iOS 11 适配以及Xcode 9小Tips
网上适配iOS 11的文章很多,但还是有些坑不踩不知道,这里总结一下自己在项目中适配iOS 11的遇到的问题。
UIScrollView以及子类frame整体下移问题
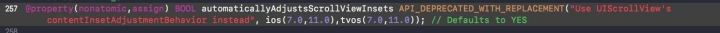
之前的项目使用UIViewController的automaticallyAdjustsScrollViewInsets属性,在iOS 11中被弃用,取而代之的是UIScrollView的 contentInsetAdjustmentBehavior。禁用在iOS11无法生效,导致整个页面布局错误。
iOS11api
解决办法可以针对iOS 11用新API:
if (@available(iOS 11,*)) {
if ([tableview respondsToSelector:@selector(setContentInsetAdjustmentBehavior:)]) {
tableview.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
}
}
若还想再VC层面进行禁用可以参考如下宏
#define adjustsScrollViewInsets(scrollView)\
do {\
_Pragma("clang diagnostic push")\
_Pragma("clang diagnostic ignored \"-Warc-performSelector-leaks\"")\
if ([scrollView respondsToSelector:NSSelectorFromString(@"setContentInsetAdjustmentBehavior:")]) {\
NSMethodSignature *signature = [UIScrollView instanceMethodSignatureForSelector:@selector(setContentInsetAdjustmentBehavior:)];\
NSInvocation *invocation = [NSInvocation invocationWithMethodSignature:signature];\
NSInteger argument = 2;\
invocation.target = scrollView;\
invocation.selector = @selector(setContentInsetAdjustmentBehavior:);\
[invocation setArgument:&argument atIndex:2];\
[invocation retainArguments];\
[invocation invoke];\
}\
_Pragma("clang diagnostic pop")\
} while (0)
若项目中未使用automaticallyAdjustsScrollViewInsets属性,则无需适配,继续由系统控制就好。关于安全区域和边距的详细计算可参考安全区域适配总结。
UITableView的SetContentSize不准问题
iOS 11中默认开启高度估算,在未实现viewForHeaderInSection时heightForHeaderInSection无法生效,关闭估算可以解决此bug。
self.tableView.estimatedRowHeight = 0;
self.tableView.estimatedSectionHeaderHeight = 0;
self.tableView.estimatedSectionFooterHeight = 0;
[[UIScreen mainScreen] bounds].size不对
在运行iPhone X时,发现以前定义的屏幕size宏不对。原因在于此size取得是App启动时加载的启动图Size,只需在启动图在加入iPhone X尺寸的启动图即可,分辨率为1125*2436。
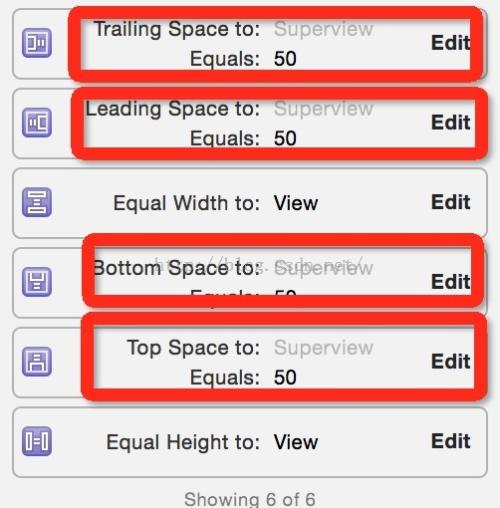
导航栏item错乱
项目中有的控制器需要自定义导航栏左右的barItem,当左右的barItem挤满整个bar时,push然后pop回到本控制器时,baritem的frame直接变形。如下
item
万恶的根源是UINavigationBar中又加入了新的图层UIButtonBarStackView,没有自定义UINavigation真是个错误。若按钮少,可将按钮写在一个view上,通过initwithcustomview生成一个BarItem,但按钮太多过多会影响push过去vc的title...迫不得已写了新View盖在Bar上面,手动控制起隐藏与显示这只是个临时折中办法,若有好的方法,记得分享给我~若只是位置偏移,可参考导航栏按钮位置问题。
新iPhone的名称
@"iPhone10,1" : @"iPhone 8",
@"iPhone10,4" : @"iPhone 8",
@"iPhone10,2" : @"iPhone 8 Plus",
@"iPhone10,5" : @"iPhone 8 Plus",
@"iPhone10,3" : @"iPhone X",
@"iPhone10,6" : @"iPhone X",
Xcode 9小Tips
1、导入图片若失败,手动在Build Phases --->Copy Binary With Libraies中重新添加一遍即可。
2、Xcode 9 打包时,记得在icon的添加1024*1024的图标。
3、鸡肋的无线调试功能(iPhone的电池...)可在Window -->Devices and Simulators中勾选那两个选项。前提是此设备已run过并处于同一局域网下。
4、在Asset中,可以创建颜色了。右键选择New image set,填充RGBA值或十六进制值即可。使用中直接使用新的colorwithname,参数填入创建时的名字即可。不过记得区分系统版本。
5、command键复原。可在Preferences --> Navigation -->Commadn-click 中选择Jumps to Defintion即可。
6、xcode 9 还允许多开模拟器,不过公司的电脑。。。哎,不多说。
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。