如何写出让沟通更顺畅的交互文档
80万互联网同行关注!
专注互联网精选内容!
来源:GOMEOS用户体验设计(ID:gh_5049e8147028)
编辑:妮子小菇凉
交互文档是设计方案的表达,是设计师重要的产出物之一,但交互文档不仅是产品功能与内容的示意图,还是项目团队评估、开发的重要依据和标准。
交互文档如何清晰地将设计方案传达给视觉、开发、测试等不同角色的团队成员,提升团队的沟通效率?本篇文章总结了笔者在项目中做得不够严谨、易疏忽的地方,以切身踏坑经验分享给大家。(本文适用于移动端的交互文档。)
一、关于交互文档的内容与结构
1、 交互文档应该包含哪些内容
完整而又简洁的交互文档应该包含变更日志,版本说明,信息结构,流程设计和原型设计。
笔者也见过网络上一些大神分享的非常全面的交互文档,除了以上内容还会包含需求分析,用户调研,竞品情况等内容。但是在版本迭代中,“读者”并不会重复阅读这些内容。笔者建议将这些设计过程另建一份文档,在交互文档中只需标注它的存放地址,并简要描述设计目标与方向。
这样做既可以更好地让下游的视觉、开发、测试的同学快速地理解我们的设计意图,也可以让设计方案有过程可查、有据可依。
2、 如何组织交互文档的结构
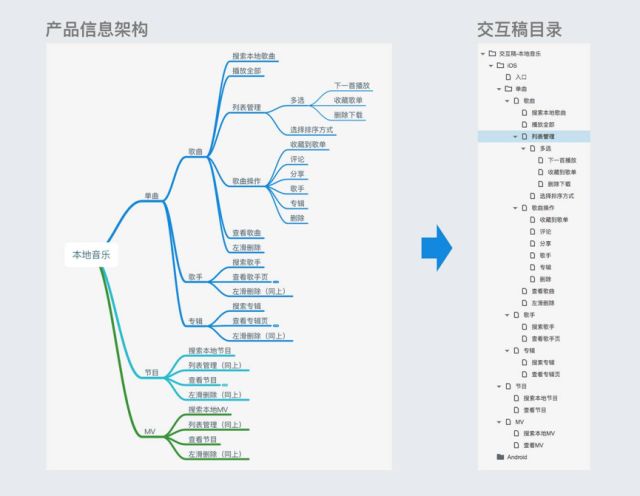
一般我们会在信息结构部分展示产品的内容/功能都有什么,它们是如何组织起来的,页面层级又是如何分布的等等。交互文档的结构(原型设计部分),应该根据产品的信息结构搭建。
这样的好处是文档结构清晰明了,不同角色的团队成员可以快速浏览产品全貌,也可以根据需要只关注自己负责的功能/模块。
以下图的网易云音乐的本地音乐模块为例,可以看出模块的信息结构与其交互稿一一对应,这种文档结构非常清晰易懂。
图片来源:http://www.woshipm.com/pd/841032.html
3、原型图的展示方式
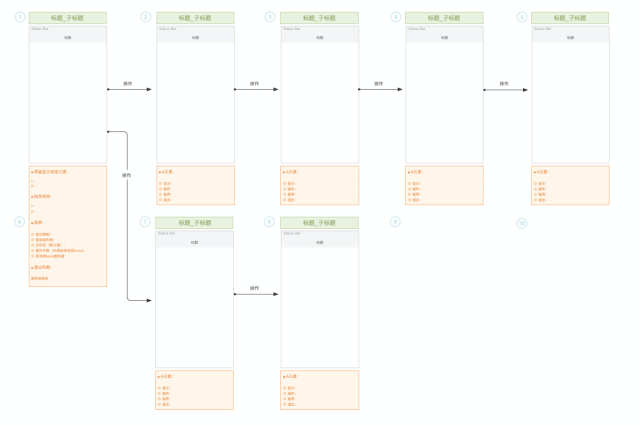
网络上常见逼格满满堪比视觉稿的原型图,但是做交互文档还是要实用主义才好。也是基于前辈的经验,经过多方验证,移动端的交互文档大多采用平铺的展示方式,个人习惯使用界面序号/标题+界面流程+设计说明的方式。
这种展示方式需要将一个任务拆解为简短的若干子流程,将子流程按照一定的顺序(一般从左至右,从上到下)画在一页交互稿上,确保每一页交互稿都是点状或线状的,避免界面、引导线和交互说明过多过密而造成很难阅读。
这种展示方式也有一个缺点,就是在修改交互稿时会增加一定的排版工作量。在项目迭代中避免不了增加或删减一些界面,如果是固定的版面大小(比如A3)这就可能出现一页纸不够用的情况。这就需要我们前期制定合理的版面大小,若是不需要打印,其实也可以灵活调整版面大小。
另外,给每个界面进行编号是很有必要的,并且最好保证交互稿与视觉稿的编号一致。这样,在后续和视觉、开发、测试沟通的时候,可以通过编号迅速定位到疑问所在的地方,而不需要花更多精力进行描述和查找;开发在参阅设计稿的时候,也能更方便地把交互和视觉方案对上号。
二、关于交互说明
由于不同角色的团队成员的知识背景不同,即使面对同一份交互文档,往往也会充满误会,经常一言不合就“拔刀相向”。因此,在写交互说明的时候可以根据视觉、开发、测试的职业特点,使用 “读者” 较为习惯的语音方式来表达。
1、给视觉小姐姐看的交互说明
视觉小姐姐更关注界面元素的布局与状态,对于视觉小姐姐来说,最好的说明就是图。以一个button的状态说明为例,笔者也曾用文字进行说明(自我感觉很有条理),后来和视觉小姐姐就总共出几种状态资源反反复复确认直到把自己也绕晕。最后还是用图示意表示,清楚明了。
另外,关于占位图,需要对于图片的内容或风格有简单的描述,不然视觉小姐姐冥想过后可能还是一头雾水。
2、给开发小哥哥看的交互说明
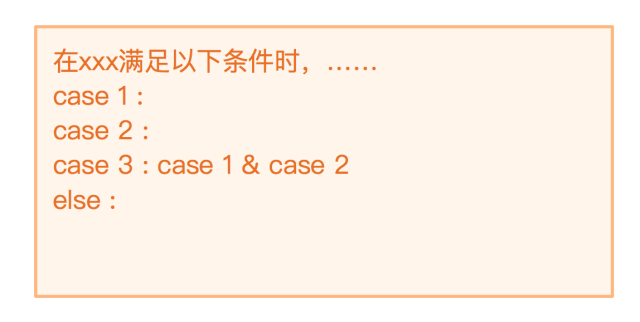
大部分开发小哥哥都有一种“不想仔细看交互稿”的倾向。如果交互说明缺乏逻辑,写的太啰嗦,可能会令开发小哥哥有种窒息的蛋疼。开发小哥哥一般会更关注界面的流程、跳转和边界判断。所以这部分内容的描述应该尽量简洁,避免过长,流水账式的说明。
用 “if, else, case ” 等组织说明文字也是开发小哥哥比较喜欢的方式。
3、给测试同学看的交互说明
测试同学会关注各个状态下的交互说明,细致到一句文案。交互文档中除了描述正常的流程与状态,还要梳理各种异常的流程,避免遗漏。界面的文案也要统一、规范。除此之外,对于开发中遇到的问题,也要实时增加备注,比如某功能点暂不实现的情况及原因,以及跨模块实现的问题等。
界面上尽量不要使用颜色,虽然开发和测试都不是色盲,但是也搞不懂色彩的含义,尤其当交互上的颜色与视觉稿不一致的时候,总会有人来问到底用哪种。所以,如果要用颜色(表达高亮,警告等情况)一定要与视觉稿达成一致。
三、关于交互文档的维护
1、及时更新
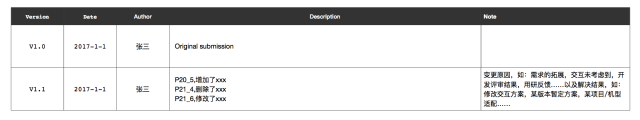
产品在迭代的过程中避免不了对细节的补充与纠正,而这些问题往往是在开发过程中发现或是用户的反馈,并且由设计师与开发、测试口头沟通确定的解决方案。那么这些变更的内容一定要及时的更新在文档中,并把迭代的版本、时间、责任人、内容都写清楚,方便落实也方便以后的追溯。
2、使用组件/模具
有时候,一个小小改动很可能牵一发动全身。比如说,有一天当你几乎完成了一整套交互文档,视觉小姐姐对你说,某个组件中文字button要改成图标button。并用一千字陈述了视觉设计的理念及歉意,此时将有几百页的交互图等着你…
如果你的交互文档是使用了组件/模块搭建的,那么只需1秒就可以完成这些改动。在sketch中的组件功能,OmniGraffle中的共享对象,都可以实现组件的建立。
3、垃圾桶&删除线
就像保留视觉第一稿一样,交互文档里废弃的界面或功能说明也别急着删,方案在不断调整优化的过程中,本以为没有用的方案后期很可能用到。这些暂时不需要的界面可以隐藏也可以单独放在文档的垃圾桶里,说明文字最好也是使用删除线而不是直接删掉。
四、写在最后
在大多数情况下,设计师几乎不可能在一开始就考虑到所有的细节,这需要和工程师们一起慢慢补齐这份文档。所以,在设计初期我们将交互文档写的尽量细致全面,但是仍然代替不了即时(当面)的沟通。
在沟通的过程中,只有站在合作伙伴的角度考虑问题,给大家提供更多的便利,才能使团队的效率越来越高,大家配合越来也默契。
以上内容局限于笔者有限的经验和智慧,欢迎各方大佬指正~
投稿邮箱:mm@zaodula.com
本文由GOMEOS用户体验设计(ID:gh_5049e8147028) 原创发布, 授权互联网早读课转载。内容仅代表作者独立观点,不代表早读课立场。如需转载,请联系原作者。
推荐阅读:
从微信「朋友圈三天可见」功能,分析背后隐含的原因
腾讯Tony:产品精神虚弱,靠再多资金、运营和管理也无用
张小龙:社交之王的商业与孤独
阿里内部是怎么创业的
向张小龙学习设计小程序
蚂蚁森林真的只是个小游戏吗?
产品太烂被逼改名三次,你所不知道的《王者荣耀》
1207亿!是时候揭露阿里运营干的那些好事