C#使用Xamarin开发可移植移动应用(附源码)
(点击上方蓝字,可快速关注我们)
来源:GuZhenYin
cnblogs.com/GuZhenYin/p/7307292.html
前言
什么是Xamarin?
Xamarin始创于2011年,旨在使移动开发变得难以置信地迅捷和简单。
Xamarin的产品简化了针对多种平台的应用开发,包括iOS、Android、Windows Phone和Mac App。
Xamarin由许多著名的开源社区开发者创立和参与,而且也是Mono项目的主导者——C#与·NET框架的开源、跨平台实现。(以上摘自百度百科)
那么什么是Xamarin.Forms?(意思就是可移植的UI)
本系列介绍了Xamarin.Forms开发的基础知识,涵盖了多平台和多屏应用的构建。
Xamarin.Forms是一个允许开发人员快速创建跨平台UI界面的框架。
它为iOS,Android,Windows或Windows Phone上的原生UI呈现给用户的界面提供了自己的抽象。
这意味着你的应用程序可以共享大部分用户界面代码.
Xamarin.Forms允许快速创建应用程序,随着时间的推移,应用程序可以演变为复杂的应用程序。
由于Xamarin.Forms应用程序是原生应用程序,因此它没有其他的使用限制。
使用Xamarin.Forms编写的应用程序能够利用原生平台的任何API或功能.
例如(但不限于)iOS上的CoreMotion,PassKit和StoreKit; NFC和Android上的Google Play服务;
在Xamarin.Forms中创建UI界面有两种技术。
第一种技术是用C#源码创建UI。
第二种技术是使用可扩展应用程序标记语言(XAML),这是一种用于描述用户界面的声明式标记语言。有关XAML的更多信息,请参阅XAML基础知识(https://developer.xamarin.com/guides/xamarin-forms/user-interface/xaml-basics/)。
为什么要学习Xamarin.Forms?
在移动应用发展迅速的今天,我们的APP必须要兼容多个平台,且APP的构建,主要还是构建界面(业务逻辑一般放在服务去处理)
当然,WebApp可以解决这个问题.
但是不排除我们会需要用原生的APP,然而原生的APP开发,主流平台就少不了iOS、Android、Windows10 Phone(..嗯..这个,算主流吧?好歹还活着 - -,)
每个平台我们都需要构建一次我们的界面,很繁琐,且知识点太多,学习入门会很难.所以Xamarin.Forms应运而生,一次编写,多平台编译.
今天的学习内容?
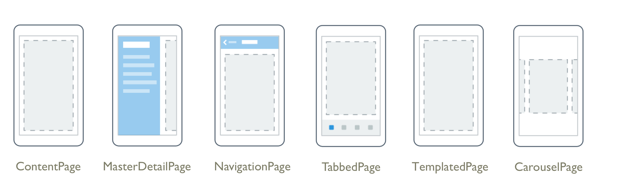
今天主要学习Xamarin.Forms中提供的各类页面,如图:
效果如下:
正文
1.创建跨平台的可移植项目
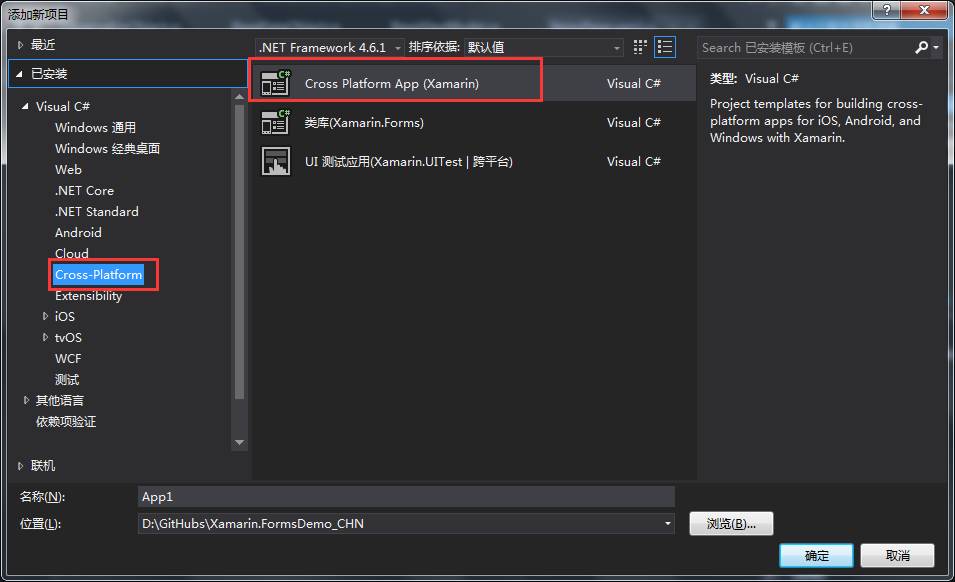
首先我们先新建一个项目,具体如图:
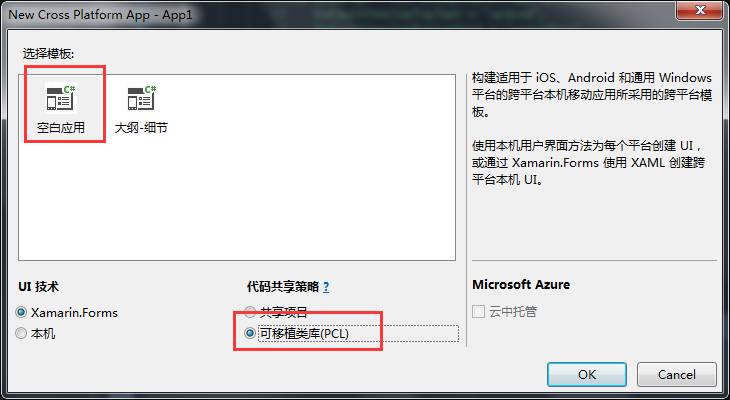
第二步我们选择如下:
注意:这里一定要选择可移植的类库(PCL),因为共享项目新建页面的时候有点问题,所以不推荐
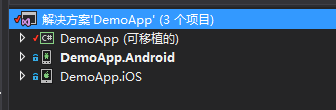
点击OK,我们就可以得到如下几个程序集
我们可以看到,第一个是可移植的,这里就是我们要编写代码的地方,
下面2个,一个安卓,一个IOS,如果你使用调试安卓,就设置他为启动项.
如果你想调试IOS,那么你就设置下面的为启动项.(需要Mac)
因为我们编写的是跨平台的项目,所以,我们一般不需要编写下面2个程序集(当然,有些特殊情况是需要的).
项目创建完成,我们就可以编写我们的代码了.
1.ContentPage(内容页)
进入我们的项目我们会发现已经帮我们创建好了一些必须会使用到的页面如图:
每个xaml下面都对应着一个cs文件,是不是和我们的windowForm很相似呢~
App.xaml中的代码,我们先不管,他类似于windowForm中的Program.cs,是帮我们启动项目用的.
我们先进入MainPage.xaml中,会发现他继承了我们本节要讲的ContentPage.
所以,其实已经很明显了,它就是最基础的页面,类似于安卓开发的Activity,
我们所开发基础界面,都需要继承它.
它只是一个内容容器,并不具体的呈现任何东西,需要配合各类控件才能展现画面.
我们进入到xaml中,在<ContentPage>标签下编写代码:
<StackLayout>
<Button Text="打开CarouselPage" Clicked="Button_Clicked"></Button>
<Button Text="打开MasterDetailPage" Clicked="Button_Clicked_1"></Button>
<Button Text="打开TabbedPageTest" Clicked="Button_Clicked_2"></Button>
</StackLayout>
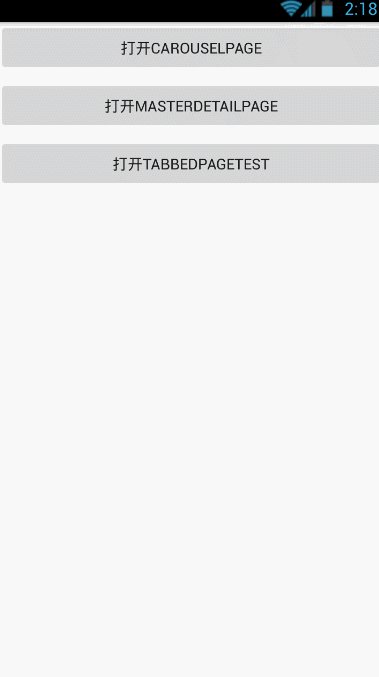
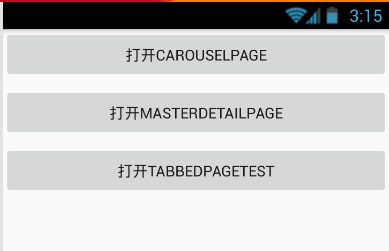
效果如图:
2.CarouselPage(滑动页)
这个页面主要是滑动效果,他里面可以放置多个内容页.
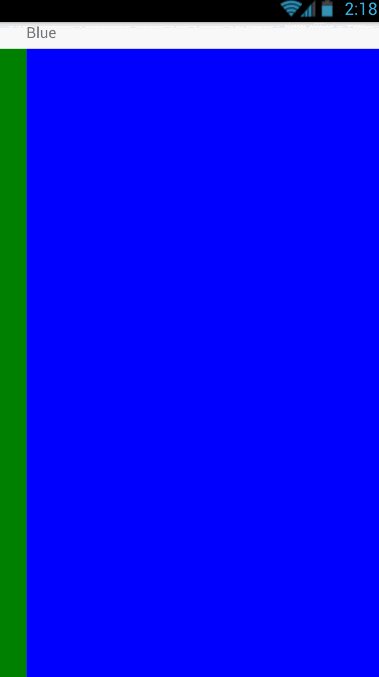
效果如图:
xaml代码如下:
<CarouselPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="DemoApp.CarouselPage.CarouselPageTest">
<ContentPage>
<StackLayout>
<Label Text="Red" />
<BoxView Color="Red" VerticalOptions="FillAndExpand" />
</StackLayout>
</ContentPage>
<ContentPage>
<StackLayout>
<Label Text="Green" />
<BoxView Color="Green" VerticalOptions="FillAndExpand" />
</StackLayout>
</ContentPage>
<ContentPage>
<StackLayout>
<Label Text="Blue" />
<BoxView Color="Blue" VerticalOptions="FillAndExpand" />
</StackLayout>
</ContentPage>
</CarouselPage>
解释一下,上面的xaml代码,我们放置了3个内容页,第一个为红色填充,第二个为绿填充,第三个为蓝填充.
我们在来看看后台代码:
public partial class CarouselPageTest :Xamarin.Forms.CarouselPage
{
public CarouselPageTest()
{
InitializeComponent();
}
}
我们只是继承了一下Xamarin.Forms.CarouselPage,就很简单的可以实现一个多页面的滑动
我们回到MainPage,编写Button_Clicked事件如下:
private void Button_Clicked(object sender, EventArgs e)
{
Navigation.PushModalAsync(new CarouselPage.CarouselPageTest());
}
这样,就能跳转到我们的滑动页了
3.MasterDetailPage(主次页面)
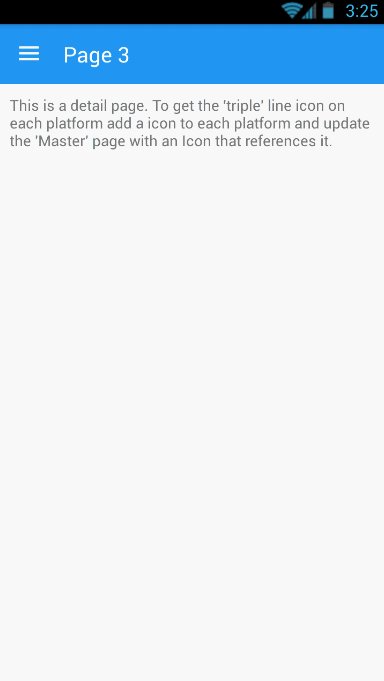
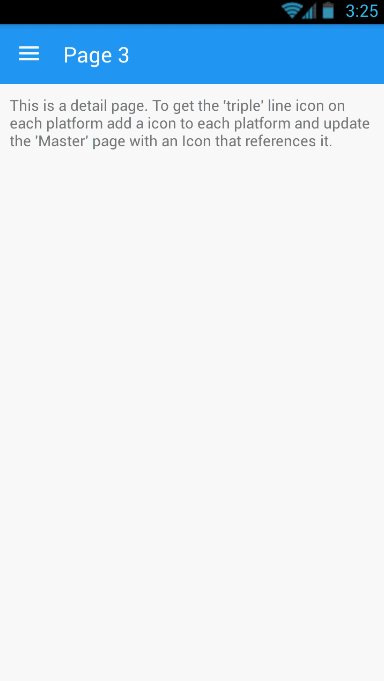
手机QQ大家一定都用过,当你点击头像的时候,就会弹出部分次页面,主页面则会隐藏.
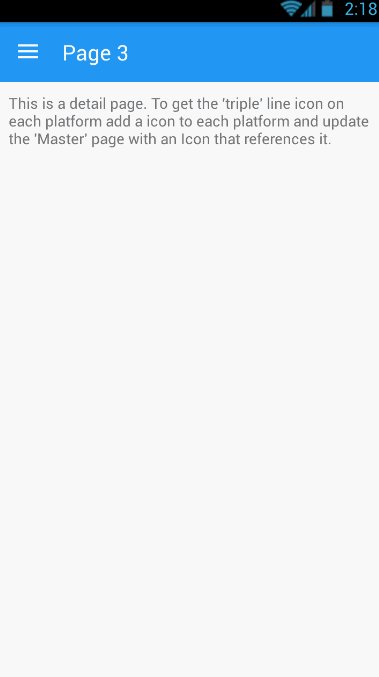
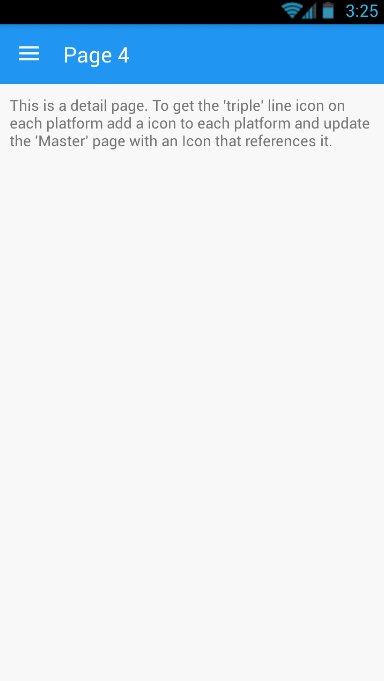
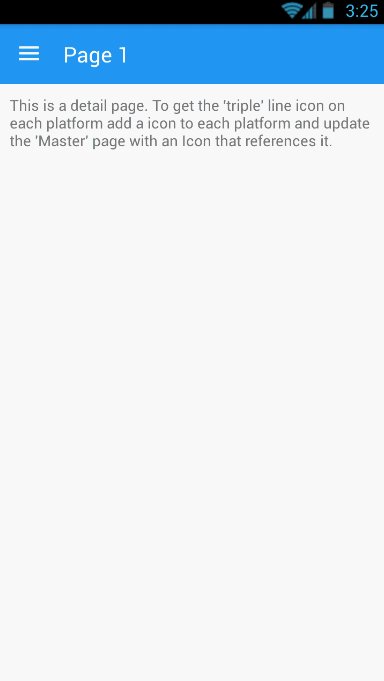
效果如图:
这是一个很有用的基础页面,我们在很多APP中应该都见过.
我们看看来如何使用它.
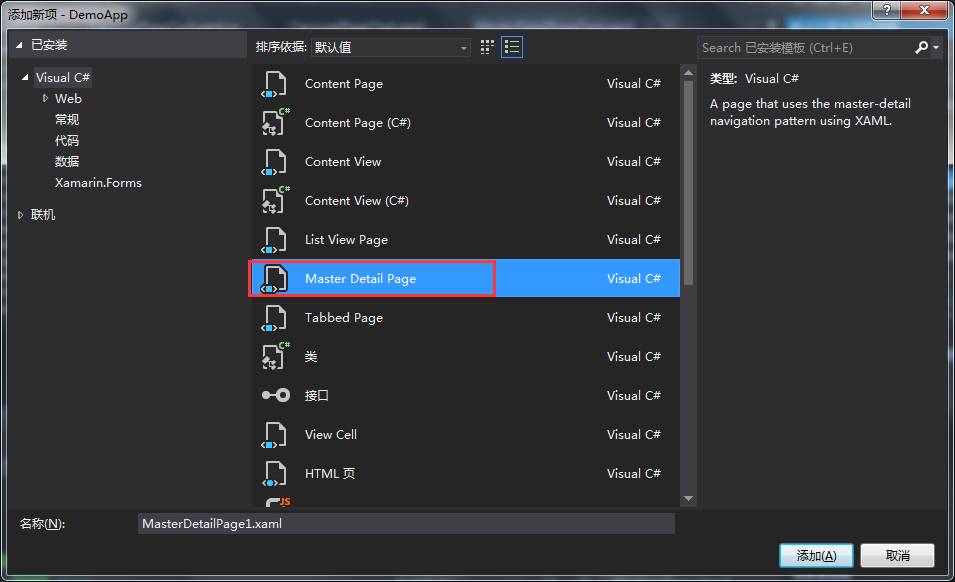
我们直接新建项.如图选择:
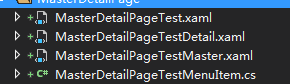
点击添加,会添加4个文件,如图:
我们一个个来讲解.
首先,第一个MasterDetailPageTest.是整个页面的主入口(注意,这里说的是入口)
只有它继承了Xamarin.Forms.MasterDetailPage,
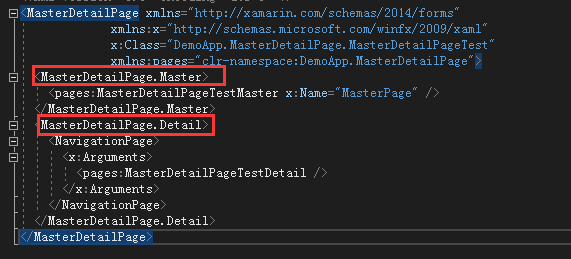
我们看看他的xaml,如图:
会发现他包含了2个属性,一个是Master(你的主页面) 一个Detail(你的次页面)
其他的标签,我们先不谈,后面会讲.
然后我们在来看看MasterDetailPageTestMaster与MasterDetailPageTestDetail,会发现,他们都继承的是ContentPage
所以,其实他们只是单纯的内容页而已~
这样,我们就完成了一个基础的MasterDetailPage.
同样我么回到MainPage,编写Button_Clicked1事件如下:
private void Button_Clicked_1(object sender, EventArgs e)
{
Navigation.PushModalAsync(new MasterDetailPage.MasterDetailPageTest());
}
4.TabbedPage(Tab页面)
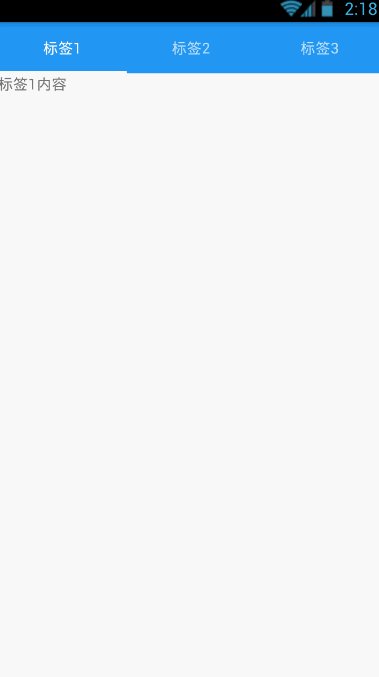
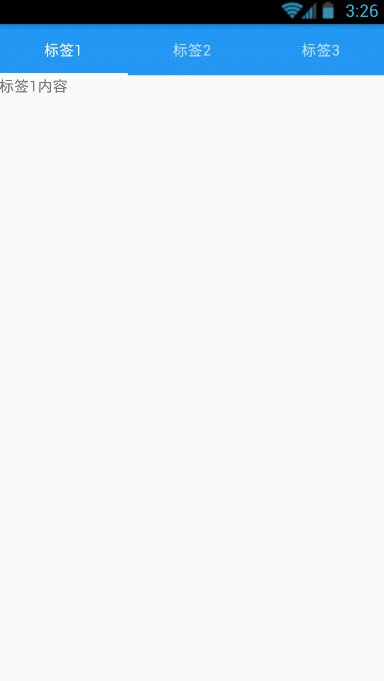
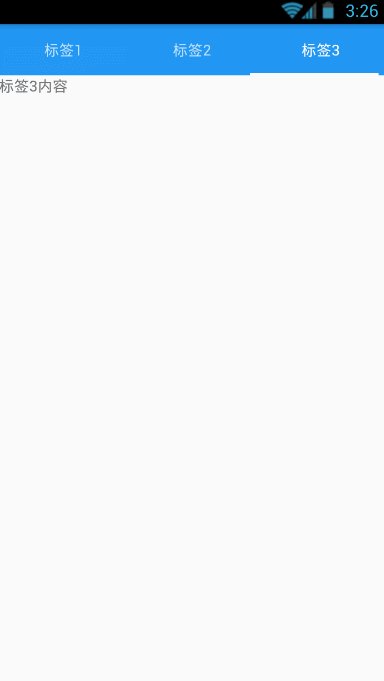
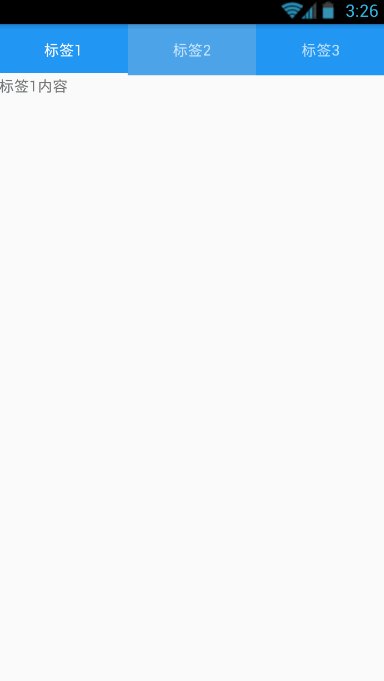
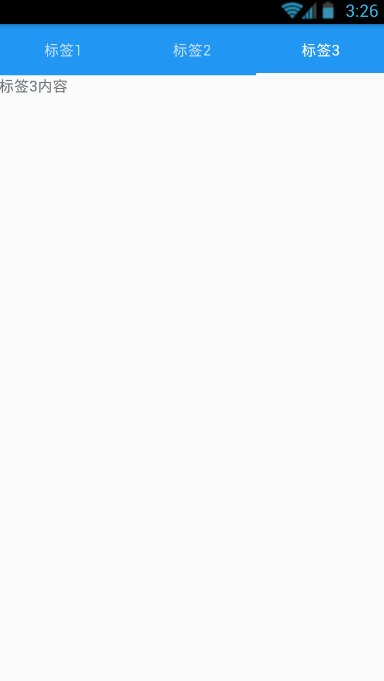
也是我们很常见的,tab标签页面效果如下:
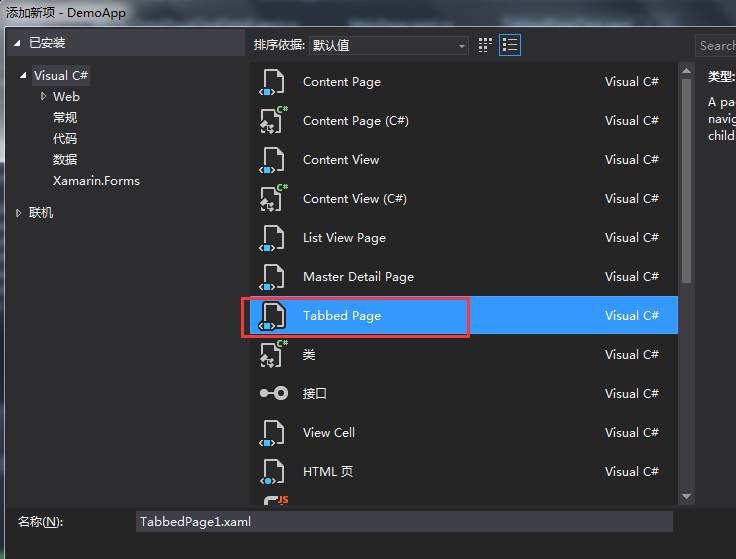
同样,我们先来创建这个TabbedPage.如图:
然后,我们进入它的xaml标签中,添加内容如下:
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoApp.TabbedPage.TabbedPageTest">
<!--Pages can be added as references or inline-->
<ContentPage Title="标签1">
<Label Text="标签1内容"></Label>
</ContentPage>
<ContentPage Title="标签2" >
<Label Text="标签2内容"></Label>
</ContentPage>
<ContentPage Title="标签3" >
<Label Text="标签3内容"></Label>
</ContentPage>
</TabbedPage>
同样,大家可以看到,这里面就是三个ContentPage.
这样,就会自动生成标签页了.
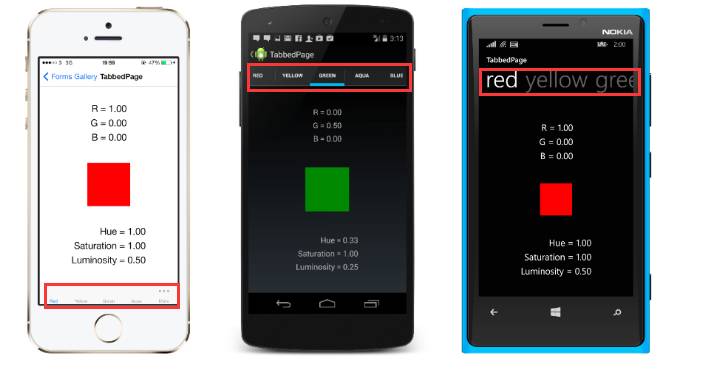
这里有个需要注意的地方.TabbedPage所生成的页面,IOS和安卓会有所区别,如下:
IOS的标签会在下面,安卓的根据谷歌给出APP应用程序建议,会在上面...
国内很多App在这点上并没有遵循谷歌给的意见,都会统一放在下面. (在后续的章节里会讲,如何重写它,让安卓的也统一在下面).
写在最后
前面我写过一个系列是关于Xamarin.Android的,导致很多朋友都以为,Xamarin只能开发安卓 - -,我很方..
地址如下:
C#开发移动应用系列(4.调用系统应用,以及第三方应用(调用与被调用))(http://www.cnblogs.com/GuZhenYin/p/7127529.html)
说一下为什么先写Xamarin.Android,因为你要开发移动APP,对于一些移动开发概念的了解是必须的,并不是说..你会了C# .NET..就可以了..
所以先用Xamarin.Android入门...这样才能更快,更好的理解可移植的Xamarin.Form.
本系列源码地址:https://github.com/l2999019/DemoApp
看完本文有收获?请转发分享给更多人
关注「DotNet」,提升.Net技能