编辑:好困 小咸鱼
【新智元导读】前阵子,北京环球影城哈利·波特的魔法世界摩肩接踵,人手一套巫师袍+魔杖,咒语更是满天飞:除你武器、呼神护卫。不过,你有没有想过,其实在家里也能体验一把当「魔法师」的乐趣。
小魔杖一挥,嘴里念念有词:「Apparate」(幻影移形)!
接着,眼睛一闭一睁,周围的景物就奇迹般地变了个样子。
神奇是很神奇,但这个咒语可不好学,只有很厉害的魔法师才能掌握。
最近,有人想在自己家里「幻影移形」,分分钟,就像换了一个新房子。
当然,目前要是想把家里重新设计装修一番,劳心劳力是免不了的。
而这个故事还得从小编前段时间给自己的小窝设计装修说起。
虽然看起来距离日常生活有点远,但搞起家装来,是真的头疼。
不想燃烧脑细胞也可以,只需发动「钞」能力,全屋定制直接拉满。
不过现在XR这么火,那是不是可以在里面用AR、VR啥的来搞设计?
等等,AR、家具、设计,这不就是宜家推出的「IKEA Place」么!
没错,早在2017年,随着苹果IOS 11的推出,宜家就利用当时最新的ARKit技术让用户可以实时地在家里看到超过2000种家具产品。
基本上解决了在简单的环境中看一看「这个家具能不能放得下」的问题。
![]() 然而,当环境稍稍变得复杂,或者说仅仅是同时放置两个家具,宜家就搞不明白这其中的位置逻辑了。
当然,这个可以通过反复地手动调整解决。But,你有没有想过,或许这个产品本身就是一个「伪需求」?
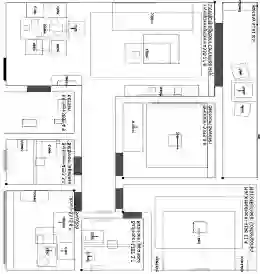
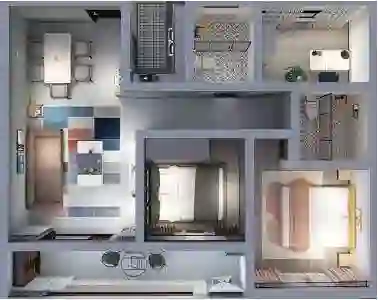
比如说你想设计一下自己新买的房子,这时候能参考的基本只有一张户型图。
然而,当环境稍稍变得复杂,或者说仅仅是同时放置两个家具,宜家就搞不明白这其中的位置逻辑了。
当然,这个可以通过反复地手动调整解决。But,你有没有想过,或许这个产品本身就是一个「伪需求」?
比如说你想设计一下自己新买的房子,这时候能参考的基本只有一张户型图。
![]()
恐怕除了要把自己的手累断了之外,想看清楚最终的效果,得「穿模」到墙里面去才行。
既然家具可以建模,那家是不是也可以建个模,然后把家具的模型统统放进家的模型里去呢?
这时候就要祭出一个神秘工具:「Object Drawer」。
这个Object Drawer除了建模物品,还能建模房间,堪称是一站式解决方案。
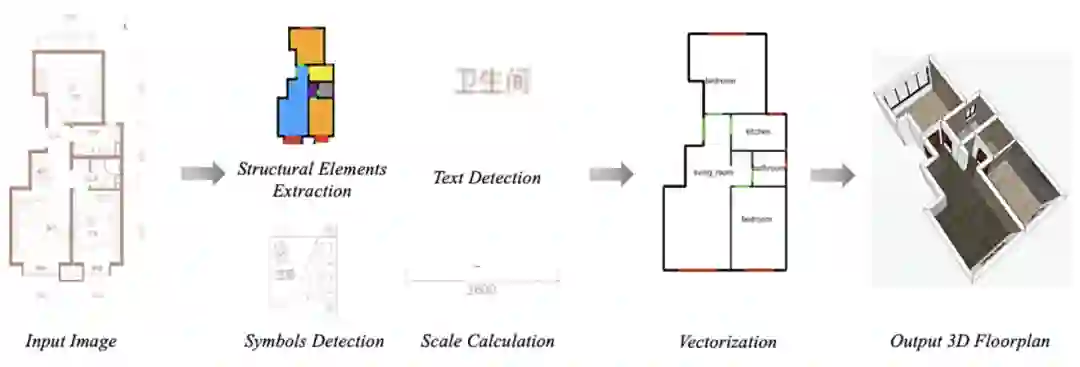
在输入户型图之后,Object Drawer会对结构、符号、文字进行识别并计算房间的尺寸,然后对整体进行向量化,最后就可以生成整个房间的3D模型啦。
而且这波操作完全不需要自己动手,淘宝已经准备好了200万套真实的户型供你选择。
有了自己家的模型,就可以把淘宝里那些地板、壁纸、桌子、椅子等商品的3D模型们放进去了。
不满意随便改,动动手指就能搞定家装设计,而且最重要的是:免费。
如果不想自己操刀,或者想看看设计师怎么说,淘宝也准备了800万套全屋设计可以参考。
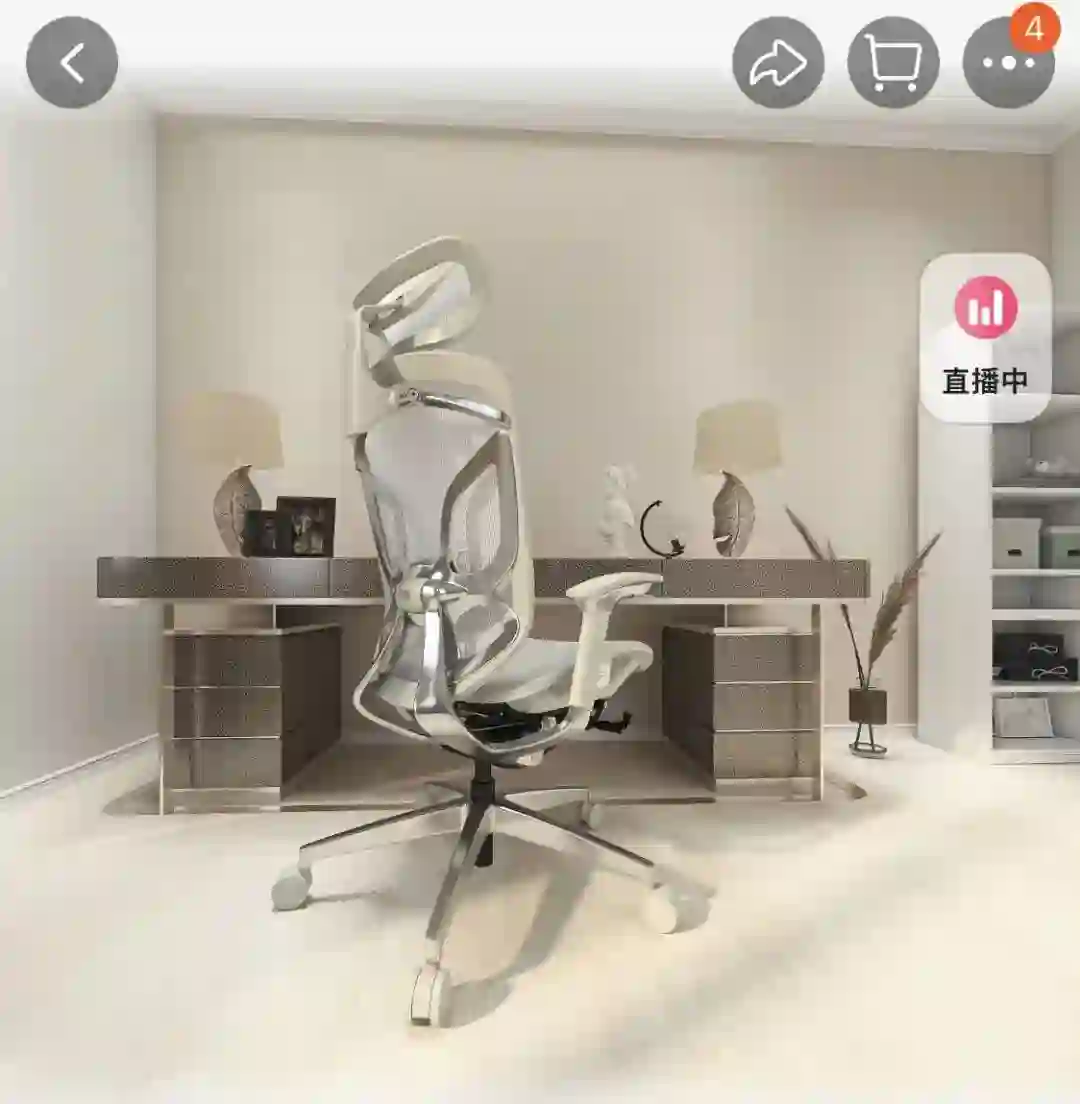
而对于商家来说,Object Drawer也早就已经用在商品的主图上了。
正巧,在12月26-28日举办的第十一届国际图象图形学学术会议上,阿里巴巴大淘宝技术部正式发布了Object Drawer。它将NeRF的推理速度提升了10000倍,训练速度提升10倍以上。
为此,阿里巴巴资深算法专家、大淘宝技术XR Team算法负责人赵斌强(乐田)受邀在大会发表题为「From Physical World to Digital World: 3D Techniques in Digital Industry Transformation」的主旨演讲。
当然,最重要的一点是,Object Drawer会面向学术界和普通用户开放,供广大开发者及科研人员交流体验。
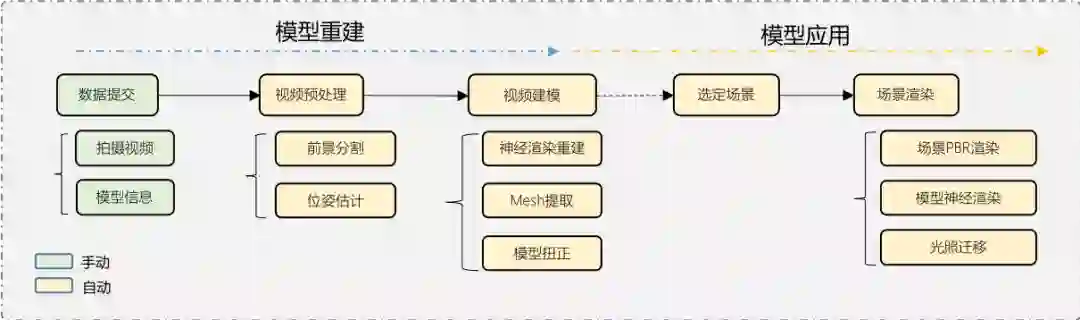
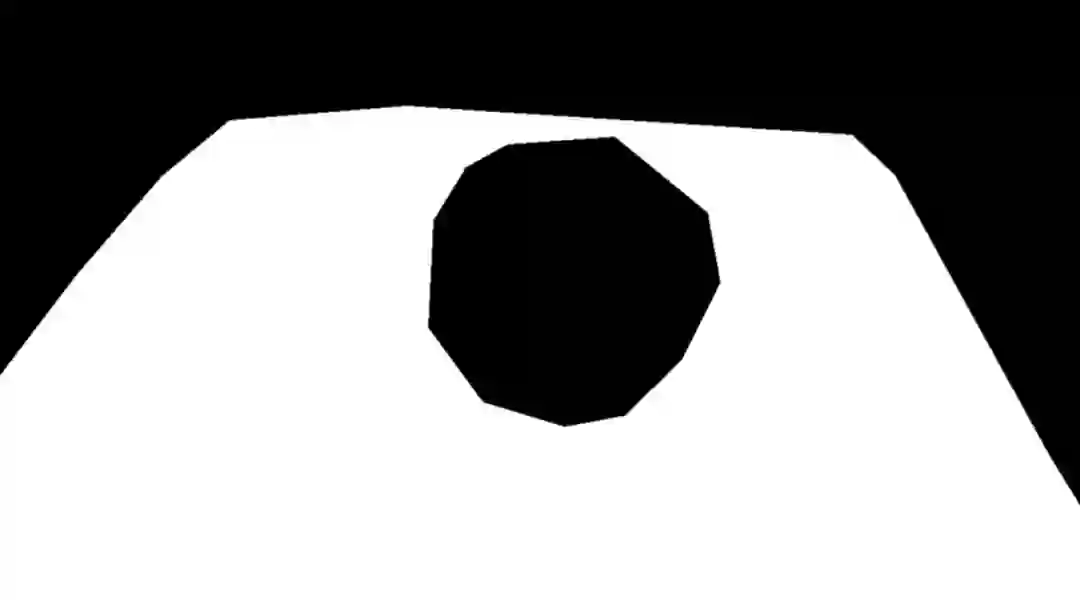
Object Drawer建模所用的视频需要采用绕物体360度的环绕方式进行拍摄,
同时标注3张地面的分割mask。
为了方便对地面进行标注,Object Drawer在Github上提供了相应的标注工具。
项目地址:https://github.com/3D-FRONT-FUTURE/ObjectDrawer-ToolBox
当完成了视频、标注数据的准备后,需要登录Object Drawer网站提交视频进行建模。
点击网站右上角login进行登录,然后点击右上角的图像,在弹出的tab页面中选择Video Upload,等待跳转到视频提交页面后填写视频名称,并上传视频、标注,同意Object Drawer使用上传视频的服务协议,最后点击提交按钮;至此就已完成视频提交操作,需要等待一段时间,系统将会自动完成视频建模过程。
试用接口:https://objectdrawer.alibaba.com/index.html(注意仔细阅读拍摄要求哦)
最后,就可以得到渲染好模型啦。
你可能又会问了,Object Drawer这个应用也太窄了吧。
比如说你想在数字世界卖现实中的商品,结果最后就整了几个马赛克方块,真当是卖NFT呢?
然而,对于成千上万的商品,全靠人工建模不得干到猴年马月去了。
说到建模,时间得先回到2020年,三维重建领域来了一个后起之秀——NeRF神经渲染技术。
而图形学和计算机视觉核心之一是重建并渲染真实世界的人和物。
传统三维重建如Photogrammetry工具大致流程为:稀疏点云重建->稠密点云重建->网格重建->纹理贴图->材质贴图。经验表明,以Photogrammetry为基础的建模工具强依赖于拍摄环境;对弱纹理和平滑区域的表面还原较差;通常依赖人工修复模型网格与纹理并赋予材质。
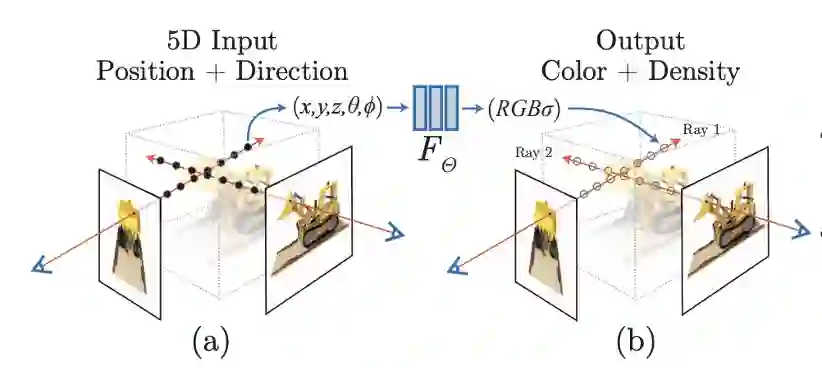
NeRF提出用神经辐射场来表达场景,跳过显式三维重建,直接通过神经渲染实现场景的free view synthesis。
NeRF网络作为一个函数,输入为5D坐标包括空间中点坐标x=(x,y,z)以及相机视角方向d=(θ,φ),输出为c=(r,g,b)颜色以及密度σ,写作:
![]() ,物体的体素密度只和空间坐标x有关,输出颜色与空间坐标及视角方向相关。
由于NeRF技术的渲染过程完全可微,可以端到端进行训练,这使得NeRF可以准确还原场景各个视角的渲染效果。
从三维重建而非纯视角生成的角度来看,NeRF有几个较为明显的不足:
,物体的体素密度只和空间坐标x有关,输出颜色与空间坐标及视角方向相关。
由于NeRF技术的渲染过程完全可微,可以端到端进行训练,这使得NeRF可以准确还原场景各个视角的渲染效果。
从三维重建而非纯视角生成的角度来看,NeRF有几个较为明显的不足:
训练及推理速度较慢,1张1080P图推理时间超过50s,一个物体的建模时间通常需要2天以上;
渲染图片清晰度不足,且无法恢复细节纹理;
需要大量多视角图片才能实现较好的view interpolation;
隐式表达无法直接导入图形学工具,不支持显式使用,例如CAD场景搭配设计;
只能还原拍摄场景的光照,无法支持环境光照变化的场景应用。
这些问题制约了规模化产业应用,如下一代VR/AR,3D设计,3D浏览等。
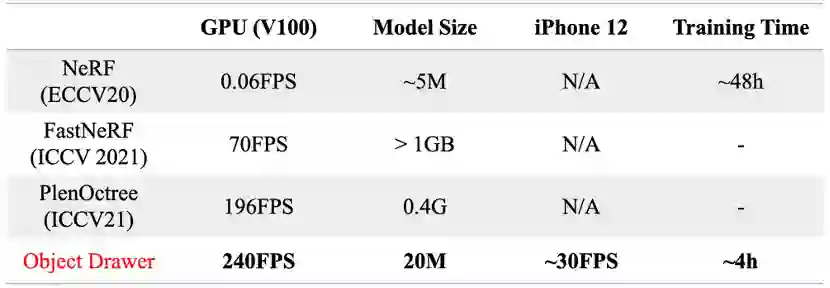
2021年,阿里巴巴大淘宝技术部,发布了Object Drawer,将NeRF的推理速度提升了10000倍,训练速度提升10倍以上。
同时,Object Drawer添加了更多的高频纹理信息将建模还原度进一步提升,并
提出光照迁移辅助方案,使得NeRF重建的模型可以显式地应用于日常场景搭配设计,从而使得神经渲染技术达到实用标准。
要输出1920*1080分辨率的图像,NeRF的推理速度为50s/帧,而实用的要求要达30帧/s以上,差距为1500倍。
Object Drawer从场景表示方法、有效像素、有效体素等多个角度进行冗余计算的优化,在1920*1080分辨率下,推理速度可以达到240FPS(V100 GPU)以上,相比NeRF实现了10000倍的推理速度提升。
Object Drawer在手机上也可达到30FPS,实现了实时的高清交互。
与此同时,模型的训练时间也压缩至4小时,模型package平均小于20M。
由于拍摄的图片无法覆盖所有视角,当输出视角发生变化或是拍摄视角有一定差异时,需要神经渲染有很好的泛化能力,支持新视角图片的生成。
Object Drawer利用随机视角增强与平均视角embedding技术,改进了视角外插效果。
NeRF (左)与Object Drawer (右)在Novel View Extrapolation下的表现
实验表明,随着视角差异的增大,NeRF等模型的PSNR都出现了大幅的下降,而Object Drawer的PSNR基本保持不变。
三维模型,需要能够支持各种三维应用,包括三维布局、渲染出图、三维互动等等。NeRF只能支持渲染功能,使得其应用受到很大的限制。
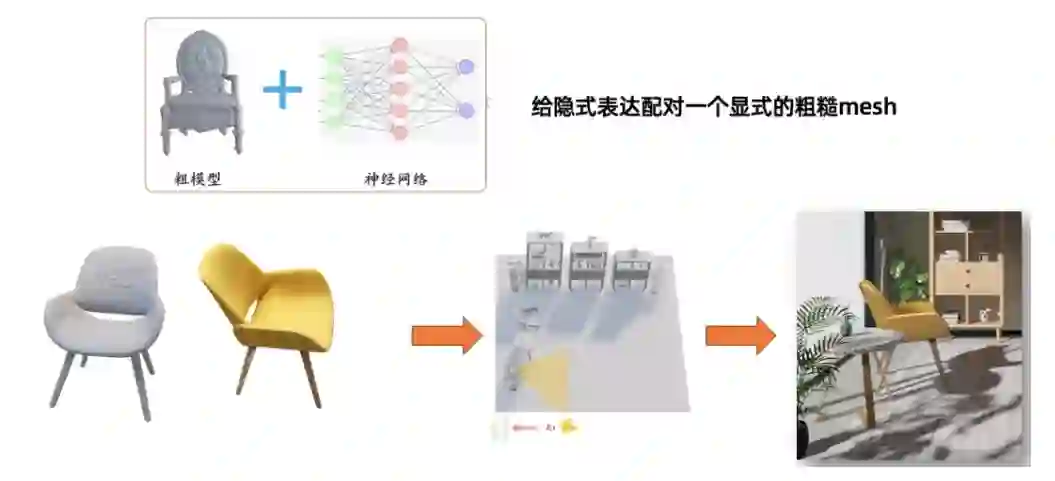
Object Drawer给物体的隐式表达配对一个粗糙的显式网格模型。显式网格模型可直接提取于NeRF或其他高效网格重建算法。如图, 一方面,三维粗模可直接导入图形学工具,用于三维场景设计等现实应用。
另一方面,神经渲染可以生成物体在任意视角下的高清渲染图。当然,这种物理和神经渲染结合的思路暂时不支持重建物体的物理仿真变化,如网格编辑变形等。
为了渲染出反射,阴影等物理现象作用于三维粗模的光照效果,Object Drawer提出了光照迁移技术, 可以在神经渲染生成的物体视角图上呈现出逼真光照效果。
在实验数据的结果表明,该技术能够适应各种复杂光源条件,完成对细节阴影效果的迁移,视觉效果之惊艳,在3D-FRONT测试数据集平均PSNR达到30.17。
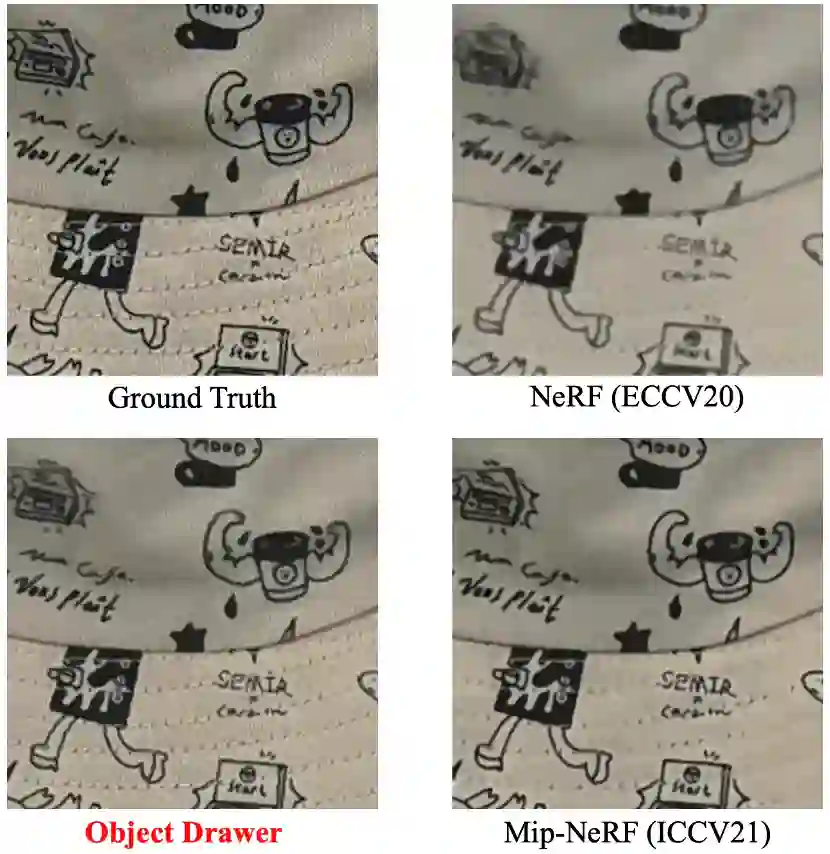
目前的NeRF系列研究虽然可以以较高的精度还原物体的外观,但是无法恢复纹理细节,如布料线条。
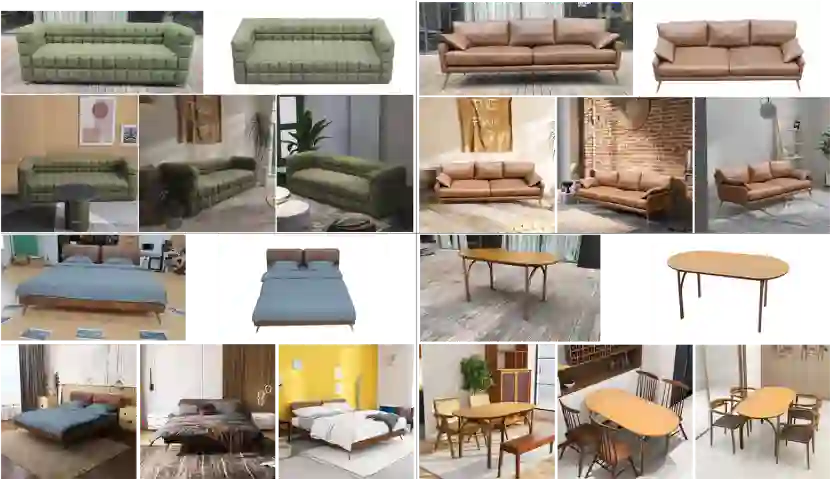
Object Drawer优化了模型表达能力,在大幅度加速模型训练的同时,第一次做到了高清精细纹理的还原,具体的效果如下图所示。
那么,不需要依赖其他的特定设备,只需要用手机环绕目标商品拍摄一段视频。
然后,直接交给Object Drawer就可以一键自动重建,所生成的三维建模效果就已经可以达到很高的精度。
完成模型重建后,如果要应用模型,Object Drawer会自动将PBR场景光照迁移到模型的神经渲染中,完成重建模型与场景的合成。
于是,一把3D「小黄椅」就这样诞生了,造型、纹理完美复刻。
但是,明明有3ds Max这类的建模工具,又为何需要用神经网络?
如果想用这些专业工具建模,首先就需要学习一波。知乎答友「丝路教育」表示,只需4个月专业学习,就能掌握核心技能。
等不及怎么办,那就「淘宝」一个吧。然而,普通质量的模型大概200-500一个,期间还需要进行反复地沟通和修改。
苹果虽然也有一款Object Capture,但是同样需要后期手动对模型进行修正。
直出的效果怎么说呢,自己玩儿一玩儿还是可以的,但如果想作为商品去展示,恐怕迎来的就是「月销0」了。毕竟对于商品来说「真实」才是最重要的。
左手是时间,右手是金钱,简直左右为难,哪个都付不起啊。
无需专业知识、无需专业工具,拿着手机拍一圈,分分钟实现模型的量产。
那么,现在我们有了高质量的模型,是不是就能搞定数字世界了呢?
但是如果我告诉你,只有固定放着的那个叫电话,手里那个不是,你肯定想这人怕不是有什么大病。
现在回到最开始的问题上,我跟你说,只有戴着一个头盔,两手拿着控制器,坐在电脑或者游戏机前面,体验的才是「数字世界」,你觉得如何?
比如去逛街,每件商品的价格都能直接显示在你的AR眼镜上,如果能实现的话,简直就是社恐的福音。
此前,苹果的CEO库克就曾表示:「AR是虚拟世界与现实世界的叠加。这种方式不会分散你对物理世界的注意力,而是加强彼此之间的关系和合作。」
「增强现实技术可以增强我们的对话,增强学习,并真正放大技术对人们的价值,而不是把现实世界封闭起来。」
实际上,作为数字世界的一环,AR技术不仅可以直接在手机上体验,而且AR眼镜的通信和计算也都可以通过手机。
除了图文、视频、直播等基本的线上购物方式,淘宝这几年还推出了AR购,可以体验口红试色、墨镜试戴、试鞋等AR导购功能。随着数字世界的到来,也意味着设备和交互将会不断革新。
为此,大淘宝技术成立了全新的XR Team,也就是Object Drawer的研发团队。
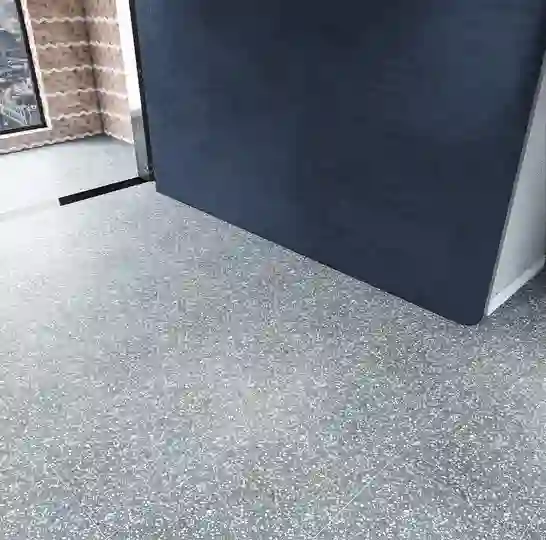
企业搞技术,最终都离不开商业化。而XR Team也是从最有价值的应用场景入手,比如卖地板和壁纸、大型家具等等。
毕竟对于用户来说,通常都希望能够体验或者感受一下自己要买的产品,至少不满意退货也是可以的。但刚才提到的这些,恐怕就不那么容易了,可以说是买家最想见到实物,但却最难见到实物的产品了。
不过,随着Object Drawer的普及,会有越来越多的商品有自己的模型,基于3D的商品库也逐渐地开始成形。
之后,大淘宝技术XR Team将会去突破Object Drawer的限制,去打造一系列的工具,从自动装修到服装的试穿,几乎涵盖整个购物的流程。
最后,就是让这些软件和工具实现跨平台运行,不管是AR眼镜还是手机都能够使用。
而大淘宝技术XR Team构想的终极目标就是让用户在虚、实之间无缝地互动。
项目地址:
https://github.com/3D-FRONT-FUTURE/ObjectDrawer-ToolBox
试用接口:(注意仔细阅读拍摄要求哦)
https://objectdrawer.alibaba.com/index.html
参考资料:
[1]. Tewari, Ayush, Justus Thies, Ben Mildenhall, Pratul Srinivasan, Edgar Tretschk, Yifan Wang, Christoph Lassner et al. "Advances in neural rendering." arXiv preprint arXiv:2111.05849 (2021).
[2]. Fu, Huan, Bowen Cai, Lin Gao, Ling-Xiao Zhang, Jiaming Wang, Cao Li, Qixun Zeng et al. "3d-front: 3d furnished rooms with layouts and semantics." In Proceedings of the IEEE/CVF International Conference on Computer Vision, pp. 10933-10942. 2021.
[3]. Fu, Huan, Rongfei Jia, Lin Gao, Mingming Gong, Binqiang Zhao, Steve Maybank, and Dacheng Tao. "3d-future: 3d furniture shape with texture." International Journal of Computer Vision 129, no. 12 (2021): 3313-3337.
[4]. Mildenhall, Ben, Pratul P. Srinivasan, Matthew Tancik, Jonathan T. Barron, Ravi Ramamoorthi, and Ren Ng. "Nerf: Representing scenes as neural radiance fields for view synthesis." In European conference on computer vision, pp. 405-421. Springer, Cham, 2020.
[5]. Barron, Jonathan T., Ben Mildenhall, Matthew Tancik, Peter Hedman, Ricardo Martin-Brualla, and Pratul P. Srinivasan. "Mip-NeRF: A Multiscale Representation for Anti-Aliasing Neural Radiance Fields." arXiv preprint arXiv:2103.13415 (2021).
[6]. Yu, Alex, Ruilong Li, Matthew Tancik, Hao Li, Ren Ng, and Angjoo Kanazawa. "Plenoctrees for real-time rendering of neural radiance fields." arXiv preprint arXiv:2103.14024 (2021).
[7]. Garbin, Stephan J., Marek Kowalski, Matthew Johnson, Jamie Shotton, and Julien Valentin. "Fastnerf: High-fidelity neural rendering at 200fps." arXiv preprint arXiv:2103.10380 (2021).
![]()
![]()




















 ,物体的体素密度只和空间坐标x有关,输出颜色与空间坐标及视角方向相关。
,物体的体素密度只和空间坐标x有关,输出颜色与空间坐标及视角方向相关。