推荐一些好用的JavaScript库

npm 模块的规模和范围是空前的,这也是 JavaScript 相对于其它编程语言的最大优势之一。你对于 npm 模块利用得越好,你就会成为一名更快更高产的开发人员。本文将介绍一些对于 NodeJS 和前端 JavaScript 开发价值非凡的通用模块和工具,期望能够对广大读者有所裨益。
本文所述仅代表作者个人观点,主要聚焦于NodeJS 和前端 JavaScript 开发价值非凡的通用库和工具。本文不会面面俱到,也不会包含任何特定用途的模块,因为那种类型的列表虽然确实不错但有点儿片面。
让我们先来看看一些非常有用的命令行工具。
np - 一个更好的
npm publish
如果你是一位 npm 模块开发者,我强烈建议你检出 np。因为它将版本冲突处理、添加 git 发布标记以及发布到 npm 的流程变得轻而易举,特别是当你需要维护十来个以上模块的时候。另外值得一提的是,Zeit 开发的 release 也是一个不错的选择。
yarn - 一个兼容 npm 的更好的包管理器。
尽管 npm v5 比之前版本快了很多,但我仍然认为 yarn 比 npm 更适合本地开发,因为 yarn 的速度和一致性更出色。无论使用哪种方式,你都是基于底层的同一个 npm 模块库,而且我个人认为,这两者之间其实差不多,并没有哪一个比另一个出色得多。你应该选择最适合你的项目需求的包管理器。
我认为,在 2018 年,作为一名 JS 开发者,你最好同时熟悉npm和yarn,并且能够在这两者之间切换自如。
prettier - 一款偏执的代码格式化工具。
Prettier 会解析你的代码,然后按照它自己的规则重新打印你的代码。它会根据最大行长度,在需要的时候进行换行。通过这样,Prettier 可以强制使你的代码风格保持一致。
我热爱 eslint,也一直是 JavaScript Standard Style 的长期用户。但是,像 prettier 和 gofmt 这样的自动代码格式化工具背后的理念具有无法抗拒的吸引力。
作为开发者,我们花费了太多时间和精力去操心代码的风格样式,而 prettier 则让你减少在这方面的注意力,使你能够专注于编写什么而不是如何编写。
now - 非常简单的部署工具。
考虑到简单性、可靠性和功能集,Now 绝对是如今最好的免费部署系统。它对于测试静态和动态发布非常有用,而且当你需要更多服务器的时候,可以很好地扩展。你可以一直免费使用它,直到你需要扩展的时候才需要付费。
Node.js 和 JS 驱动的 Web 应用在它上面运行得非常好。另外,我还强烈推荐检出 Zeit 提供的其它模块,因为他们团队是由一些社区最好的 JS 开发者组成的。
asciinema - 高质量终端会话的免费记录工具。
可以查看我的上一篇博客《Making your Code Beautiful》(让你的代码更漂亮),详细了解如何利用 asciinema 来生成高质量的代码样式和截屏。
这一节值得专门写一篇完整的文章来进行介绍,尤其是现在,async & await 已经开始成为 JavaScript 并行编程的事实标准。
也就是说,如果你还没有检出 Sindre Sorhus 的 promise-fun 模块,那么我强烈推荐你检出这个优秀的模块。我对这些模块唯一的抱怨是,它们好像不能在 create-react-app 和 rollup 之类的大部分前端工具链中开箱即用。
下面是一些最有用的模块,它们支持 promise 和 async 风格的 Node 代码:
pify - 将回调风格的函数 Promise 化。
有许多方法可以将函数从旧的回调方式转变为 Promise 风格,但是我发现 pify 是其中最好用的。它很小,提供了一些不错的细节,例如自动方法绑定,这在内置的 util.promisify 中是没有的。
p-map - promise 并发管理。
并发很棒,但是大部分时候,无论是为了限制网络带宽或者计算资源,你都会想要设置一个实际的并行限制。p-map 在这方面非常突出。99% 的时候,我会用它来替代 Promise.all(...),因为 Promise.all(...) 不支持限制并行。
我在接触 p-map 之前,自己创建了一个并行限制模块 async-awiat-parallel,但我还是推荐你使用 p-map,因为它更好。😛
p-retry - 重试 promise 返回值函数或异步函数。
我一般用 p-retry 包装所有 HTTP 请求和外部服务调用,给它们增加一层基本的健壮性。结合 p-map,你可以用可控的并行方式处理大批量的外部请求,而不需要太担心偶然的传输错误、套接字挂断或者服务器超时。
p-timeout - 超过特定时间后使 promise 超时。
和 p-retry 一样,p-timeout 通常是与第三方 API 和服务对接时,提高稳健性的必需模块。你可以指定一个备选反馈,因为通常情况下,直接给出反馈比没有明确时间提示的挂起等待或者等待超长时间之后才给出反馈要好得多。
p-cache 或者 p-memoize - 通过一个 LRU(Least Recently Used,最近最少使用)缓存来缓存异步函数结果。
许多这些 Promise 工具的目的,都给了我很多架构稳健微服务的启发。在我的微服务架构中,每个外部依赖都可以被当作一个普通的接口,支持重试、超时、缓存、熔断、回退等。
功能性的优雅降级通常比系统崩溃或者根本不响应更可取,因此,如果还不太熟悉微服务,可以检出 p-cache 或 p-memoize,看看它们的设计决策是否也能够帮助提升你的 Promise 处理能力。
有许多非常棒的网页抓取工具,其中一些操作原始的 HTML,例如 cheerio;其中一些模拟了一个完整的浏览器环境,例如 puppeteer。你使用什么工具取决于你的真实使用场景,因为用原始 HTML 更快也更轻量,而自动化一个无头浏览器 (headless browser)虽然更稳健但也更笨重一些,不容易上手。
cheerio - 专门为服务器端设计的快速、灵活、简洁 的核心
jQuery实现。
Cheerio 真的非常适合只想操作原始 HTML 的快速混杂的网页抓取。它提供了一个稳健的类 jQuery 语法用来遍历并操作 HTML 文档。Cheerio 配合 request-promise-native 抓取远程 HTML 文档特别好用。
puppeteer - Chrome 无头浏览器的 Node API。
和 cheerio 不一样,puppeteer 是一个用来自动化 chrome 无头浏览器实例的包装器,非常适合现代的 JS 单页应用。因为你就是在用 Chrome 本身,它对于解析、渲染和脚本执行的一致性支持非常棒。Chrome 无头浏览器相对来说还比较新,但是它很可能会在接下来的几年里逐步淘汰较老的方案,例如 PhantomJS。
如果你需要持续抓取网站,自动化基于 Web 的工作流,或者捕捉截图,puppeteer 是一个明显的赢家,它会逐渐变得更受欢迎。
dotenv-safe - 从
.env文件加载环境变量并确保它们都生效。
这个库继承了非常受欢迎的 dotenv 库,通过一个.evn.example文件来强制所需的环境变量文件。像原来的 dotenv 模块一样,它提供了针对 Node 的快速、安全和稳健的环境变量支持。
它还可以通过在 now.json 中配置"dotenv": true来很好地与 Zeit 的 now.sh 部署脚本配合使用。
request 和 request-promise-native - 简化的 HTTP 请求客户端。
发起 HTTP 请求是一个非常普遍的操作,我的库使用的是 request-promise-native,它用原生的 ES6 promise 包装了原来的 request 模块。95% 的时候,我都会 await promise 化的 HTTP 请求结果。其余 5% 的时候,我会直接使用响应流,在这种情况下,我使用底层的 request 模块,而不需要 Promise 支持。
通常情况下,为了稳健性,我会用 p-retry、p-timeout 和 p-cache 来一起包装 request-promise-native 调用。
另外值得一提的是,支持 promise 的 got 也可以作为 request 的一个比较新的备选模块,尽管我个人还没怎么用过这个模块。
const request = require('request-promise-native')
const html = await request('https://github.com')
console.log(html)这是用 request-promise-native 下载 HTML 文档的一个例子
consolidate - 针对 Node 的模板引擎统一库。
Consolidate 用来处理任何类型的后端模版(邮件、推特、原始 HTML 等)非常棒。我通常选择 handlebars 作为我的模版引擎,但是无论怎样,我总会用 consolidate 包装我的模版用例,因为它提供了一种简单一致的模版构建接口,而无论你在底层决定使用的是哪种模板引擎。
例如,我在 create-react-library 中使用 consolidate,来用这个库相关的变量渲染 boilerplate 模板。
execa - 一个更好用的
child_process。
如果你想要运行一个 shell 命令或者生成一个子进程,execa 会非常好用。
fs-extra - 一个更好的
fs(文件流模块),拥有额外的方法和 Promise 支持。
我发觉自己很少直接使用fs了。试过fs-extra后,你就再也不会回过头用 fs 了。
D3(Data-Driven Documents,数据驱动文档)是一个流行的用于数据可视化和动画渲染的前端库。它还包含一些非常棒的用于常见数学运算的单独包,我一直都选择用它们而不是其它可选模块。
d3-random - 从各种分布中生成随机数字。
当Math.random不好使的时候,试一试 d3-random 吧。它为各种常见分布提供了样例,包括均匀分布、正态分布和指数分布。
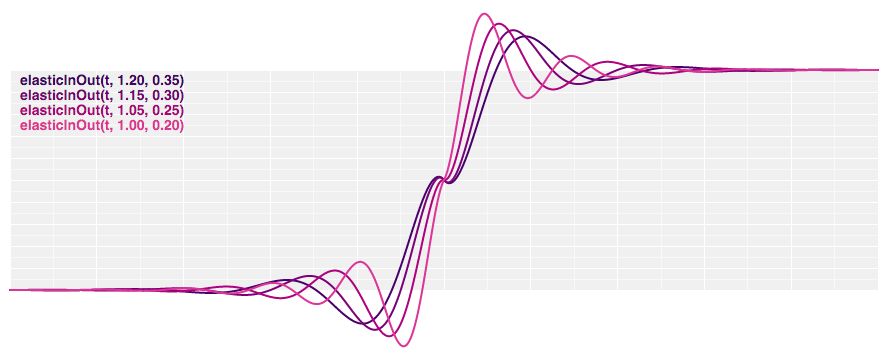
d3-ease - 流畅的动画功能。
d3-interpolate - 插入数字、颜色、字符串、数组、对象等任何东西!
这个库提供了各种插入方法,用于在任意两个值之间混入其它值。这些值可能是数字、颜色、字符串、数组或者深层嵌套的对象。
ava - 杰出的 JS 测试运行框架。
我使用的 Node.js 单元测试运行框架,是由 Sindre Sorhus 创建的另外一个工具。Ava 是一款比较新的测试运行框架,吸收了 mocha、tape、chai 和其它 JS 测试运行框架的优点,然后将所有这些优点拼在一起,形成一个非常棒的项目,并且配置了必要的默认值,可以让它“刚刚好能够工作”。
值得一提的是,Ava 的测试任务默认是并行运行的。针对一些使用场景,例如数据测试,单元测试的顺序可能非常重要,你可以在文件级别关闭这个功能。
nock - 一个 HTTP 模拟库
Nock 非常适合那些孤立地执行 HTTP 请求的测试模块。如果你的 Node 模块会发起 HTTP 请求,而你想要提供适当的单元测试,那么 nock 是个不错的选择。
sinon - 一个 JS 测试库
Sinon 是一个非常有用的工具库,利用依赖注入来编写孤立的测试。每个 Node 开发者都应该掌握这个工具。
我期望这篇分析文章能够对你有所帮助,即使它只是让你了解到一个你之前没有听说过的好用的模块。我知道许多经验丰富的有志向的开发者,会针对常见问题提出他们自己的解决方案。但是有些时候,如果已经有一些优秀的方案,使用这些方案而不是不断重造轮子,也是不错的。
NPM 库的规模和范围是空前的,而且我个人认为,这是 JavaScript 相比于其它编程语言的最大优势之一。你对 npm 库利用得越好,你就会成为一名更快更高产的开发人员。类似这样的高阶“软”技能,是传说中的 10x 程序员的特征之一。
有哪些你喜爱的 npm 库,我漏掉了吗?在评论中分享你喜爱的库,让我知道吧!
https://hackernoon.com/javascipt-modules-worth-using-9aa7301e41ac
「前端之巅」是 InfoQ 旗下关注大前端技术的垂直社群。紧跟时代潮流,共享一线技术,欢迎关注。
PWA、Web 框架、UI 与动画、Node... 大前端的下一站在哪里?前端工程师的价值和成长路径是什么?GMTC2018 上,来自 Google、Facebook、BAT 等 60+ 国内外一线前端大牛,将与你面对面探讨大前端领域最新技术趋势和实践,想要升职加薪就快来吧!扫描下方二维码或点击“阅读原文”了解更多大会详情!
目前大会 8 折热销中,团购更优惠,购票咨询:18514549229(同微信)