Visual Studio Code v.s Atom-IDE:Web 开发哪家强?
来自:开源中国
www.oschina.net/news/90372/atom-ide-vs-vscode-comparison
原文:https://spin.atomicobject.com/2017/11/06/atom-ide-vs-vscode-comparison/
GitHub 最近联手 Facebook 推出了 Atom-IDE,为其 Atom 编辑器带来了下面这些更深度的开发功能:
自动完成
大纲视图
查找引用
定义跳转
悬浮提示
诊断,如错误和警告提醒
作为一个深度的 Atom 用户,作者表示他从 Atom 问世以来就已使用它,但在过去的几个月里,他转移到了 Visual Studio Code,因为 VS Code 更易用。所以当 Atom-IDE 推出时,作者决定对它们进行一番比较。
Visual Studio Code
Visual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台编辑器。于 2015 年发布,为开发者们提供了对多种编程语言的内置支持。
近日,它还有发布了 1.18.0,重新回归了蓝色 Logo。
其中一些主要的更新内容如下:
Stable的多根工作区发布- 将一组逻辑文件夹分组到一个工作区中。
垂直面板 - Dock面板(终端,输出或调试控制台)位于编辑器右侧。
资源管理器中的Git指示器 - 查看文件资源管理器中未保存的文件更改。
工作台 - 蓝色 logo 回归,面板溢出支持,文件移动确认。
集成终端 - 更好的Windows支持,未设置的环境键。
源代码管理 - 内联等待更改视图,文件资源管理器指示器。
语言 - TypeScript 2.6.1,本地化的JS / TS消息,字符串中的IntelliSense和注释。
调试 - 状态栏中的调试配置,调试视图焦点命令,控制台着色。
扩展创作 - ConfigurationChangeEvent,异步输入框验证,文件夹打开/关闭图标。
Atom-IDE
Atom-IDE 是近日由 GitHub 联手 Facebook 共同推出,为其 Atom 编辑器带来了下面这些更深度的开发功能:
自动完成
大纲视图
查找引用
定义跳转
悬浮提示
诊断,如错误和警告提醒
Atom 诞生已经有三年了。作为一个深度的 Atom 用户,作者表示自己自从 Atom 问世以来就已使用它,但在过去的几个月里,他转移到了 Visual Studio Code,因为 VS Code 更易用,而且提供非常好的类似 IDE 那样对 TypeScript 的支持。所以当 Atom-IDE 推出时,作者决定对它们进行一番比较。
Atom-IDE vs. Visual Studio Code
自动完成
在 VS Code 中编写 TypeScript JSX 代码在导入方面已有改进。例如,编写一个 React 组件会触发导入另一个 React 组件的建议。Atom 暂未提供这项功能,所以复制粘贴路径仍需要开发者手动完成。
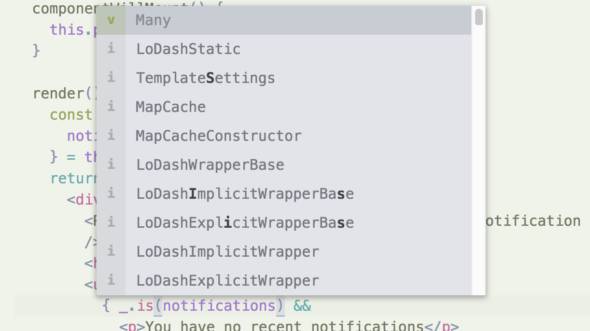
在 VS Code 中自动补全 lodash
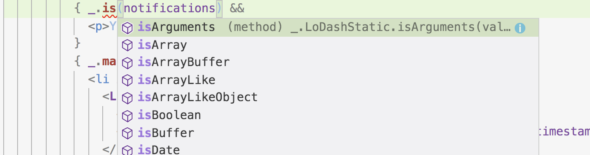
在 Atom 中使用 ide-typescript 自动补全 lodash
在其他地方,自动补全功能可从一个 React 组件的 Prop Type 中识别出参数,并自动建议。进一步的自动补全功能需要通过按下 ctrl-space 手动触发。一个例子是搜索 lodash 函数,搜索“is”返回 lodash 包,而不是个别单独的函数。这是 VS Code 中的一个自动功能。
诊断(错误、警告提醒)
Atom 使用传统的 linte 工具以错误和警告的形式提供诊断。要在 TypeScript 文件中识别错误,必须先保存文件,然后运行 linter。相比之下,VS Code 无需保存文件便可自动报告错误。
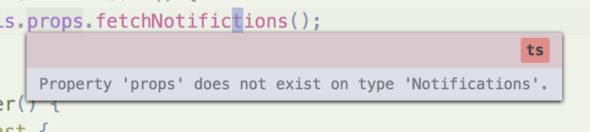
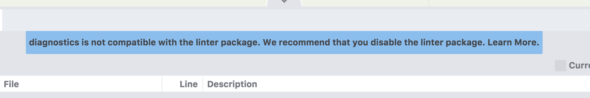
Atom 的诊断与 Facebook 的 Nuclide 相似
Atom-IDE 不好的地方在于它与现有的 linter 工具不兼容。要触发 ide-typescript 的 linting,必须先禁用 Ruby linter。除非将来会有所改变,否则 Atom-IDE 不会成为多语言的编辑解决方案。
查找引用
Atom 在 TypeScript React 文件中的查找引用方面做得非常好,可通过按下 alt-shift-cmd-F 进行触发。看起来这像是一个笨重的快捷方式,但它可以通过首选项中的“find-references:activate”命令进行重新映射。VS Code 中包含的此功能这样展示:将鼠标悬停在一个引用上将突出显示这个文件中的所有其他引用。
定义跳转和悬浮提示
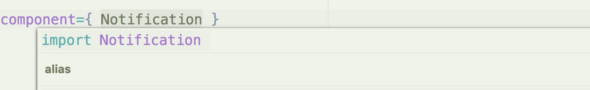
悬浮提示只会在某些时候生效,而且项目中的 React 组件并不能被识别,但 React props 会指向它们的定义。不幸的是,点击进入定义只会将光标放置于导入语句上,还需再次点击才能进入定义本身。
Atom中 的定义跳转将指向 TypeScript 的导入
这是调试或逐步执行代码时遇到的问题。但是,有第一方的支持是令人鼓舞的,并且这意味着会随时间的推移而改进。
结论
所以,你是否应该下载 Atom Beta 并启用 Atom-IDE?如果有勇气和好奇心,作者推荐大家去体验一下。另一方面,作者表示自己在日常开发中使用 VS Code 仍然比较快,并且 VS Code 有对微软 TypeScript 语言的第一方支持。
内容参考自:
https://code.visualstudio.com/
https://spin.atomicobject.com/2017/11/06/atom-ide-vs-vscode-comparison/
●本文编号2757,以后想阅读这篇文章直接输入2757即可
●输入m获取文章目录
Web开发
更多推荐《18个技术类微信公众号》
涵盖:程序人生、算法与数据结构、黑客技术与网络安全、大数据技术、前端开发、Java、Python、Web开发、安卓开发、iOS开发、C/C++、.NET、Linux、数据库、运维等。