一 背景

二 实现思路
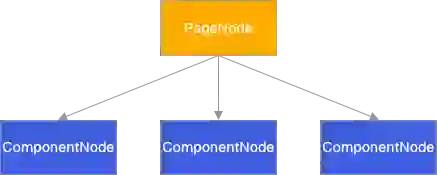
1 页面DSL的维护

PageNode: {componentName: 'page1',id: 'page1',props: {},children: [ComponentNode: {componentName: 'component1',id: 'component1',props: {width: 800,height: 1000,color: '#ffffff'},children: []},ComponentNode: {componentName: 'component2',id: 'component2',props: {},children: []},ComponentNode: {componentName: 'component3',id: 'component3',props: {},children: []},]}