淘宝iOS端圣诞节雪花实现分析
前言
1
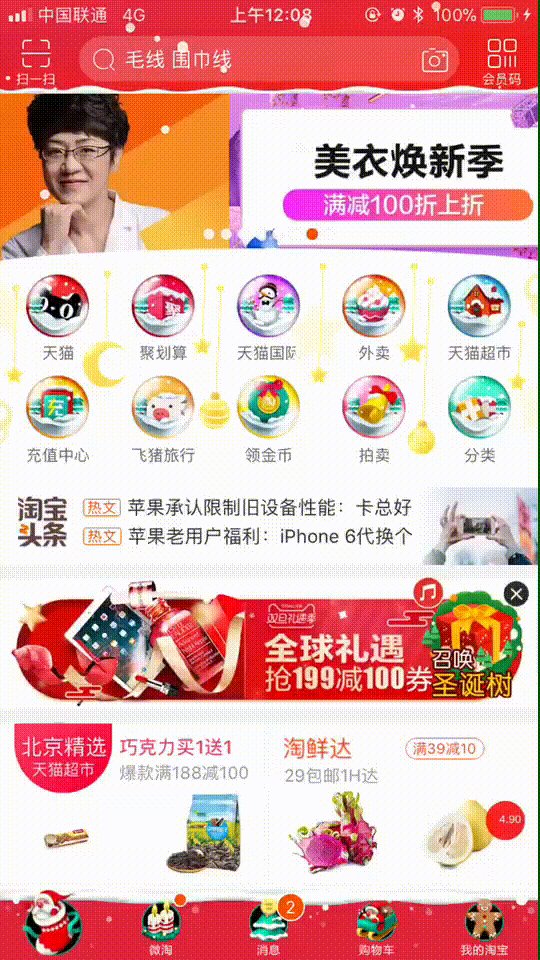
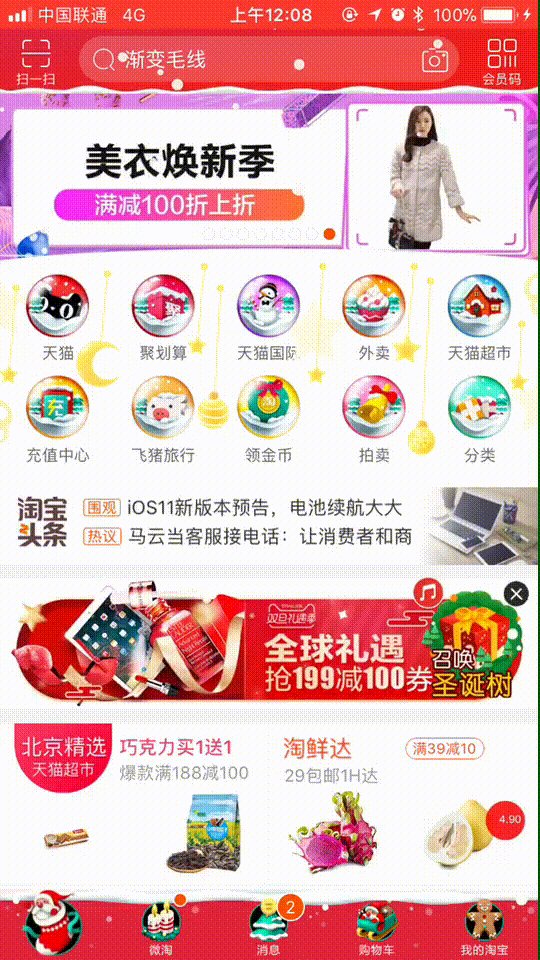
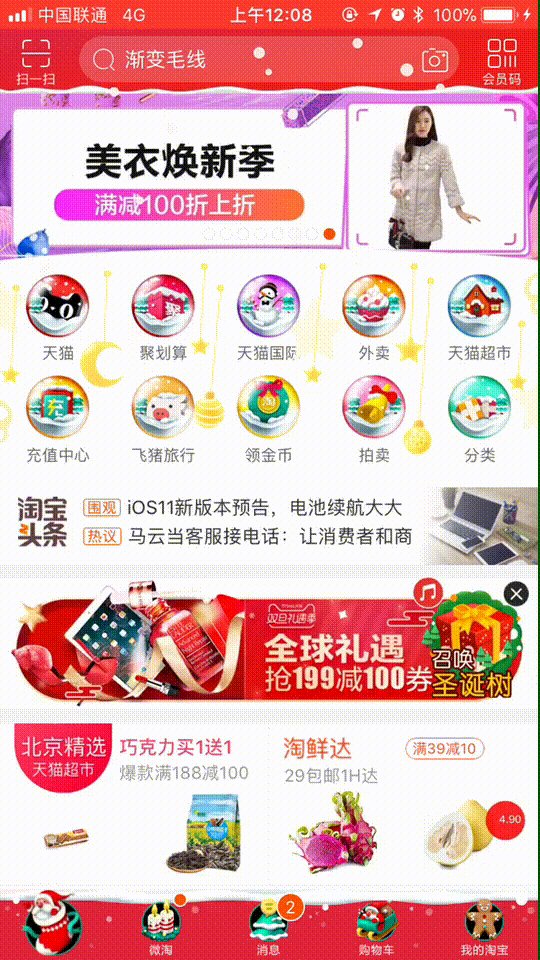
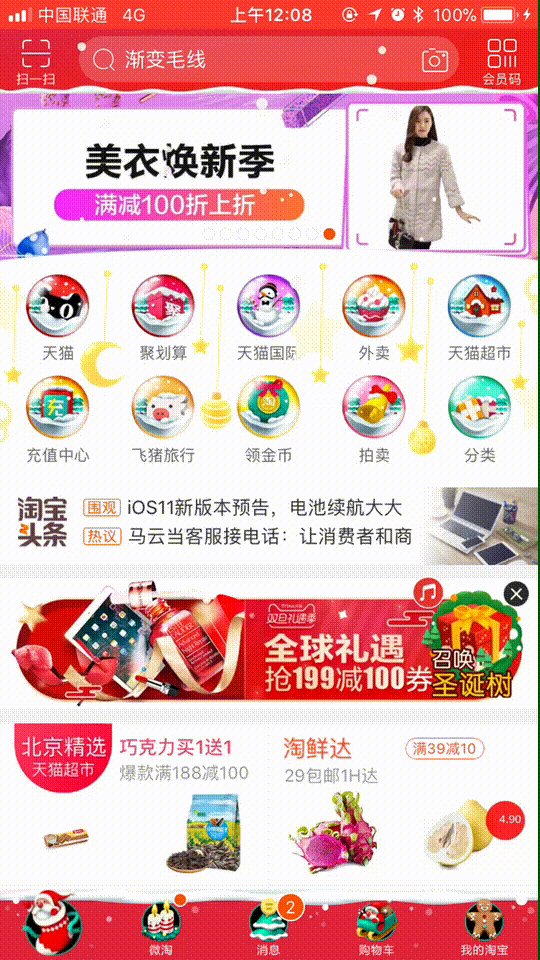
我们产品在群里说淘宝APP有雪花了,于是我从被窝里掏出了手机看下,哇塞飘雪花了!
如图:
那我就分析一下他们的实现方式吧。
分析淘宝APP
2
2.1 使用Reveal分析淘宝APP
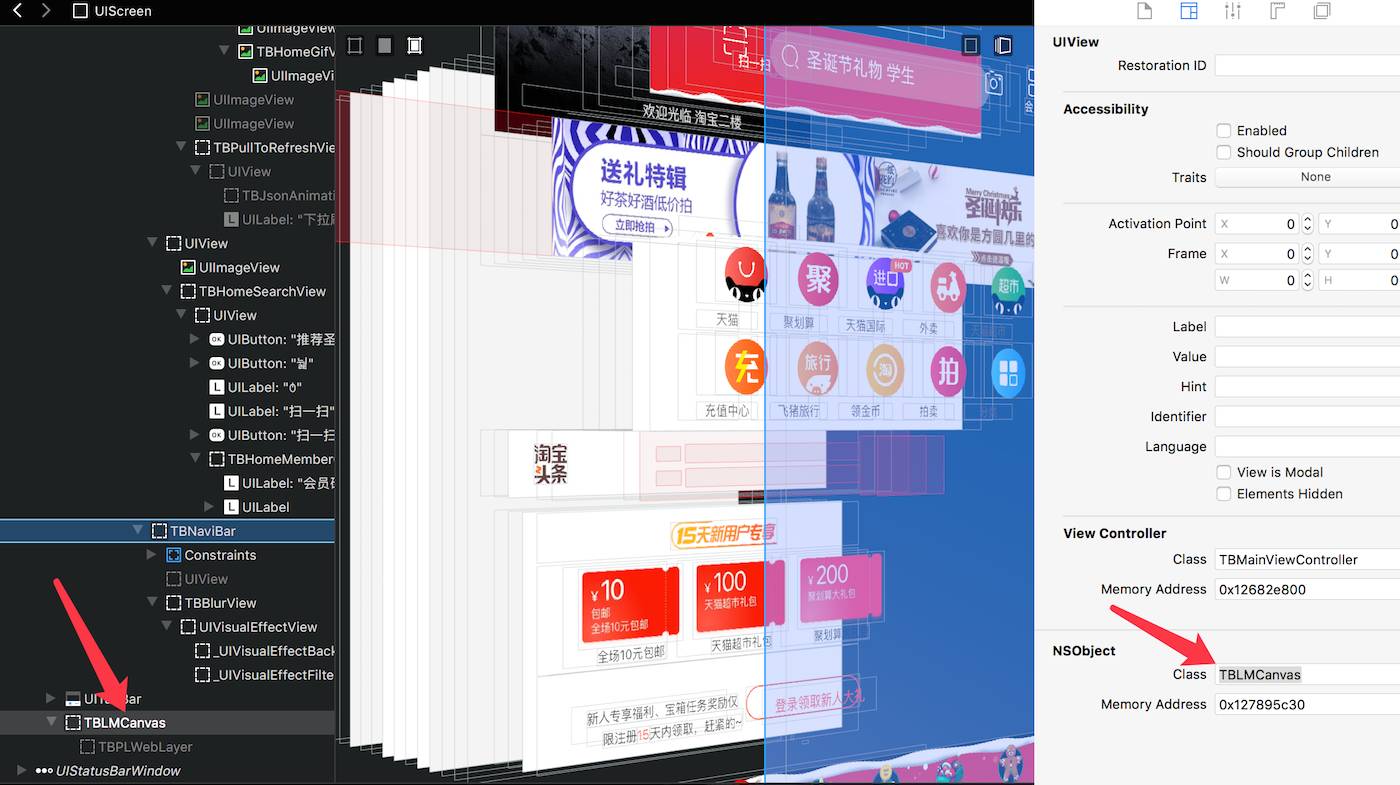
我们很顺利的找到了雪花的这层View。
如图:
我们先记下TBLMCanvas这个关键词,在这里的时候我的脑海里的第一反应偏离了方向,我以为他们用了Canvas这个框架https://github.com/CanvasPod/Canvas 但是我并没有找到相关引用,好吧这个猜测错了,好的我们继续分析。
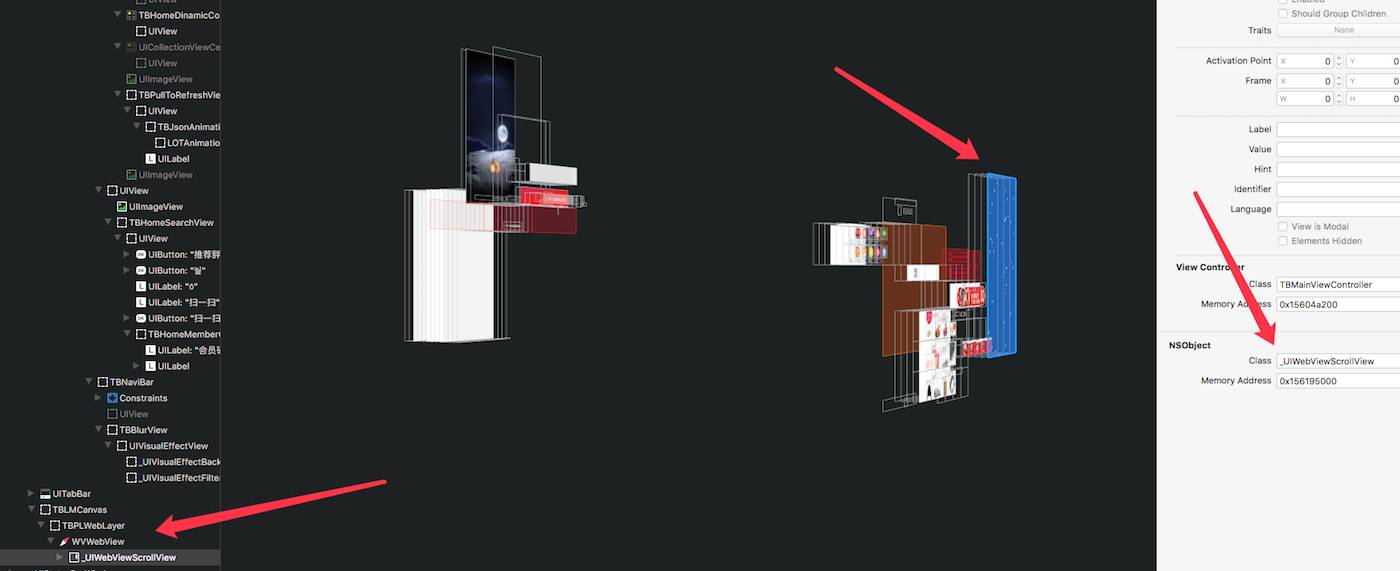
然后我们往里面看
如图:
我们发现了一个叫做TBPLWebLayer以及WVWebView的关键词。
所以我猜测淘宝这里是一个webview,点击事件穿透了这层webView。
我们继续下面的分析。
2.2 使用class-dump分析淘宝APP
这里我们需要先取得一个已经脱壳的淘宝APP主程序,关于如何脱壳可以参考我的另一篇文章->《iOS逆向之IPA脱壳》
我们使用如下命令
class-dump -H /yourAPP -o /path/yourOutputPath
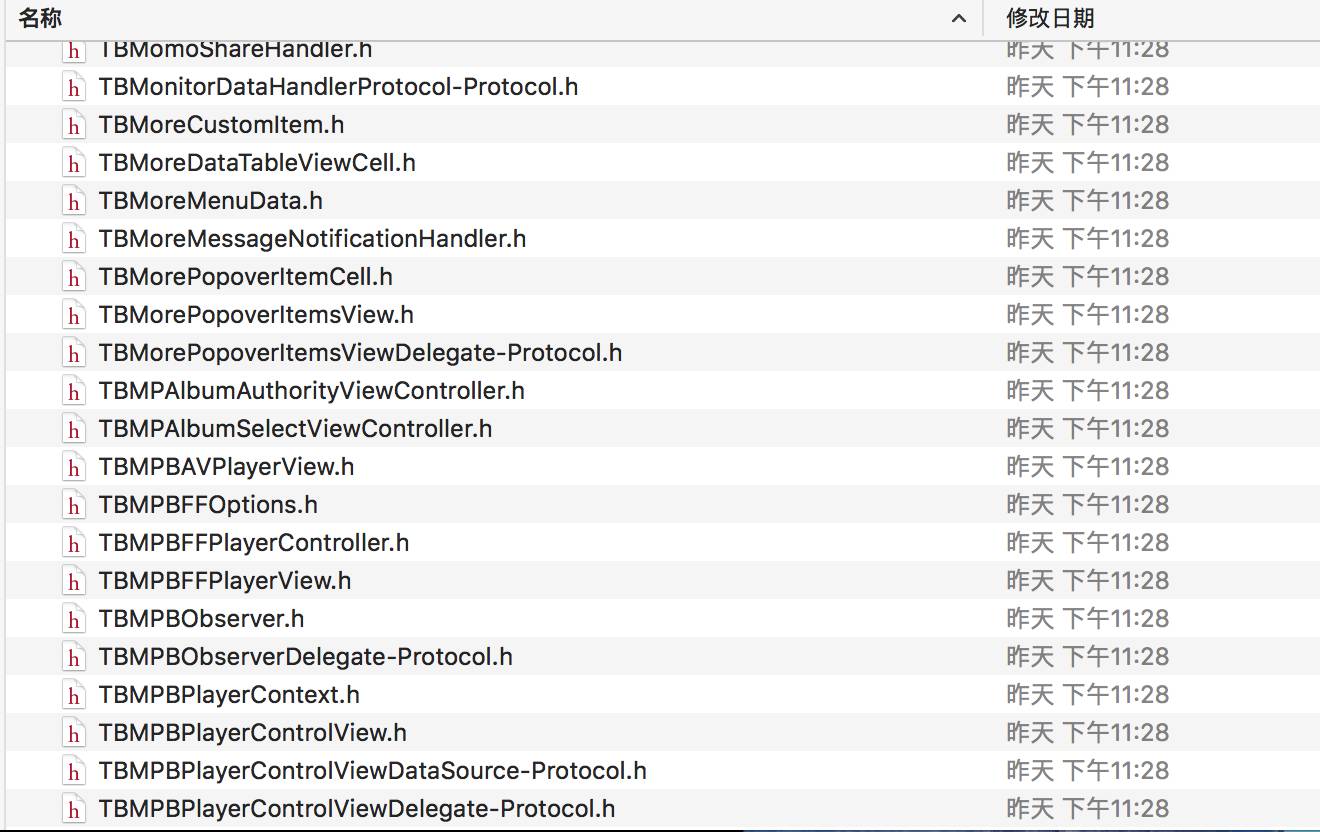
如图我们可以看到这些文件:
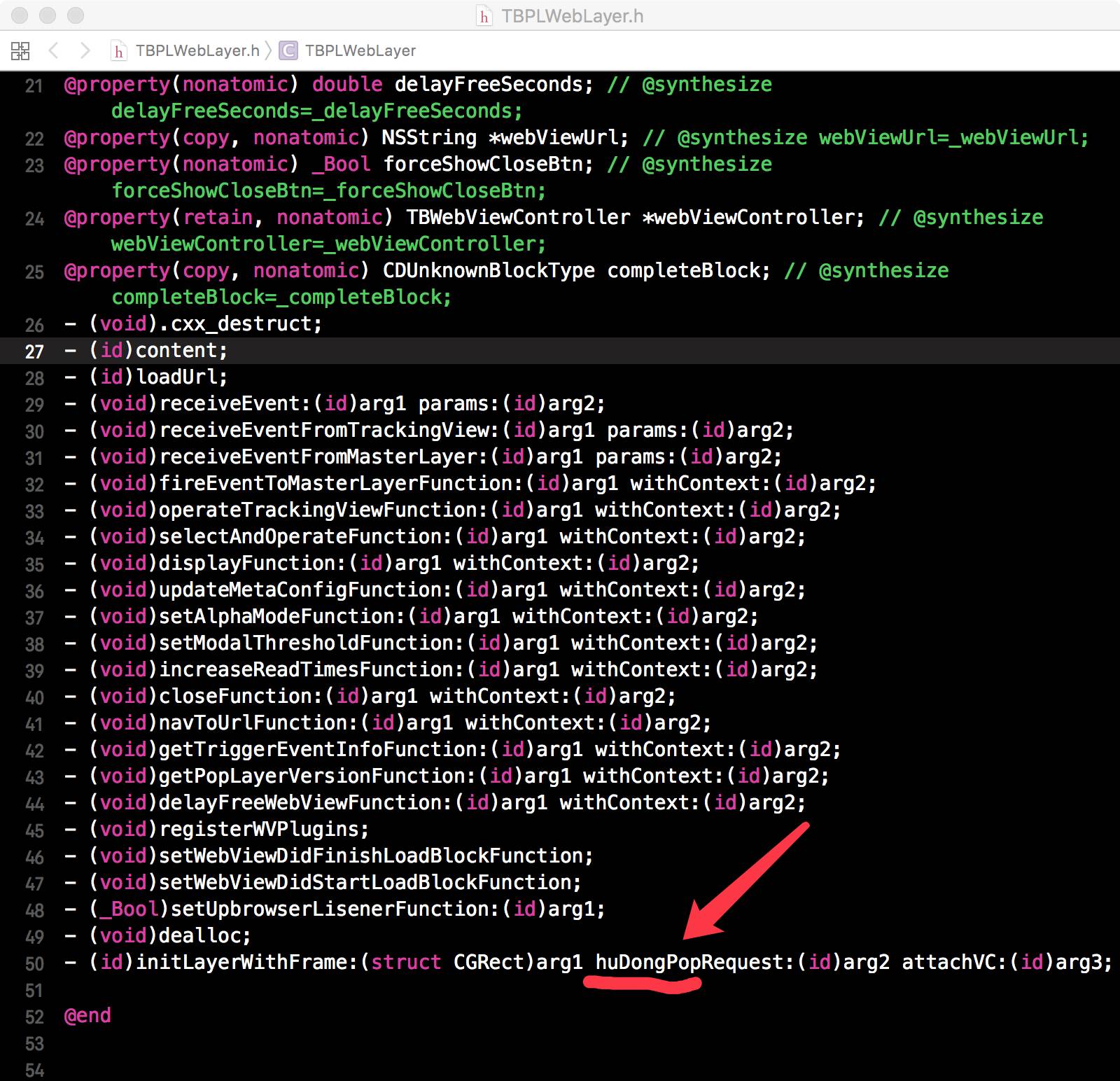
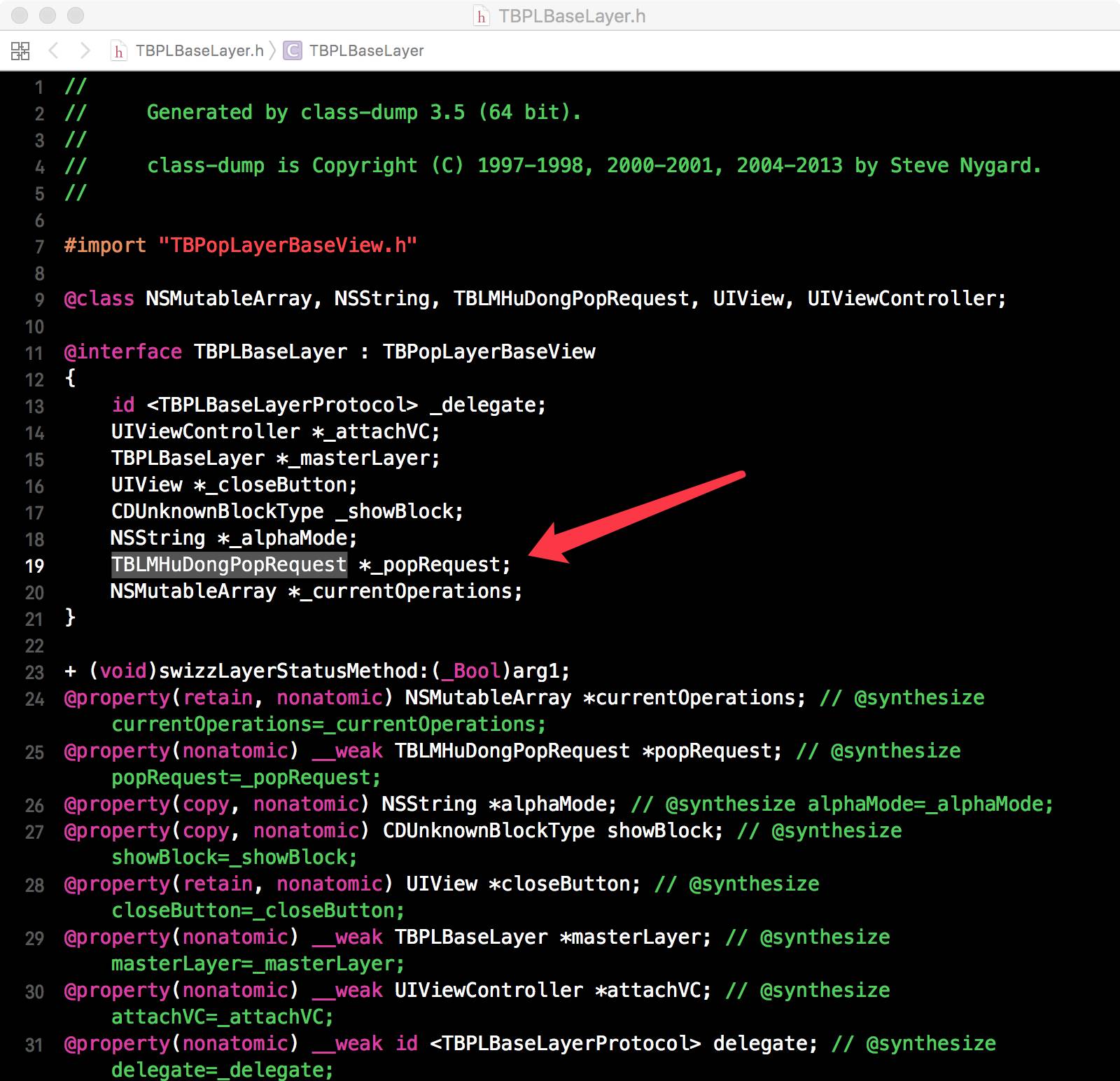
我们查看TBPLWebLayer.h这个文件
我们观察到在这个类的初始化方法中有huDong这个拼音,于是我想应该和这个关键词有关。我们再看看它的父类TBPLBaseLayer,在它的父类里我又发现了这个关键词,如图:
看来这个雪花效果的网络请求应该和huDong有关,于是我们开始下一步分析。
2.3 使用Charles分析淘宝APP
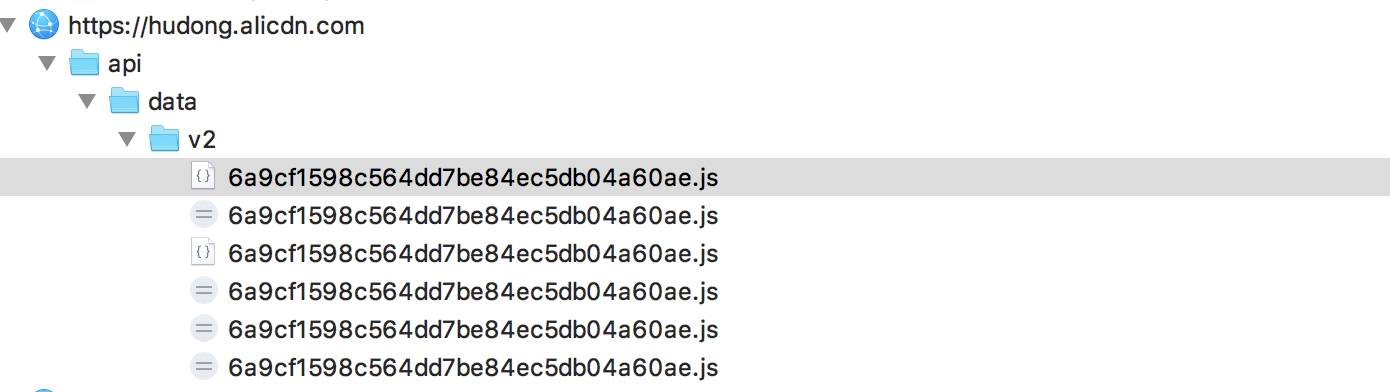
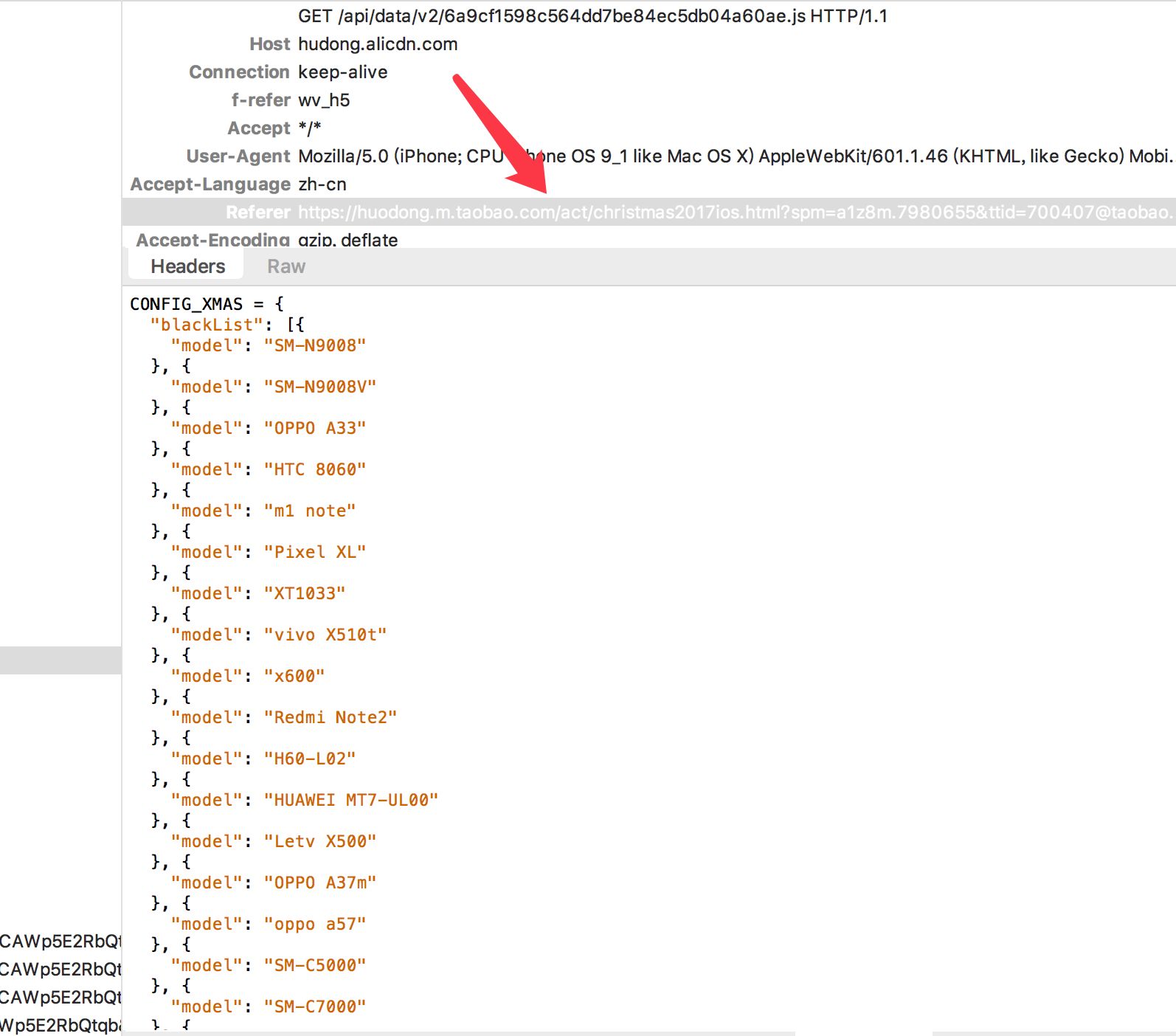
我们来抓淘宝APP的请求地址,突然有一个地址让我眼前一亮,hudong.alicdn.com这里面有很多js的文件地址,如图:
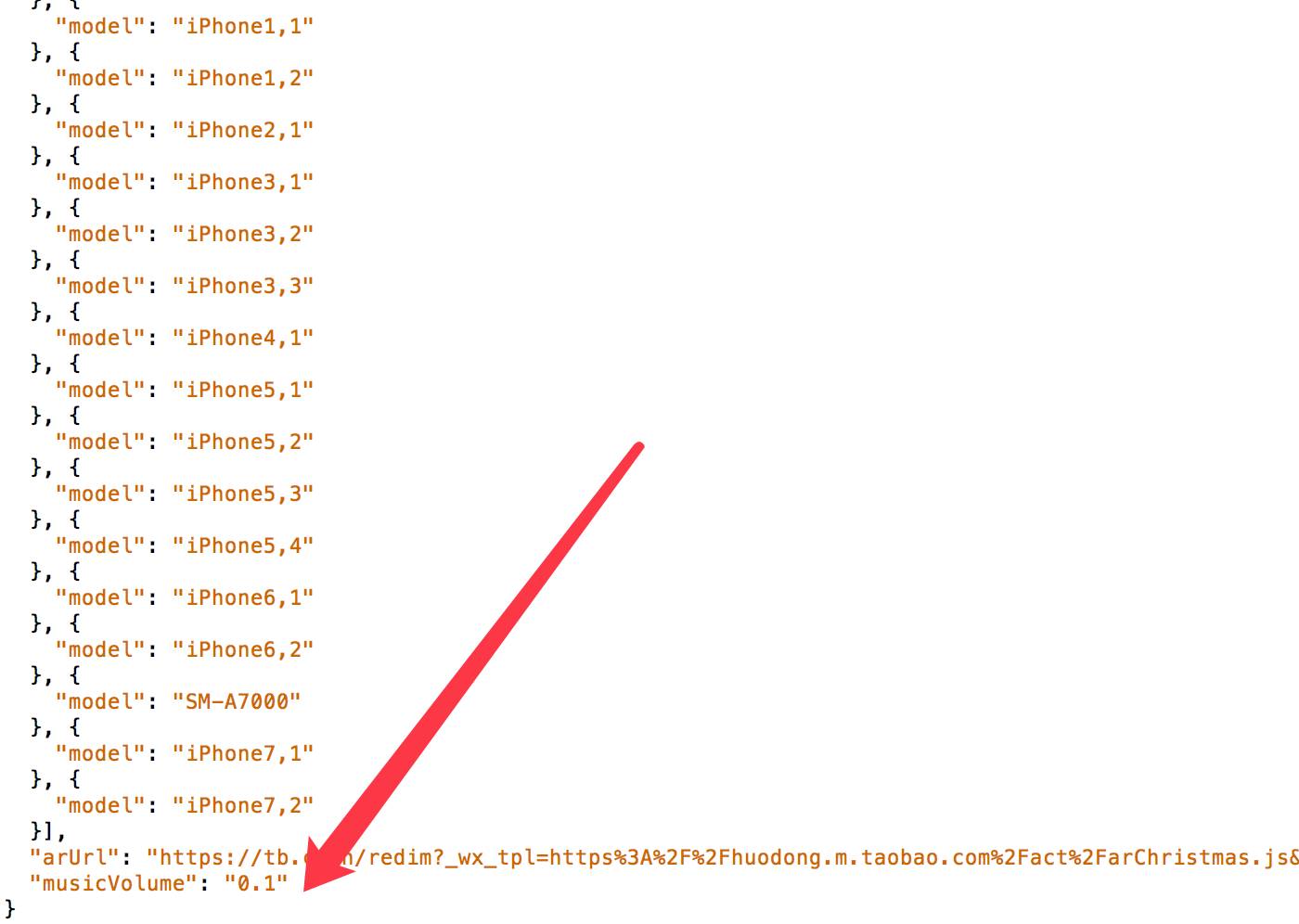
我们看到了如下内容:
我看到了musicVolume这个字段,我猜测这个应该就是控制首页背景音乐的的变量。我们再看上面的这些设备名称,他们在blackList字段里面,黑名单?iPhone7,2就是第7代iPhone,也就是iPhone6 plus。我再看arUrl这个字段,AR?我断定这个就是首页右边的那个悬浮的圣诞树。因为那个圣诞树我点击后会跳转到一个AR技术的页面活动。我使用iPhone7和iPhone5s分别去打开淘宝客户端,果然在黑名单里的设备是看不到这颗圣诞树的。也就是黑名单里的设备是不支持AR技术的。具体可以看下苹果关于ARKit的介绍,必须是A9处理器以上哟! 传送门->点我
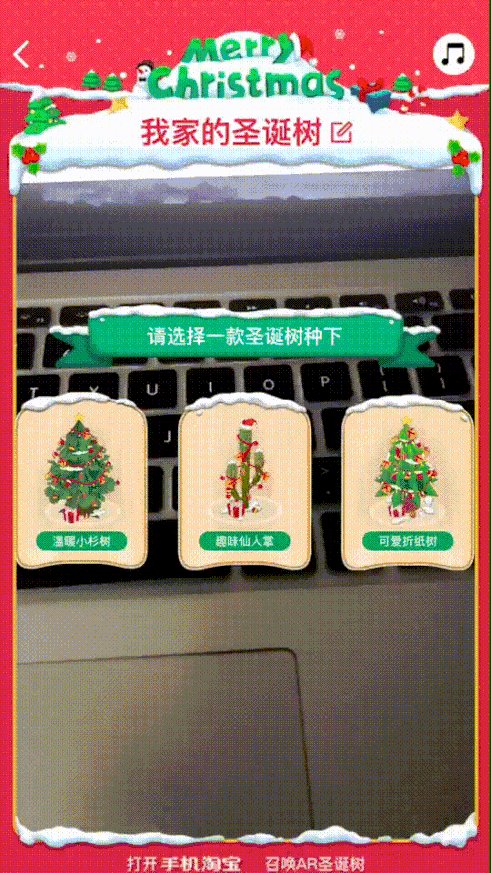
淘宝的这个AR演示如下:
这时候我突然发现了这个js文件的来源,让我眼前一亮
我们打开这个地址看下:
我们可以看到这个页面在下雪,和我们在淘宝客户端上看到的一样。
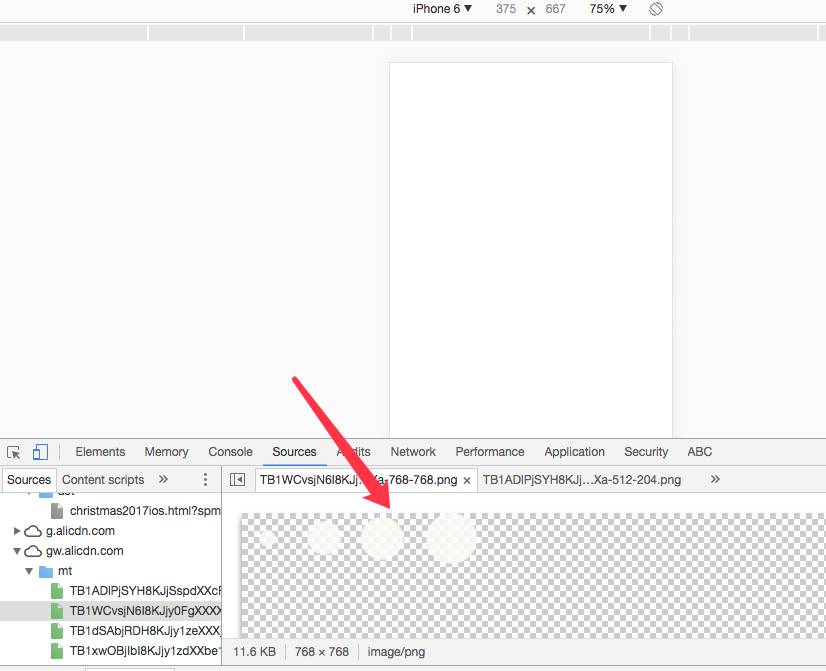
如图所示就是那个雪花的静态文件了。
到这里我大概就知道淘宝的实现原理了,我们继续回到class-dump分析淘宝的主文件。
2.4 再次分析淘宝主文件
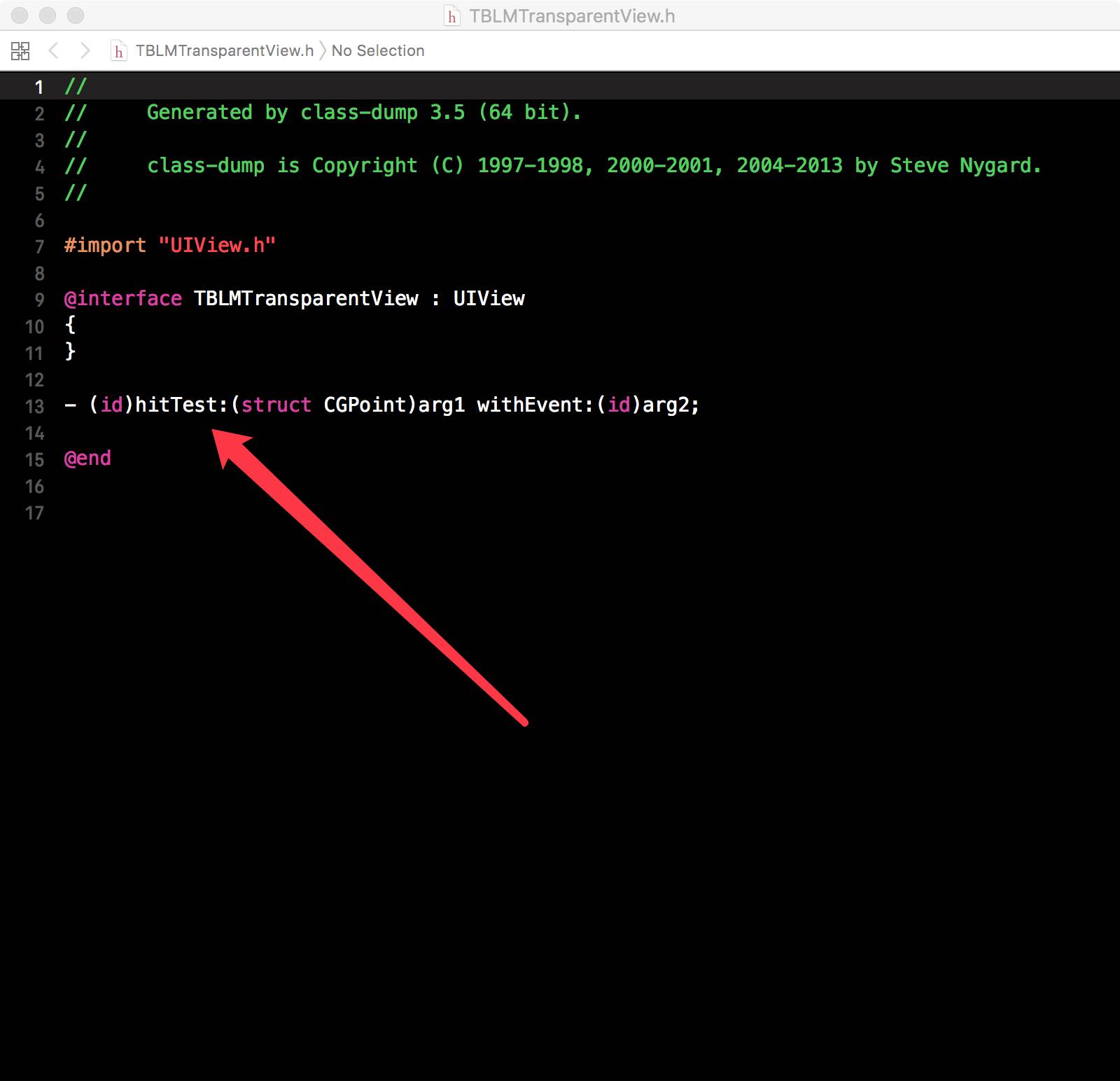
我已经大概知道了淘宝的实现原理了,我需要找到证实我猜测的那行代码。我从TBLMCanvas开始找它的父类TBLMTransparentView,我从TBLMTransparentView中发现了我想要的代码
这个view重写了 -(UIView*)hitTest:withEvent: 方法。每个view都有这个方法,用来处理用户的操作事件。它返回:self,代表这个view会接受用户的操作事件,返回:nil,则代表这个view不会接受用户的操作事件。这里淘宝给它返回了nil。
总结
3
从以上的分析可以看出,淘宝有一个类专门用于去显示动效,这个动效是基于html的,通过重写了view的 -(UIView*)hitTest:withEvent: 方法达到穿透视图的目的。以上是出于对淘宝APP的圣诞雪花进行了一次分析,比较高兴的是,赶在淘宝雪花还在的时候将文章发出来。我体验的是分析探索研究的过程,但是结论或许很简单,最后也欢迎大家一起交流你们对于特殊动效的实现方案。