Web 上的 MediaPipe
文 / Michael Hays 和 Tyler Mullen, MediaPipe 团队
MediaPipe 是用于构建跨平台多模态 ML 流水线应用的框架。我们之前已在移动设备 (Android, iOS) 和边缘设备 (如 Google Coral) 上,演示了以 MediaPipe 计算图构建与运行 ML 流水线。
在本文中,我们很高兴能够展示在 Web 浏览器中实时运行的 MediaPipe 计算图,由 WebAssembly 提供支持,并采用 XNNPack ML 推理库加速。我们将预览功能集成到基于 Web 的可视化工具 (Visualizer) 中,为快速迭代计算图设计提供了一个 Playground。由于我们直接在浏览器中运行所有内容,所有视频一直在用户本地的计算机上,您可以实时的在网络摄像流中进行迭代测试(即将支持任意视频格式)。

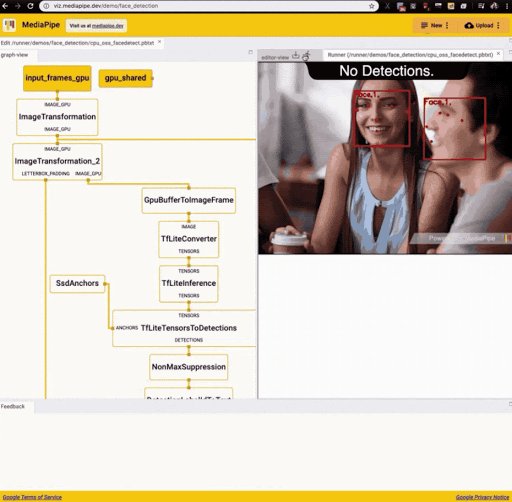
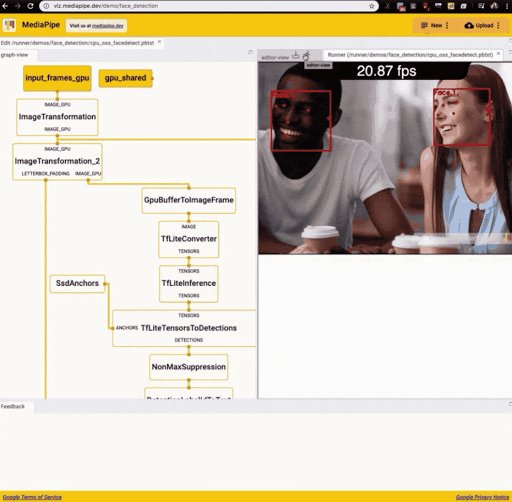
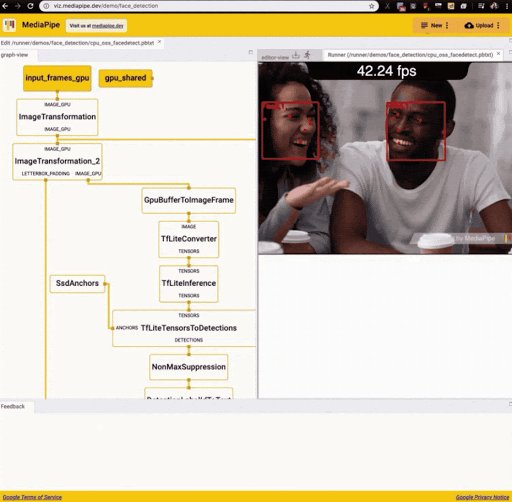
图 1 :可视化工具中运行的 MediaPipe 人脸检测示例
MediaPipe 可视化工具
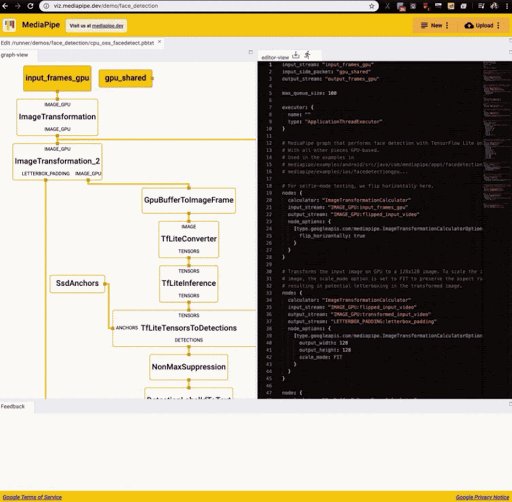
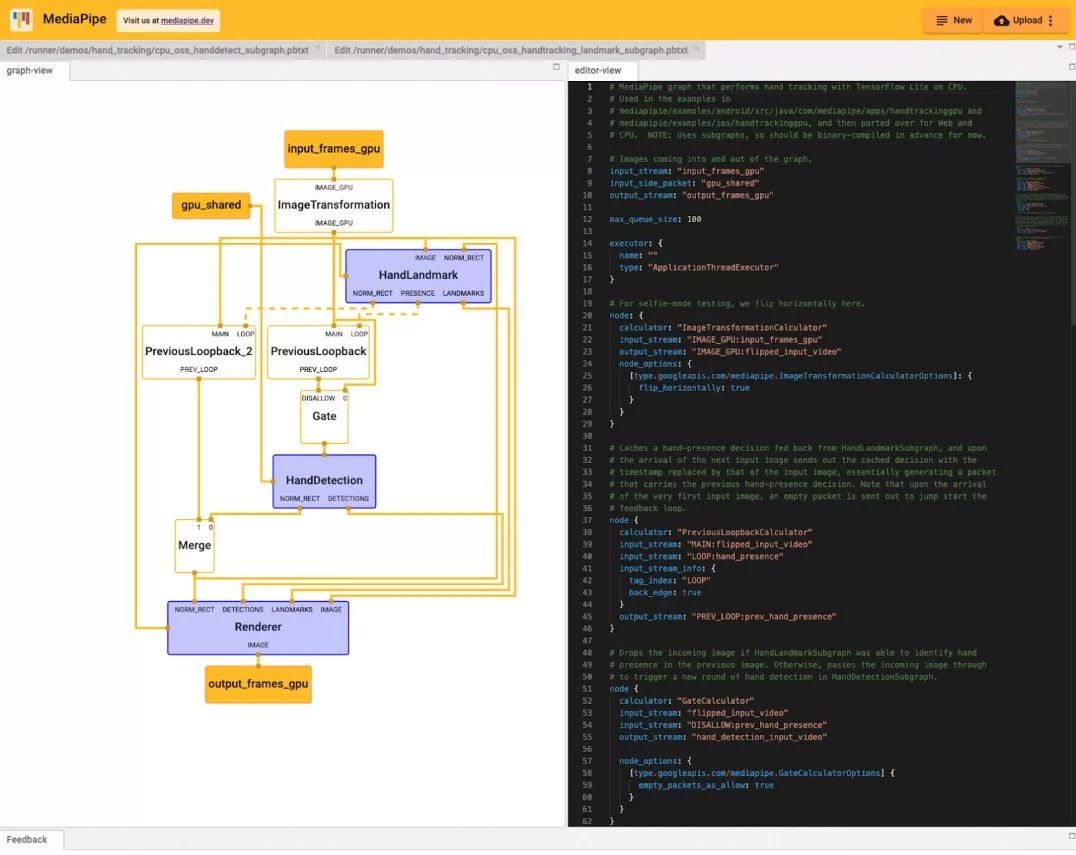
MediaPipe 可视化工具(参见图 2)的托管地址为 viz.mediapipe.dev。可以通过将代码粘贴到“编辑器”选项卡或将计算图文件上传到可视化工具中来检查 MediaPipe 计算图。用户可以使用鼠标和滚轮来平移和放大计算图的图形化表示,并可看到编辑器中更改的实时响应。

图 2:托管于 https://viz.mediapipe.dev 上的 MediaPipe 可视化工具
MediaPipe 可视化工具的使用演示
边缘检测
人脸检测
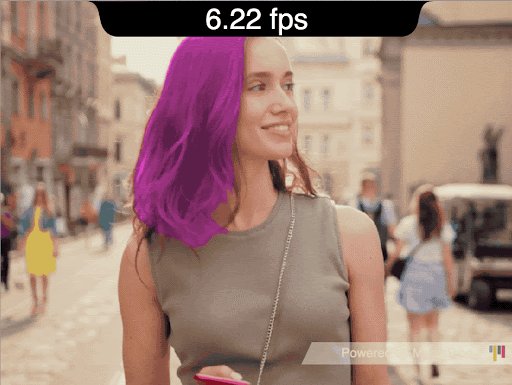
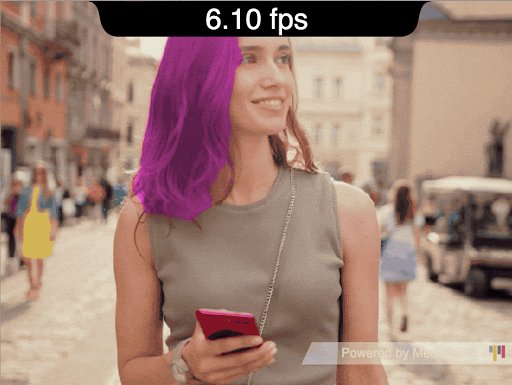
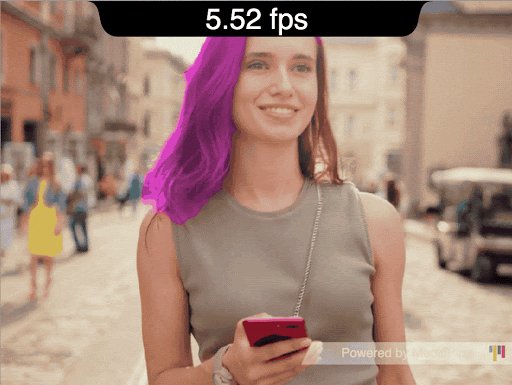
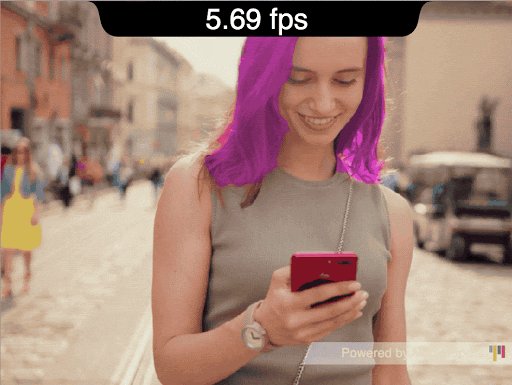
头发分割
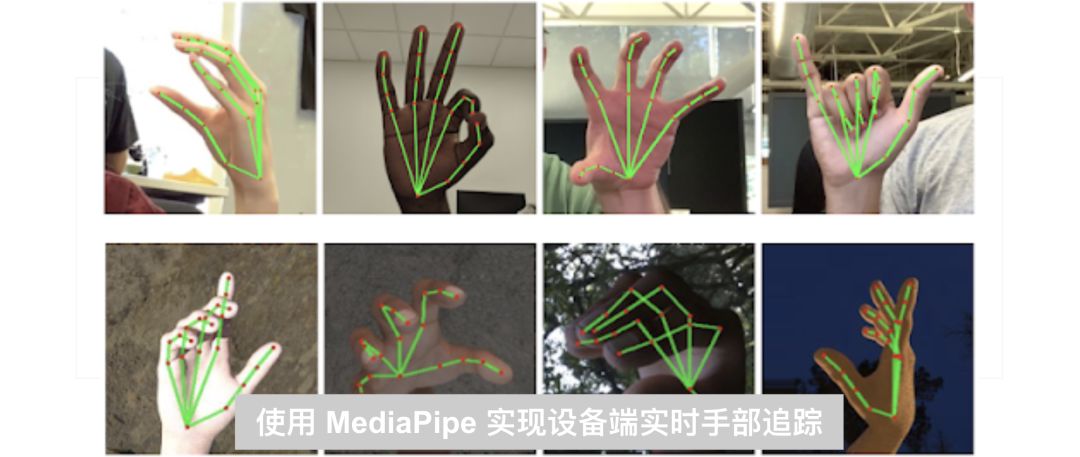
手部追踪
您可通过点击编辑器顶部的奔跑小人图标,在浏览器中逐一运行这些演示(如果加载的是非演示工作区,则该图标会显示为灰色):
点击后会打开一个新的选项卡以运行当前的计算图(需要使用网络摄像头)。
实现详情
为了最大程度地提高可移植性,我们使用 Emscripten 将所有必需的 C++ 代码直接编译成 WebAssembly,这是专为 Web 浏览器设计的特殊形式的底层汇编代码。运行时,Web 浏览器会创建虚拟机,系统会在其中快速地执行这些指令,速度比执行传统的 JavaScript 代码快得多。
我们还为 JavaScript 和 C++ 的通信创建了简单的 API,从而使我们可以直接在 JavaScript 中做出更改并与 MediaPipe 计算图交互。对于熟悉 Android 开发的读者来说,您可以将此视为类似于使用 Android NDK 编写 C++/Java 桥接模式的过程。
最后,我们将所有必要的演示资源(ML 模型和辅助文本/数据文件)打包成独立的二进制数据包,用于在运行时加载。对于图形和渲染来说,我们允许 MediaPipe 直接自动进入 WebGL,以便大多数基于 OpenGL 的计算器都可以在网页上“正常运行”。
性能
执行 WebAssembly 通常比纯 JavaScript 代码快,但慢于执行本地 C++ 代码,所以我们做出一些优化以提供更好的用户体验。我们尽可能使用 GPU 执行图像操作,并选择使用所有 ML 模型中最轻量的版本(为速度舍弃一些质量)。然而,由于计算着色器 (Compute Shader) 尚未在 Web 中广泛应用,所以我们无法轻松利用 TensorFlow Lite GPU 进行机器学习推理,而由此产生的 CPU 推理通常会成为重要的性能瓶颈。因此,为了缓解这种情况,我们通过使用 XNNPack ML 推理库来对 “TfLiteInferenceCalculator” 进行自动增强,从而为应用带来 2 到 3 倍的速度提升。
-
仅可使用上述演示计算图中的计算器 -
用户必须编辑其中一个计算图模板;无法从头开始构建自己的内容 -
用户无法添加或更改资源 -
必须使用单线程的图执行程序(即 ApplicationThreadExecuto) 不支持 GPU 上的 TensorFlow Lite 推理
我们计划在这个新平台上持续构建,尽可能多地消除上述的限制,为开发人员提供更多控制权(例如,对资源进行动态管理)。请关注 Google 开发者上的 MediaPipe 系列内容。
致谢
感谢 Marat Dukhan、Chuo-Ling Chang、Jianing Wei、Ming Guang Yong 和 Matthias Grundmann 对此文作出的贡献。
MediaPipe
https://mediapipe.dev移动设备
https://developers.googleblog.com/2019/12/object-detection-and-tracking-using-mediapipe.html边缘设备
https://developers.googleblog.com/2019/11/updates-from-coral-mendel-linux-4.html#moreMediaPipe 计算图
https://mediapipe.readthedocs.io/en/latest/concepts.html#graphXNNPack ML 推理库
https://github.com/google/XNNPACK人脸检测示例
https://viz.mediapipe.dev/demo/face_detectionMediaPipe 计算图示例
https://github.com/google/mediapipe/blob/master/mediapipe/docs/examples.md边缘检测
http://viz.mediapipe.dev/demo/edge_detection人脸检测
https://viz.mediapipe.dev/demo/face_detection头发分割
http://viz.mediapipe.dev/demo/hair_segmentation手部追踪
http://viz.mediapipe.dev/demo/hand_trackingEmscripten
https://emscripten.org/WebAssembly
https://webassembly.org/WebGL
https://www.khronos.org/webgl/NNPack ML
https://github.com/google/XNNPACKTfLiteInferenceCalculator
https://github.com/google/mediapipe/blob/master/mediapipe/calculators/tflite/tflite_inference_calculator.cc