Guess.js:Google的数据驱动改进前端体验的工具库
近日,Google 在 I/O 大会上推出了 Web 数据驱动工具包 Guess.js,详情请看下文。
Guess.js 是在 Web 上用于实现数据驱动提升用户体验的库和工具的集合。
Guess.js 主要用于探索以下方面的数据分析驱动在用户体验中的应用:
单页应用程序
基于框架的静态网站
静态内容网站
企业网站
下面是在 Google I / O 2018 上由 Addy Osmani 和 Ewa Gasperowicz 发布的 Guess.js 官方声明:
https://www.youtube.com/watch?v=Mv-l3-tJgGk
让我们来介绍一下上文提到的三个方面:
Guess.js 对 SPA 的支持仍处于 alpha 版本,可以使用以下技术进行测试:
Angular 项目使用 Angular CLI 或额外配置进行自定义布局;
React 项目使用 create-react-app 或额外配置进行自定义布局。由于创建多路径 React 应用程序的机制分散,目前,Guess.js 仅支持 JSX 或使用受限语法进行路径定义的 TSX。
Guess.js 的目标是最大限度地减少 bundle 布局配置,实现数据驱动,并使之更加准确。你应该延迟加载你所有的路径,Guess.js 会找出哪些 bundle 可以结合在一起,使用什么预取机制(pre-fetching mechanism),而且这些动作都能在 5 分钟内完成。
为了帮助每个人将数据驱动应用在工具上,我们为 webpack 开发了 GuessPlugin,webpack 可以让应用程序加载得更快、更智能。
为了在你的 Angular CLI 或 Create React App 项目中使用数据驱动 pre-fetching,你应先安装guess-webpack:
npm i guess-webpack --save-dev之后,将以下两行代码添加到你的 webpack 配置中:
const { GuessPlugin } = require('guess-webpack');
// Add the GuessPlugin in the end of your
// webpack plugin configuration
GuessPlugin({ GA: 'GA_VIEW_ID' })在构建过程中,GuessPlugin 从 Google Analytics 提取报告,为 pre-fetching 构建一个模型,并为应用程序的 main bundle 添加一个 runtime。
路径更改时,runtime 将查询生成的模型,以查找下一个可能访问的页面,并预取与它们关联的 JavaScript bundles。
预取多少页面取决于用户的网络速度。由于 2G 网络较慢,与 LTE 相比,预取的 bundles 会少得多。
GuessPlugin 主要使用的模块有:
guess-ga - 从 Google Analytics 获取结构化数据。
guess-parser - 解析应用程序以创建路径和 JavaScript bundles 之间的映射。
guess-webpack - webpack 插件,可以自动执行在 React&Angular 应用程序中应用数据驱动 bundling 和 pre-fetching 的过程。
Guess.js 模块提供了简化的 API,旨在最大程度地减少配置。
该工具仍处于 Alpha 阶段,你可以在 GitHub 上提出你的建议。
另外,请注意以下几点:
你需要 eject 你的应用程序,才能在 Angular CLI 和 Create React App 中编辑 webpack 配置文件。
如果你使用 Angular CLI v6,则可能需要降级到 v1.7,因为目前 Angular CLI 不支持 ejection。
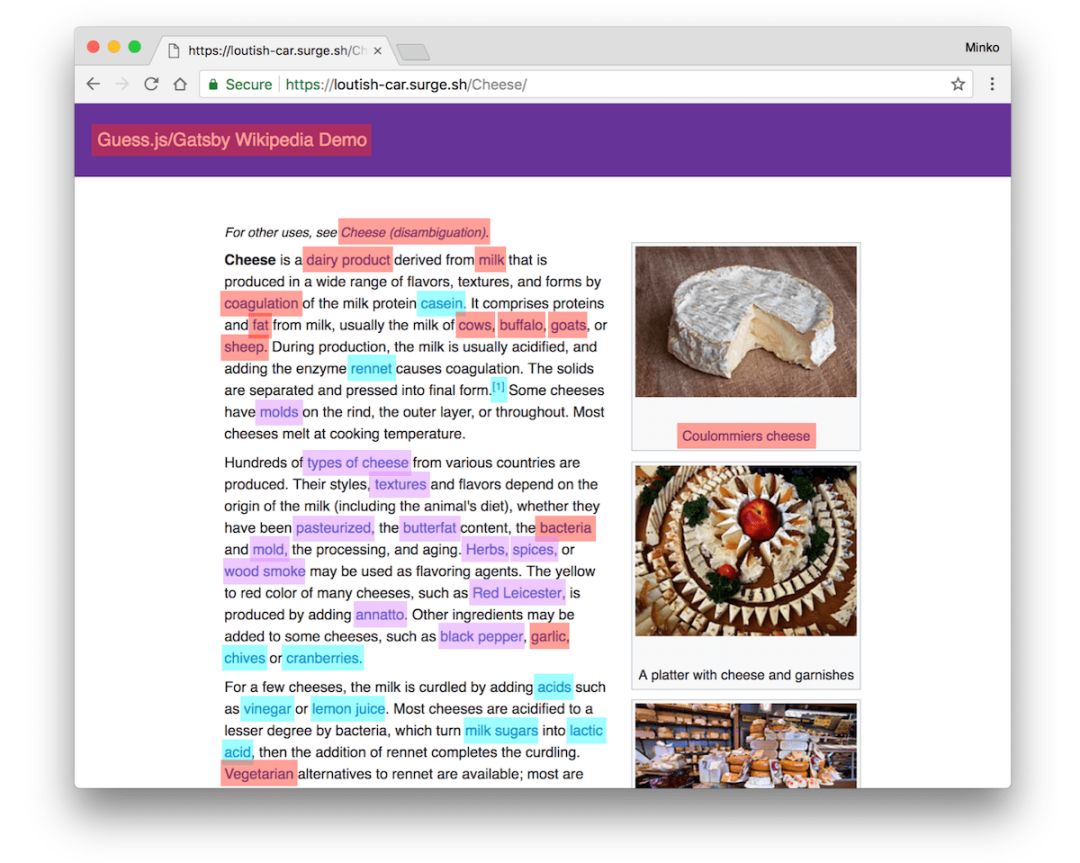
静态网站生成器 Gatsby 使用智能预取策略,它考虑到当前页面上的所有本地链接,并基于视图中的可见性预取相关的内容。
这种方法非常强大,它通常能提供即时用户体验。为了减少过度取用,改进当前算法的下一步是查看数据并且仅考虑最有可能被访问的链接!
在上面的图片中,用颜色强调的内容表示视图中所有的可见链接,并按照用户访问他们的概率标了不同的颜色:
红色:高概率
紫色:中等概率
蓝色:低概率
通过考虑用户访问链接的可能性,Gatsby 的 Guess 插件可以减少预取操作的数量,这可以极大地降低设备移动数据的带宽消耗。
我们使用客户端服务器体系结构预测静态站点的预取。后端从 Google Analytics 获取报告并构建一个模型,之后可以使用该模型来确定下一个可能访问的页面。
在导航时,客户端组件向服务器询问哪些是最可能访问页面的 URL,并预取它们。
插件或库的维护者还可以使用 Guess.js 提供的较低级别的 API 添加数据驱动的预测功能。
目前,gatsby-plugin-guess-js 在 webpack 中使用 GuessPluginfor 是为了能够在运行时查询哪些链接可能会在下一次被访问。如果你有类似的要求,你可以通过以下 GuessPlugin 配置免费获得此功能:
new GuessPlugin({
// GA view ID.
GA: GAViewID,
// Hints Guess to not perform pre-fetching and delegate this logic to
// its consumer.
runtime: {
delegate: true,
},
// Since Gatsby already has the required metadata for pre-fetching,
// Guess does not have to collect the routes and the corresponding
// bundle entry points.
routeProvider: false,
// Optional argument. It takes the data for the last year if not
// specified.
period: period ? period : undefined,
})下面解释一下配置对象传递给 GuessPlugin 的各个属性:
GA - Google Analytics 的视图 ID
runtime- GuessPlugin 的 runtime 配置。在这种情况下,delegate 属性意味着 Guess.js 将不处理路径更改
routeProvider - 路径提供者负责在 Google Analytics 报告和应用程序的 JavaScript bundles 页面之间建立真实映射的模块。由于 Gatsby 已经拥有这些信息了,因此提供者可以不用再提供。
period - Google Analytics 提取报告的时间段。
请记住,建立应用程序的 JavaScript bundles 与 Google Analytics 报告中的各个网址之间的映射是整个流程中最脆弱的部分。这主要是由于各个框架中的路径定义语法高度碎片化。
如果你正在开发一个插件,并且你已经有了 bundle 到 URL 的映射,你可以设置 routeProviderto false 或者自定义可直接返回数组的 routeProvider,并包含以下格式的单个路径模块:
export interface RoutingModule {
// Entry point of the bundle associated with
// the given route
modulePath: string;
// Entry point of the parent bundle
parentModulePath: string | null;
path: string;
lazy: boolean;
}原文链接:
https://blog.mgechev.com/2018/05/09/introducing-guess-js-data-driven-user-experiences-web/
GitHub:
https://github.com/guess-js
「前端之巅」是 InfoQ 旗下关注大前端技术的垂直社群。紧跟时代潮流,共享一线技术,欢迎关注。
PWA、Web 框架、UI 与动画、Node... 大前端的下一站在哪里?前端工程师的价值和成长路径是什么?GMTC2018 上,来自 Google、Facebook、BAT 等 60+ 国内外一线前端大牛,将与你面对面探讨大前端领域最新技术趋势和实践,想要升职加薪就快来吧!扫描下方二维码或点击“阅读原文”了解更多大会详情!
目前大会 8 折热销中,团购更优惠,购票咨询:18514549229(同微信)