2020 年 Q1 季度五大热门的 Android 库
作者丨Anupam Chugh
译者丨平川
策划丨万佳
本文最初发布于 Better Programming 博客,经原作者授权由 InfoQ 中文站翻译并分享。
2020 年第一季度结束,Android 社区发生许多事。Android 11 开发预览版已经发布,它提供许多新功能——但这不是本文重点。
在 11 月和 12 月的版本后,我们是时候看看 2020 年初新发布的 Android 库。这些库引起很大反响。
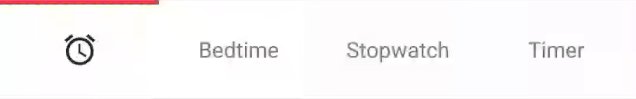
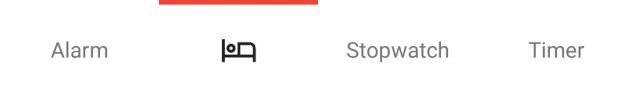
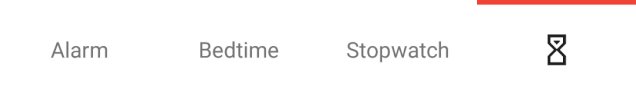
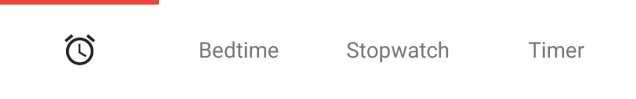
首先,我们有一个动画底部工具栏库,它不仅能让你以编程的方式添加和删除选项卡,而且可以通过 XML 添加和删除选项卡。
同时,这个库还能让我们轻松拦截 BottomBar 的选项卡切换。如果在应用内导航时需要限制对收费区域的访问,那么拦截选项卡切换将会很有用。这些漂亮的动画还提供了大量自定义选项,从动画插值到设置波纹效果。
<nl.joery.animatedbottombar.AnimatedBottomBarandroid:id="@+id/bottom_bar"android:background="#FFF"android:layout_width="match_parent"android:layout_height="wrap_content"app:abb_selectedTabType="text"app:abb_indicatorAppearance="round"app:abb_indicatorMargin="16dp"app:abb_indicatorHeight="4dp"app:abb_tabs="@menu/tabs"app:abb_selectedIndex="1" />
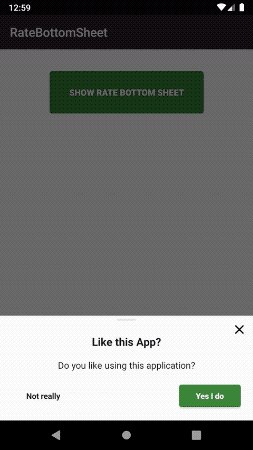
在 Play 商店和其他地方推广应用程序的经典方法之一是让用户对你的 App 进行评价。与传统的提醒对话框不同,这个库使用 BottomSheet 来提示用户进行评级,而传统的提醒对话框有时可能会造成干扰。Bottom Sheet 极大改善了应用程序的用户体验,因为它处于“拇指区”。
RateBottomSheetManager(this).setInstallDays(1) // 3 by default.setLaunchTimes(2) // 5 by default.setRemindInterval(1) // 2 by default.setShowAskBottomSheet(false) // True by default.setShowLaterButton(false) // True by default.setShowCloseButtonIcon(false) // True by default.monitor()RateBottomSheet.showRateBottomSheetIfMeetsConditions(this)
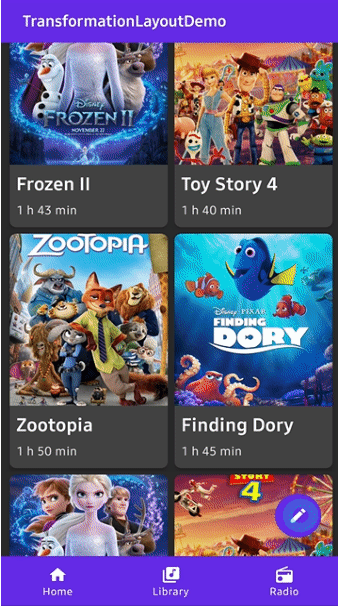
这里有一个非常漂亮的库,它可以用于设置活动、片段和视图之间的转换。它使用了 Material Design 的运动系统转换模式来创建渐变动画。
该库提供了绑定目标视图、背景渐变和路径移动方向等许多自定义选项属性。
这是一个类似于甜甜圈的图形视图库,能以指定颜色显示多个数据集。这个库提供了细粒度控制、间隙功能、动画选项和按比例缩放值的能力,它应该可以应用到演示统计数据(比如每日目标等)的应用程序中。
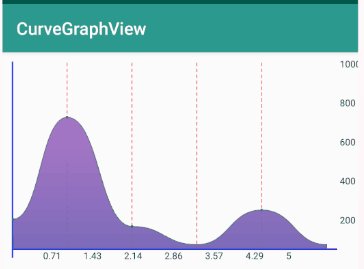
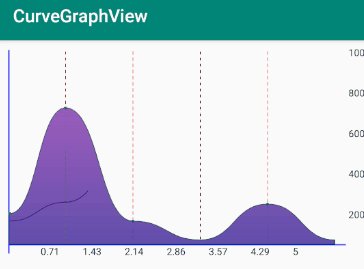
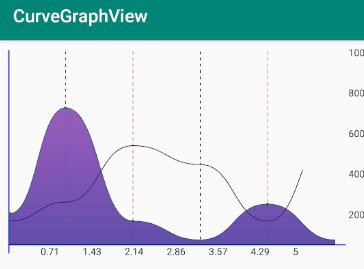
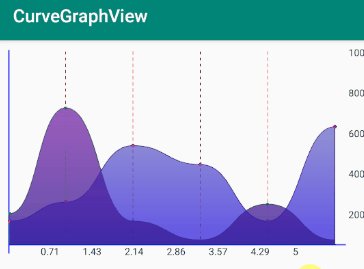
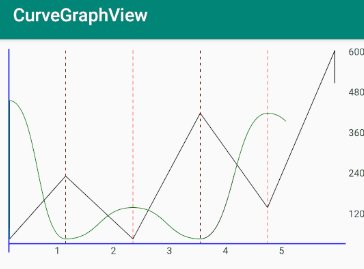
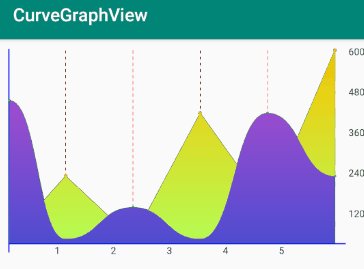
最后但同样重要的是,我们有了一个可以用来渲染曲线图的库。除了统计外,线形图还被广泛用于在投资应用中显示股票价格。它不仅具有高性能和大量的样式选项外,而且还支持单个平面中的多重线性图。
对于比较不同股票、互助基金、加密货币等的价格,多重线形图非常有用。
curveGraphView.configure(new CurveGraphConfig.Builder(this).setAxisColor(R.color.Blue).setIntervalDisplayCount(7).setGuidelineCount(2).setGuidelineColor(R.color.GreenYellow).setNoDataMsg("No Data").setxAxisScaleTextColor(R.color.Black).setyAxisScaleTextColor(R.color.Black).build());
我们简要看了最近发布的一系列的 Android 库,并讨论了它们可能的应用场景。
参考链接:
https://medium.com/better-programming/the-top-5-trending-android-libraries-from-q1-2020-45deda73af0f
点个在看少个 bug 👇