如何用业余时间掌握前端开发?
面试时你是不是也常常被问到前端的问题?公司的前端工程师不够用时,老板是不是也想让你协助一把?又或者你的目标是星辰大海,想成为一名优秀的全栈工程师?
近几年,前端的框架类库层出不穷,正处于工程化的新发展时期,无论是大公司还是小公司,对于前端工程师的需求都在急速上涨。
迈出通往前端开发的第一步,你需要硅谷顶级工程师帮你夯实基础。
仅需4个月的时间,你就可以跟随 Google 等硅谷名企工程师,学习网页开发的基本运作原理和应用知识,完成一系列实战项目,添加到个人作品集,成为硅谷认证的前端开发人才。
每天2小时,业余时间掌握硅谷前端技术
▼
Udacity 优达学城 是由 Google 无人车之父 Sebastian 创建的硅谷前沿技术学习平台,纳米学位项目是 Udacity 与 Google、亚马逊、Facebook、AT&T 等科技行业领导者共同打造的学习认证项目,帮助学员成为能驱动企业创新变更的抢手人才。
前端开发项目专为 4 类人群打造
适合互联网相关的各个岗位学习
▼
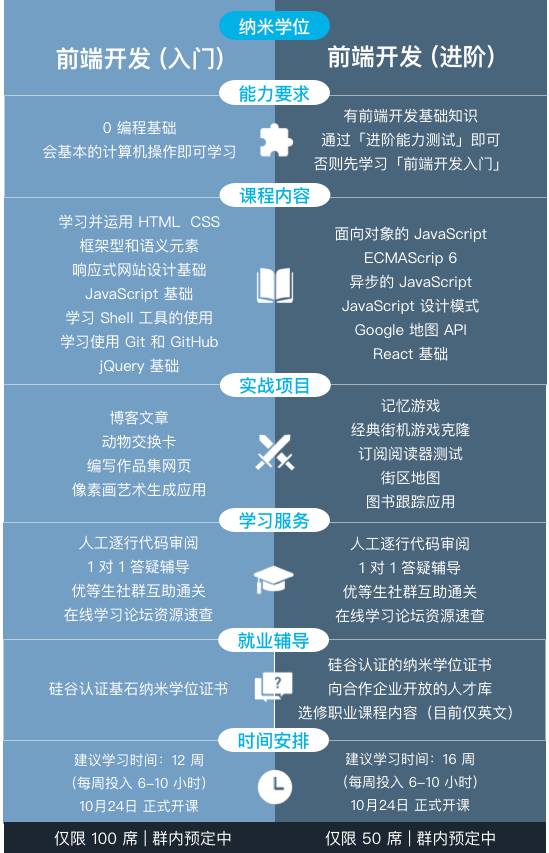
课程分为准备了「零基础入门」和「进阶升级」两个班期,可根据个人能力水平分别选择。同时还有丰富有趣的独家实战项目,用 learning by doing 的方式高效学习。
来自硅谷的体系化课程
拒绝浪费时间走弯路
▼
零基础学员挑战:入门项目
快速掌握前端开发技能
1 - 博客文章:学习基础 HTML 知识,将一个博客文章原型转换成一个真的网页!
(往届学员作品)
2 - 动物交换卡:以你最心爱的动物为原型,结合所学的 CSS 和 HTML 技能创建出一张动物卡。
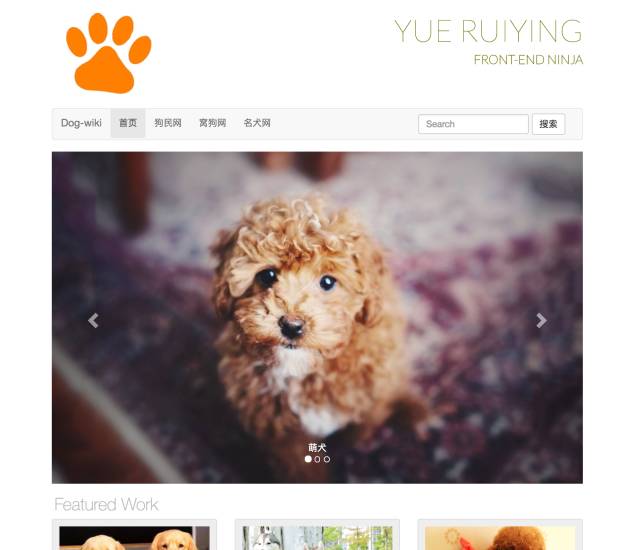
3 - 编写作品集网页:使用 HTML、CSS 和 Bootstrap,将设计原型变为一个真正的响应式网页。
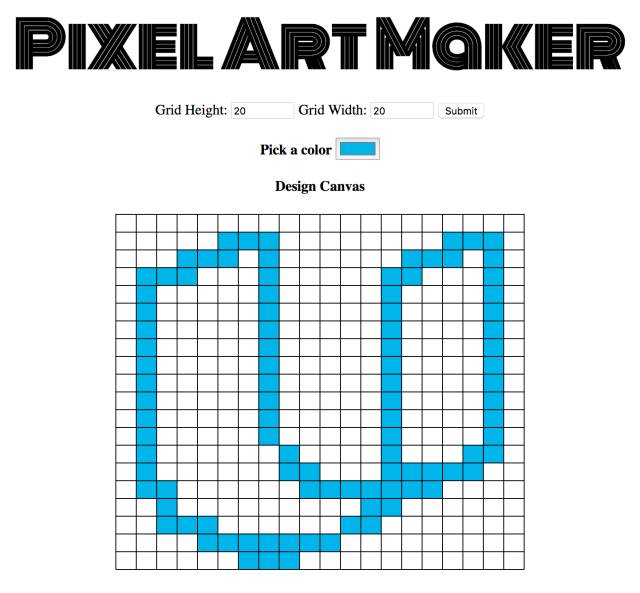
4 - 像素画艺术生成应用:你将运用所学JavaScript知识搭建一个可以让用户自行设计的像素画艺术生成应用。
入门项目新增「产品设计」模块,用硅谷最聪明的方式,帮助你发现伟大的创意,并亲手实现它!如果你已经有一定的前端基础,可以直接挑战「进阶升级项目」。
中级学员挑战:进阶项目
精进前端技能,打造惊艳的用户体验
1 - 记忆游戏:你将利用HTML、CSS 和 JavaScript 构建一款观时尚、设计很棒、功能多样的记忆游戏!
2 - 经典街机游戏克隆:学习并使用面向对象的 JavaScript 和 HTML5 Canvas 开发出一个青蛙过河游戏。
(往届学员作品)
3 - 订阅阅读器测试:通过 Jasmine 测试框架,完成一个读取 RSS Feeds 的网络应用。
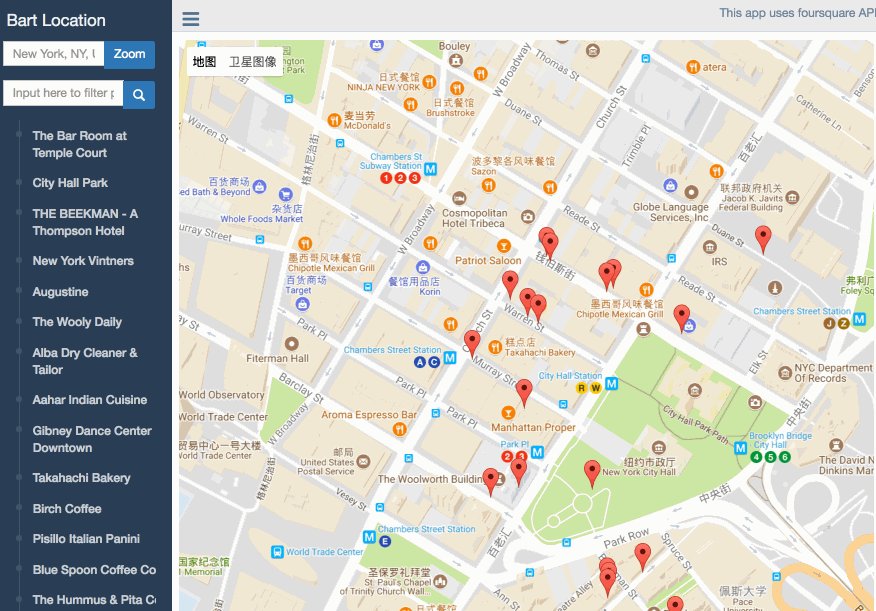
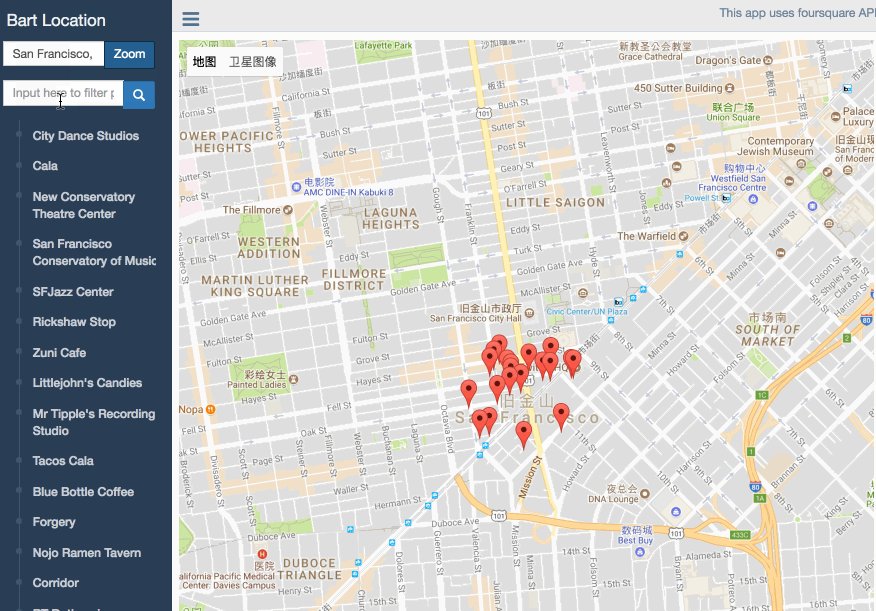
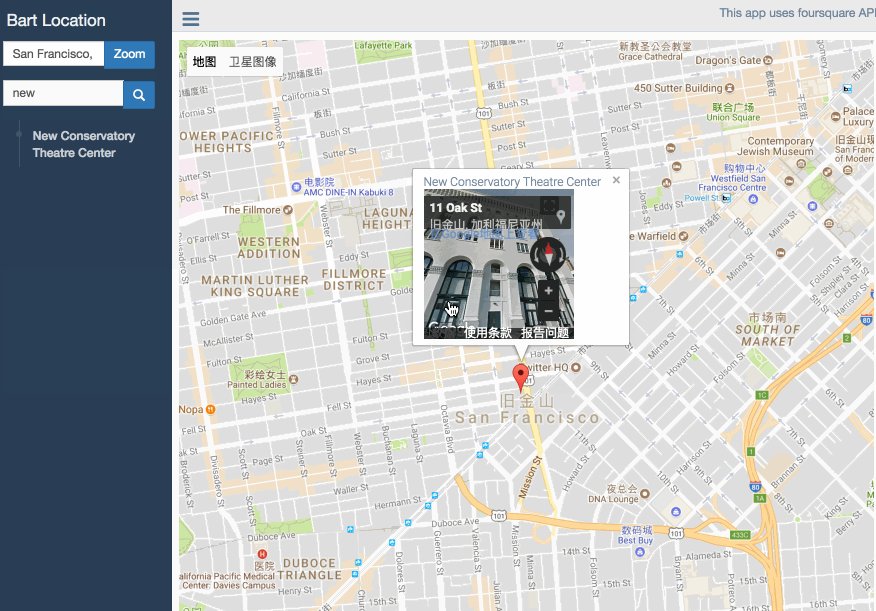
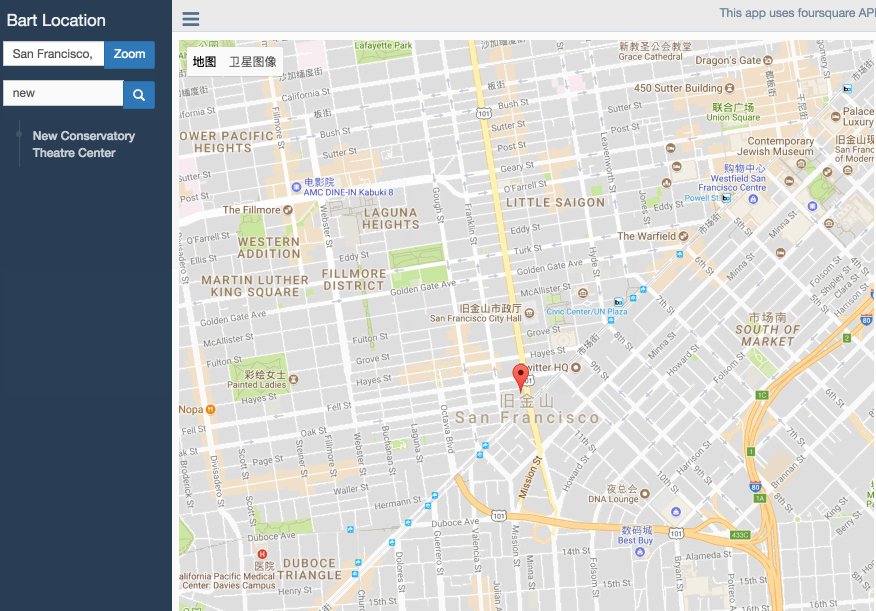
4 - 街区地图:学习框架与 API 的使用,开发一个单页应用,展示你所在街区或你想要参观的街区的地图,并向此应用添加更多功能。
(往届学员作品)
5 - 图书跟踪应用:在 MyReads 项目中,你将使用React创建一个书架应用,使你能够选择和归类你阅读过的图书、正在阅读的图书以及想要阅读的图书。
如何抢到课程席位?
本期仅限 150 席位
新一期课程将于 10月24日 正式开课,本期中国区仅开放 150 个席位,课程交流群中已经开放预定!
立刻长按下方二维码,加入项目交流群抢剩余席位,并获得:
1 - 来自硅谷的《前端开发终极技能清单》;
2 - 导师分享前端学习路径和职业规划;
3 - 限时免费预览课,体验硅谷式课堂;
4 - 抢先预定本期剩余席位!
点击“阅读原文”,了解课程详情
↓↓↓