前端小团队建设
(点击上方公众号,可快速关注)
作者:spademan
https://segmentfault.com/a/1190000016445088
一、命名规则(英文-直译)
1、文件命名
文件夹/文件的命名统一用小写
保证项目有良好的可移植性,可跨平台
相关参考(http://www.ruanyifeng.com/blog/2017/02/filename-should-be-lowercase.html)
2、文件引用路径
因为文件命名统一小写,引用也需要注意大小写问题
3、js变量
3.1 变量
命名方式:小驼峰
命名规范:前缀名词
命名建议:语义化
案例
// 友好
let maxCount = 10;
let tableTitle = 'LoginTable';
// 不友好
let setCount = 10;
let getTitle = 'LoginTable';
3.2 常量
命名方式:全部大写
命名规范:使用大写字母和下划线来组合命名,下划线用以分割单词
命名建议:语义化
案例
const MAX_COUNT = 10;
const URL = 'http://www.foreverz.com';
3.3 函数
命名方式:小驼峰式命名法。
命名规范:前缀应当为动词。
命名建议:语义化
可以参考如下的动作
// 是否可阅读
function canRead(): boolean {
return true;
}
// 获取名称
function getName(): string {
return this.name;
}
3.4 类、构造函数
命名方式:大驼峰式命名法,首字母大写
命名规范:前缀为名称。
命名建议:语义化
案例
class Person {
public name: string;
constructor(name) {
this.name = name;
}
}
const person = new Person('mevyn');
公共属性和方法:跟变量和函数的命名一样。
私有属性和方法:前缀为_(下划线),后面跟公共属性和方法一样的命名方式。
案例
class Person {
private _name: string;
constructor() { }
// 公共方法
getName() {
return this._name;
}
// 公共方法
setName(name) {
this._name = name;
}
}
const person = new Person();
person.setName('mervyn');
person.getName(); // ->mervyn
3.5 css(class、id)命名规则BEM
我们还是使用大团队比较常用的BEM模式
(1)class命名使用BEM其实是块(block)、元素(element)、修饰符(modifier)的缩写,利用不同的区块,功能以及样式来给元素命名。这三个部分使用__与--连接(这里用两个而不是一个是为了留下用于块儿的命名)。
命名约定的模式如下:
.block{}
.block__element{}
.block--modifier{}
block 代表了更高级别的抽象或组件
block__element 代表 block 的后代,用于形成一个完整的 block 的整体
block--modifier代表 block 的不同状态或不同版本
(2)id一般参与样式,命名的话使用驼峰,如果是给js调用钩子就需要设置为js_xxxx的方式
二、注释
1.单行注释
// 这个函数的执行条件,执行结果大概说明
dosomthing()
2.多行注释
/*
* xxxx 描述较多的时候可以使用多行注释
* xxxx
*/
dosomthing();
3.函数(方法)注释 参考jsdoc
三、组件
每个 Vue 组件的代码建议不要超出 200 行,如果超出建议拆分组件
组件一般情况下是可以拆成基础/ui部分和业务部分,基础组件一般是承载呈现,基础功能,不和业务耦合部分。
业务组件一般包含业务功能业务特殊数据等等
1 UI组件/基础组件
开发的时候注意可拓展性,支持数据传参进行渲染,支持插槽slot
设置有mixin,mixin中放了基础信息和方法
2 容器组件
和当前业务耦合性比较高,由多个基础组件组成,可承载当前页的业务接口请求和数据(vuex)
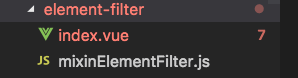
3 组件存放位置
(1)ui组件存放在src/components/ 中
包含xxx.vue和 xxmixin.js 和 readme.md
xxx.vue 表示ui部分
xxmixin.js 表示js部分
readme.md 中描述组件的基本信息
如下图
引用组件的时候 直接引入 mixinElementFilter.js 即可。在引用组件的页面可以对mixin里面的方法进行重构
(2)业务组件就放在业务模块部分即可
4 组件通讯
避免数据的分发源混乱,不建议使用eventBus控制数据,应使用props来和$emit来数据分发和传送
同级组件的通讯一般会有一个中间容器组件作为桥梁
容器组件作为数据的接受和分发点
5 组件的挂在和销毁
(1)通过v-if控制组件的挂在和销毁
<testcomponent v-if='componentActive'> </testcomponent>
(2)通过is控制组件的挂在和销毁
<component is='componentName'> </component>
6 跨项目组件共用
公共组件存放位置中 定时抽取共用次数多的组件 将他放在npm.kuaizi.co中,供下载引用
四、codeReview
1 规则
所有影响到以往流程的功能需求更改发版前都需要codeReview
2 执行者
初级程序员可由中级程序员的执行codeReview
中级程序员可由高级程序员执行codeReview
以此类推
3 反馈
每次codereView都需要有反馈,要对本次codeReview负责
反馈内容基本如
功能:本次主要是修改了什么功能或者bug
模块:本次发版影响的模块
代码问题:codereview过程中发现的代码问题,比如代码性能,写法,代码风格等等
业务问题:比如发现了某某影响到其他模块的逻辑问题,如果没有发现就写。无
五、git规范
1 分支
命名
master: master 分支就叫master 分支,线上环境正在使用的,每一次更新master都需要打tag
test: test分支就供测试环境使用的分支
develop: develop 分支就叫develop 分支
feature: feature 分支 咱们暂时可以按 feature/name/version 这种命名规范来,后面有更好的命名规范咱们再改。version 表示
当前迭代的版本号,name 表示当前迭代的名称
hotfix: hotfix 分支的命名我们暂时可以按 hotfix/name/version 这种来进行命名,verison表示这次修复的版本的版本号,name表示本次热修复的内容标题
斜杠 的方式 在source-tree中有归类的作用
2 提交模版 kz-commit
在完善中,会继承自动检测代码,可选输入发版提交版本基本信息等等
六、分享会
每两周至少执行一次,分享工作,生活各方面都可以
参考:
https://juejin.im/entry/599d433cf265da24797b5c66
【关于投稿】
如果大家有原创好文投稿,请直接给公号发送留言。
① 留言格式:
【投稿】+《 文章标题》+ 文章链接
② 示例:
【投稿】《不要自称是程序员,我十多年的 IT 职场总结》:http://blog.jobbole.com/94148/
③ 最后请附上您的个人简介哈~
觉得本文对你有帮助?请分享给更多人
关注「前端大全」,提升前端技能