一文详解 CSS-in-JS
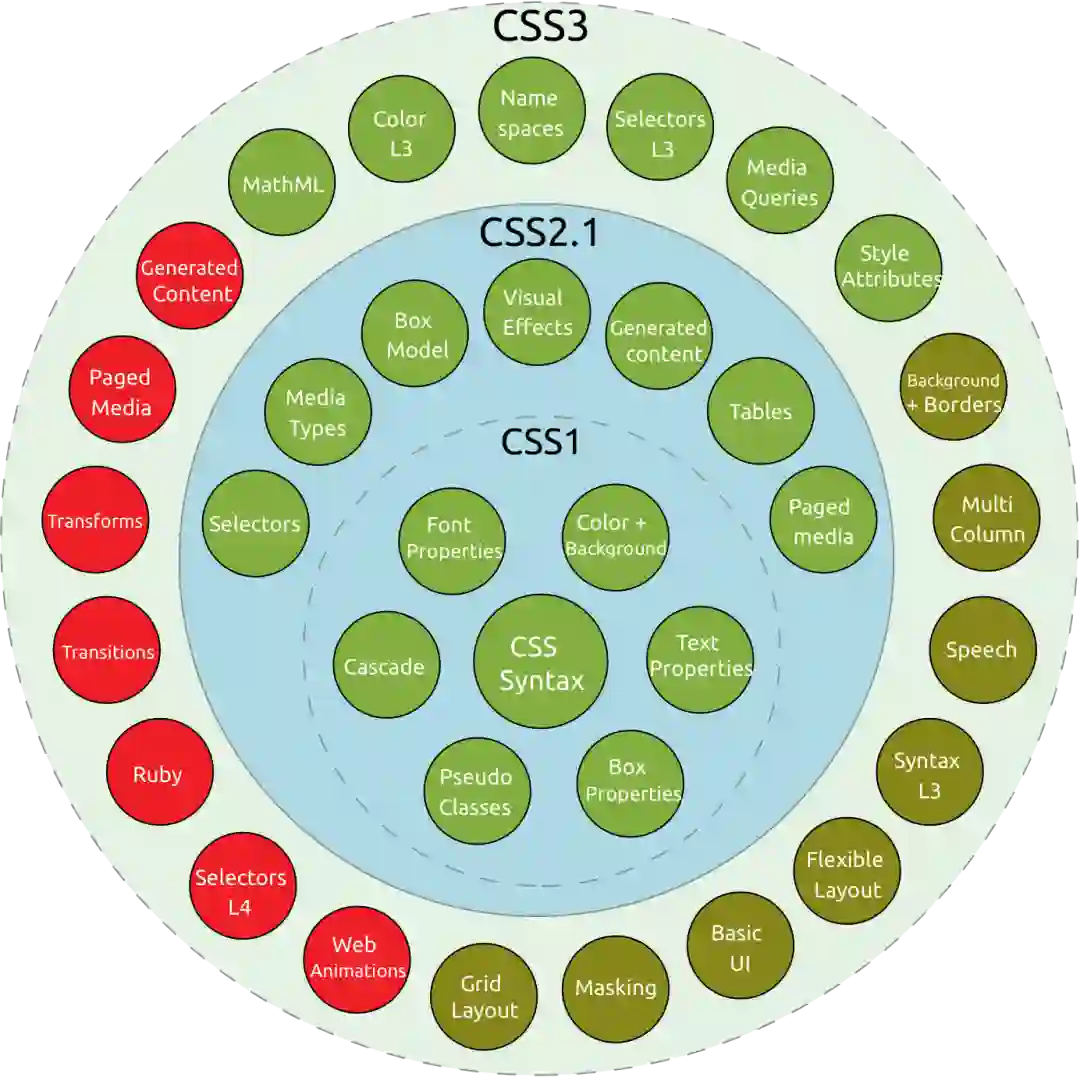
1996年 CSS 1.0发布
1998年 CSS 2.0发布
2011年 CSS 2.1发布
今天,CSS3 模块扩展了 CSS 2.1


OOCSS(Object Oriented CSS)
SMACSS(Scalable and Modular Architecture for CSS)
BEM(Block - Element - Modifier)
ITCSS(Inverted Triangle Cascading Style Sheets)
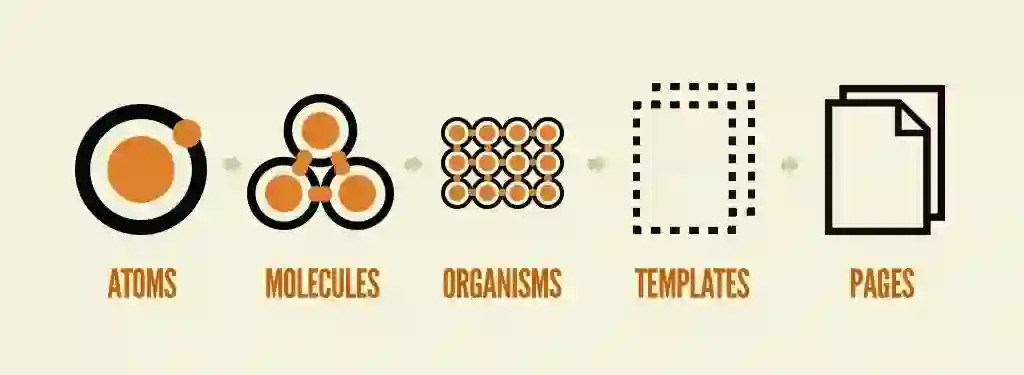
Atomic CSS
减少选择器命名和样式的冲突
清晰的 CSS 整体结构
去除冗余代码,减少样式的体积
可重复利用,组件化的 CSS
提高 CSS 代码的可读性

2013/06/10:Brad Frost 发布了 Atomic Design 文章,在社区上有一些文章开始讨论 Atomic CSS
2015/01/08:《atomic design: the book》 一书发布
2014/10/02:atomizer 项目创建
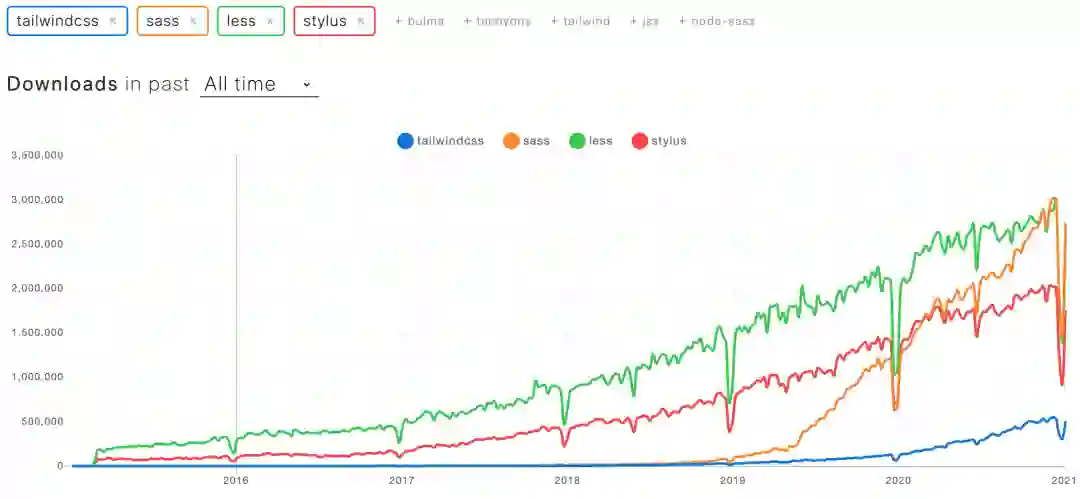
2017/10/06:tailwindcss 项目创建

基本算数:calc()
比较函数:min(), max(), clamp()
步进函数:round(), mod(), rem()
三角函数:sin(), cos(), tan(), asin(), acos(), atan(), atan2()
指数函数:pow(), sqrt(), hypot(), log(), exp()

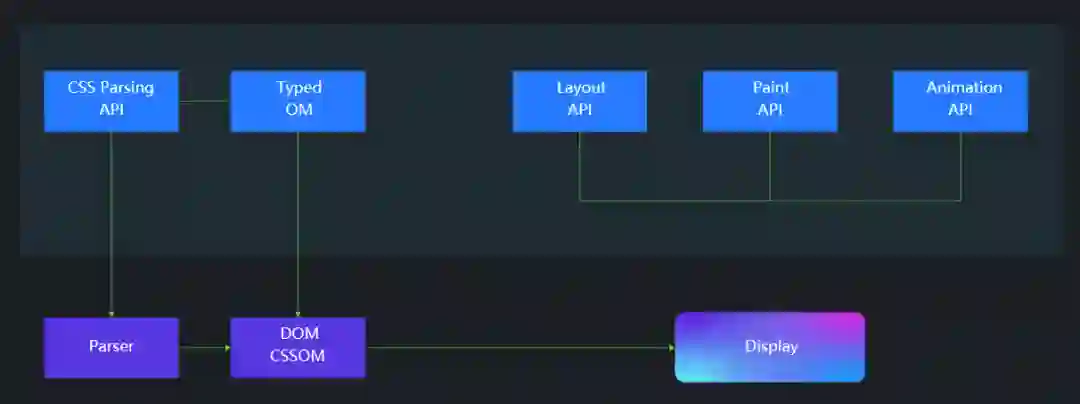
Houdini是一组底层API,它们公开了CSS引擎的各个部分,从而使开发人员能够通过加入浏览器渲染引擎的样式和布局过程来扩展CSS。Houdini是一组API,它们使开发人员可以直接访问CSS 对象模型 (CSSOM),使开发人员可以编写浏览器可以解析为CSS的代码,从而创建新的CSS功能,而无需等待它们在浏览器中本地实现。
—— 《MDN / CSS Houdini》
CSS Houdini
定义一个用来注册新的 CSS 属性的 API。通过该 API 注册的属性必须用一种特定的解析语法书写,以定义其类型、继承行为以及初始值。
CSS Properties and Values API reference
CSS Properties and Values API guide
可以把 CSS Typed OM 视为 CSSOM 2.0,它的目的在于解决目前模型的一些问题,并实现 CSS Parsing API 和 CSS 属性与值 API 相关的特性。
CSS Typed OM reference
CSS Typed OM guide
被设计来提升 CSS 扩展性的 API,该 API 允许开发者通过 paint() 方法来写 JavaScript 函数,以控制绘制页面元素的样式或内容区域。
CSS Painting API reference
CSS Painting API guide
该 API 允许脚本独立于 JavaScript 执行环境,运行在渲染流程的各个阶段。
Worklets 在很接近于 JS 的 Web Workers ,由渲染引擎扩展并调用。
Worklets reference
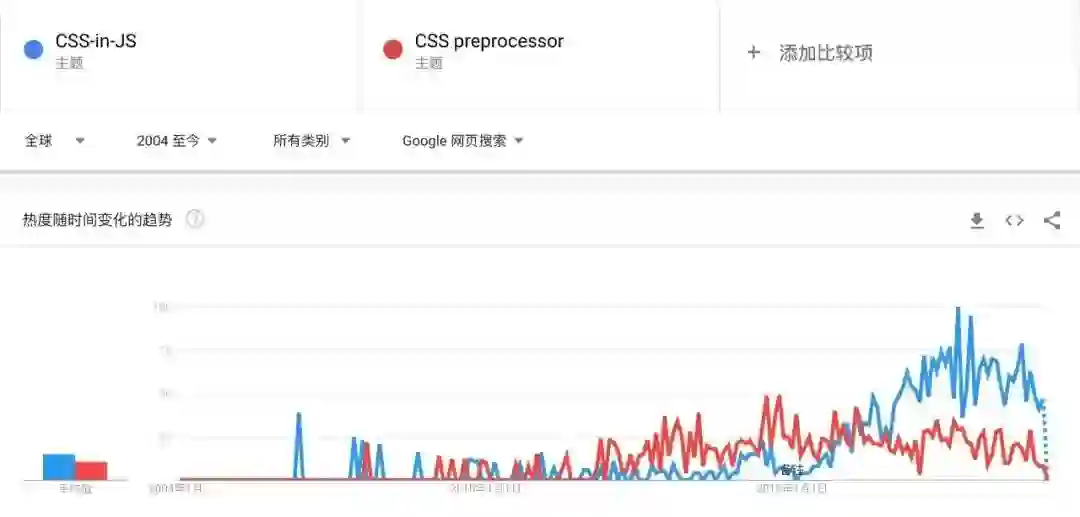
CSS 预处理器是一个能让你通过预处理器自己独有的语法来生成 CSS 的程序。市面上有很多 CSS 预处理器可供选择,且绝大多数 CSS 预处理器会增加一些原生 CSS 不具备的特性,例如代码混合,嵌套选择器,继承选择器等。这些特性让 CSS 的结构更加具有可读性且易于维护。
—— 《MDN / CSS 预处理器》
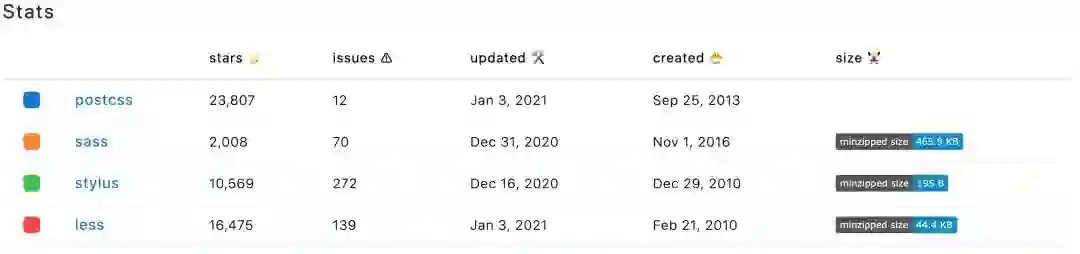
PostCSS:2013/11/04
Less:2009
SASS:2006/11/28
Stylus:2010/12/29

Autoprefixer:自动补全浏览器私有前缀
precss:CSS 预处理(整合 Sass、LESS 或 Stylus 功能,语法基本和 Sass 的相同)
postcss-import:通过 @import,整合多个 CSS 文件
css-mqpacker:将相同的 CSS 媒体查询规则合并为一个
cssnano:压缩 CSS 文件
postcss-color-rgba-fallback:给 rgba 颜色创建降级方案(添加备用颜色)
postcss-opacity:给 opacity 提供降级方案(给 IE 浏览器添加滤镜属性)
node-pixrem:让 IE8 ⽀持 rem 单位
postcss-pseudoelements:将伪元素的 :: 转换为 : ( IE8 不不⽀支持 ::)


2000年11月13日:W3C 草案中 Document Object Model (DOM) Level 2 Specification 提出了 CSS Object Model (CSSOM),允许 CSS 通过 JavaScript 操纵的。它非常类似于 DOM,但是用于 CSS 而不是 HTML。它允许用户动态读取和修改 CSS 样式。
2014年11月15日:CSS-in-JS 由 Facebook 的员工 Vjeux 在 NationJS 会议上提出:可以借用 JS 解决许多 CSS 本身的一些“缺陷”,比如全局作用域、死代码移除、生效顺序依赖于样式加载顺序、常量共享等等问题。
2014 ~ 现在:大量的 CSS-in-JS 的解决方案的提出,在领域上不断除旧推新,在工程化和框架的解决方案中不断探索实现。
QT:QStyle Class & Draw Method
Flutter:Style Object
ReactNative:ReactNative.StyleSheet
Unreal Engine:Style Object
Canvas:Draw Method
Skia:Draw Method
组件化思考模式,不再需要维护一堆样式表。CSS-in-JS 将 CSS 模型抽象到组件级别,而不是文档级别(模块化)。
CSS-in-JS 利用 JavaScript 环境的全部功能来增强CSS。
真正的选择器隔离。范围选择器是不够的。CSS具有从父元素自动继承的属性(如果未明确定义)。
CSS 要避免选择器冲突,例如 BEM 之类的命名约定可能在一个项目中有所帮助,但在集成第三方代码时则会存在很多问题。当 JSS 将 JSON 表示形式编译为 CSS 时,默认情况下会生成唯一的类名。
动态浏览器私有化前缀,使用 CSS-in-JS 可以避免臃肿的 CSS 代码。
代码共享,轻松在 JS 和 CSS 之间共享常量和函数。
CSS-in-JS 的单元化测试。
TypeScript 的支持。
减少项目编译的依赖,纯 JS 或 TS 项目。
动态变化的主题和变量。
学习曲线,需要学习使用
新的依赖
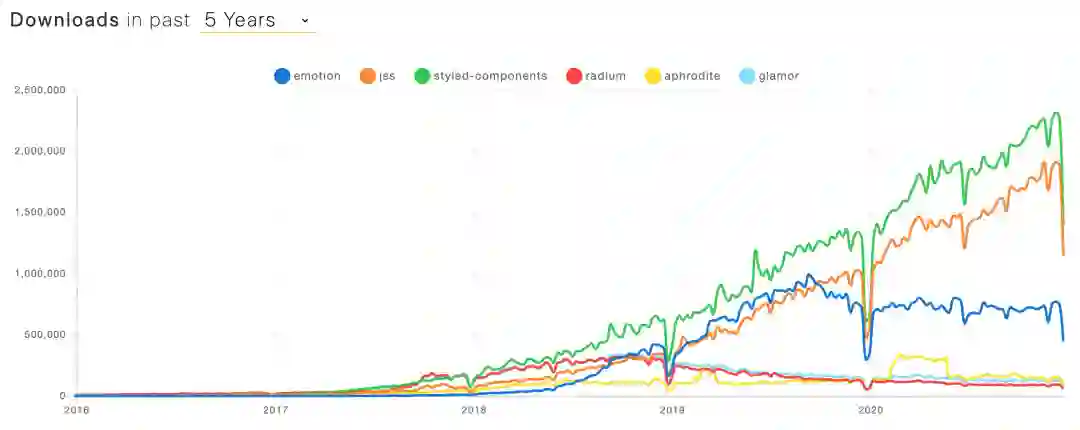
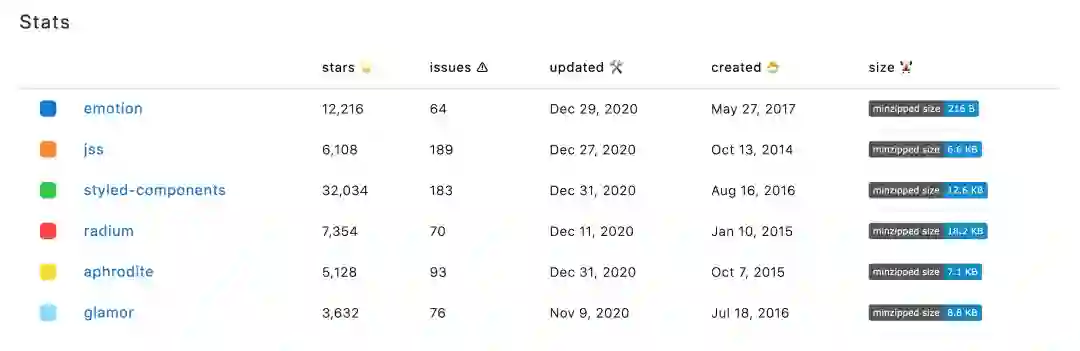
6 那些流行的 CSS-in-JS 库
emotion
jss
styled-components
aphrodite
radium
glamor


Scoped CSS:通过每个组件添加 CSS 样式表,但是添加了 scoped 的作用域
Global CSS:在 HTML 全局添加修改样式表的 Content 来修改样式
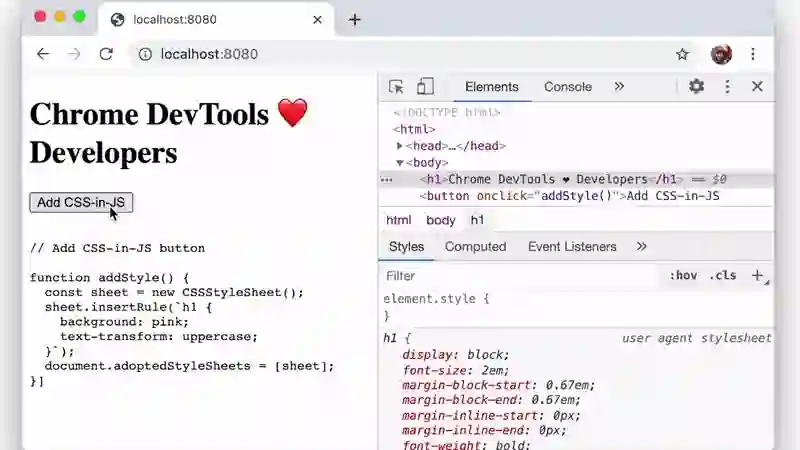
通过修改全局的 CSSOM 的 CSSRule 来达到修改样式的目的
Linaria
Google
Facebook
Reddit
Patreon
Target
Atlassian
Vogue
GitHub
Coinbase
可构造样式表是使用 Shadow DOM 时创建和修改样式的一种新的方法。
v1.0:设计资源和信息需要设计师手动额外切图说明,无法复制
v2.0:设计资源和信息由设计文件自动化生成,可人工复制
v3.0:设计资源和信息由设计源文件和代码自动读取,无需人工复制




用代码改变千万香港用户的生活,港菲区块链汇款、港铁出行、巴士、轮渡、跨境游、政府帐单、生活缴费...
参与建设大湾区的国际化大前端团队,做大湾区金融先行探路者
Links
https://www.w3.org/Style/CSS20/history.html
https://levelup.gitconnected.com/a-brief-history-of-css-in-js-how-we-got-here-and-where-were-going-ea6261c19f04
https://github.com/MicheleBertoli/css-in-js
https://zhuanlan.zhihu.com/p/165089496
https://zhuanlan.zhihu.com/p/103522819
https://zhuanlan.zhihu.com/p/59692295
https://zhuanlan.zhihu.com/p/30118092
https://medium.com/dev-channel/the-cost-of-javascript-84009f51e99e
https://juejin.cn/post/6844903808049348616
https://www.infoq.com/news/2020/04/facebook-cssinjs-react-conf-2019/
https://sebastienlorber.com/atomic-css-in-js
https://www.nonenglishengineer.com/css-design-patterns/
https://dev.to/carlillo/understanding-itcss-real-case-using-itcss-in-a-ghostcms-blog-1p9b
https://engineering.fb.com/2020/05/08/web/facebook-redesign/
https://zhuanlan.zhihu.com/p/98831543
https://www.qed42.com/blog/building-powerful-custom-properties-CSS-houdini
https://laptrinhx.com/the-future-of-css-has-come-3034181035/
https://zhuanlan.zhihu.com/p/20939640
https://www.smashingmagazine.com/2016/03/houdini-maybe-the-most-exciting-development-in-css-youve-never-heard-of/
https://developer.mozilla.org/zh-CN/docs/Archive/CSS3
http://www.airbrite.co.uk/css-training-css-specification/
https://aotu.io/notes/2019/10/29/css-preprocessor/index.html
https://zhuanlan.zhihu.com/p/36103933
https://www.w3.org/Style/CSS/current-work.en.html
https://github.com/ladjzero/ladjzero.github.io/blob/master/assets/a_brief_history_of_css.pdf
https://developer.mozilla.org/en-US/docs/Web/Houdini
https://drafts.csswg.org/css-variables-1/
https://drafts.csswg.org/css-values-4/
https://juejin.cn/post/6844904152548507661
https://engineering.fb.com/2020/05/08/web/facebook-redesign/
https://css-tricks.com/growing-popularity-atomic-css/
https://css-tricks.com/lets-define-exactly-atomic-css/
https://www.smashingmagazine.com/2013/08/other-interface-atomic-design-sass/
https://www.smashingmagazine.com/2013/10/challenging-css-best-practices-atomic-approach/
https://bradfrost.com/blog/post/atomic-web-design/
https://bradfrost.com/blog/post/atomic-design-book/
5 大学习阶段、15 门免费课程、688 课时教学视频、3 等级技能测试,从基础知识、热门框架到移动端及服务端应用,全面覆盖前端开发技能:HTML / CSS / JavaScript / jQuery / Vue / React / Angular / NodeJS。
点击“阅读原文”开始学习前端吧~