一起看 I/O | Compose for Wear OS Beta 版发布!

-
Wear Compose https://developer.android.google.cn/jetpack/androidx/releases/wear-compose
-
Modern Android Development https://developer.android.google.cn/modern-android-development
在 Beta 版发布后,Compose for Wear OS 就拥有了 1.0 版本 (将于今年晚些时候发布) 所需的完整功能,且能供您构建生产就绪的应用。这也意味着它的 API 已经稳定,今后我们将专注于提升性能以及针对 1.0 版本继续打磨现有组件。
Beta 版本介绍
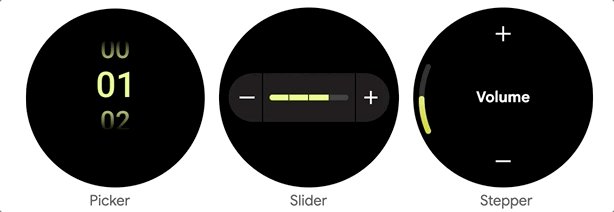
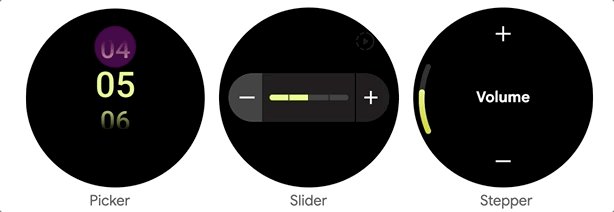
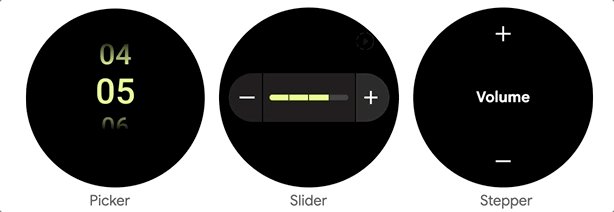
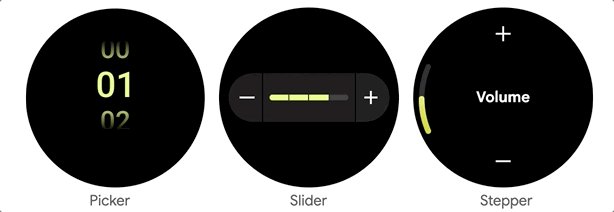
🆕 输入组件
-
Picker 可让用户从滚动列表中选择一个项目。默认情况下,这个包含可选择项目的列表会在两个方向上 "无限" 重复,从侧面看上去像是一个旋转的滚筒。有趣的是,Picker 在底层使用了 ScalingLazyColumn 来实现,并将许多 ScalingLazyColumn 的高级功能进行了拓展和打磨。 -
Slider 可让用户从一个数值范围内进行选择,是调整字体大小或亮度等设置的理想组件。 -
Stepper 是让用户从一个数值范围内进行选择的全屏控制组件。例如,用户可以用其控制耳机的音量。
-
Picker http://link.gevents.cn/KVUQcC -
ScalingLazyColumn http://link.gevents.cn/Z6L6Qs -
Slider http://link.gevents.cn/GBwA7W -
Stepper http://link.gevents.cn/CP2sF9
我们增加了全屏警告和确认 Composable,它们既可以作为导航目的地,也可以用作传统的全屏对话框 (Dialog),后者将被覆盖在任何其他内容之上。对话框支持滑动关闭,继而显示背景中的父级内容。
-
Dialog https://developer.android.google.cn/reference/kotlin/androidx/wear/compose/material/dialog/package-summary
为了与 Scaffold 保持一致,全屏对话框会显示一个 PositionIndicator 和一个 Vignette。
-
Scaffold http://link.gevents.cn/tt7Gav -
PositionIndicator http://link.gevents.cn/J8qQj9 -
Vignette http://link.gevents.cn/QcmvZi
🆕 进度指示器
http://link.gevents.cn/4KfzJz

http://link.gevents.cn/SeVzNM
🆕 页面指示器
http://link.gevents.cn/cUG2Y9

改进一览
ScalingLazyColumn: 改进了默认行为,使其与 Wear OS 的 Material 设计一致,包括更新了缩放参数、默认的额外填充,以及从其包含的内容获取尺寸:
http://link.gevents.cn/Z6L6Qs
Scaffold: 增加了 PageIndicator 槽位,以保证在圆形屏幕上的正确定位:
http://link.gevents.cn/tt7Gav
Navigation: 确保与 Compose Navigation 的功能一致,并增加了对边缘滑动的支持,以实现全屏和页面滚动的良好体验:
https://developer.android.google.cn/reference/kotlin/androidx/wear/compose/navigation/package-summary
曲线元素: 增加了 CurvedModifier 和一个新的 DSL,使开发者能够使用极坐标相关的概念,如径向、角度、扫描、顺/逆时针、圈内/外等。CurvedLayout 是连接直角坐标和极坐标的桥梁,而 curvedComposable 可以用来引入传统的 Composable 组件 (前提是这样做有意义)。
-
曲线元素 https://developer.android.google.cn/reference/kotlin/androidx/wear/compose/foundation/package-summary -
CurvedModifiers https://developer.android.google.cn/reference/kotlin/androidx/wear/compose/foundation/CurvedModifier -
CurvedLayout http://link.gevents.cn/vyqxQB -
curvedComposable http://link.gevents.cn/nmiFwF
工具
Android Studio Electric Eel 提供了最新的功能,让您获得 Compose for Wear OS 开发的最佳体验:
https://developer.android.google.cn/studio/preview
编辑器和工具支持改进自动补全和编辑器动作
-
针对 Wear OS 的 Composable Preview -
🆕 支持实时调试的实时编辑功能 -
🆕 Compose for Wear OS 项目模板
Horologist
我们还发布了 Horologist。这是一个 Google 开源项目,提供了一套 Wear 开发库,对 Compose for Wear OS 和其他 Wear OS API 所提供的功能进行了补充。

-
Horologist http://github.com/google/horologist -
Horology https://en.wikipedia.org/wiki/Horology
-
媒体用户界面组件,包括播放和音量控制界面 -
Material 风格的日期和时间选择器 -
带有 TimeText 和 PositionIndicator 的导航感知 Scaffold,可与滚动和导航屏幕的变化保持同步。
-
Horologist repo http://github.com/google/horologist
即刻开始使用
许多移动端 Compose 的开发原则同样适用于 Wear OS 版本的 Compose,如果您不熟悉这套用户界面工具包,可以从 Jetpack Compose 的基础知识开始上手:
https://developer.android.google.cn/jetpack/compose
我们准备了一套材料来帮助您开始使用 Compose for Wear OS:
Compose for Wear OS Pathway:
https://developer.android.google.cn/courses/pathways/wear-compose 帮您创建首个项目的快速入门指南:
https://developer.android.google.cn/training/wearables/compose
Wear OS 的 Compose Material 组件目录的最新设计和实现指南:
http://link.gevents.cn/QiFKYX 简单版和复杂版的 Compose for Wear OS 示例,可在 Github 上获取:
https://github.com/android/wear-os-samples#samples
Compose for Wear OS Codelab,可供您亲自上手体验:
https://developer.android.google.cn/codelabs/compose-for-wear-os
https://developer.android.google.cn/wear
-
Kotlin Slack https://surveys.jetbrains.com/s3/kotlin-slack-sign-up -
提交反馈 https://issuetracker.google.com/issues/new?component=1077552&template=1598429
您可以通过下方二维码或在文章底部留言,向我们提交反馈,分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的支持!
推荐阅读