Webpack中识别Vue-Cli3配置的别名@
在使用webpack时,我们经常为了减少一些路径的输入会配置一个别名:@,如下:
import config from '@/config'
这是很常见的写法,同时webpack默认也是支持这种代码导航,按住 ctrl + 左键或者 command + 左键,但Vue-Cli3没有了webpack的默认配置改为了vue.config.js文件。这样webstorm就无法识别了,导航功能大打折扣。那有没有办法让webstorm重新找回神力?当然有。
首先在项目根目录新建文件:alias.config.js
/*** 由于 Vue CLI 3 不再使用传统的 webpack 配置文件,故 WebStorm 无法识别别名* 本文件对项目无任何作用,仅作为 WebStorm 识别别名用* 进入 WebStorm preferences -> Language & Framework -> JavaScript -> Webpack,选择这个文件即可* */const resolve = dir => require('path').join(__dirname, dir);module.exports = {resolve: {alias: {'@': resolve('src')}}};
上面这个文件,不会对项目产生任何影响,只是给webstorm用。
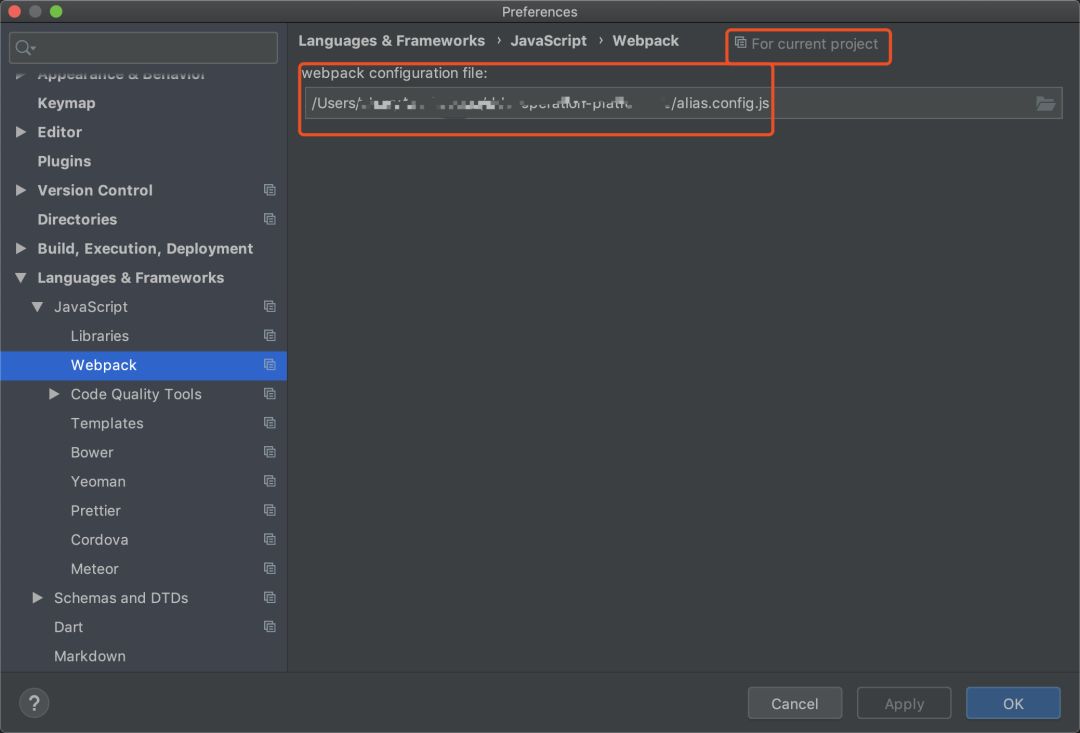
接下来,配置webstorm:
然后重启webstorm,原来的代码导航能力又有了!
还有,若有多个项目,则要为每个项目创建 alias.config.js (文件名可以随意)文件,同样也要多次配置webstorm。
目前10000+人已关注加入我们
登录查看更多
相关内容
专知会员服务
35+阅读 · 2020年1月6日