2022年语言和框架我们值得关注什么?
前端新技术一如既往的更新迭代快:前几天 Next.js 大会,邀请了 vercel 的 CEO 来讲 vercel 的认知。顺带推出了 turbopack,号称比 webpack 快 700 倍,比vite 快 10 倍。又有很多前端同学在问,我们要学 Rust 了吗?新的内容更新迭代太快了,我们跟不上?今年的终端 D2 会有哪些内容?会不会讲 Rust ?
大家好,我是秦粤。最近我其实收到了很多朋友的疑问,面对层出不穷、不断个性的语言和框架,到底应该关注什么?恰好今年我又是第十七届 D2 大会「语言与框架专场」的出品人,想和大家聊下这个问题。
我在做出品人之前,特别好奇 D2 每年那些对技术发展的预判是怎么做出来的?例如 React,Vue,Serverless 等等话题。不知道你会不会也好奇,D2 每年的内容是如何产生的?筛选机制是什么?这背后,也反映着着行业的变革和技术的趋势......
大家在关注什么?
我是 2019 年第一次做 D2 的出品人,D2 的前身「前端技术论坛」已经举办了 16 届,相信有很多前端同学对它已经非常了解了。2022 年,结合阿里巴巴的前端和客户端融合的趋势,D2 今年也升级为了终端技术大会。而今年 D2 也是我第三次做语言与框架出品人。
过去两届 D2 我从会后在知乎和一些前端同学笔记中,可以看到不少同学还是能 get 到我的用意的:语言与框架专场上,主要在引入函数式编程和数据驱动,此外也是想让前端开发者对我们前端依赖的基础设施--浏览器和 JavaScript 生态有所感知。

这是因为我所接触的大多数前端工程师,都以业务需求和应用开发为主。大多数时候都是在卷前端开发效能,不停的在应用层研究提速轮子。我就在想有没有另外的一些可能:例如像 Rescript 那样创建一门前端语言,从语言层面改变前端开发的生态,或者 RxJS 那样的函数式开发框架,通过函数式编程解决前端开发引入的“副作用”?
今年 D2 转变到终端 D2 的大会,加入了客户端的同学,“客户端”在我映象中最近几年好像并没有特别新的技术,至少我的认知还在 Swift 和 Kotlin 上面。当我跟几个阿里的客户端同学沟通了一下,发现大家的认知是一致的,因为 Swift 和 Kotlin 都远远还没有到普及的地步。我也在想,我们今年 D2 是不是可以多讲一些成熟的语言和框架,讲讲 Product Ready 的技术。
我在做 D2 的话题选择或每年的技术推衍时,经常会参考 2 个资料:Gartner 的《技术成熟度曲线》和 ThoughtWorks 的《技术雷达》。
技术成熟度曲线
实际上,的确很多新兴技术没有到普及就被抛弃了,Gartner 每年都在做的技术成熟度曲线(需付费咨询),预言了每门技术的发展规律:诞生的促动期,期望膨胀峰值期,泡沫破灭谷底期,稳步爬升光明期,实质生产的高原期。新兴技术前期在任何一个时期都可能夭折消失,而只有生态健壮的和市场认可的技术才能一直走到高原期,持续推进延续它的生命。

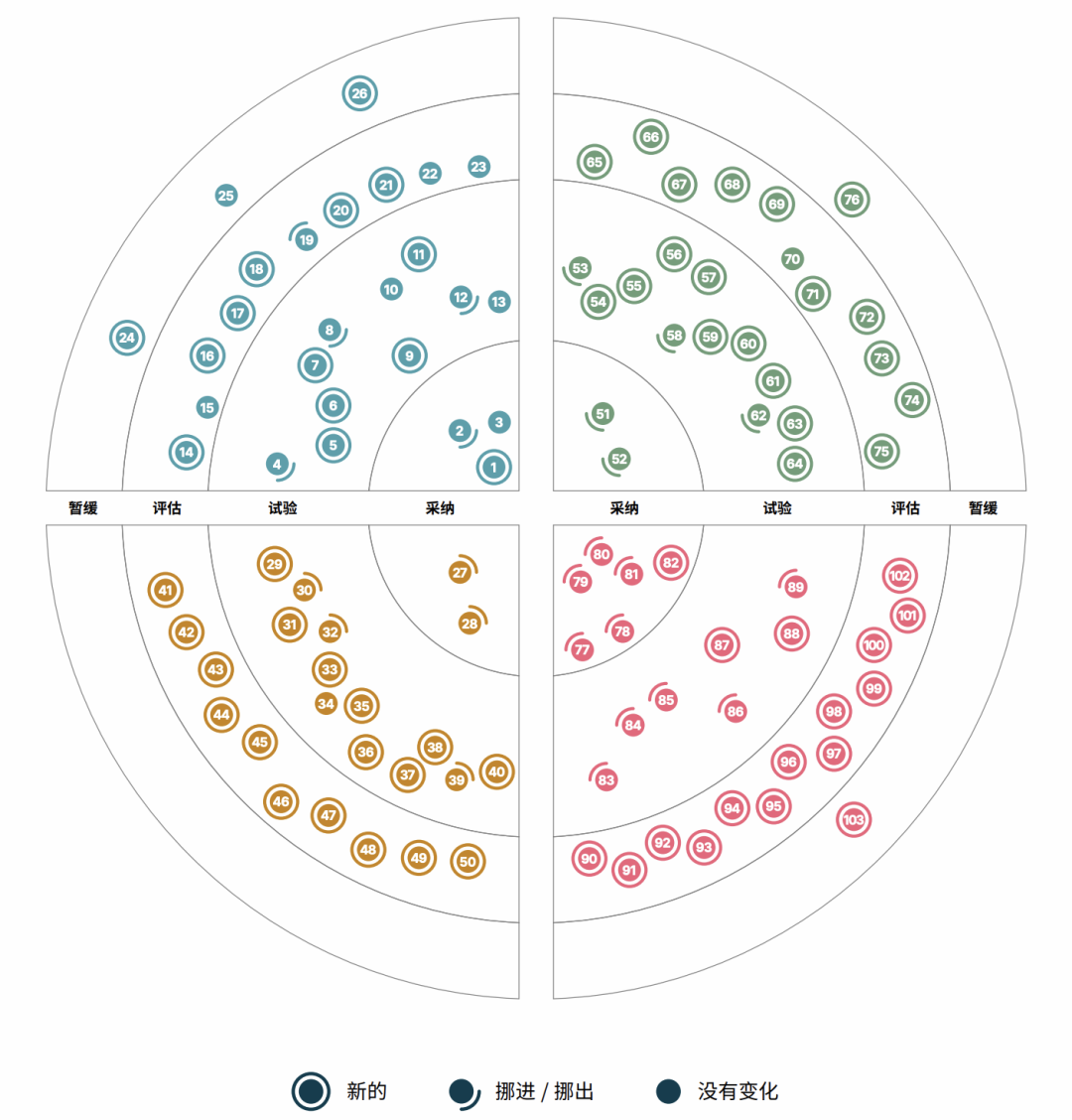
thoughtworks 的技术雷达(免费下载链接见文末),也会圈出每年新晋的技术和移入移出的技术。技术雷达是通过推荐你是否采纳到生产环境的维度考虑的。

2022年语言和框架我们值得关注什么?
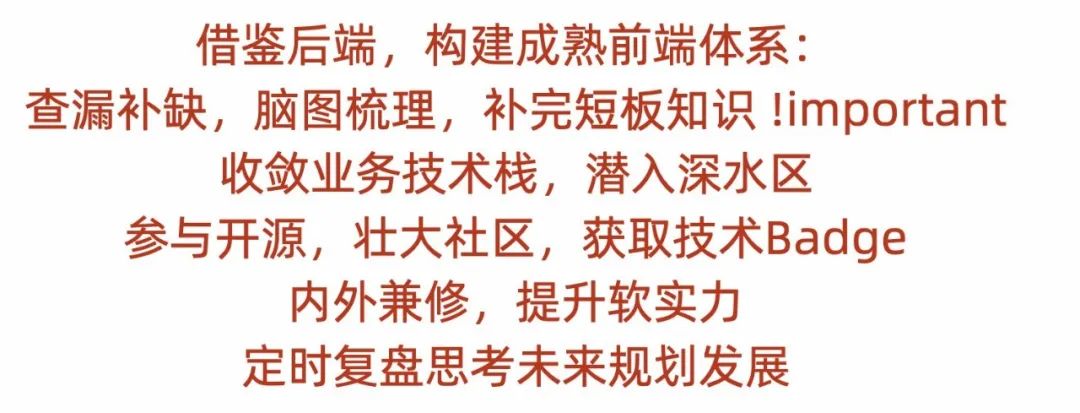
今年我们最大的感受就是寒气逼人,不过越是低谷期,越应该调整心态,通过积极学习去积攒实力。做技术的优势就是确定性比较高,即使市场再动荡,但是底层的很多基础是不变的。想起我 2020 年前端艺术家沙龙的一张 PPT,大家共勉。

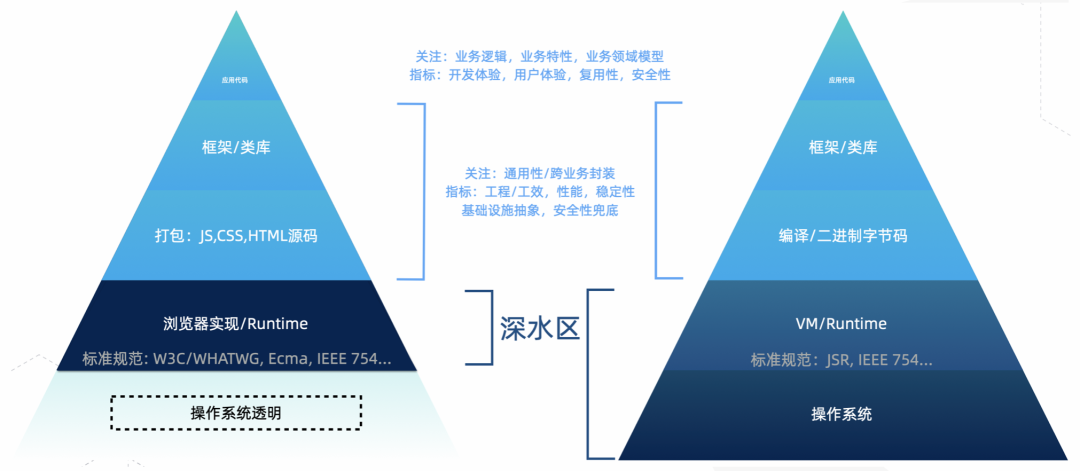
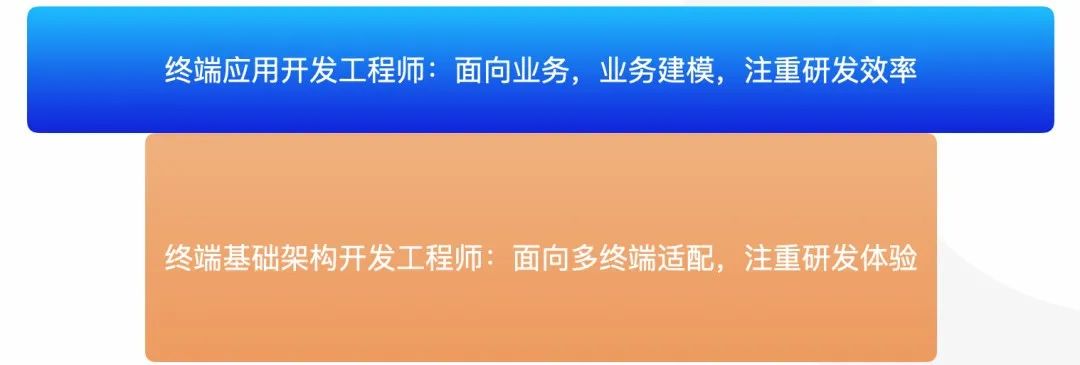
2022 年在前端开源社区依旧活跃。除了 QuickJS 外,还有前段时间充满争论的 bun.js,最近还有横空出世的 turbopack。跟前端生态不同的是,我所接触的客户端开发者,则普遍有种悲观情绪,感觉移动互联网的风潮已经过了,上升通道正在关闭。这点也是我们做终端人才融合一个初衷:客户端和前端工程师不应该是技术隔离的,而融合后应该是根据业务分层的:应用开发终端工程师和基础架构开发终端工程师。“T 字”型的结构:应用开发跟贴近业务,专注业务领域建模;基础架构开发贴近技术规范演进,用技术推进业务发展。

所以今年我们 D2 语言与框架,准备引入的应用层 Product Ready 的内容有:
基础架构层的课题有:NoSlate 框架和 turbopack。NoSlate 是新生代轻量化 Javascript 容器方案,由阿里 Midway 团队出品,让你单台服务器也可以秒变 Serverless。turbopack 比较出名了,最近 vercel 的 CEO 亲自案例,号称比 vite 快 10x,还引来的 evan 的讨论。终端可以看看 Rust 改造的又一案例,何如?
结尾
but anyway 都希望寒冬早点过去。我还是喜欢"盎格鲁•迅"那句:终端技术要发展,社区生态靠大家。
https://www.thoughtworks.com/zh-cn/radar
留言有奖




