如何“取巧”实现一个微前端沙箱?
阿里妹导读:如今微前端已经成为前端领域比较火爆的话题,在技术方面,微前端有一个始终绕不过去的话题就是前端沙箱。本文将分享阿里云开放平台微前端方案的沙箱实现原理,具体探讨在微前端领域如何实现前端沙箱。
文末福利:下载《2020 前端工程师必读手册》电子书。
背景
-
单实例:同一个时刻只有一个微应用实例存在,此刻浏览器所有浏览器资源都是这个应用独占的,方案要解决的很大程度是应用切换的时候的清理和现场恢复。比较轻量,实现起来也简单。
-
多实例:资源不是应用独占,就要解决资源共享的情况,比如路由,样式,全局变量读写,DOM。可能需要考虑的情况比较多,实现较为复杂。

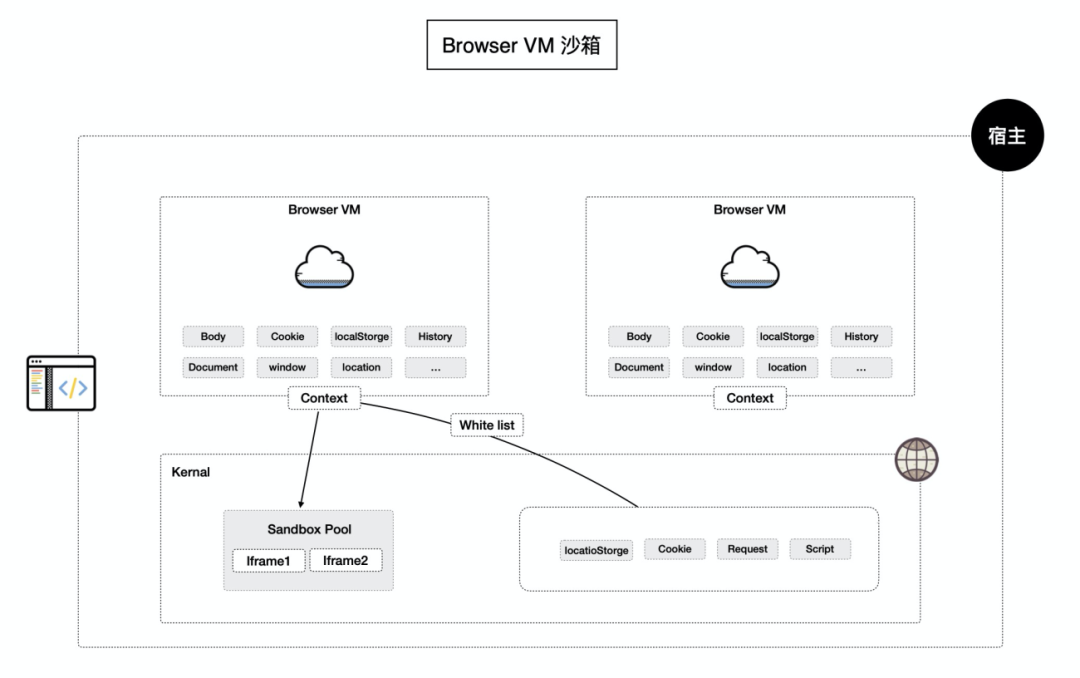
JavaScript 沙箱实现
沙箱环境构造
function foo(window) { console.log(window.document);}foo({ document: {};});
// 打包代码__CONSOLE_OS_GLOBAL_HOOK__(id, function (require, module, exports, {window, document, location, history}) { /* 打包代码 */})function __CONSOLE_OS_GLOBAL_HOOK__(id, entry) { entry(require, module, exports, {window, document, location, history})}
原生对象模拟
const iframe = document.createElement( 'iframe' );
class Window { constructor(options, context, frame) { return new Proxy(frame.contentWindow, { set(target, name, value) { target[name] = value; return true; }, get(target, name) { switch( name ) { case 'document': return context.document; default: } if( typeof target[ name ] === 'function' && /^[a-z]/.test( name ) ){ return target[ name ].bind && target[ name ].bind( target ); }else{ return target[ name ]; } } }); }}

CSS 隔离
-
CSS Module -
添加 CSS 的 namespace -
Dynamic StyleSheet -
Shadow DOM
// 宿主 host app.next-btn { color: #eee;}// 子应用 sub appaliyun-slb .next-btn { color: #eee;}//宿主中生成的节点<aliyun-slb> <!-- 子应用的节点 --></aliyun-slb>
-
每个应用都有 namespace,可以多实例共存。 -
不依赖特定的 CSS 预处理器。 -
对于同一个库不同版本的 CSS(如 fusion1 和 fusion2),可以做到彻底隔离。 -
鉴于上面 JS 沙箱的存在,对于一些弹窗类的组件,这个微应用获取的 body 实际上是宿主生成的节点,所以弹窗会被添加到微应用的节点(也就是上面的 aliyun-slb)这个节点,样式不会失效。
-
嵌套应用组件样式优先级的问题。由于 CSS module 的存在,一般只会发生在公共 CSS 样式中,这个就是只能尽量避免嵌套。
-
fusion 不同版本库公用字体的问题。目前的解决办法:比较 hack,使用工程化的手段替换掉 next 字体的名字。
如何和其他体系结合
JS 沙箱部分
-
原生浏览器对象的模拟(Browser-VM) -
如何构建一个闭包环境
import { createContext, removeContext } from '@alicloud/console-os-browser-vm';const context = await createContext();const run = window.eval(` (() => function({window, history, locaiton, document}) { window.test = 1; })()`)run(context);console.log(context.window.test);console.log(window.test);// 操作虚拟化浏览器对象context.history.pushState(null, null, '/test');context.locaiton.hash = 'foo'// 销毁一个 contextawait removeContext( context );
import { evalScripts } from '@alicloud/console-os-browser-vm';const context = evalScripts('window.test = 1;')console.log(window.test === undefined) // true
CSS 沙箱
const postcssWrap = require('@alicloud/console-toolkit-plugin-os/lib/postcssWrap')// 下面是 webpack config{ test: /\.css$/, use: [ 'style-loader', { loader: 'postcss-loader', options: { plugins: [ // 加入插件 postcssWrap({ stackableRoot: '.prefix', repeat: 1 }) ], }, }, 'css-loader', ], exclude: /^node_modules$/,}
Try Live Demo

 福利来了
福利来了 
重磅下载!
《2020 前端工程师必读手册》
阿里巴巴前端委员会推荐!覆盖语言框架、前端智能化、微前端、Serverless 及工程化 5 大热点前端技术方向、10+ 核心实战的前端手册,解锁前端新方式,挖掘前端新思路,尽在此刻,赶紧来先睹为快!
推荐阅读
技术人的灵魂3问,阿里工程师如何解答?
支付宝玉伯:从前端到体验,如何把格局做大?
2020年的双11,阿里需要什么样的渲染方案?


登录查看更多
相关内容
Arxiv
11+阅读 · 2019年6月13日
Arxiv
4+阅读 · 2018年7月10日
Arxiv
5+阅读 · 2018年4月25日







