一招教你解决FlutterPlatformViews内存泄露问题
Flutter正式发布1.0 release版本,其中有Platform Views可以支持iOS,Android 原生View嵌入Flutter中进行展示,如这篇文章所述: https://developers.googleblog.com/2018/12/flutter-10-googles-portable-ui-toolkit.html
对应issue: https://github.com/flutter/flutter/issues/24714 Google已经merge: https://github.com/flutter/engine/pull/7919
业务需求需要Youtube播放器,考虑到有Platform Views支持,采用了原生实现Youtube播放功能,将View嵌入到Flutter中使用。iOS端在实现了视频列表以后,发现看了几个视频以后内存就会爆掉,问题很大。
初步怀疑还是原生UI创建后的循环引用问题,参考webview_flutter插件实现了一个简单的UIView,核心代码如下:
int i = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter WebView example'),
actions: <Widget>[
],
),
body: (i%2 == 0)? Container(color: Colors.red,) : WebView(
initialUrl: 'https://flutter.io',
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: null,
),
floatingActionButton: favoriteButton(),
);
}
通过不断的点击按钮setState刷新UI达到PlatformView的创建销毁,发现最简单的UIView在经过重复的创建销毁后依然会存在内存泄露的问题,而不使用 PlatformView,同样的代码创建销毁Flutter的Widget不会出现问题,这样可以断定业务实现上没有问题,代码出在Flutter engine的底层实现上。
相关链接:
webview_flutter插件: https://github.com/flutter/plugins/tree/master/packages/webview_flutter
关于如何使用Flutter engine可以参考下面的链接来引入engine进行调查,非常方便。
相关链接: https://juejin.im/post/5c24acd5f265da6164141236
同时看到flutter engine的issue中有人遇到同样的内存泄漏的问题,官方没有解决问题把问题关了,只能靠我们自己进行调查了。
因为有之前解决Flutter engine内存泄露的经验,相关内容可以参考: https://juejin.im/post/5c24ad306fb9a049d2361cff
开始调查engine的代码,以为会是Google在实现PlatformView时有类似的循环引用问题,这样就导致创建的原生UI无法被释放。
Google在实现PlatformView时会创建FlutterPlatformView和FlutterOverlayView两个View,通过在dealloc添加log方式可以发现创建的View都得到了释放,基本可以判断UIKit这部分没有问题。
这时没有什么好办法才使用了Apple的查内存泄露的工具,调查结果如下图所示:
可以看到主要的内存泄露来源都是IOSurface,查看堆栈可以看到是renderbufferStorage:fromDrawable方法造成的,可以查看苹果官方文档知道这个方法其实是将framebuffer与CAEAGLLayer进行绑定。
熟悉OpenGL的同学应该可以知道问题基本上可以定位到是Flutter engine使用CAEAGLLayer渲染时,申请的内存没有得到释放导致的。
相关链接:
苹果官方文档: https://developer.apple.com/documentation/opengles/eaglcontext/1622262-renderbufferstorage?language=objc
找到调用renderbufferStorage:fromDrawable:方法的地方,是在IOSGLRenderTarget中,大概看了一下是基本的OpenGL渲染模块。
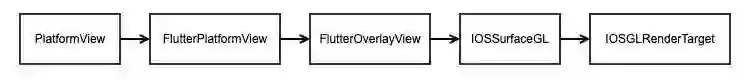
通过向上查找,在 FlutterOverlayView找到了引用的地方与UIKit方向调查的结果吻合,在实现PlatformView时会一层层传下来创建了IOSGLRenderTarget,层级关系如下所示:
通过调查相关节点的内存释放情况,发现路径中创建的东西都得到了释放,这时候就很困惑了,好像整个调查卡主了。
再返回去看IOSGLRenderTarget的渲染流程,最终发现在析构函数中释放创建的OpenGL Framebuffer代码如下:
IOSGLRenderTarget::~IOSGLRenderTarget() {
FML_DCHECK(glGetError() == GL_NO_ERROR);
// Deletes on GL_NONEs are ignored
glDeleteFramebuffers(1, &framebuffer_);
glDeleteRenderbuffers(1, &colorbuffer_);
FML_DCHECK(glGetError() == GL_NO_ERROR);
}
终于发现了问题所在,在DeleteFramebuffers时,Google没有先设置上下文,在Flutter这种使用多个context进行渲染的的结构中,进行gl操作时最好都提前设置一下当前对应的上下文,避免其他代码更改了上下文,这边再进行gl操作时操作无效。所以最后我们只需要加一行代码就可以解决这个大问题,解决代码如下:
IOSGLRenderTarget::~IOSGLRenderTarget() {
[EAGLContext setCurrentContext:context_];
FML_DCHECK(glGetError() == GL_NO_ERROR);
// Deletes on GL_NONEs are ignored
glDeleteFramebuffers(1, &framebuffer_);
glDeleteRenderbuffers(1, &colorbuffer_);
FML_DCHECK(glGetError() == GL_NO_ERROR);
}
编译后,工程中使用我们编译出来的framework,内存问题就得到了解决!以后可以方便的在Flutter工程中使用原生View了!