四分钟内明白 ARCore + 上手
最速了解 ARCore
ARCore 是一个用来在 Android 上搭建增强现实(Augmented Reality, AR)应用的平台。我们在里面使用了三项关键技术来整合虚拟内容和现实世界:
运动跟踪技术让手机能够理解并追踪自身在环境中的相对位置;
环境理解技术让手机可以侦测到扁平的水平面,如地表或咖啡桌;
光照强度估测技术可以估量当前环境的光照情况。
重点来了:ARCore 已经进入抢先体验阶段,您现在就可以开始尝试搭建全新 AR 应用。这同时也是一个难得的机遇,您可以利用它来为早期版本的 API 提供反馈信息。事实上我们准备这篇文章也是希望帮助您迈出旅程的第一步,帮助您在整个 Android 生态系统中开启 AR 能力。
哪些设备能用?
ARCore 被设计用来支持数量广大的 Android 设备,要求系统不低于 Android N。在 SDK 预览期间,ARCore 支持下列设备:
Google Pixel 和 Pixel XL
Samsung Galaxy S8 (SM-G950U, SM-G950N, SM-G950F, SM-G950FD, SM-G950W, SM-G950U1)
ARCore 的运作原理是什么?
简单来说的话,ARCore 其实只做两件事:
在移动设备移动时追踪它们的位置;
逐渐用自己的方式对现实世界进行理解。
ARCore 的运动跟踪技术使用手机摄像头来辨识关键点(又叫做特征点),并跟踪这些点随时间运动的轨迹。结合了这些点的移动轨迹和手机的惯性传感器之后,ARCore 就可以在手机移动时判定它的位置和走向。
能识别点,自然就能识别面。在辨识关键点的基础上,ARCore 还可以侦测平面,比如桌子或地板,并估测它周围的平均光照强度。这些能力在结合起来之后,可以让 ARCore 建立起周边世界的概念。
在 ARCore 了解了周边的现实世界后,您就可以把虚拟的物品、标注信息或其他您想要展现的内容与现实世界进行无缝整合。您可以在咖啡桌角落上放一只打盹的小猫,或是在画作上添加关于画家个人信息的注释。运动跟踪功能意味着您可以到处移动,从不同的角度观看这些物品,在您掉头离开房间后,只要您返回原处,那只小猫或那条注释仍会原封不动地呆在那里。
当然,本文的目标是 “最速了解”,所以这里就不展开细说了。有兴趣的读者可以打开下面的链接了解更详细的运作概念:
https://developers.google.cn/ar/discover/concepts
最速上手
我们相信下面 4 个平台已经能覆盖大多数开发者的选择了,大家可以现在就跳至自己的主场,按照说明开始使用我们的 SDK。
Android Studio 上手
搭建开发环境:
安装版本 2.3 或更高的 Android Studio,内含版本 7.0(API 等级 24)或更高的 Android SDK Platform。
需要使用上面提到的能支持 ARCore 的 Android 设备。
需要为 Android Studio 提供 ARCore SDK,您可以:
下载 SDK preview for Android Studio 并解压
- 或 -
使用这条命令复制 SDK 进来:
git clone https://github.com/google-ar/arcore-android-sdk.git
您需要大概了如何使用 OpenGL。如果您之前没有接触过 OpenGL,我们帮您准备了一篇教程:
https://developer.android.cn/training/graphics/opengl/index.html
*注意,必须使用受支持的实体设备。ARCore 不支持 Android Emulator 等虚拟设备。在设备上作如下准备:
启用开发者选项
启用 USB debugging
在设备上安装 ARCore Service:
下载 ARCore Service
(https://github.com/google-ar/arcore-android-sdk/releases/download/sdk-preview/arcore-preview.apk)
使用 USB 线缆连接您的 Android 设备和开发机
使用这条 adb 命令安装服务:
adb install -r -d arcore-preview.apk
打开示例项目:
在 Android Studio 中,找到 <ARCore SDK Folder>/samples/java_arcore_hello_ar,并打开 HelloAR 示例项目。
示例项目依赖于特定版本的软件,如 Gradle 和 Android SDK 等。如果所需的依赖项未能安装,Android Studio 将请求在您的开发机上对其进行下载和安装。
请确保您的 Android 设备连接到了开发机,并在 Android Studio 中点击 “运行”。随后,选中您的设备作为部署目标,并点击 “OK”。
Android Studio 会将您的项目写入一个可 debug 的 APK,并安装该 APK,随后在您的设备上运行该应用。
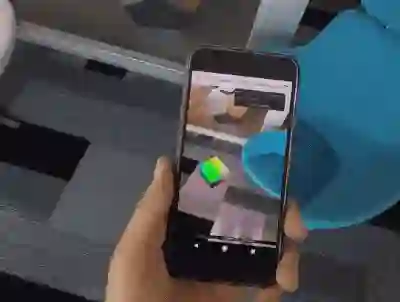
△ Hello, AR!
随着设备的移动,应用会自动侦测到水平表面,并绘制出棱形网格。点击网格即可在平面上放置 Android 机器人。
之后,您可以通过 “添加为依赖项” 的方式,将 ARCore AAR Library 整合至现有的项目中。您的应用的 minSDKVersion 必须为 19 或更高。
Unity 上手
搭建开发环境:
安装版本 7.0(API 等级 24)或更高的 Android SDK。
安装 Unity 2017.2 Beta 9,并附加 Android Build Support 组件。
您需要在 Unity 中采用 ARCore SDK,您可以:
下载 SDK Preview for Unity 并解压
- 或 -
使用这条的命令复制储存库:
git clone https://github.com/google-ar/arcore-unity-sdk.git
实体设备的准备工作请参考上面 Android Studio 的上手部分。
创建新项目:
在 Unity 中选择 “文件” > “新项目”。
将您的项目命名为 HelloAR,保留 3D 模式的选中状态,并点击 “创建项目”。
导入 SDK:
导入 arcore-unity-sdk-preview.unitypackage:在 Unity 里点击菜单 “资源” > “导入包” > “全部”,导入 Unity 包的全部内容。
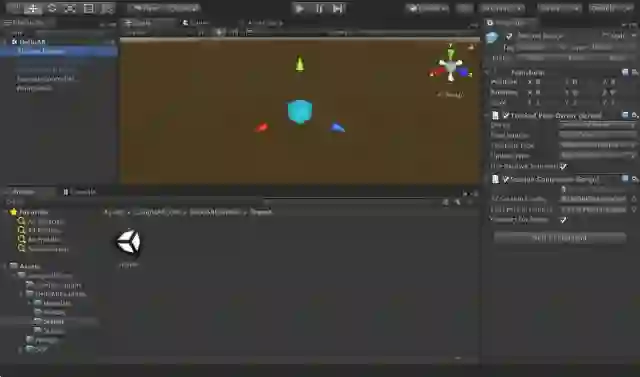
在 Unity 的 Project 窗口中,您可以看到 Unity SDK 文件和 HelloAR 示例应用。
配置 Build 设置:
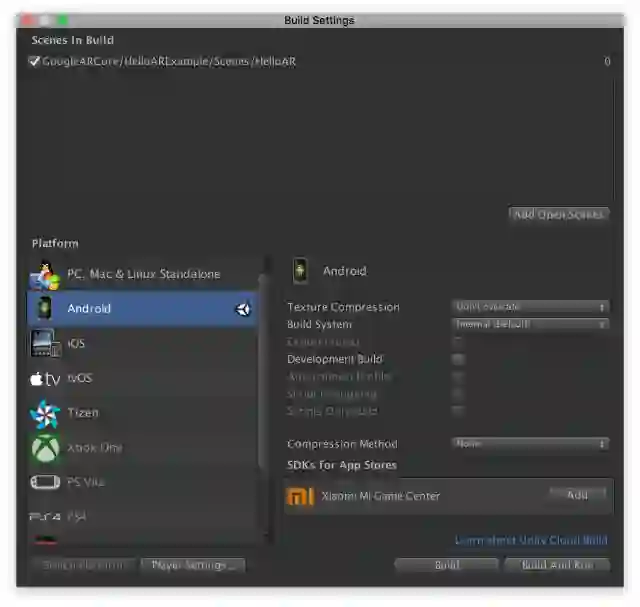
点击 “文件” > “Build 设置” 以打开 Build Settings 窗口。
然后做如下修改:
将目标平台更改为 Android 并点击 Switch Platform。
点击 Player Settings 打开 Android Player Settings,随后更改以下设置:
Other Settings > Multithreaded Rendering: 关闭
Other Settings > Package Name: 改为一个独特的应用 ID,看起来像是 JAVA 包的名称,如:com.example.helloAR
Other Settings > Minimum API Level: Android 7.0 或更高
Other Settings > Target API Level: Android 7.0 或 7.1
XR Settings > Tango Supported: 开启
Scenes in Build 列出了您的项目中有哪些场景会被包含在您的构建中。按照下面的方法即可从 HelloAR 示例应用中添加场景到您的构建中:
在项目窗口中通过 Assets > GoogleARCore > HelloARExample > Scenes 选中场景。
点击场景并将其放进 Scenes in Build。
编译并运行示例应用:
请确保您的 Android 设备连接到了开发机,并点击 “编译并运行”。Unity 会将您的项目写入一个 Android APK,并在您的设备上安装并运行该项目。
随着设备的移动,应用会自动侦测到水平表面,并绘制出棱形网格。点击网格即可在平面上放置 Android 机器人。
您可以使用 Android Logcat 查看日志信息,也可以使用 Android Device Monitor 对设备进行详细分析。
Unreal 上手
搭建开发环境:
遵循下面三个步骤即可使用 ARCore 插件搭建 Unreal Engine:
取得 Epic's GitHub 储存库的使用权限:
(https://www.unrealengine.com/ue4-on-github)
使用这条代码获得代 ARCore 插件的 Unreal 源代码:
git clone -b 4.17-arcore-sdk-preview https://github.com/google-ar-unreal/UnrealEngine.git
从源代码编译 Unreal Engine。
参考 Unreal Android Quick Start:
(https://docs.unrealengine.com/latest/INT/Platforms/Android/GettingStarted/index.html)
搭建 Unreal 编辑器以便进行 Android 开发。请确保安装了版本 7.0(API 等级 24)或以上的 Android SDK Platform。
获得 Unreal HelloAR 示例项目。您可以:
直接从
https://github.com/google-ar/arcore-unreal-sdk/releases/download/sdk-preview/arcore-unreal-sdk-preview.zip
下载示例项目库并解压。
- 或 -
使用下面的命令复制储存库:
git clone https://github.com/google-ar/arcore-unreal-sdk.git
实体设备的准备工作请参考上面 Android Studio 的上手部分。
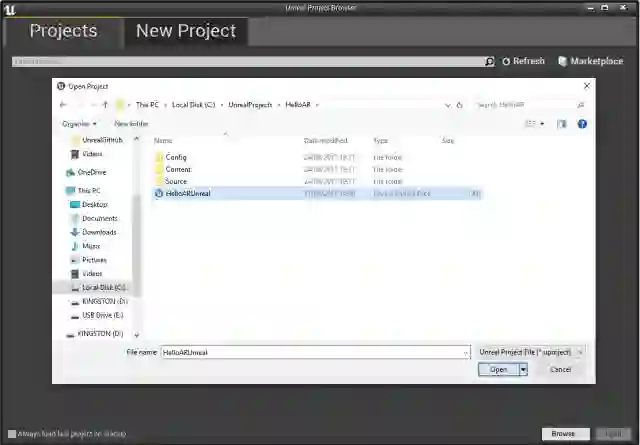
打开示例项目 HelloAR:
设定 Android 开发设置:
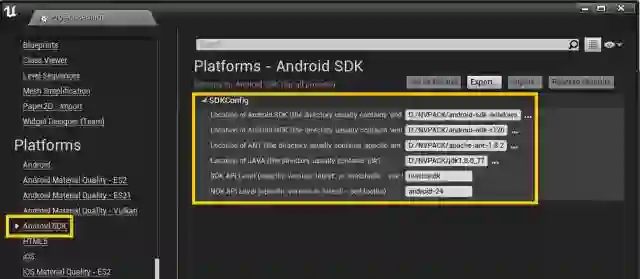
在菜单栏中,点击 “编辑” > “项目设置”
在 Android SDK 平台下的 Project Settings 中,请确保所有路径正确地设置到了您的 Android SDK 和 Android NDK 安装位置。将 SDK API Level 设置为 “matchndk”,然后将 NDK API Level 设置为 android-24 或更高
编译并运行示例应用:
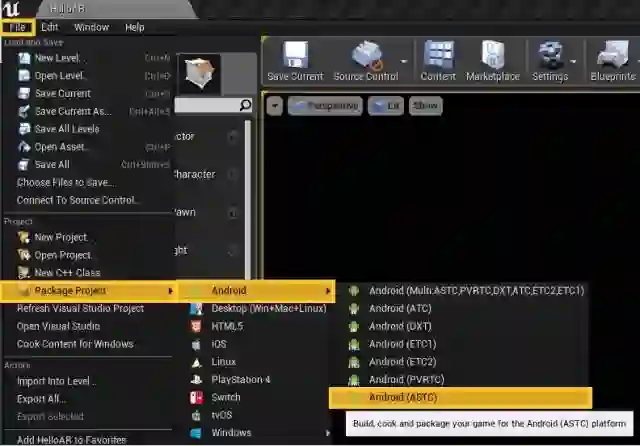
打包 HelloAR 项目。在菜单栏中选择 File > Package Project > Android > Android (ASTC)。
此时会出现一个对话框。在对话框中创建名为 Builds 的新文件夹并点击 Select。
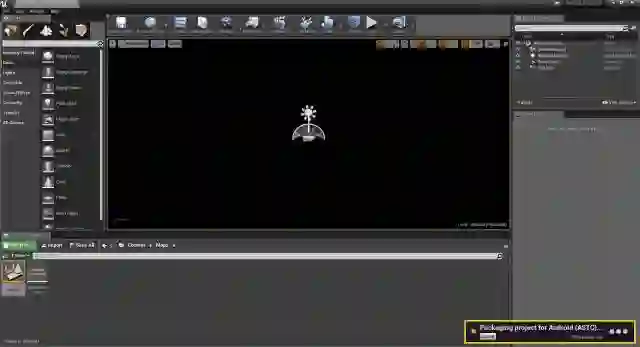
Unreal 开始打包项目,并在状态窗口(位于右下角)中显示进程。想要详细了解打包进程,参见 Output Log 窗口。
项目打包完成后,请确保您的设备仍连接着电脑。打开 Builds 文件夹,双击文件 Install_HelloARUnreal_Development-armv7-es2.bat (Windows 用户)或 Install_HelloARUnreal_Development-armv7-es2.command (Mac 用户),在您的 Android 智能手机上安装项目。
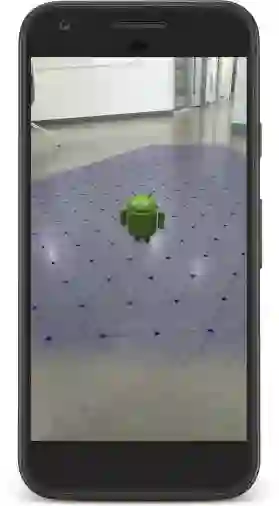
安装完成后,在您的设备上寻找名为 HelloAR UE4 的应用,并开始运行。
随着设备的移动,应用会自动侦测到水平表面,并绘制出棱形网格。点击网格即可在平面上放置 Android 机器人。
Web 上手
在上手前大家需要了解,AR 仍然是最尖端的技术,今天的 Web 上并没有适用于 AR 的标准,开发者们可以使用网络工具进行实验,利用 AR 来增强网络体验,手段包括 JavaScript 代码库、three.ar.js 以及适用于 ARCore on Android 和 ARKit on iOS 的试验型浏览器等。
⚠ 请注意:WebARonARCore 和 WebARonARKit 不是全功能的网络浏览器。它们基于的 JavaScript API 或是不够标准,或是不在标准化路径上。它们的意义仅限于供网络开发者来完成自己的实验。
请遵循下面链接中的指令来在您所选择的平台上下载并安装应用:
WebARonARCore (Android, https://github.com/google-ar/WebARonARCore)
WebARonARKit (iOS, https://github.com/google-ar/WebARonARKit)
查看示例:
下面的示例要求 WebARonARCore 或 WebARonARKit,使用 three.ar.js 进行搭建,three.ar.js 是为 three.js 所准备的 helper 库:
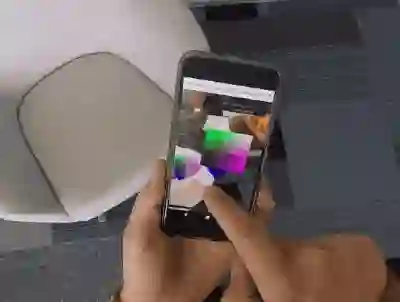
SpawnAtCamera (https://google-ar.github.io/three.ar.js/examples/spawn-at-camera.html)
SpawnAtSurface (https://google-ar.github.io/three.ar.js/examples/spawn-at-surface.html)
Reticle (https://google-ar.github.io/three.ar.js/examples/reticle.html)
Boilerplate (https://google-ar.github.io/three.ar.js/examples/boilerplate.html)
想要为 WebARonARCore 和 WebARonARKit 搭建属于自己的 AR 体验,请遵循 three.ar.js的操作指引:
https://github.com/google-ar/three.ar.js#threearjs
呼…… 这次的内容就这些。如果大家想了解更多更详细的 ARCore 信息的话,请点击 “阅读原文” 进到 ARCore 官网,那里有您想知道的一切。