用FlexLib适配iPhoneX的效果图
除了以上几点以外,FlexLib还有其他特性,包括输入框自动躲避键盘、支持预定义风格、国际化支持、tablecell高度自动计算等。 因此,您是否还打算继续使用Masonry呢?