编注 :少数派 iOS 客户端发布 v2.4.4,新增独占功能:文章离线缓存。图文视频播客支持预先下载,离线阅读。在 App Store 搜索「少数派」或扫描文末二维码即可下载。
在上一篇 油猴脚本使用指南 中,我为大家简单介绍了用户脚本的前世今生,以及用户脚本的一些能力介绍。在这一篇
中,
我将就两个主要话题继续分享一下:一个是移动端浏览器使用用户脚本,另一个则是一些脚本的推荐。
想要在移动端浏览器使用用户脚本,我们一般而言有两类选择:一是使用支持扩展插件的浏览器,通过安装扩展插件(如 Tampermonkey)来支持用户脚本;而如果浏览器不支持扩展插件,则可以直接支持用户脚本。
这里本来想展开写一下,但是发现 jijiali 和克莱德珠玉在先,已经写了 这篇文章 。我这里就不展开写了,仅作为省流助手,列几款常见的支持扩展插件的移动端浏览器。
此外,最近还有这个浏览器值得一看——
Iceraven
:基于火狐同款的 Gecko 内核开发,支持扩展程序(Firefox 应用商店),如果你下载 Iceraven 会发现这两个界面几乎都一样,甚至 Iceraven 还支持火狐账户同步。
题外话:你可能会纳闷,Iceraven 和 Firefox 有什么区别呢?
根据 Iceraven 自己的
介绍
,它有两个核心的区别:
Iceraven 可以访问 about:config 页面来做一些修改和调整;
Firefox 只限制了部分附加组件在 Android 端使用,Iceraven 支持更多的附加组件。
2. 支持用户脚本的移动端浏览器
相对来说,支持用户脚本的移动端浏览器更多,对于浏览器开发者来说,只要适配一下用 Javascript 写的用户脚本就可以了。这些脚本经过很多年的沉淀,已经有了一套比较好的规范,加上也有比较完善的脚本分发渠道,因此开发者也完全不需要考虑上述应用商店上架、发布、审核的问题。
我在几个官方的应用商店找了找,有不少这样的浏览器:
以 Via 浏览器为例,其主打功能是轻量,安装包体积非常小。Via 浏览器刚上线的时候,不到 200kb 的体积确实非常惊艳。能做到这一点的原因是 Via 没有在安装包内放进浏览器内核,而是使用了你手机上 Android 系统的 WebView。
我找到了 Via 官方的
插件商店
,不知道为何里面只有一个插件,叫做 Clickable text link,其作用就是让网页中看起来能点的 url 真的变成能点击的状态。
具体这个插件的代码是以 base64 的格式渲染在 html 标签中,可以看出来以这个插件大概是这样的:
没有按照 Userscript 的普遍格式来写头部,因为这个网页用了一个 Via 浏览器自己的安装方法 “window.via.addon()”,传入一个加密过之后的 js 就可以安装了。
用正则表达式判断网页中的文本是否有各种 url 的头部。
如果判断通过了,给原位置插入一个超链接的 html 替换。
同时 Via 还支持自定义设置和插件,甚至还有人开发了第三方的
插件商店
。
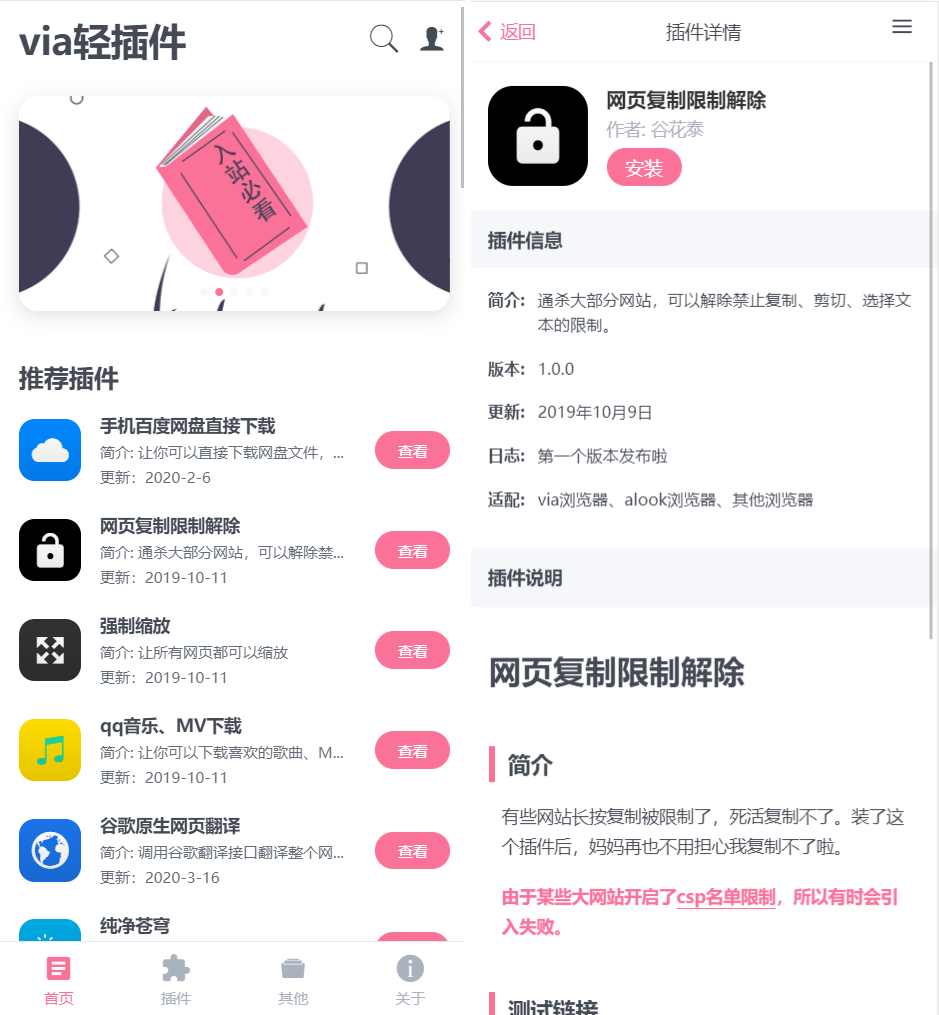
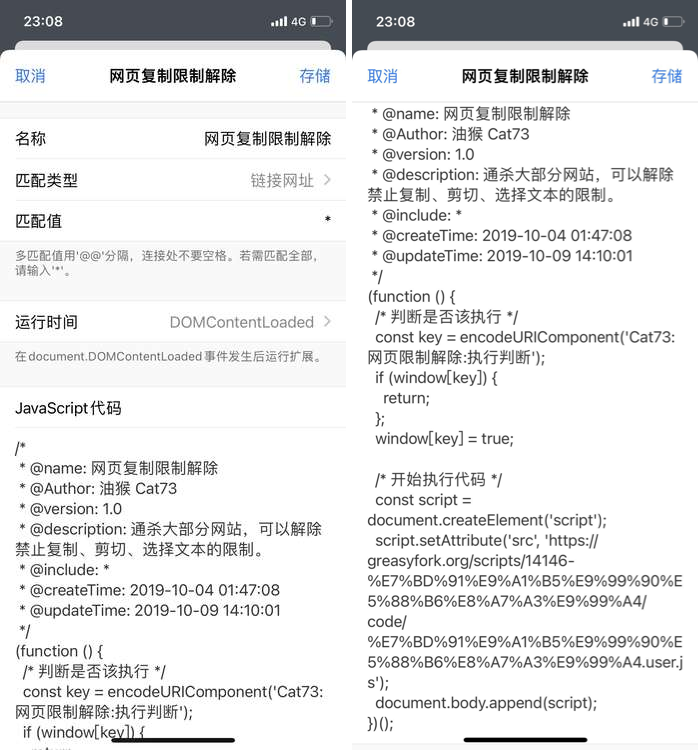
这个插件同时还支持 iOS 平台的 alook 浏览器等,这里我尝试安装一下这个「网页复制限制解除」的插件给大家看一下,点击安装之后自动弹出一个安装器来:
可以看出,这个插件唯一的作用,就是给页面中插入了一段 Javascript 代码,这段代码其实就是
网页限制解除
这个 Userscript,可以说是很直白了……
其他的几个脚本也都符合 Userscript 规范,是可以直接运行的那种。
题外话:在试用这一堆浏览器的过程中,我发现了个问题,不少浏览器的界面设计惊人的相似,而且对于用户脚本的添加和导入流程也是一样的,不知道大家是不是在互相借鉴?
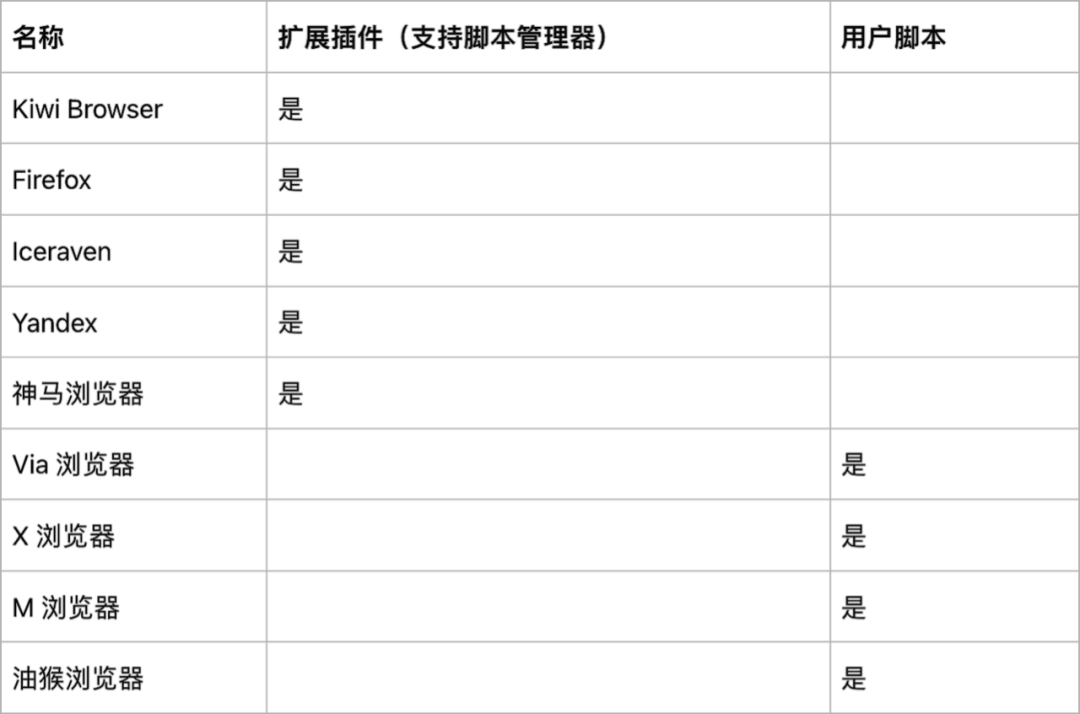
综上所述,上面的所有浏览器可以整理为下面这个表格。移动端浏览器毕竟涉及到你的个人隐私安全等等,如果你对其他浏览器都不太熟,我还是建议你用 Firefox。
看到这里,告诉大家一个揪心的事实:上述的所有浏览器都是 Android 平台的。
如果你想在 iOS 或者 iPad OS 平台使用浏览器,哪怕是上面讲过的 Firefox 或者 Yandex,都不支持扩展插件或者用户脚本。原因可能是因为在 iOS 平台依赖 WebKit 的内核,而不能使用 Firefox 自己的浏览器内核,因此比较难进行适配。
经过一些搜索,我在商店中找到了几款能支持用户脚本的浏览器:
除此之外确实没有什么比较好的选择,商店里可以搜出来几个奇怪的浏览器,没敢下载。所以这里还是以 Gear 为例,展示一下使用方法:
找到你想要安装的脚本,这里还是以「少数派作者激励器」为例。为了更好的演示移动端的效果,我偷偷加了点代码,升到了 0.2 版本。
点击「安装脚本」,由于 Gear 没有一个单独管理脚本的入口,可以点击网页中间的「安装此脚本」进入下一步。Gear 会自动判断脚本,弹出一个安装的确认界面。
随后直接安装就可以了。
脚本推荐
脚本推荐这一部分稍微有点薄弱。和少数派上大量分享
浏览器插件
的内容相比,油猴脚本的体量其实非常有限。
这里精选了几个有点意思的脚本供大家体验,主要都是电脑平台使用的脚本,移动端的脚本我确实用得也不多。最后还是要提醒,脚本的安全性需要大家自己判断。
🔗 https://sspai.com/s/26ko
在上一篇文章中我们有讲过,用户脚本除了「天生」能力受限,不同使用者对于脚本的需求其实也各不相同。理论上来说,我们很难找到那种能够满足特别大众化需求的脚本(除非是破解、挂机等本文不便展开的那种)。
因此授人以鱼不如授人以渔,与其在一篇文章中做到穷尽,不如将寻找用户脚本的通法教给大家。如果你刚刚接触到油猴插件和脚本、不知道哪些脚本值得安装,
Userscript+
这个脚本完全可以作为你的入门向导。
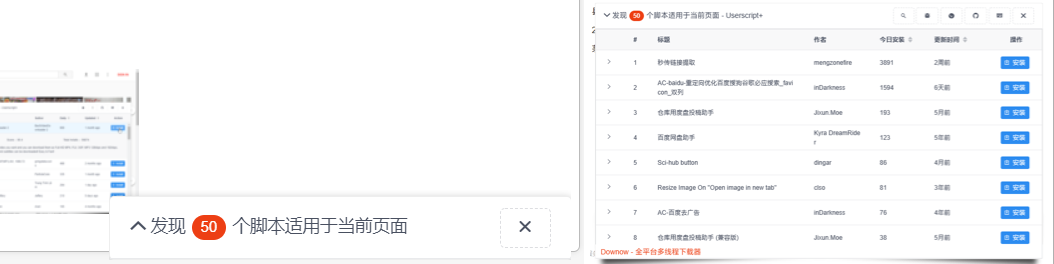
安装并启用 Userscript+ 之后,我们唯一需要做的事就是照常浏览网页。Userscript+ 会在网页浏览过程中自动检测可用于当前页面的用户脚本,如果有可用脚本,浏览器右下角则会在加载完成时弹出提示,展开面板后便能看到所有可用的浏览器脚本。
值得注意的是,Userscript+ 的检测理论上来说是针对域名的,因此你很有可能在百度首页检测到用于百度网盘、百度文库等同一域名下其它产品的用户脚本,使用时需要根据实际需求和对应页面仔细甄别;另外 Userscript+ 所捕获到的可用脚本数量不少,大家可以根据更新时间挑选仍在维护且功能稳定的进行安装。
🔗 https://sspai.com/
s/rNmM
不少网站会限制网页自带的复制功能,或者不让大家使用右键等,对说的就是你 xx 文库。如果经常需要找一些资料,
这个脚本
应该对你很有用
。
其实这样的限制在技术上其实只是用 Javascript 阻塞了大家的复制操作,破解起来也并不算复杂,网页限制解除这个脚本就是为此而生的。其中核心的部分是如下的几行代码:
// 复制到剪贴板
将这部分字符串填充到剪贴板中。
除了这部分代码外,这个其他大部分的代码都是做网站匹配,以及对抗一些奇奇怪怪的网站的防复制逻辑的。
这里要注意的是部分网站会写一些定制化的干扰代码,导致无法运行,甚至会影响你的正常浏览,你可以在脚本管理器中暂时关掉这些脚本。
🔗 https://sspai.com/s/3RPB
大家经常上网课的时候,使用学校做的网页,这些网页中视频播放器的功能一般都比较简单,甚至连倍速播放这个功能可能都没有。
对于这样的场景,使用
播放器增强脚本
,就可以提升你的使用体验了,按照作者的说法,这个脚本主要有以下的功能:
以网易公开课的页面作为实例,大家可以看到我缩放并且位移了视频播放器的位置:
需要提醒大家的是,这个脚本对于一些高度定制化的视频网站不起作用,如Bilibili、爱奇艺等等。
以上的三个脚本都是给界面中增加内容的,接下来介绍的三个脚本则是给网页「减负」的。
🔗 https://sspai.com/s/wpDm
或许是受商业策略调整的影响,有一段时间百度和 Google 都开始对搜索结果进行重定向,对用户来说,点开搜索结果后被迫二次跳转的体验就差了很多,而且也不能方便地复制搜索结果中的链接来直接使用。
使用
这个脚本
就可以解决这个问题。作者还写了大量的附加功能,比如搜索页面背景,重新写了界面样式,支持双排、移除广告等等。为了让大家看到区别有多明显,这里我把能打开的所有选项都打开了。
但 AC-baidu 这个脚本在加载过程中会闪动一下,往往会先加载原格式的界面(零点几秒内),然后再展示成右侧的界面,对这一点比较介意的同学可以考虑别的过滤脚本方案。
🔗 https://sspai.com/s/14vG
药方
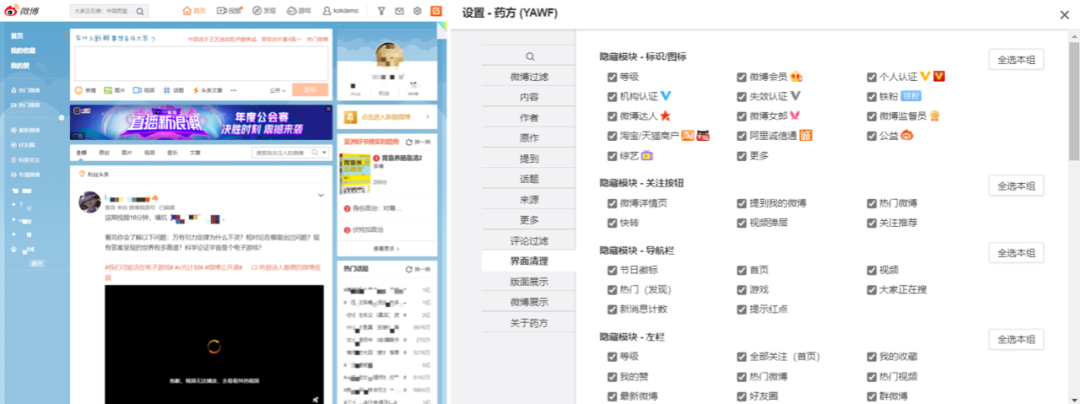
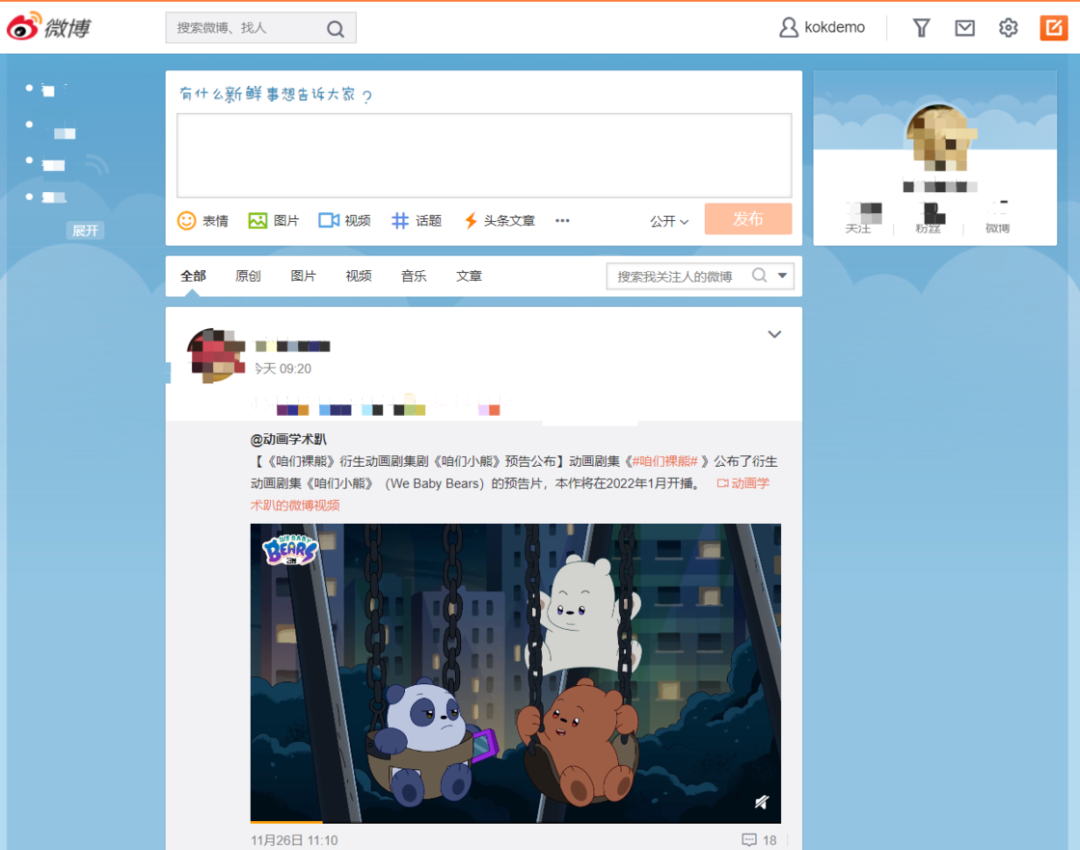
的全称是 Yet Another Weibo Filter,主要的功能是精简微博网页版的功能,譬如推广、粉丝头条、爱问医生啥的。
药方的配置项目也比较多,安装之后点击顶部的漏斗状图标就能看到:
这里有非常多的选项,可以过滤不想看的微博或作者,也可以屏蔽界面中指定的模块。这里我为了找一个极致清爽的界面,勾选了全部,界面中果然干净了不少。
对了,如果你已经切换到了新版微博,药方的支持效果可能会差一些。
🔗 https://sspai.com/s/8qM4
这个脚本和药方很类似。知乎网页端受商业化的「洗礼」, 也充斥着不少影响阅读的功能和模块,用
这个脚本
可以优化一些功能,比如移除登录弹窗、首页视频,屏蔽盐选内容,净化标题信息,站外直接跳转等。
下图左侧是优化前的界面,右侧是优化后的,可以看到精简了不少内容。
过去几年上知乎比较多,这几年知乎算是用的越来越少了
不得不承认,随着技术的发展,桌面端的用户脚本功能慢慢被浏览器插件所替代,好在移动端的用户脚本还能继续发光发热一段时间。
如果你找不到合适的脚本,可以考虑学习一些简单的 Javascript 小知识,动手写几行代码就能定制一个最符合你的需求的用户脚本。具体的定制方法,我们下一篇文章再见。
原文链接:https://sspai.com/post/70571