WebStorm 2017.2 发布:更好地支持 Webpack
(点击上方公众号,可快速关注)
转自:开源中国
WebStorm 2017.2 已发布,新版加入了强大的 Move symbol 重构功能;针对 JavaScript 和 TypeScript,支持新的代码风格;改进使用 Karma 和 Mocha 的测试功能。
值得关注的更新:
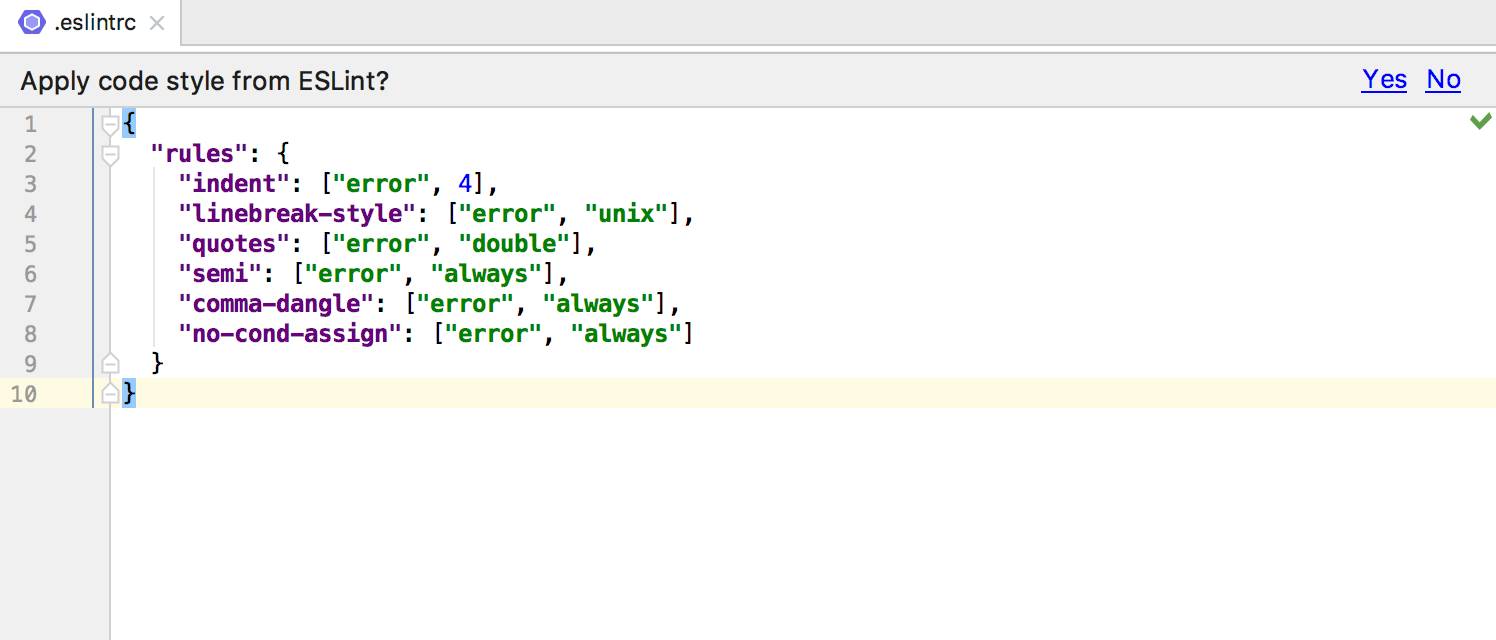
从 ESLint 配置中导入代码风格
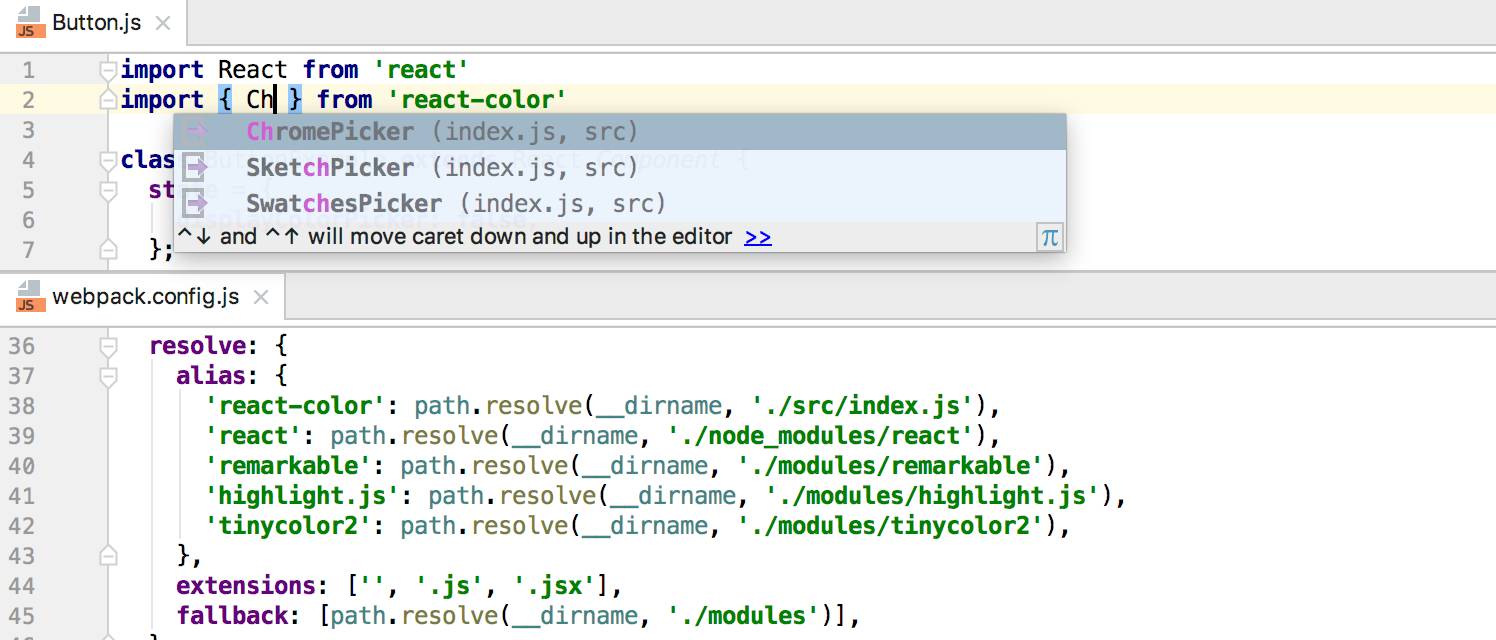
改进对 Webpack 的支持:JavaScript 文件中的编码辅助功能现在符合 webpack 模块解决方案。当你使用具有别名和多个模块的复杂 webpack 配置时,WebStorm 可正确地解析导入语句中的路径,并提示要导入的 symbols
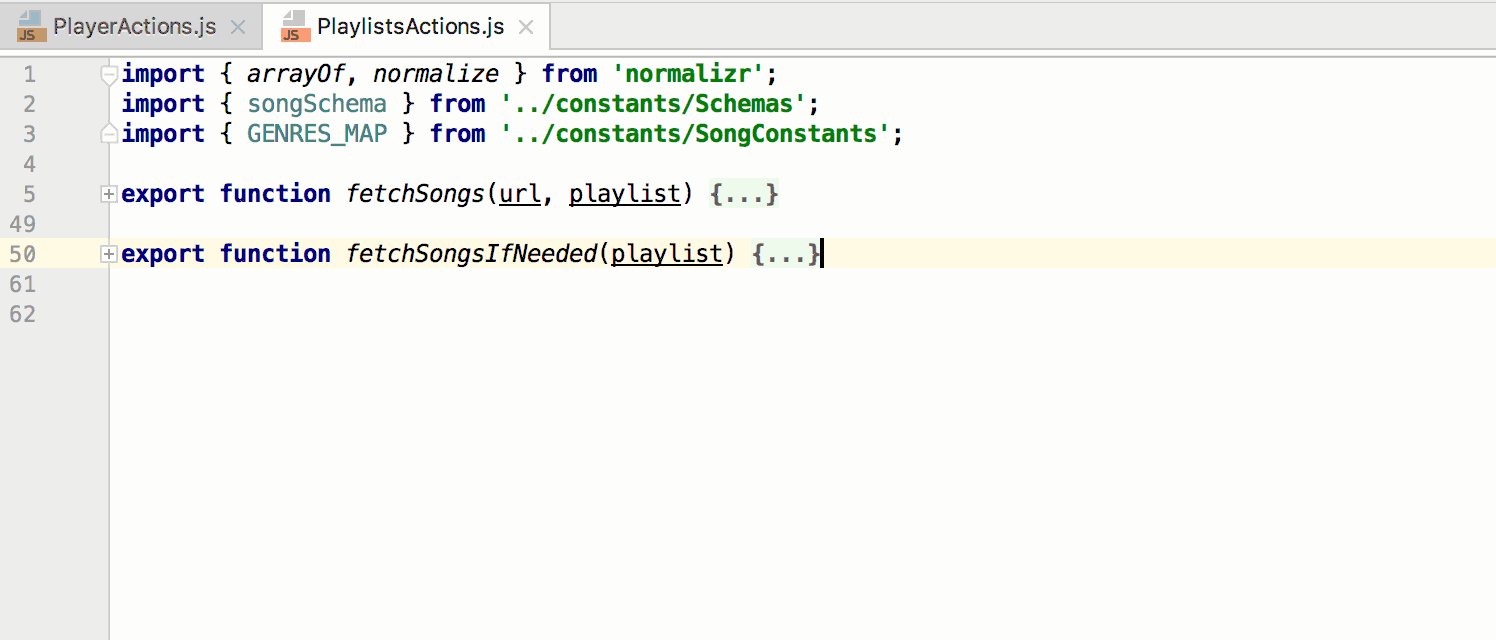
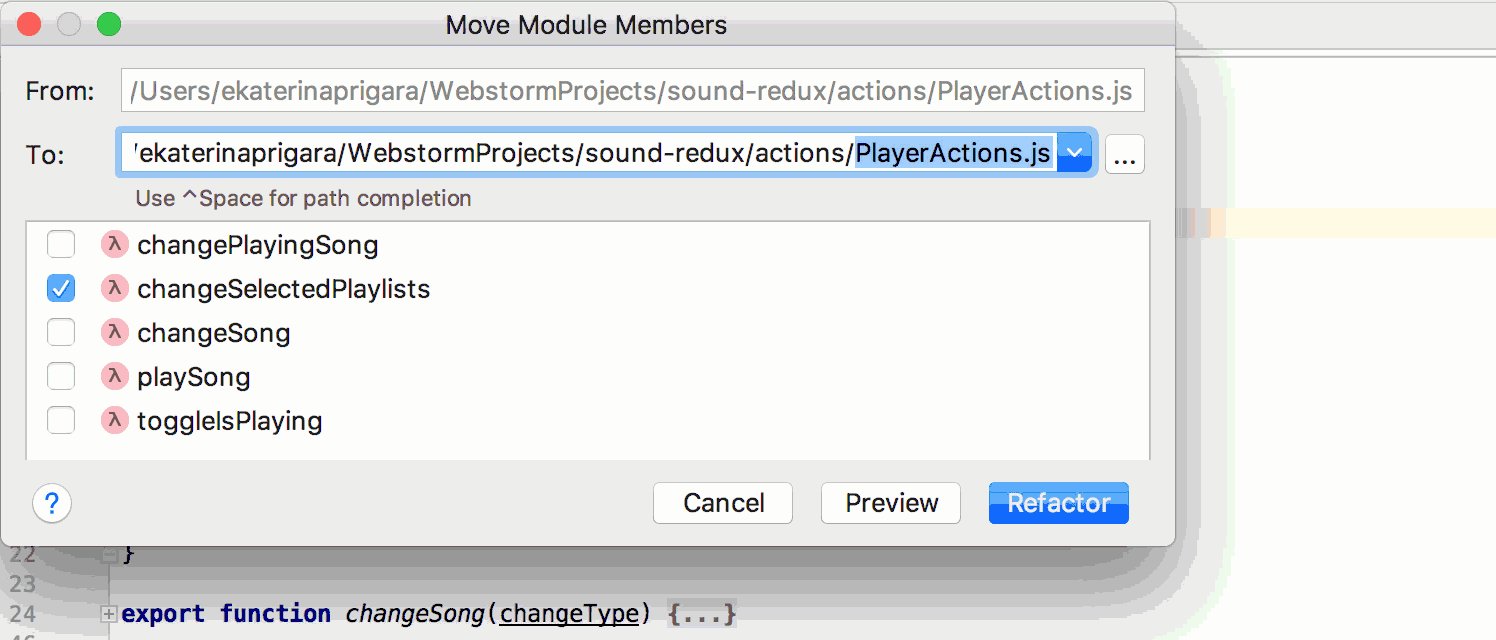
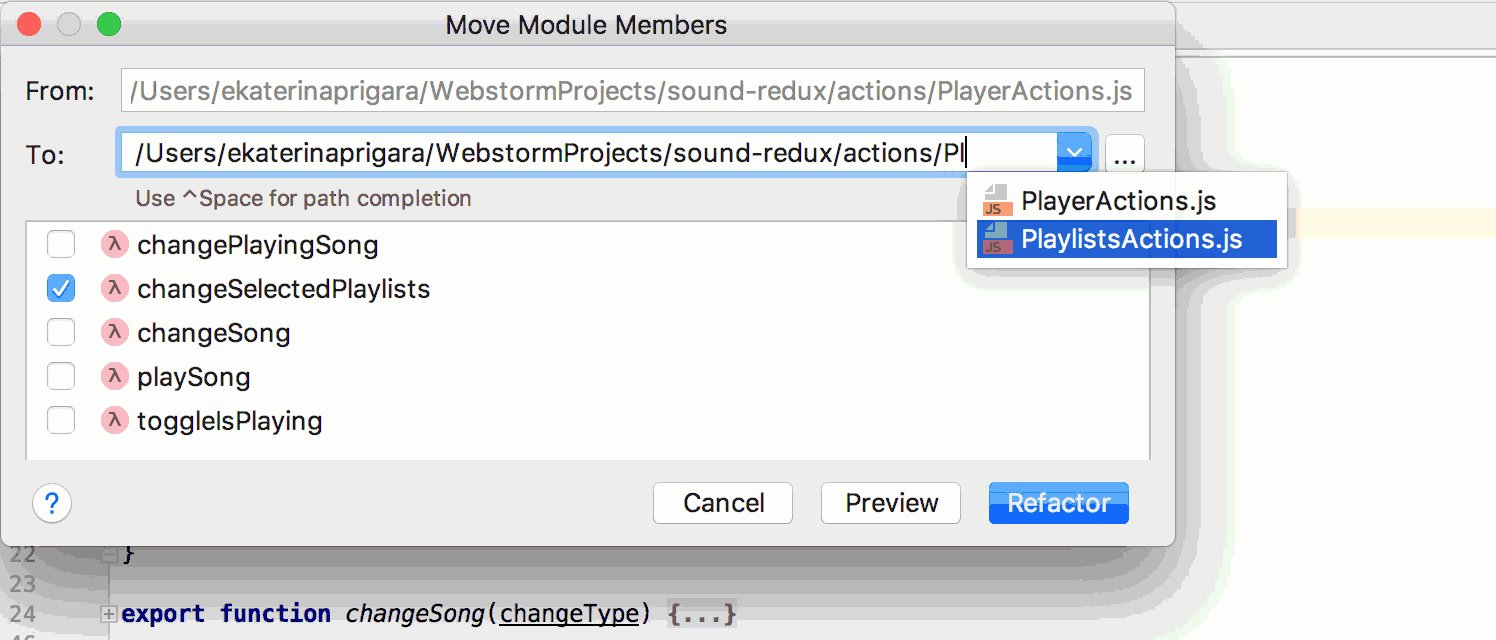
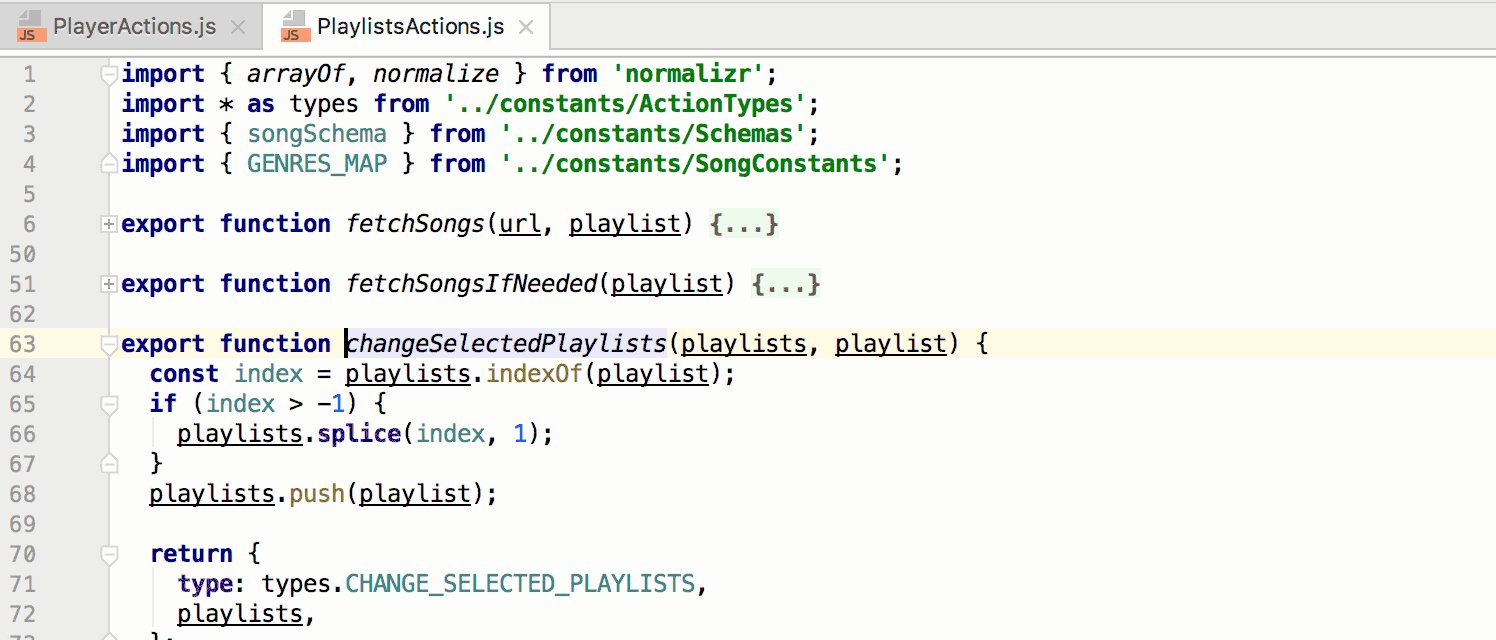
使用新的 Move symbol 重构功能,可以将 ES6 模块中的类、全局函数或变量从一个 JavaScript 或 TypeScript 文件安全地移动到另一个里面。WebStorm 会更新所有的导入和导出
运行单个 Karma 测试,并为 Mocha 生成代码覆盖率报告
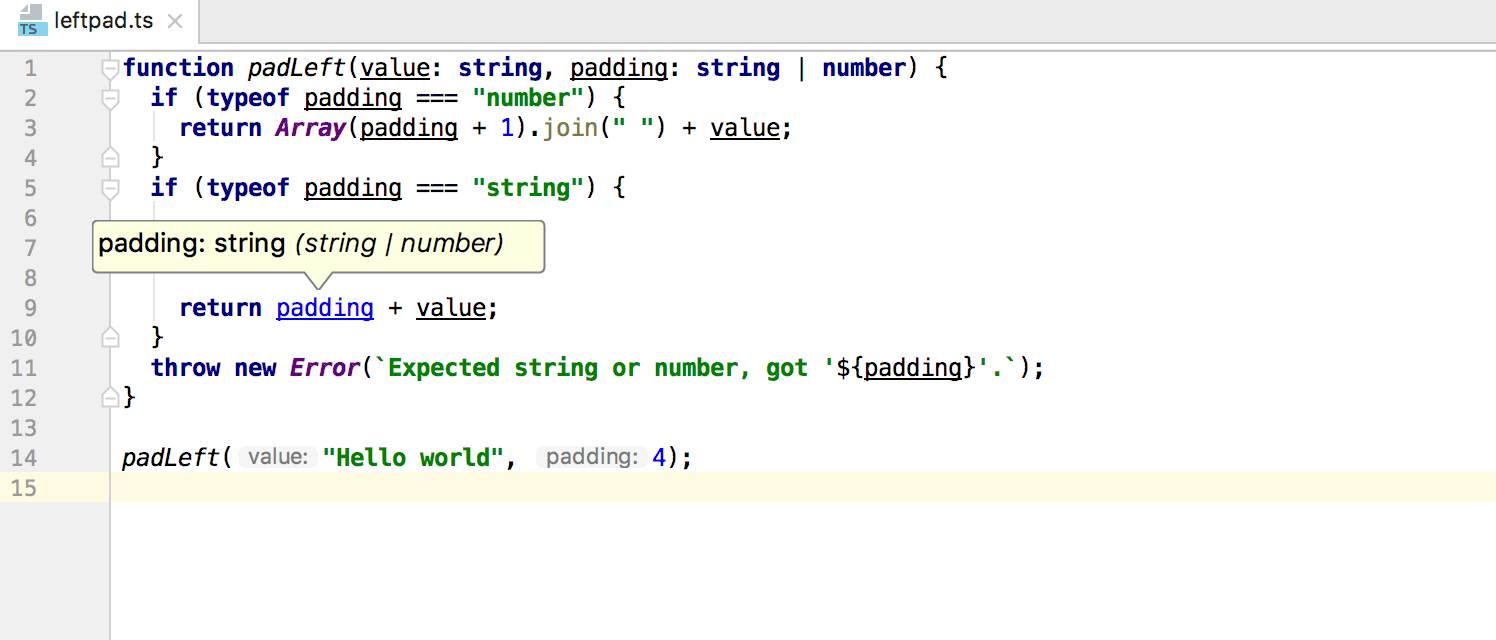
现在支持查看 TypeScript 代码的参数提示和类型信息推导
支持为 Angular Material 构建界面
改进对 Sass 和 SCSS 的支持:让你享受更好的代码完成和导航
对于 CSS 模块,支持单个组件的局部样式
更多详情:https://www.jetbrains.com/webstorm/whatsnew/
觉得本文对你有帮助?请分享给更多人
关注「前端大全」,提升前端技能
登录查看更多
相关内容
Arxiv
4+阅读 · 2018年10月11日