如果你习以为常的巧合,是一场被设计好的套路呢?
关注并将「人人都是产品经理」设为星标
每天早 07 : 45 按时送达
全文共 3650 字,阅读需要 7 分钟
——————/ BEGIN /——————
手机屏幕太小,容不下几次精确的点击。
早在多年前,我们刚开始使用键盘、鼠标时,点错键盘上的按钮,鼠标指针没移动到位就按下了左键的事情,就常常发生。
进化到现如今的手机触屏,误触问题更屡见不鲜。
我们每天使用手机的时候,都不知道会发生多少次误触,点错按钮,点入广告。
类似的经历,每个人都遇到过,每天都在发生。
我们早已习惯。
但如果,你习以为常的巧合,是一场被设计好的套路呢?
在误触问题上
手机触屏存在天然缺陷
单看现在手机的操作方式,相比键盘、鼠标,确实有更大的误触风险:
1)单从面积来看,手机屏幕的大小,就无法与键盘相比拟。每个按键的尺寸,更差距不少
如果手指粗一些,想按动某个虚拟按钮时,指尖边缘先落在了旁边的图标上,也是很容易发生的。
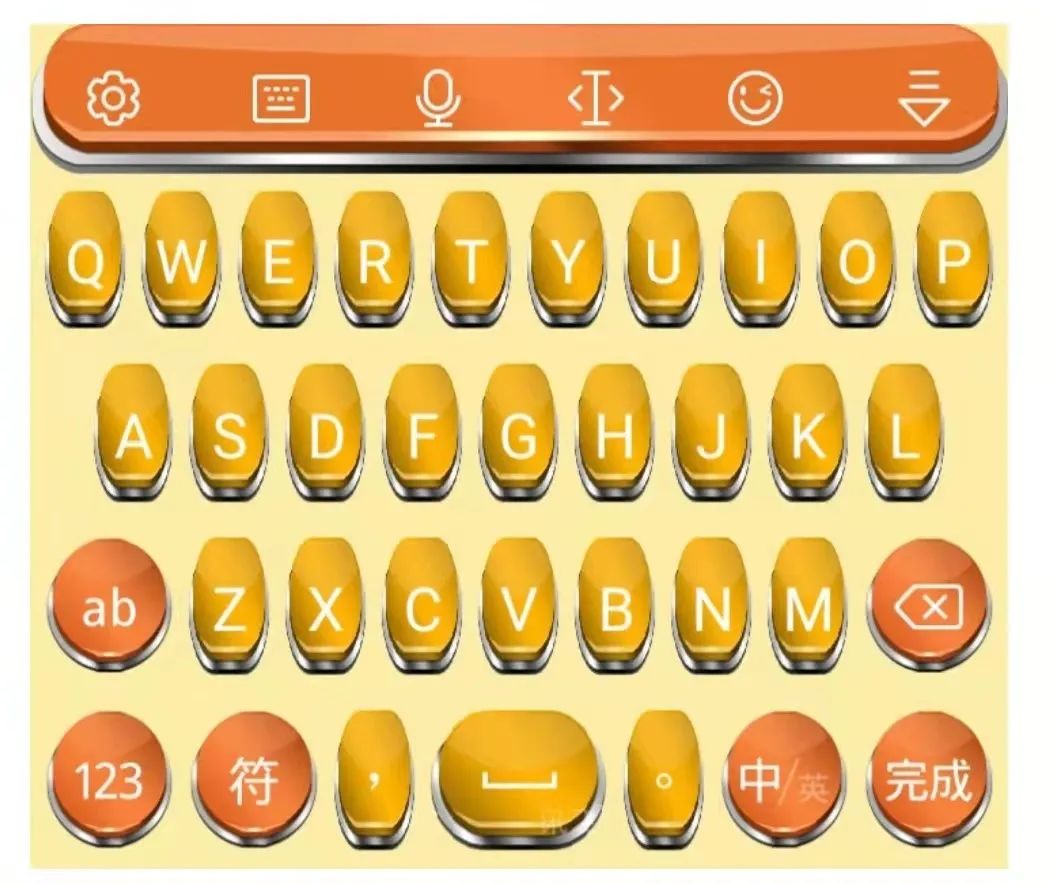
2)手机屏幕上的虚拟按键,没有明确的分界线
现在很多虚拟键盘,模拟成3D的样子。虽然有了些许实体键盘的观感,却对误触问题没有什么帮助。
——因为它无法带来按钮的手指触感。
使用实体键盘,不仅有F和J键的落位标志,能让我们手刚放在键盘上时,就知道自己哪个手指对应着哪个按键。更是每个按键都有明确的触感分界线,即使我们手指落下的位置有些许偏差,也可以通过判断自己到底按在了按钮上,还是按在了两个按钮中间,来避免误触问题。
3)使用实体键盘时,键盘是放在桌子上的,手不需要为键盘提供支撑
而使用手机时,人时常都在用手掌握持手机。无论单手持握,还是双手持握,屏幕的边缘都有可能被手掌触碰到。
尤其是单手持握,使用拇指点击时,不仅仅指尖会碰到屏幕,指腹也有很大的机率落在屏幕上。
4)使用鼠标的时候,能在按下按键前得到反馈
当我们想要点击屏幕上某个图标时,我们先要将屏幕上由鼠标操控的虚拟指针,挪动到目标位置,再进行点击。这个移动、停止的过程,能帮助我们确认自己是否到达了应该点击的位置。
而电子屏幕上,尤其是现在的电子屏幕上,不存在指针。是否点对了位置,只有点击之后才能知道。
5)键盘和鼠标的键位是固定的
虽然不同品牌键盘、鼠标,按键的位置有些许差别,但使用一段时间后,肌肉记忆就会记下他们的位置,误触率会随着熟悉而显著降低。
而手机屏幕上,很多页面上按钮的位置都是极为动态的。人们很难在熟悉之后,达成高效的肌肉记忆。
以上这些缺陷,固然是先天存在的。
但这并不能说,键盘鼠标就永远是比触屏更优秀的人机交互方式。
被设计好的“误触”
随着技术不断发展,屏幕操作精度提升,误触问题理应越来越少。
而且,甚至可以通过AI手段,根据点击的时长、面积、习惯,来进一步排除误触问题。
只不过,在很多人的眼里,现状似乎并未如此。
人们甚至会有种感觉,现在更容易误触到广告了!
商业逐利,如果说,误触能够带来更大的商业价值。那么,从业者就有可能暂时放下用户的体验,时不时让他们误触一下。
1. 误导误触
如果你经常在网上下载软件,一定会对这种问题深恶痛绝:一个界面上,存在N多个下载链接。
但其中,往往只有一个链接,能通往你想下载的软件。
其他的链接点进去,不是跳到了广告页面中,就是直接下载了垃圾软件。
再看现在的手机端,这样的误导同样存在。
在软件商店里,你以为只是点击查看,它就已经开始了下载。
在新闻软件里,你点开一个感兴趣的标题,认为会跳到具体的文章页,结果直接就跳转至另一个包含此内容的APP当中。
2. 反射误触
还有种误触方式,是挑战人们反射神经的操作。
当你进入刚进入某个页面时,看准了想要点击的按钮,就准备点下去。结果页面突然从顶部弹出一块广告画面,把你想点击的按钮推到了更下方的位置,而你的手指,正点击在弹出的广告上面。
随机性的开屏广告也是一样。你看完一则视频,关闭屏幕后一段时间,再打开屏幕时,你习惯性的滑动屏幕,想翻出下一条视频。但这时却出现了全屏广告,直接Get到你的滑动行为,进入了广告页面中。
如果每次打开,都固定会出现广告,人们还未必容易误触。而当这种广告变成随机出现,人们有时习惯了开屏就点击,再跳出的广告,才变得更猝不及防。
3. 摇一摇误触
现如今,大部分APP中,都包含了摇一摇功能。
而这个摇一摇功能,就是误触的重灾区。
当你一边走在路上,一边拿着手机阅览时,偶尔遇到一个台阶,迈出幅度较大的一步,身体的晃动就有可能传递到手上,开启了伺机而动的摇一摇功能,跳转到了你并不想去的页面中。
或者是看手机看累了,想换个身体姿势,一个翻身,摇一摇就已经启动了。
甚至只是年纪大了,存在些许帕金森问题,都有可能出发摇一摇的功能。
4. 谎言误触
以上的误触方式,还仅仅是一种误导。如果多加注意,是能够降低误触概率的。
但还有一种误触,想避免都避免不了:你明明点对了按钮,却被传送到错误的页面中。
真正在点击与反馈当中,动了手脚。
相比而言,其他方式可以称为套路,这种手段,就是赤裸裸的欺诈了。
我们无法辨别,究竟谁在这么做。
毕竟,只要有所节制,别让“误触”的机率上升太多,就算秉持怀疑的人,也很难把自己的怀疑验证。
而在庞大的市场当中,有人会这么做,一点都不稀奇。
为什么刻意设计误触?
早在十几年前,通过各种方式,让浏览者出现误触,就是不算罕见的一种手段。
那时候,智能手机还未到达战场,网页是网民的主要战场。
当时也缺乏什么有效的弹窗拦截手段,随便打开一个网站,上下左右,就有数不清的弹窗出现。
可能,你点一下页面空白的位置,就触碰到了一个看不见的弹窗。
可能,你点一下想点的链接,就触碰到了链接上悬浮着的隐形弹窗。
可能,你点一下弹窗右上角的“X”,却根本不能把弹窗关闭,而是直接弹出了更多的页面。
无论是当时,还是现在,刻意制造误触弹窗,都是有利可图的。
1. 创造机会
在过去,对于自有网站而言,如果误触的弹窗、按钮,会把浏览者引向客服咨询页面、产品说明页面,就能创造更多与用户接触的机会。
一些原本没有打算继续浏览、咨询产品的人,可能会在误触跳转至新界面后,发现新的兴趣点,或者停止浏览直接开始与客服沟通,那么它就比单纯浏览、没有任何点击行为的人,有更大可能为网站提供价值。
要知道,网站的流量漏斗,和运营“拉新、促活、留存、转化、自运营”漏斗也很相似,都是逐层递减的。
能进入网站的浏览者本就不多,而浏览者中,能产生点击、咨询行为的人更少。通过误触,把用户直接引入咨询页面,相当于省去了中间环节,降低了过程中可能带来的流量损失。
而现如今,这样的价值依然存在。
如果一个APP打算主推某项新功能,但老用户暂时没有点击、了解的兴趣,就可以通过这样的方式,把用户带入新功能的页面,创造一个见面的机会。
或者是产品的付费功能,搞短期促销活动,不仅可以在页面最明显的位置,展示相关图片,更可以直接通过误触的方式,让用户进入详情页面。
要知道,从流量漏斗的逻辑来看,借助各种手段,每帮助用户跨越一个阶段,都意味着用户有更大机率转化——毕竟,能够进入、使用产品的用户,本就有潜在的付费意向。
2. 改造数据
即使误触的按钮,并非把用户引向产品自家的付费功能,也同样可以有大把的利益存在。
对于具有一定流量,能吸引广告投放的产品而言,如果以点击行为来计费,每次点击,都是收入。
即使用户是误触点击,即使用户不小心摇了摇手机,也会被算成实实在在的点击,也能让投广告的人花去一份费用。
我们一天点击手机屏幕的次数,何止千次?哪怕只是有节制的,让用户误触广告的机率提高1%。那也意味着仅一个用户就能多贡献十几次点击,以及点击背后的投放费用。
这种情况下,苦的就是广告投放者。因误触而跳入广告的用户,拥有相关意向的概率很低,是典型的无效流量。但这部分流量,却需要付出真金白银。
3. 误触常态
若误触是罕见的事情,那多一两次误触,对用户体验来说都是致命打击。
但那些希望用户误触的人,之所以敢于设计出诱导行为,所依仗的,还是用户早就对误触习以为常。
前文中,我们也谈到过,手机触屏在误触问题上的天然缺陷。
在这种情况下,在诱导用户误触的同时,只要避免误触的机率上升太多,用户也可以忍受,并不会产生过去那种垃圾广告乱跳的感觉。
甚至还会自己把这个事情合理化:
我刚才握手机的手掌是不是接触到了手机边缘?
我的指头太粗了,平时打字的时候就容易点错。
我刚才是不是走神了?没点到我想点的位置?
……
没有人能跳回点击的那一瞬间,去看看当时到底发生了什么。
更没有人在玩手机时会小心翼翼,集中精力于每一次点击。
所以,人们唯一能产生的感觉,无非是:怎么又点错了。
有可期待的利益,有十几年来积累的方法,更是少有用户因此而指责。
这样的生意,你觉得商人会不会做?
—————— / END / ——————
产品经理培训|产品运营培训|企业内训服务
请在公众号后台回复「培训」了解更多
▼ 喜欢请分享&收藏,满意点个赞,最后点「在看」▼