推荐|做交互设计所需要的5种思维方式
作者:Z Yuhan
全文共 1619 字,阅读需要 3 分钟
—— BEGIN ——
交互思维是什么?网上的搜索结果大多是一些交互设计的方法;但是我这里要讲的,是真正做交互设计所具备的思维方式。
交互设计在国内发展的并不成熟,还有很长一段路要走。
很多人,甚至包括交互设计师自身,对这一工作的性质和价值都未必有足够的了解。
交互设计,听上去是“设计”,但是其本质和常见的UI和视觉设计相去甚远。“交互”指的是人类与机器之间的沟通,与美学、界面、按钮什么的,其实没有半毛钱关系。
领域细分之前,也许我们考虑的东西越多越好,但是在细分之后的今天甚至未来,交互设计就要有它不一样的价值。
由于目前的大环境对这一细分领域仍旧缺乏了解,所以我希望在这篇文章里,写几个做交互设计所需要的思维方式。
一、可用性优先,视觉靠边
一个功能首先要能用、好用,才会有人关心好不好看,审美挑剔的用户其实比你想象中要少很多。
当然不是说视觉设计不重要,只是对于交互设计而言,解决可用性才是最优先的,而视觉上的优化,可以在下一个环节再做讨论。
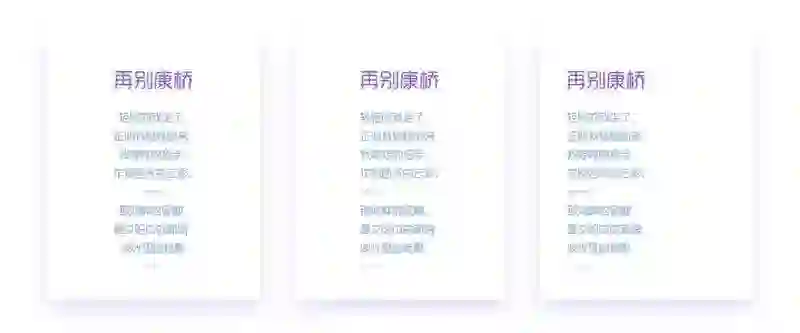
例如下图这个例子,在一个较宽的页面上放一段较窄的文字:
如果只以视觉感官来考虑,可能会设计出方案一(左);
如果纯粹以可读性来考虑,可能会设计出方案三(右);
如果两者都估计到,可能最后得出的是方案二(中)。
可见单凭任何一个环节都没有办法得到好的方案,但是我们应该分清顺序,从各自的立场提供帮助。
二、不寄期望于用户的理解力、耐性和信任度
通过长期的摸索和测试,你会发现用户这种生物,不但永远不会成长和进化,反倒变得越来越懒惰。
十年前也许你可以用纯文本小广告骗到点击率,如今没有图片大家都懒得扫一眼。
交互思维需要有一种佛祖般的慈悲胸怀(只是一个比喻),无微不至地对主流用户表示关怀(对不起,小众和非主流们)。
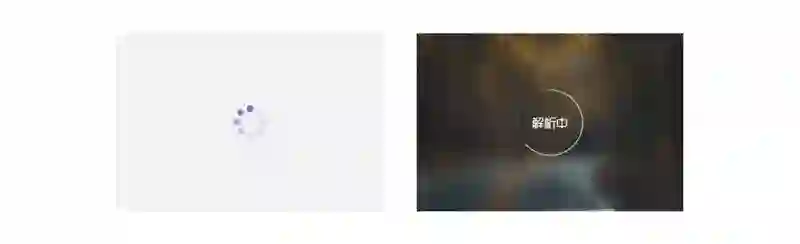
例如下图,解析图片中,右边写清楚“解析中”帮助用户理解当前在等待什么,进度条帮助减轻用户的不耐烦,模糊处理的图片给用户“你的图没有丢,正在处理呢”的心理暗示。
三、不脱离目标谈设计
交互设计师不喜欢听到:
请你设计两个界面,商品列表页和详情页。
更好的沟通方式是:
这样做并不是矫情,而是不同的信息量和重要性,所对应的解决方式可能完全不同——并不是一提到商品信息,就都要想淘宝、亚马逊那样的结构。
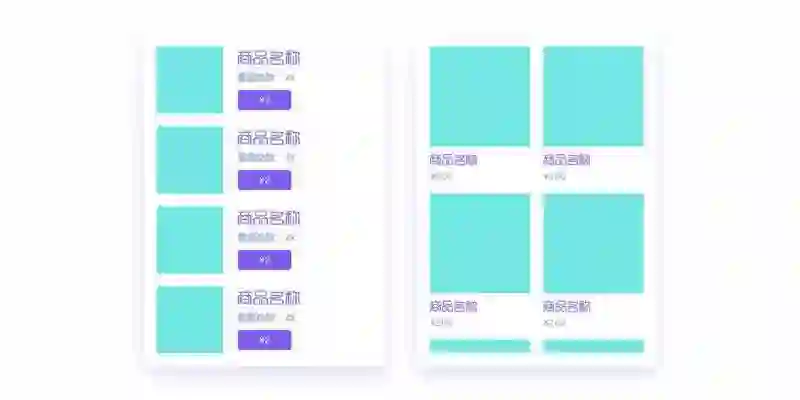
例如下图,如果商品详情重要程度较低,很多人愿意直接购买(如 App Store),可以采用方案一(左),如果商品详情非常重要,不看几乎不会购买,则可以采用方案二。
四、用户期望比逻辑更重要
有传言说交互设计需要很强的逻辑性,才能够梳理页面上复杂的信息。
这样想就错了,界面是为了便于使用而存在,如果用户不能快速理解和操作,逻辑再正确也丧失了意义。
拿到一大堆信息时,需要思考的不是改用总分、分总还是总分总结构,而是对用户来说那些事基础、主要和辅助功能/信息。
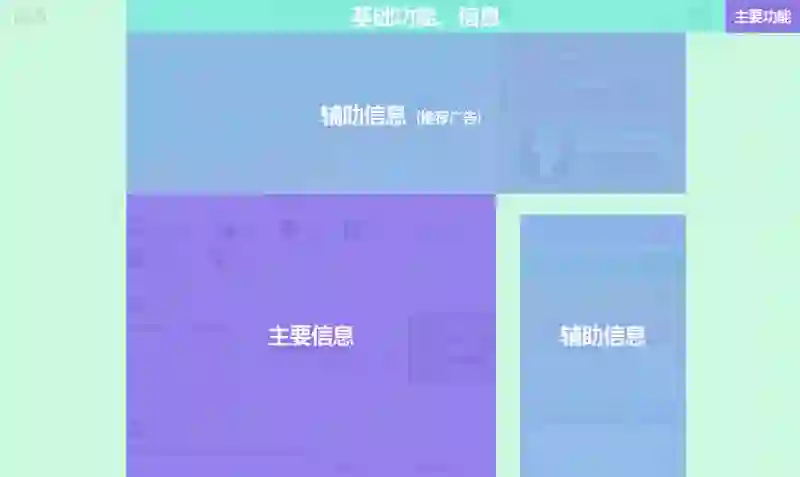
例如下面是简书网页端的布局分析:
五、没有奇怪的设计,只有看不懂的设计
自以为对互联网产品很了解的人,通常习惯用定式思维来评判设计的好坏。
这样的习惯非常危险,因为用户从来不会以这些标准评判一款产品的好坏,对他们来说,能够帮助他们高效完成任务的,就是好的产品。
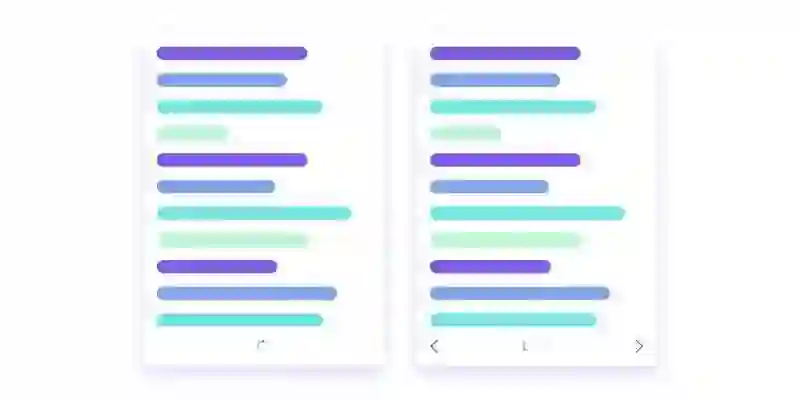
例如下图,你可能很少在手机上看到分页,但这并不是一个拒绝在手机上使用分页的理由。如果列表数量过多,需要支持用户逐条寻找,且在搜索和筛选上有一些限制,就有可能需要用到分页。否则,用户并不会觉得你的设计很符合当下流行趋势,而是烦恼无法完成自己想要的操作。
总结
交互思维并不能够取代任何东西,也并不比任何你之前所学到的东西更加正确,甚至并不是所有的交互设计都要有与之相同的思维方式。
如果你是交互设计师,我希望这篇文章能够启发你更加深刻地思考自己所在的角色以及能够提供的价值。
如果你不是,我希望这篇文章能够帮助你与交互设计师合作时,沟通更加顺畅,一起创造出色的作品。
—— END ——
作者:Z Yuhan,英国约克大学人机交互硕士
来源:https://zhuanlan.zhihu.com/p/28650028
本文由 @Z Yuhan 授权发布于人人都是产品经理,未经作者许可,禁止转载
点击“阅读原文”下载APP