前端开发沦陷
前端用于采集输入信息,后端进行数据处理,本是两项可以完全独立的模块,随着带有“一统天下”愿景的 JavaScript 到来,前后端出现融合,故而吸引不少后端开发者开始向前端转型。
但颇让人头疼的是,前端开发也并非想象中那么简单,后端开发者的盲目加入,不仅造成了前后端技术的混战,也使得前端开始逐渐变得后端化。
作者 | Mike Taylor
译者 | 安翔
责编 | 屠敏
出品 | CSDN(ID:CSDNNews)
以下为译文:
单页应用(SPA)的异步 JavaScript 大大改善了 Web 应用的用户体验。类似 Bootstrap 这样的 CSS 框架让开发人员如虎添翼。
然而,不幸的是,与传统的 HTML、CSS、JS 相分离的方式相比,SPA 和 CSS 框架的结合使用,与过往的开发经验背道而驰,因为其只会让事情变得复杂。
这种混合方式无论是对于开发新手还是编程专家(例如视觉设计、可访问性、搜索引擎优化和国际化)来说都不是好事,开发者很难对项目做出有意义的贡献。
这样一来,除了增加开发人员的成本之外,它还可能对实际业务造成不利影响。
看似节俭的技术决策,随着维护性问题的不断出现,最终可能会产生更多的成本。
造成这种情况的其中一个原因在于,很多前端开发者是从传统后端开发人员转行过来的,从服务器端转到客户端。为了弥补自己在前端领域的弱点,这些新人借助大量现成的三分工具和框架,这种做法的确对他们自身有利,但对整个开发项目组来说并非好事。
如果需要利用 CSS 框架的初期优点,那么你最好不要完全将其应用到你的程序中。相反,只将它们用到某些特定业务上,并将其作为 CSS 框架的装饰器使用。
对于 SPA 框架,建议采用强制分离各部件的编程实践。虽然这可以通过 React 实现,但 Vue.js 提供了一种更好的方法来实现这一目标,这可以让新手前端人员与传统的前端开发人员更好协作。
前言
2014年,我在不列颠哥伦比亚理工学院(BCIT)参与了一个 Web 设计项目。项目完成之后,我被学校招募来从事在线学习工作。当他们告诉我将使用 Twitter 的 CSS 框架 Bootstrap 时,我非常兴奋。
不久之后,兴奋就消失了。在使用它一段时间之后,我真的很想知道 Bootstrap 存在的意义是什么。各种神秘的 class 名称和滥用的 div 标签似乎把所有逻辑都填充到了 HTML 中。很快,投诉开始出现。
我们是一个技术学院,但我们的部门的目的是方便教师。我们团队制作的在线课程最终是为了方便非技术出身的教师,这些教师出身商业、媒体、护理、建筑等各个领域。如果这些教师弄不明白,他们就会致电技术支持部门。如果技术支持部门无法解决这个问题,那么这项棘手的工作将会重新回到我的手上。
这是灾难性的,因为我们所有人都面临人员不足的问题。没有足够的人员来支持老师,老师们在学期开始之前无法学习课程,我们团队成了整个事情的瓶颈所在。
这些框架宣传的轻松和简单的优势吸引了我们,但事实证明这些优势都是相对的。对我们来说,Bootstrap 弊大于利,其维护起来十分费劲。
经过几个月的挣扎之后,团队开始着眼于创建一个真正简单的自定义框架。该解决方案使用特定于在线学习的术语,并且使用超级干净的代码设计。
由此产生的产品变得非常受欢迎,尽管今天仍然存在一些小问题。除了维护工作变得轻松之外,它还提高了整个在线课程生命周期的质量和效率。
最重要的是,我们团队不再是影响整件事情的瓶颈。
从那以后,我对前端工具及其猖獗的扩散变得更加警惕。我倾向于认为我们部门缺乏技术深度可能让我们能够比正常情况更快地发现固有问题。我担心的是,这些工具是为了实施者而不是整个组织的利益而采用的。这让我很困惑:
许多现代前端工具和实践是伪装的技术债务吗?
背景
在从事 Web 开发之前,我拿到了营销管理创业文凭并参加了一些 BBA 课程。我特别感兴趣的是产品管理、组织行为、运营管理。
我的观点可能会引起争议。请尊重这样一个事实,这只是一种从整个组织的更广泛角度评估相对狭隘的技术决策。这些想法是否与你相关将在很大程度上取决于你具体的业务情况。
历史
异步 JavaScript
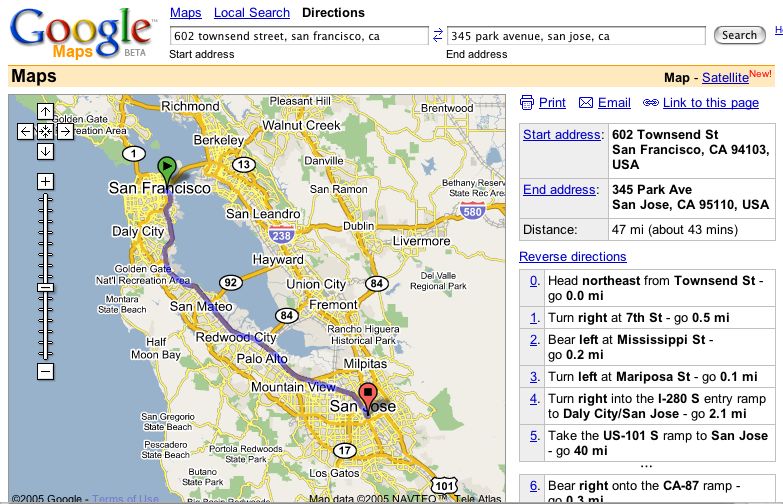
2005年,谷歌推出谷歌地图,震惊全球。只需拖动屏幕,整个世界便会如魔术一般呈现在你眼前。
对于许多人来说,这是他们第一次感受到 AJAX 的强大力量。它是“ 杀手级应用程序 ”,客户端应用程序有可能提供大量卓越的用户体验。这是我们今天能够迈向现代单页应用程序(SPA)的重要一步。
CSS 框架
2011年,Twitter 发布了 Bootstrap。Bootstrap 是第一个被广泛采用的 CSS 框架”,它适用于各种水平的前端开发者。一经推出,它大大降低了前端开发工作的难度。突然之间,编写服务器端页面模板的后端开发人员都可以操作 class 和元素,而且不需要 CSS。有了 Bootstrap,后端开发人员仿佛具备了传统前端开发者的能力。
症状
似乎这一部分内容已经引起了一些读者的反感。如果你发现自己不同意本节中的建议,那我建议你直接跳过,去阅读“解决方案”部分的内容。
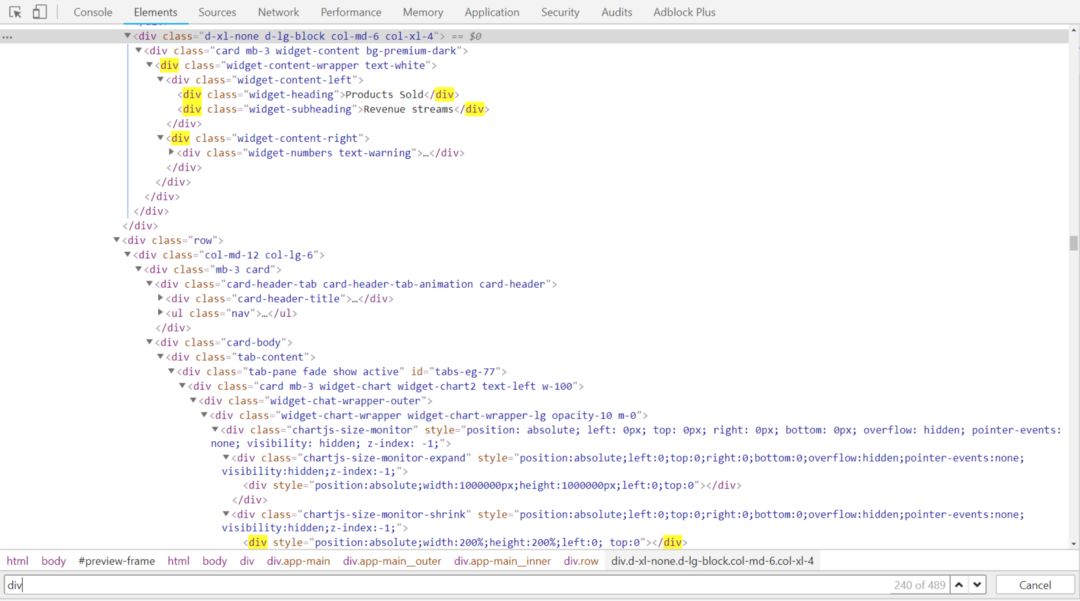
Div soup
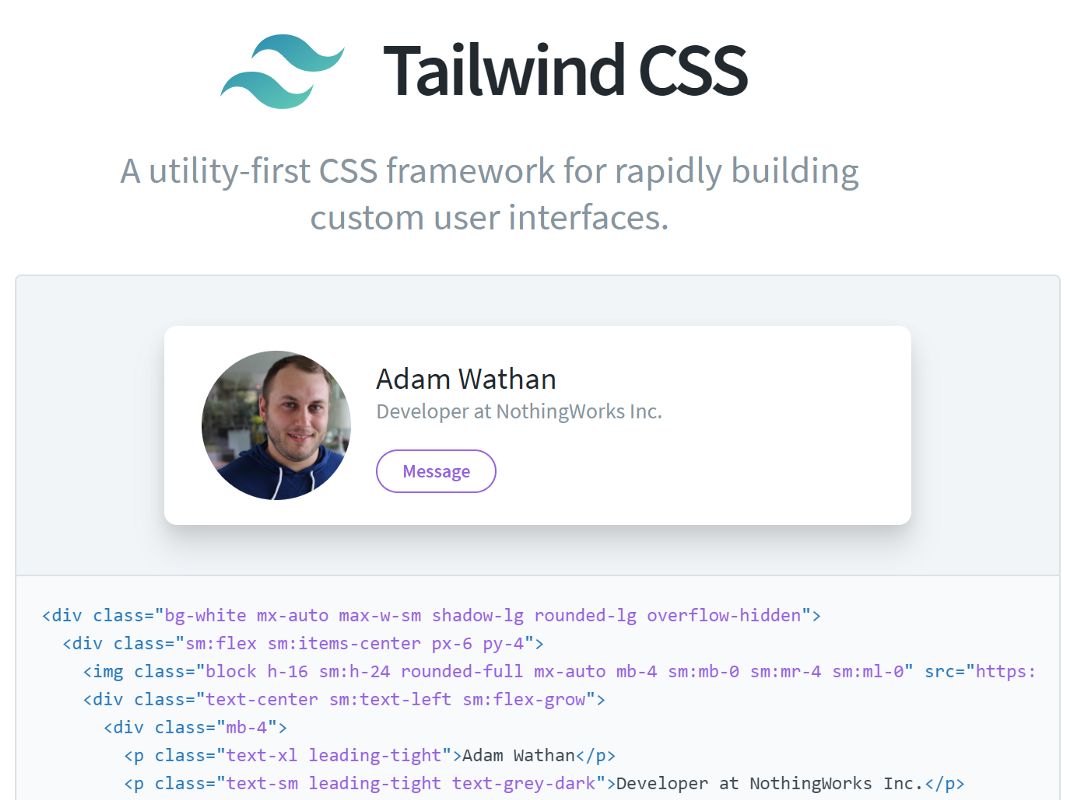
目前,CSS 框架几乎无处不在。Bootstrap 似乎已经占据了至高无上的地位,并且得到了 ZURB 基金会和谷歌 Material Design 的大力支持。此外,对 Tailwinds 这样的可组合框架的支持越来越多,这些框架声称可以避免其他所有框架的问题。
SPA 框架比 CSS 框架更具波动性。在谷歌的 Angular 出现之前,Backbone、Knockout 和 Ember 占据了至高无上的地位。其他框架层出不穷,但没有一个真正提供了很大的价值。
然后,Facebook 推出了 React,React 核心思想是组件和快速的虚拟 DOM。前端开发就像搭建乐高积木一样。
在你打开开发者工具之前,这一切都很好。打开之后,你会面对一堆杂乱无章的“ div soup”。
成功的唯一因素是严重依赖复杂的组件,有效地抽象出所有细节。不幸的是,这些基于组件的体系结构的复杂性也使得看似无害的快捷方式(如硬编码规则)直接进入应用程序。
组件混合
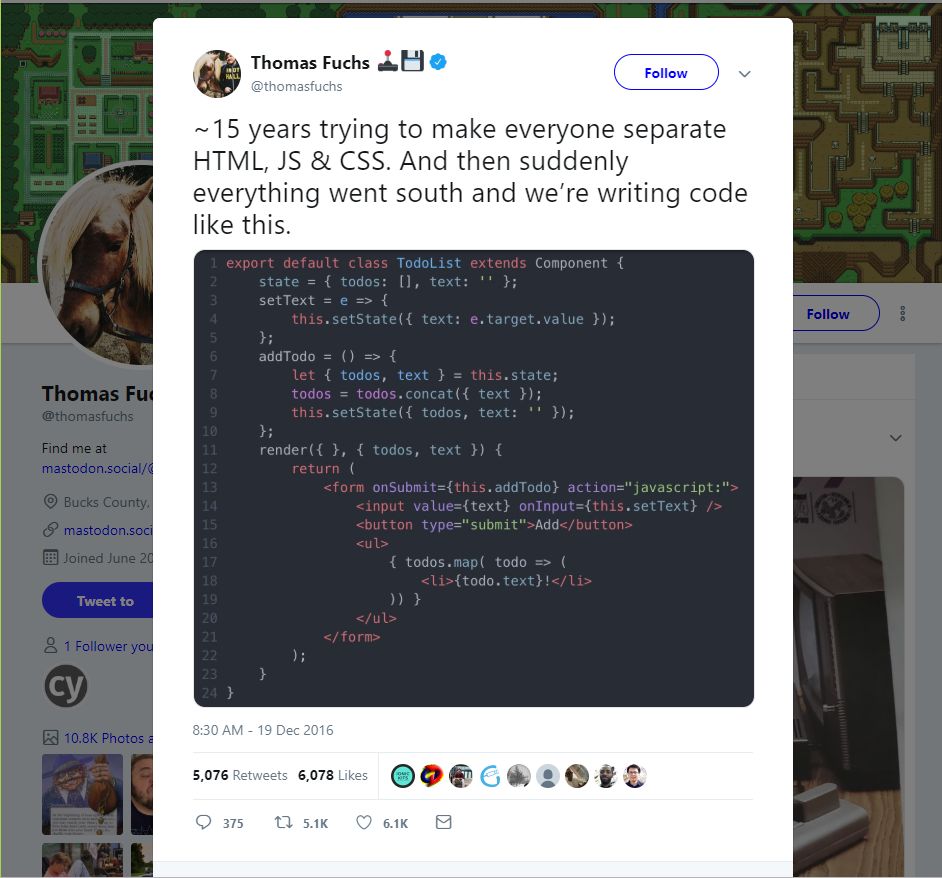
当向 HTML 标签添加6、7个隐藏类名称的“样式”时,我认为我们已经迈出了巨大的一步。我们安全地超越了表格布局,但仅仅使用了内联样式。
说到这一点,现在积极鼓励开发人员将 CSS 属性直接注入 HTML 样式属性。更糟糕的是,这些标签现在散落着三元表达式和地图功能,迫使开发人员在 HTML 和 JavaScript 之间来回反复。对于那些在过去几年内开始从事 Web 开发的人来说,需要明白这一点。
我喜欢这条推文,但他们的例子没有任何表达规则,这些规则对 React 项目更具感染力。将 Bootstrap 添加到项目中,只会弄得一团糟。
问题
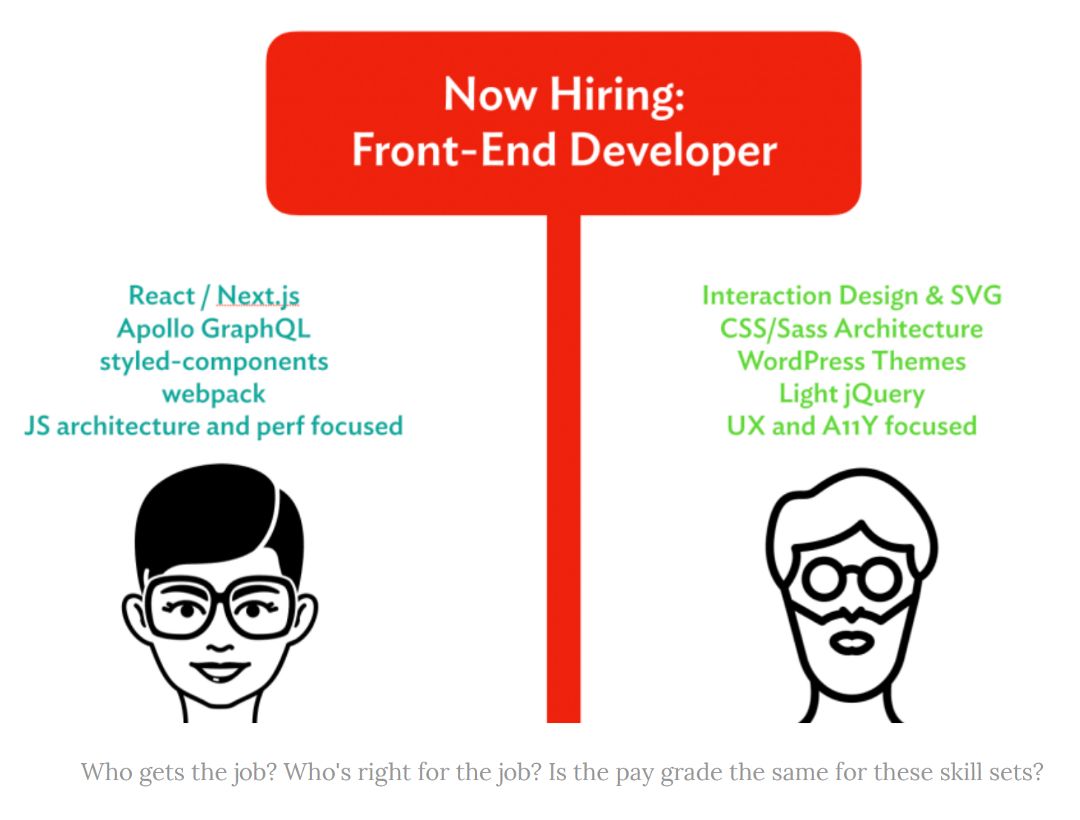
难以捉摸的全栈开发者
2014年,前端开发人员工资不比后端开发人员。5年之后,前端人员几乎都是全栈工程师了。
你可能已经注意到,职务描述中所需的技能项已呈指数级增长。团队的高手被大量挖走,你想要的候选人又选择了其他工资更高、福利更好、工作安排更灵活的公司。
不要误会我的意思,我觉得总体来说这是好事,但对于那些小企业来说确实招人变得困难。
缺乏专业知识
多面手实际上并不存在。作为一名多面手,感觉自己什么都会,实际上可能什么都不精通。虽然通才会在你的业务中占有一席之地,但不可能一个人做完所有工作。
当你团队中的每个开发人员都是“JavaScript 多面手”时,你实际上会让自己暴露在盲点之下。毫无疑问,各个应用程序都充斥着不好的例子 <div className="btn" onClick={this.handleClick}>。
“谁关心细节,反正程序运行正常。”虽然它可能适用于正常人,但那些依赖辅助技术的人将完全无法访问你的部分应用程序。
预先辅助功能(A11Y)通常会带来更好的用户体验,因此,如果你在这里走捷径,那么很可能会出问题。
如果你没有被强迫,那么也许你的主要动力源于金钱。你真的应该考虑 A11Y 所带来的经济风险,无论是失去商业机会还是可能面临诉讼的威胁。
灵活性的丢失
像 Bootstrap 和 React 这样的框架很吸引人,因为在项目初期可以极大地提升开发速度。Bootstrap 通常被认为是一种优秀的原型设计工具。然而,原型制作工具的低保真度无法应用到最终的产品中。
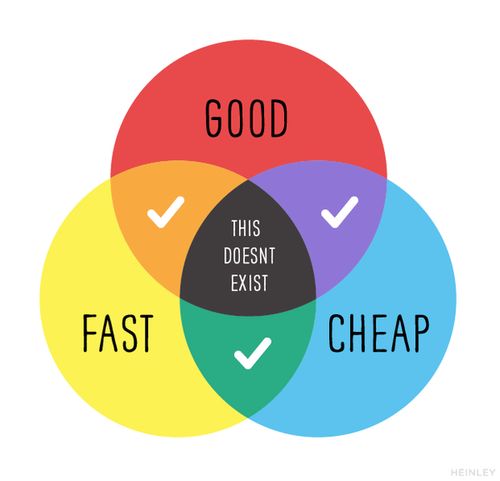
尽管 “bootstrap” 这个词意味着使用有限的资源。在“快速而廉价”的模式中,无论是否是你的本意,你自然而然地选择了快速而廉价。换句话说,你选择投资了一种充满技术债务的产品。
你开始重构项目,首先调整 Bootstrap 无穷无尽的变量列表。此外,你真正想要的深度定制涉及构建复杂的 CSS 特性,以覆盖 Bootstrap 对选择器的自由使用。
你想要修改布局,但是你发现每个组件都使用 col 类进行了硬编码。可悲的是,每个元素都因各种屏幕分辨率而不同。想要修改一处需要先修改其他五处。
它不会那么糟糕,除非每个变化都需要深入到不可读的结构、样式和行为代码的蜘蛛网中,这些代码塞进了无限分割的基于组件的体系结构中每个文件底部的渲染函数。如果你的目标是短期收购,你可能不在乎。但请记住,技术的灵活性就是生产力。
问题所带来的影响
在暴涨的劳动力成本、诉讼风险、放弃商机、有限的客户获取之间,看似微不足道甚至是明智的技术决策会真真切切地影响业务。
对于一些从事某些类型应用程序的组织,我讨论的所有内容都可能完全受到控制。然而,从事其他类型应用程序的其他组织可能会盲目地走向长期承诺,并且需要进行令人非常心累的维护。
请记住,相比开发阶段,软件的大部分时间都处于维护阶段。快速搜索找到了以下维护成本分配的经验法则:
年度维护 = 初始支出的15-20%
终身维护 = 总支出的40-80%(平均60%)
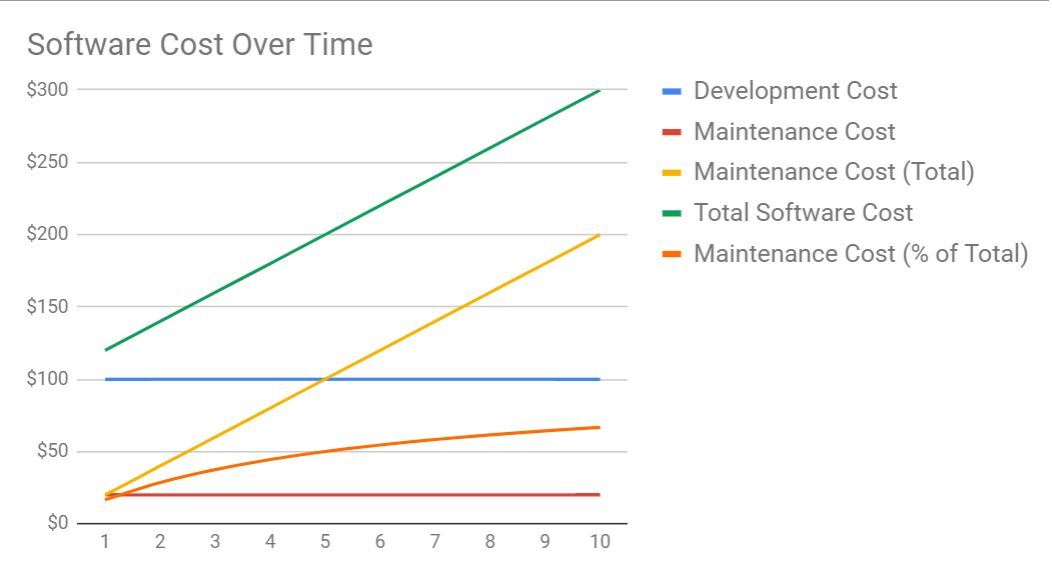
以下是10年期间20%年度维护的100美元初始开发费用:
如你所见,维护费用仅用了5年就超过了开发阶段。它跨越了7到8年间60%的总成本。
然而,这是一种简化。开发可能在应用程序的整个生命周期中持续,项目越大,维护就越难。从长远来看,短期目标可能导致长期后果,这种后果只会随着时间的推移而复杂化。
我也想知道如何将这些不可维护的项目排除在这些规则之外,因为维护成本变得如此之高,项目被简单地抛弃为失败。
根本原因
我相信从服务器端到客户端应用程序的重大转变将大量有才华的开发人员从后端推向了前端。这些程序员具有不同的优点和缺点,开始转变前端开发的方式,以适应他们自己的需求和偏好。
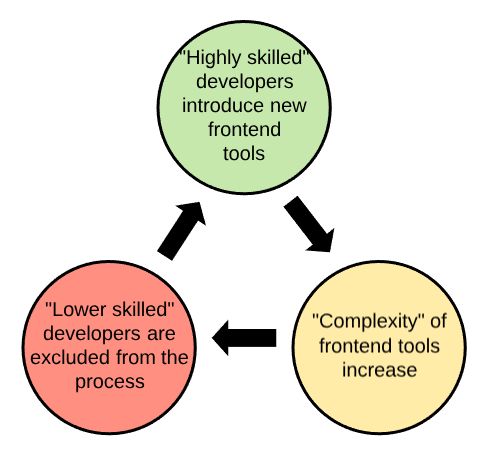
你会注意到该图中的“空中报价”的自由使用,并且有充分的理由。“高技能”与其他开发人员引入前端工具的能力相关。“复杂性”与正在解决的问题有关。“低技能”与现在生产中使用的工具的复杂性有关。
可以合理地假设“高技能”开发人员正在引入工具来增强他们前端开发技能的不足,而不是加强整个组织的能力。例如,使用 CSS 框架获得最大收益的人是最不能维护 CSS 的人。
我在 Bootstrap 支持者中听到的一个共同主题是“创建一个好看的工作原型是多么容易”。同样,React 的支持者会说“ 我喜欢我永远不必离开 JavaScript ”。
如果这些情况在你的组织中很常见,那么你的技术堆栈可能是围绕更多传统后端开发人员的需求而设计的,只是这些开发人员恰好从事前端工作。
我曾经目睹了关于基础设施解决方案的激烈辩论,其中一方指出:“这使得简单的任务变得更加困难,以便使琐碎的任务变得更加容易。”
当我看到我们团队试图使用 Bootstrap 和其他替代方案时,我认为这不是必须的。对我来说,他们试图使用一种笨拙的解决方案来规避一个微不足道的问题。对于这些工具的支持者,他们为看似严峻的挑战提供了解决方案。
解决方案
处理 CSS 框架
为了减少对 Bootstrap 等框架的依赖,我的建议是停止将特定于框架的类直接应用于 HTML。相反,我会鼓励以下做法:
%our-warning-button {
@extend .btn;
@extend .btn-warning;
}
.empty-shopping-cart-button {
@extend %our-warning-button;
}这种方法有助于将应用程序与 CSS 框架分离,将它们视为你自己的内部 CSS 框架的“装饰器”。你现在可以轻松地交换框架,覆盖样式,甚至可以滚动自己的代码而不会影响前期速度。
集中样式的能力意味着 UI 设计人员可以在不使用迷宫组件的情况下处理 CSS。使用领域特定语言还可以与整个组织内的非技术团队成员和利益相关者进行更好的沟通。
最后(也是最重要的),你现在可以清楚地分离结构和风格之间的关注点。
处理 SPA 框架
这可能是有争议的,但我建议从 React 切换到 Vue.js,这就是为什么:
<template>
<!--Structure-->
</template>
<script>
<!--Behaviour-->
</script>
<style>
<!--Style-->
</style>你在这里看到的是 Vue 的“ 单个文件组件 ”,它鼓励分离。我非常喜欢 Vue(以及他们对简约的一般承诺)。
我认为使用 Vue 有一个令人难以置信的强大商业案例,因为它降低了非JavaScript 开发人员跳槽和贡献的障碍。除了他们的专业知识的价值,他们还将释放你的多面手在其他发挥巨大作用。
不要误会我的意思,Vue 拥有像 React 这样的框架的所有特征。它非常灵活,可以让你创造出任何你喜欢的。类似地,React 可以以这样一种方式实现,即它开始变得更加平易近人(虽然远不到 Vue 的程度)。
总的来说,我的建议只是采用强制分离的编码实践。我会说:简化为一套简单的规则:
切勿在模板中放入任何不直接引用预先计算的数据、方法或组件的内容。
仅通过你自己设计的类应用样式,并避免不惜一切代价使用样式属性。
以上将代码库划分为智能和愚蠢的组件(https://alligator.io/react/smart-dumb-components/)应该使你的 HTML 逻辑和样式免费。它可能会消除一些捷径,可以弥补前期成本,并具备良好的长期可维护性。
原文:https://hackernoon.com/the-backendification-of-frontend-development-62f218a773d4
本文为 CSDN 翻译,如需转载,请注明来源出处。
热 文 推 荐
☞直男不懂女人心?10953 条数据告诉你女王节送什么口红色号!
☞5年Go语言经验薪资翻倍! 这份全球职业报告中, 区块链开发者薪资排第三, 前两名你绝对想不到!(含完整版下载资源)
System.out.println("点个好看吧!");
console.log("点个好看吧!");
print("点个好看吧!");
printf("点个好看吧!\n");
cout << "点个好看吧!" << endl;
Console.WriteLine("点个好看吧!");
Response.Write("点个好看吧!");
alert("点个好看吧!")
echo "点个好看吧!"
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。