【开源 】.NET Core MVC快速开发系统
(给DotNet加星标,提升.Net技能)
转自: 鱼东东 cnblogs.com/yudongdong/p/11104345.html
基于.NET Core 2.0 MVC开发的快速搭建具有如下特色的后台管理系统
AntMgr:https://github.com/yuzd/AntMgr
特色
用户管理
菜单管理
角色管理
权限管理[精确到按钮])
代码生成器
一、如何使用
代码克隆到本地 用vs2017或以上版本 打开工程。
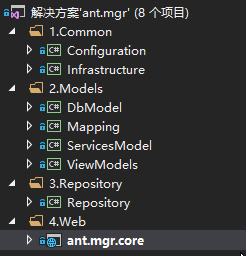
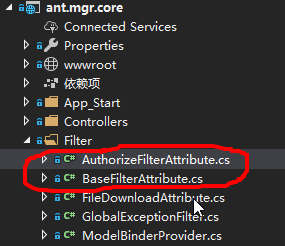
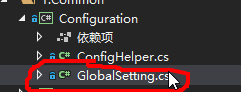
项目结构如下:
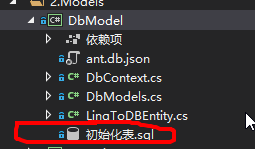
找到DbModel下面的初始化db脚本
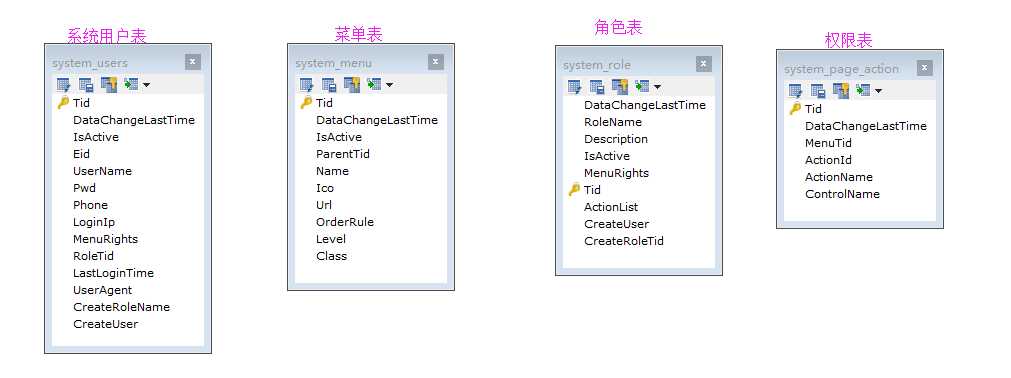
里面包含4张表的schema和初始化数据,你可以新建一个db,也可以导入到你现有的db
system_users 系统用户表
system_menu 系统菜单表
system_role 系统角色表
system_page_action 按钮权限表
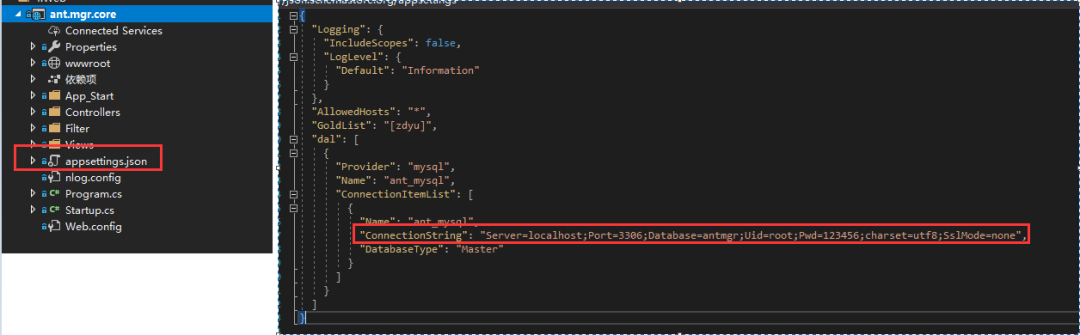
导入db成功后在项目配置文件里面修改成正确的db链接字符串
F5启动应用 会进入登录页面
如果是按照上面初始化db脚本的话 初始化的登录名 zdyu 密码 123456
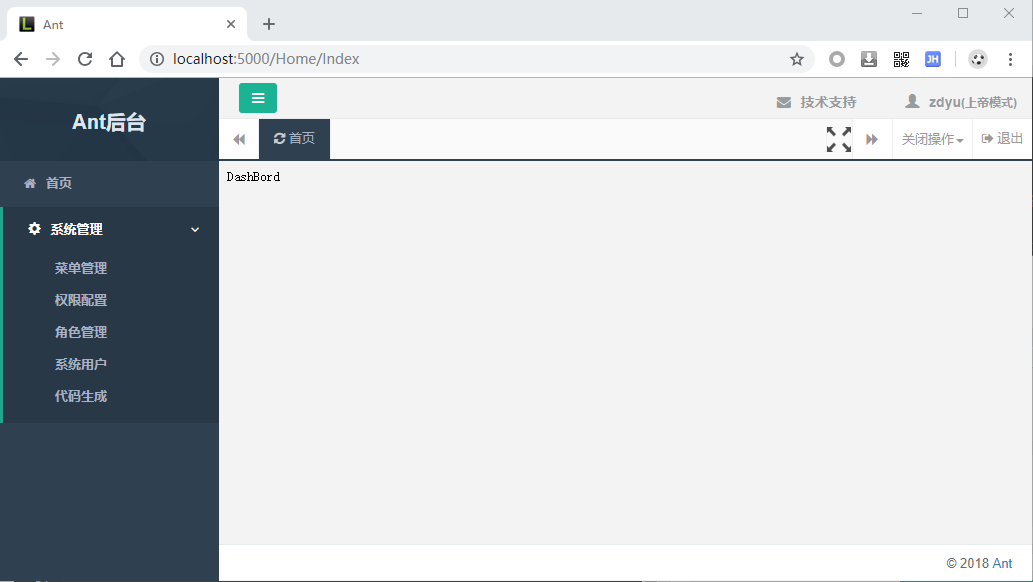
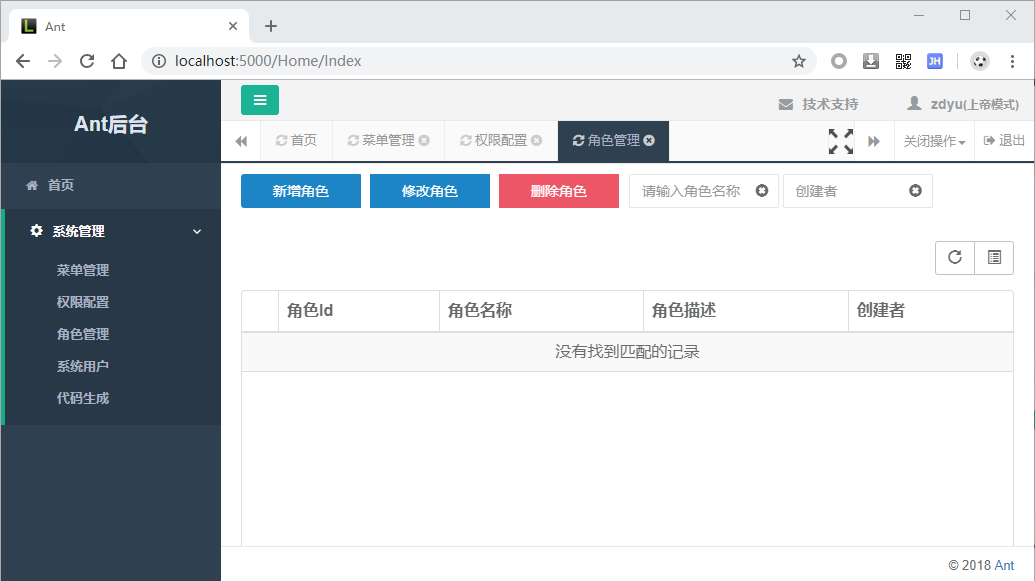
登录成功如下图:
首页
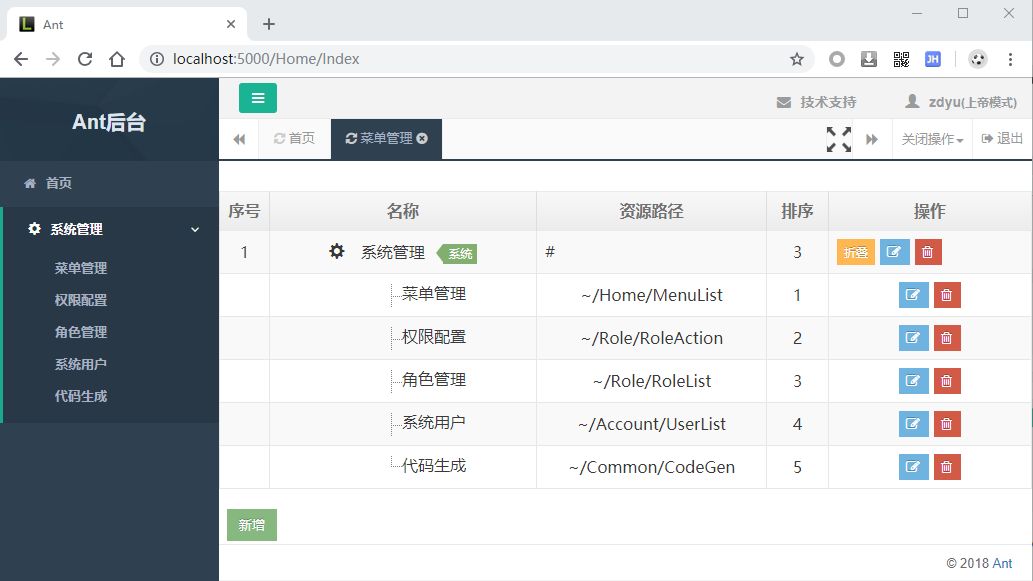
菜单管理
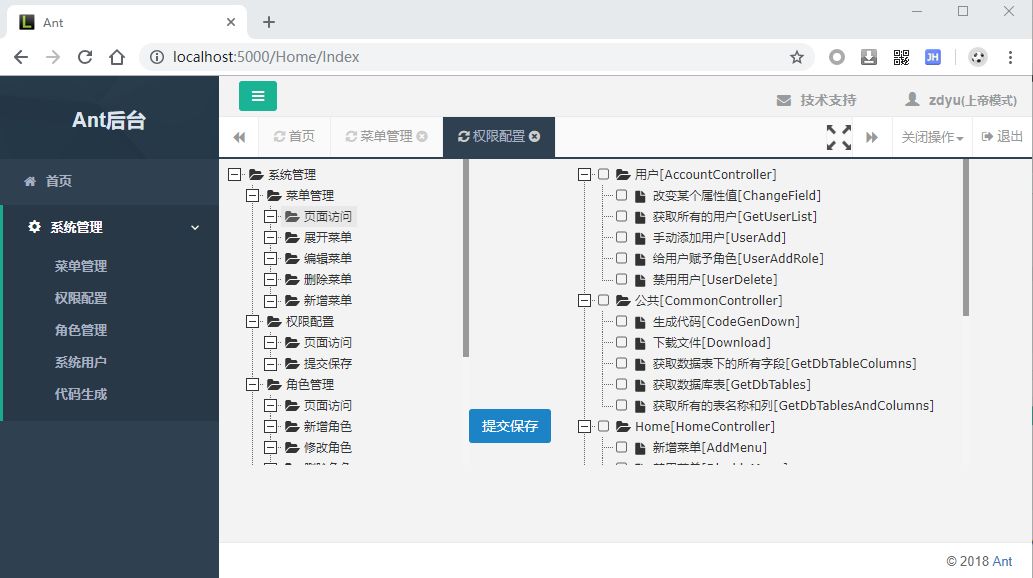
权限管理
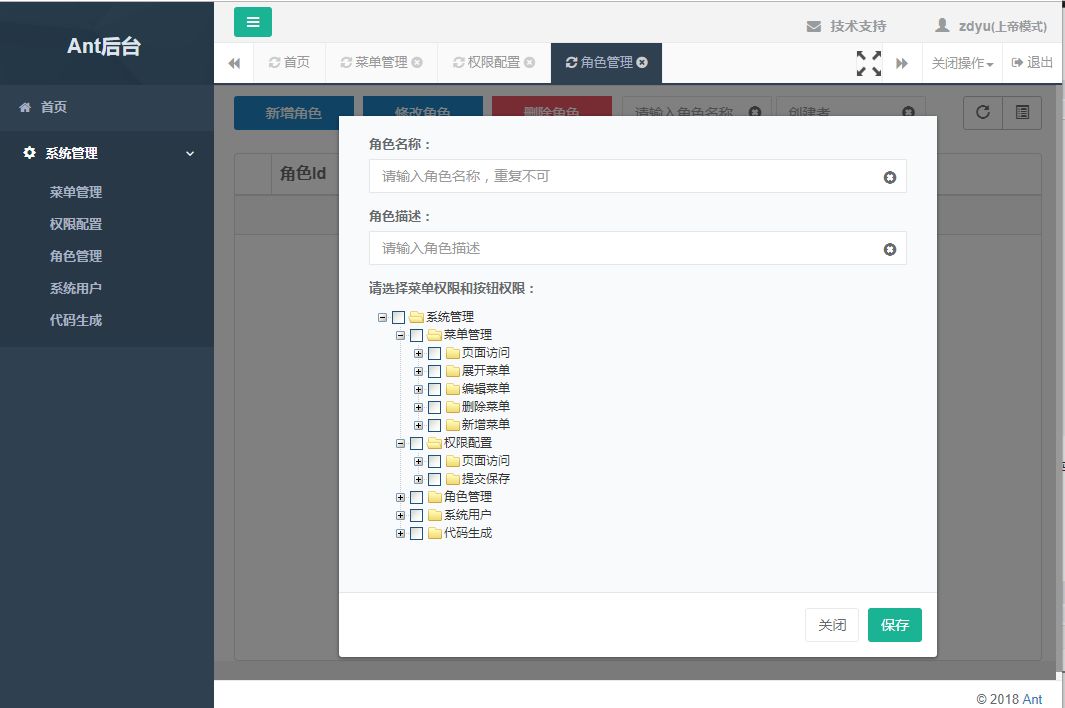
角色管理
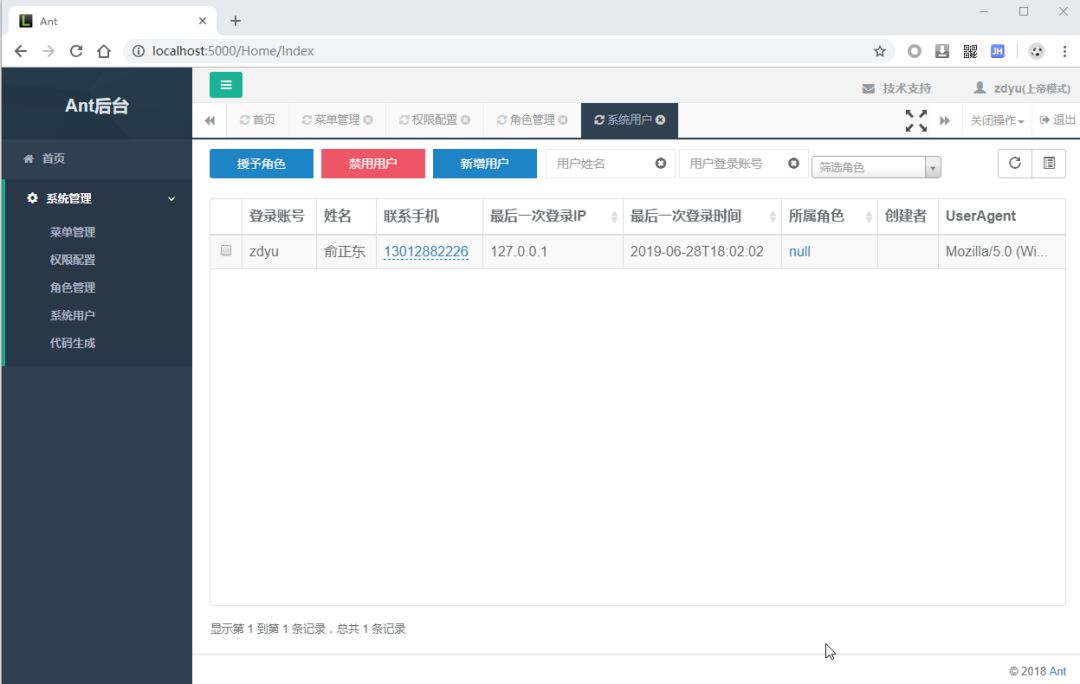
系统用户
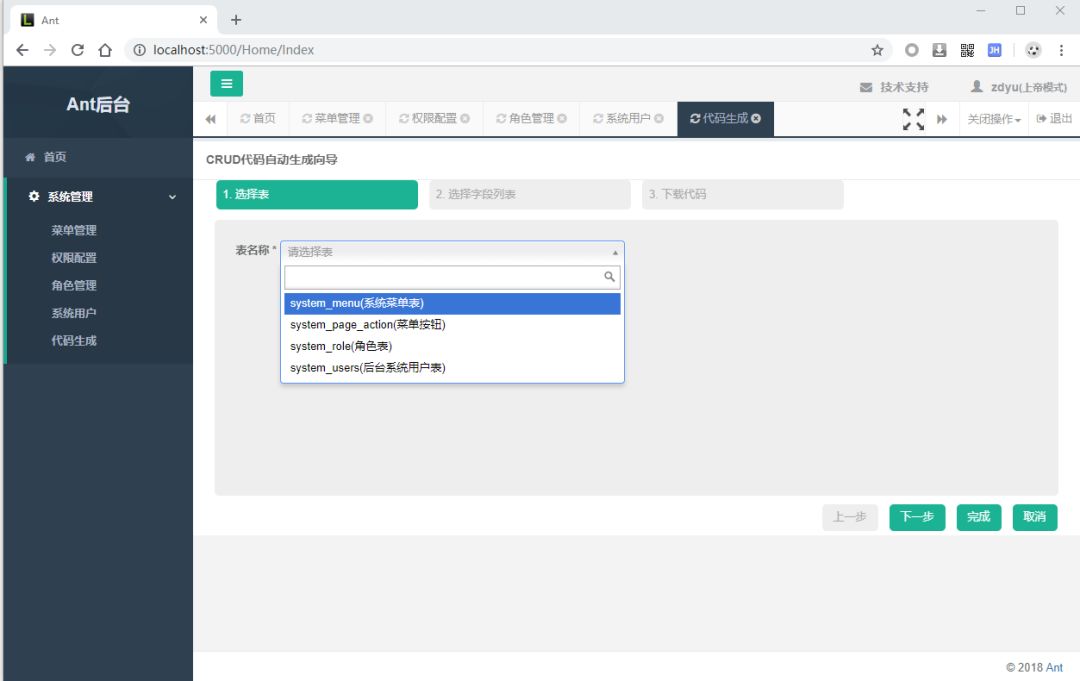
代码自动生成
权限如何设计的
一个菜单(system_menu)对应一个view页面【1:1】
一个用户(system_user)只能有一个角色(system_role)【1:1】
一个角色(system_role)可以配置多个菜单权限(view页面) 和view页面里面的功能模块(ru按钮) 【1:N】
每个菜单(view页面)下的功能模块(如按钮)配置实际该功能用到的接口【1:N】
约定>配置 权限设计其实很简单
权限主要拦截器代码实现在:
用户登录态是记录在cookie的 默认的keyName:cbeid 可以在这个里面更改
约定一
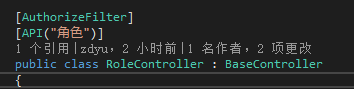
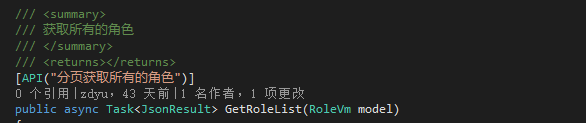
具有权限拦截的Controller类上面统一打上[API("controller作用描述")] 方法上面打上 [API("方法作用描述")]
约定二
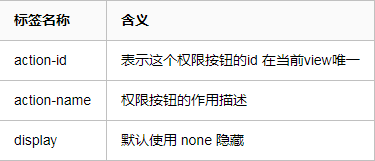
在页面里面写需要权限控制的按钮的时候
<button type="button" action-id="role-add"
action-name="新增角色"
style="display: none" >
新增角色</button>
有了这个标签 在配置权限的时候会解析页面自动拿到需要权限拦截的功能按钮!
只要遵守如上2个约定开发好页面和controller后,按照如下步骤进行配置权限
在菜单管理加入新增的页面
在权限管理配置功能按钮对应用到的接口
在角色管理修改对应的角色
其他说明
后台用到了的Orm框架:
https://github.com/yuzd/AntData.ORM
配合ORM框架的vs一键生成dbmodel 插件:
https://marketplace.visualstudio.com/items?itemName=nainaigu.AntDataVS
推荐阅读
(点击标题可跳转阅读)
看完本文有收获?请转发分享给更多人
关注「DotNet」加星标,提升.Net技能
好文章,我在看❤️