三年后,人工智能将彻底改变前端开发?
点击上方“CSDN”,选择“置顶公众号”
关键时刻,第一时间送达!
近几天,因为阮一峰老师的一条微博,我们看到了这样一个项目:https://weibo.com/1400854834/FE1Tz8TIB?filter=hot&root_comment_id=0
GitHub排行榜上排名第一的项目是:神经网络通过深度学习,自动把设计稿变成HTML代码。在项目作者Emil Wallner看来,三年后,人工智能将彻底改变前端开发,提高prototyping速度,降低构建软件的障碍。
然后,就有网友纷纷跟帖评论,
“这是大好的事情,真心希望通过 AI 能自动将设计稿转换成高质量的前端代码,这样前端工程师们就能去做更有价值和挑战的事,比如数据可视化、图形互动化、产品体验提升等等做不完的事。”
当然,也有反对意见,“并不赞成这个观点。这个工具能做的就是布局和样式,而前端开发之所以能被称为开发,很重要的原因是js的存在。”
先来围观下这位作者在FloydHub上的博客原文,链接:https://blog.floydhub.com/Turning-design-mockups-into-code-with-deep-learning/。
然后,我们还将呈现原作者在GitHub上的代码(链接:https://github.com/emilwallner/Screenshot-to-code-in-Keras)分享出来,希望得到每一个正在和即将从事前端开发的程序员的看法。
Just enjoy it,
目前,自动化前端开发最大的障碍是计算能力,不过,作者认为可以运用当前的深度学习算法以及训练数据以实现前端的自动化。
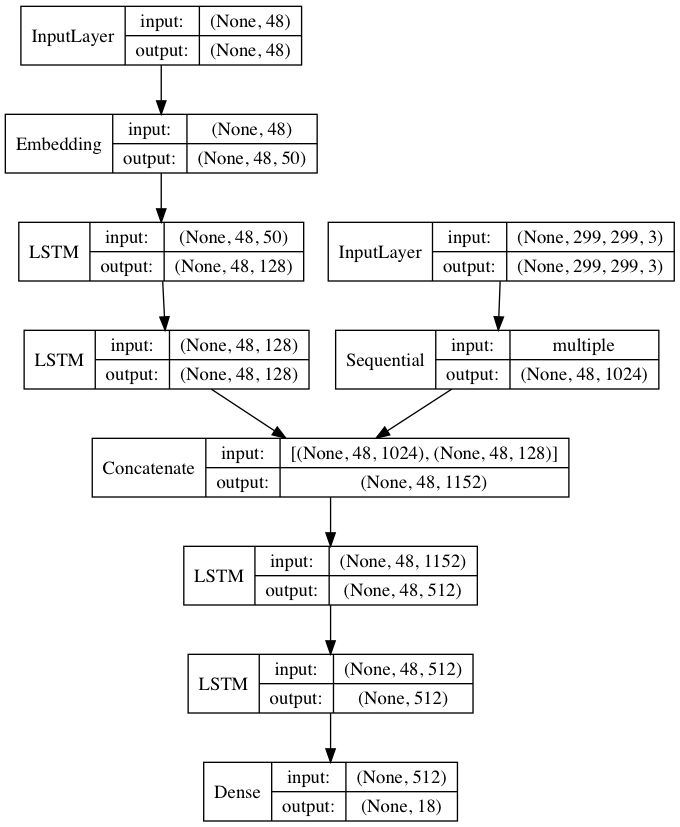
在既有模型中,作者将通过训练神经网络基于设计模型的图片,进行基本HTML和CSS网站的编写。
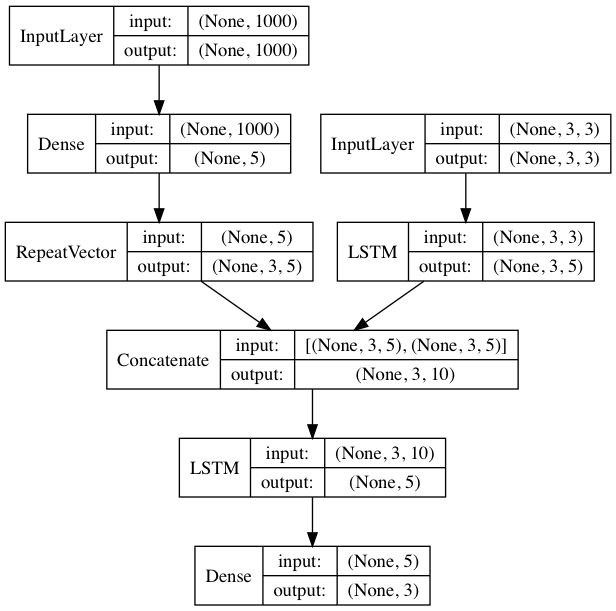
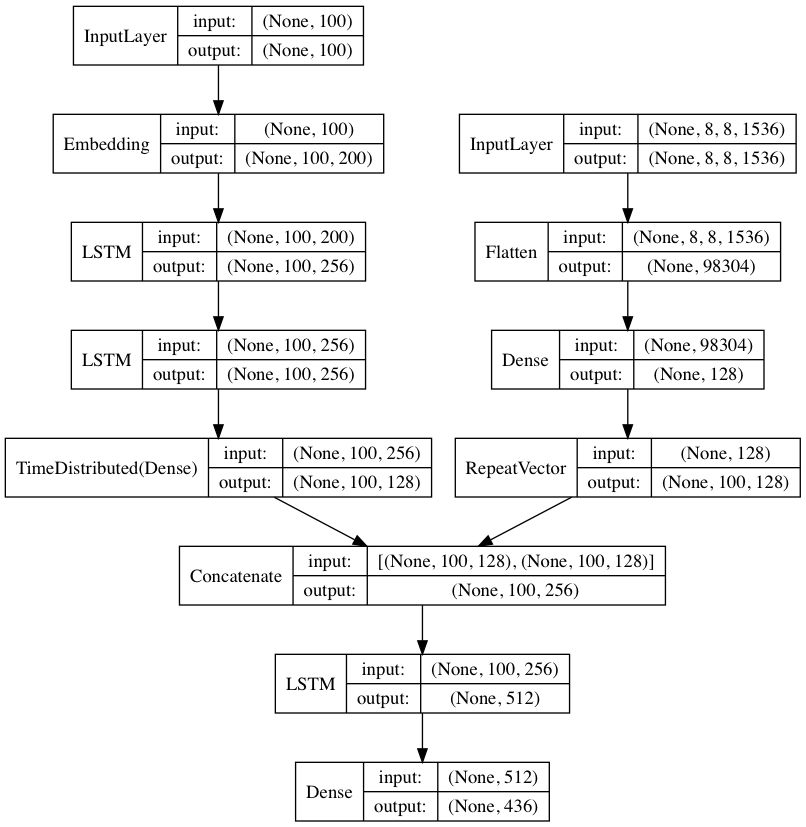
在调试过程中,首先是Hello Word版,接着是主神经网络层,最后是训练其归纳能力。
构建过程:
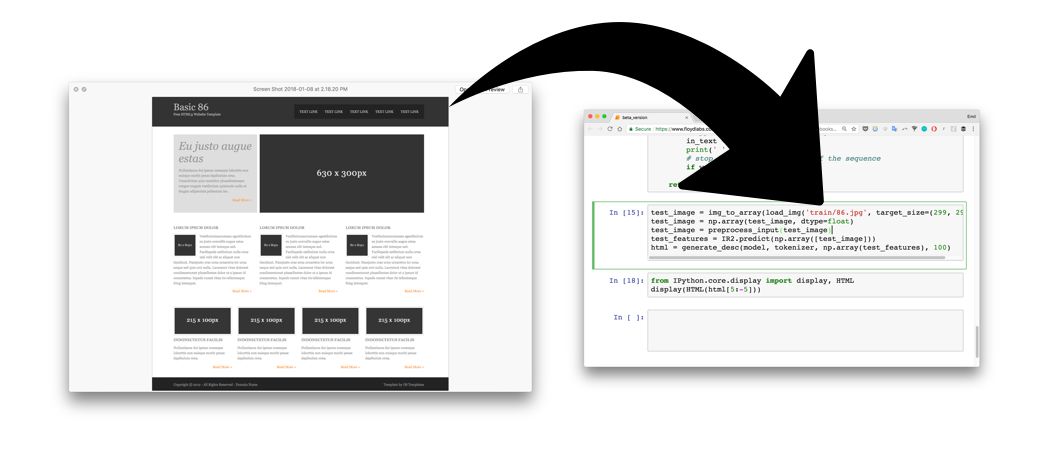
1. 给训练的神经网络提供设计图像
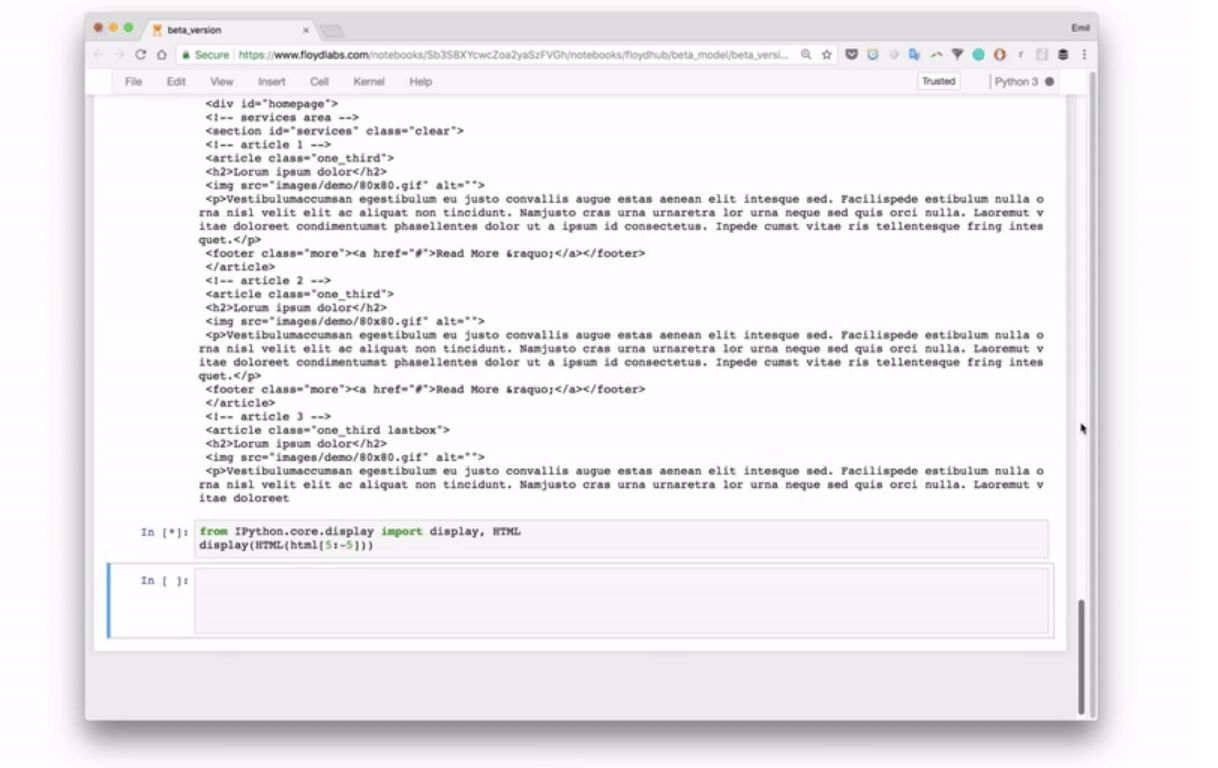
2. 神经网络将图像转换成HTML标记
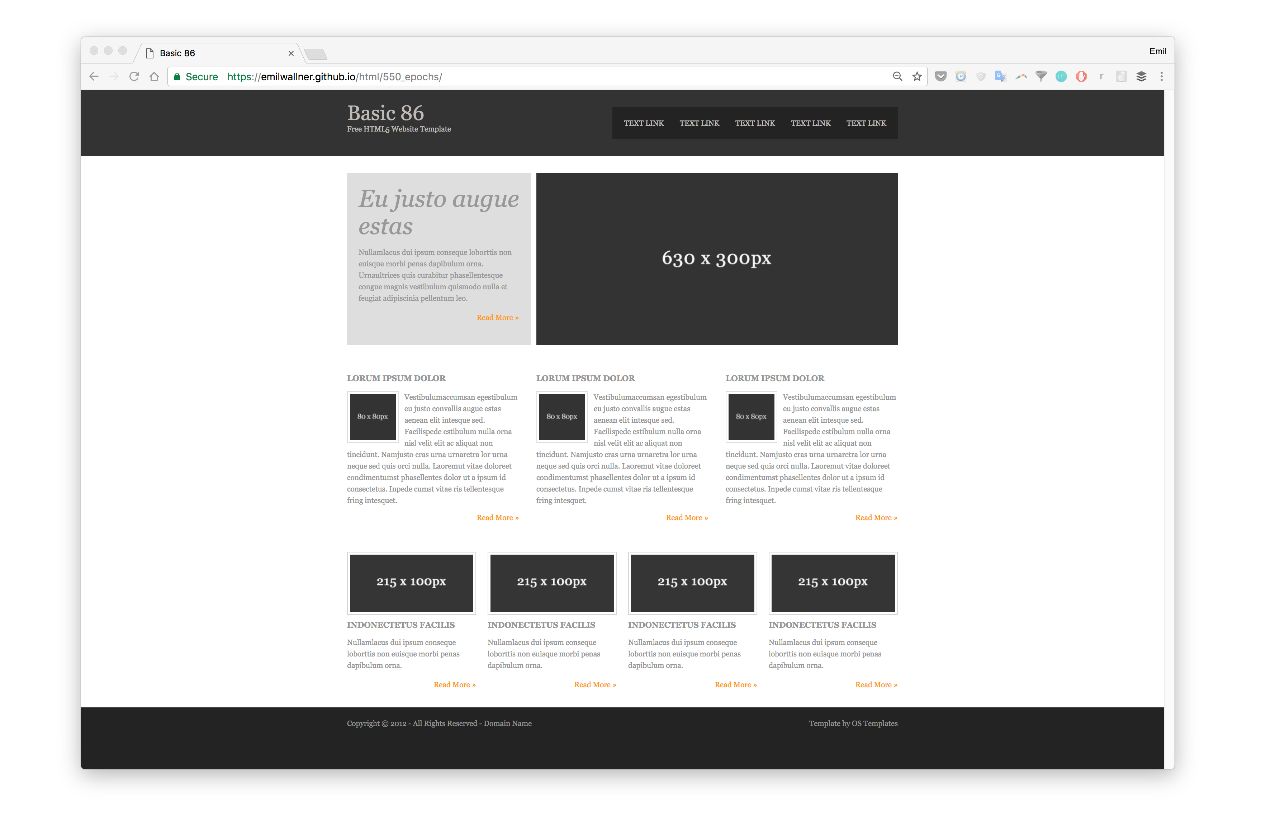
3. 渲染输出
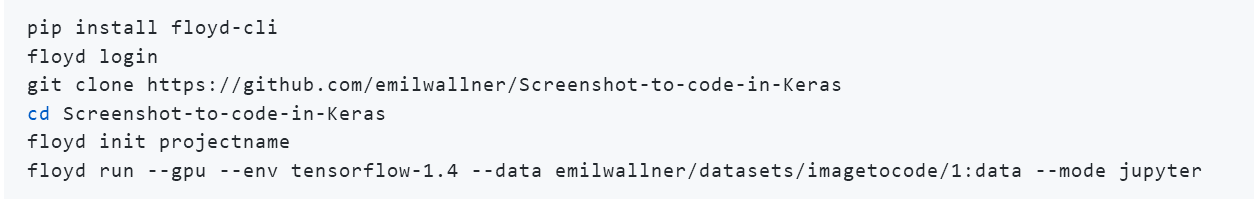
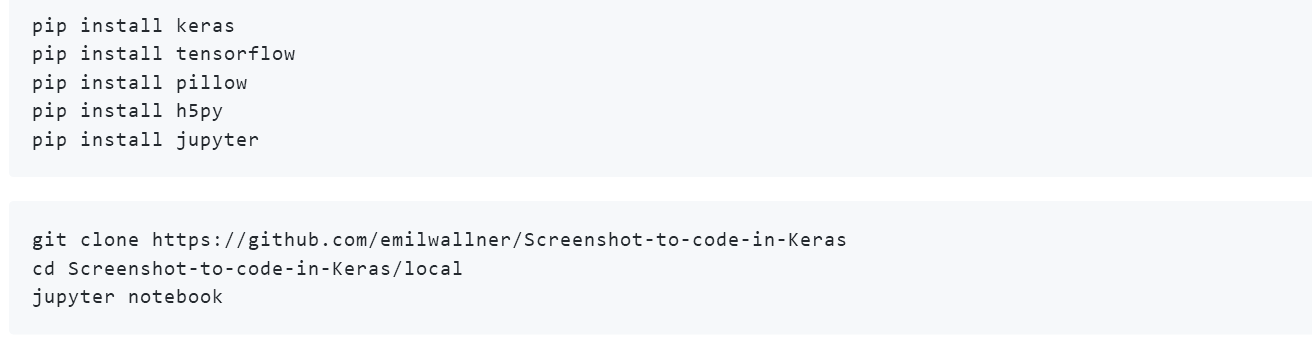
安装
FloydHub
本地
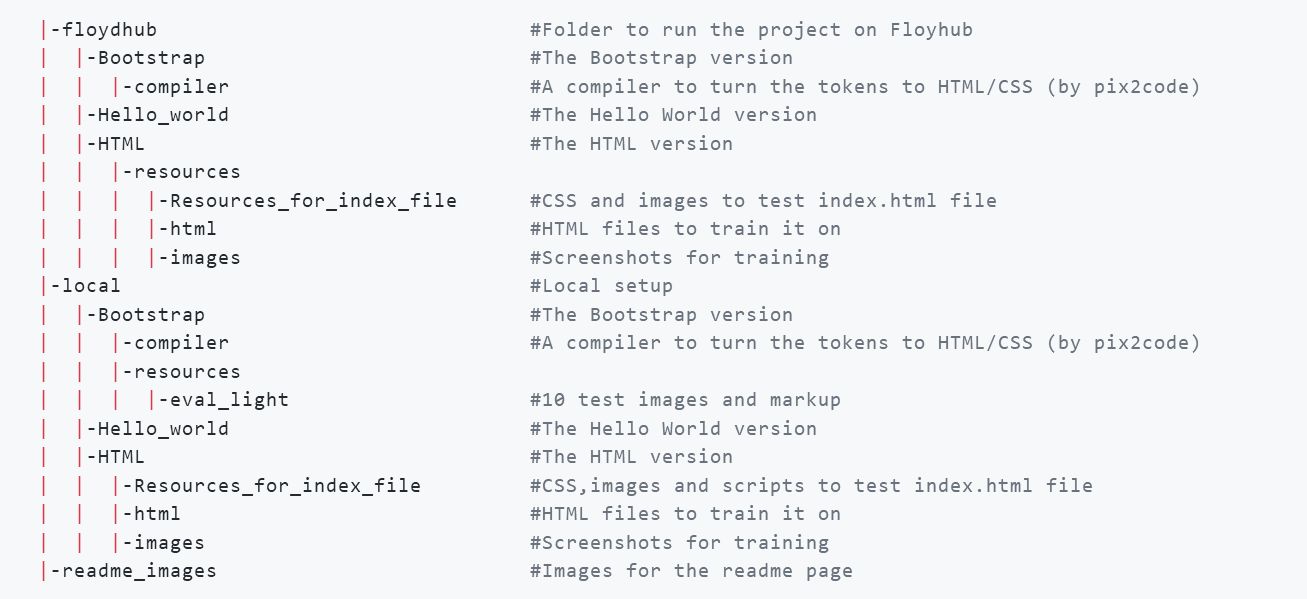
文件夹结构
Hello World
HTML
Bootstrap
————— 推荐阅读 —————
点击图片即可阅读