![]()
传说中有一种电脑高手可以在一台电脑上按下Ctrl+C,在另一台电脑上按下Ctrl+V就能进行跨设备粘贴复制。
虽然只是传说,但有无数的电脑极客为这个目标而努力。而现在利用机器学习+AR技术攻克了这个难题。
![]()
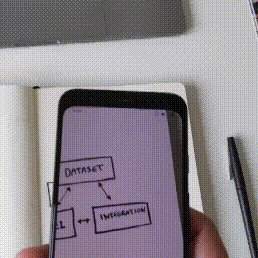
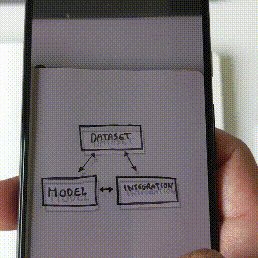
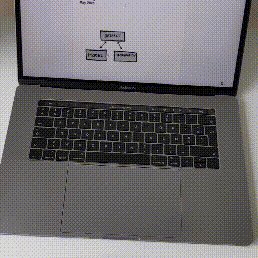
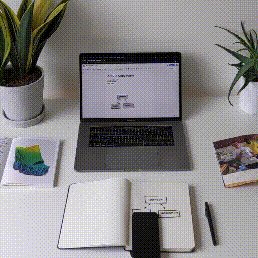
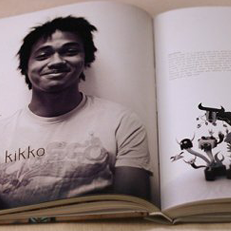
利用这个技术只用一部手机就能将书上的图片直接复制到电脑上,全程用不到10秒钟。
![]()
这个项目是一位自称艺术家的法国人创造,据在reddit提供的github地址,发现作者名为Cyril Diagne,此外其还是一家AI公司的联合创始人。
https://github.com/cyrildiagne/ar-cutpaste
虽然目前仅能用于Photoshop,但作者相信未来可以处理更加不同类型的输出。从粘贴到复制,完成整个过程需要三个模块:移动APP、本地服务器、背景移除。
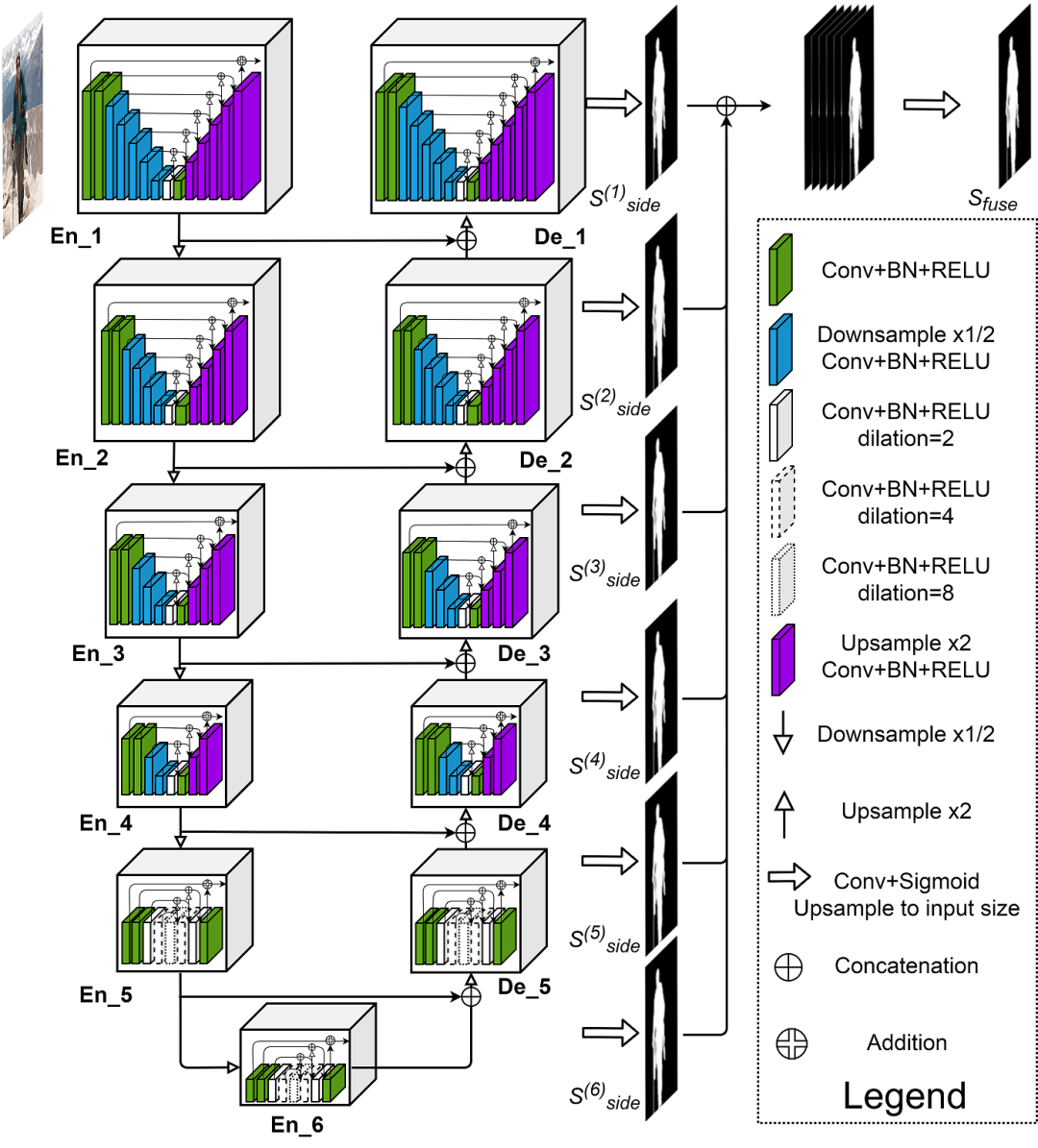
其中,移动APP使用了Expo这个通用的React应用架构和平台搭建,本地服务器使用了ScreenPoint超早摄像头在屏幕上所指向的位置,背景移除使用的技术是基于被Pattern Recognition 2020 收录的论文《U^2-Net: Going Deeper with Nested U-Structure for Salient Object Detection》。目前此论文尚找到下载版本,不过论文代码已经放出。
https://github.com/NathanUA/U-2-Net
根据作者Github,整个部署可以分为四步:Photoshop配置、设置外部显著对象检测服务器、配置和运行本地服务、配置和运行移动APP。
Photoshop配置:1.进入“Preferences>Plug-ins”,启用“远程连接”,并设置稍后需要的密码。2.确保PS文档设置与server/src/ps.py中的设置匹配,否则会粘贴空白。3.确保文档有背景,如果背景空白SIFT可能无法进行正确的匹配。
设置外部显著对象检测服务器:1.需要使用 BASNet-HTTP作为外部HTTP服务部署BASNet模型;2.将需要部署的服务URL来配置本地服务器。3.如果在与本地服务相同的计算机上运行Basnet,请务必配置不同的端口。
![]()
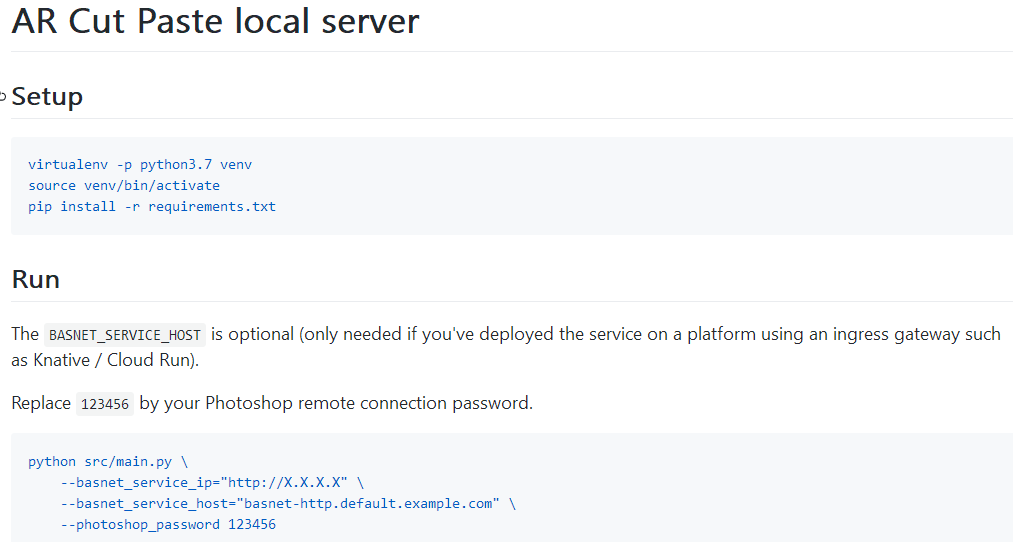
配置并运行本地服务器的时候,按照上面的代码和说明。
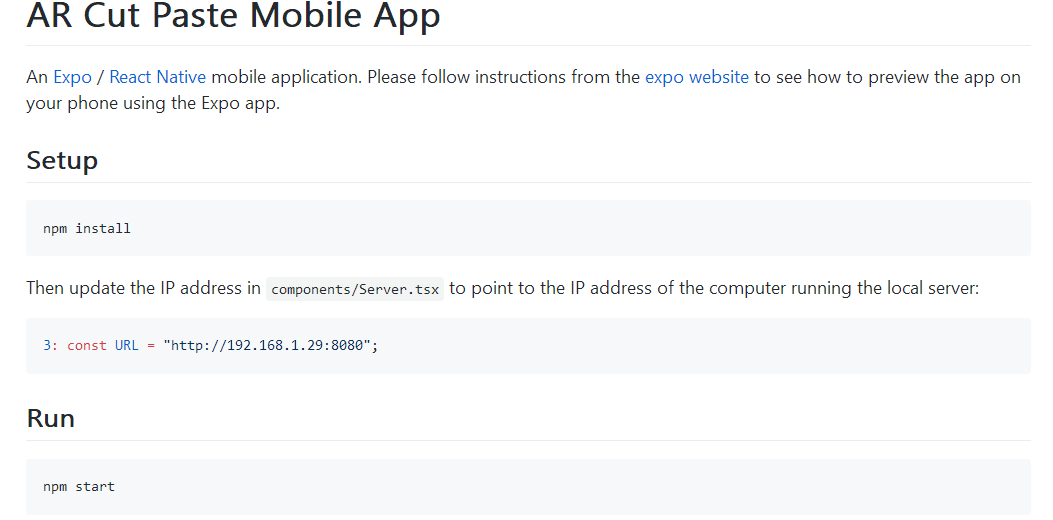
![]()
另外,作者也提到直接在APP中使用像DeepLap此类的技术可能会简单的多,但是作者还没有尝试。
该工具使用U2-Net (Qin et Al, Pattern Recognition 2020) 执行显著目标检测和背景移除。
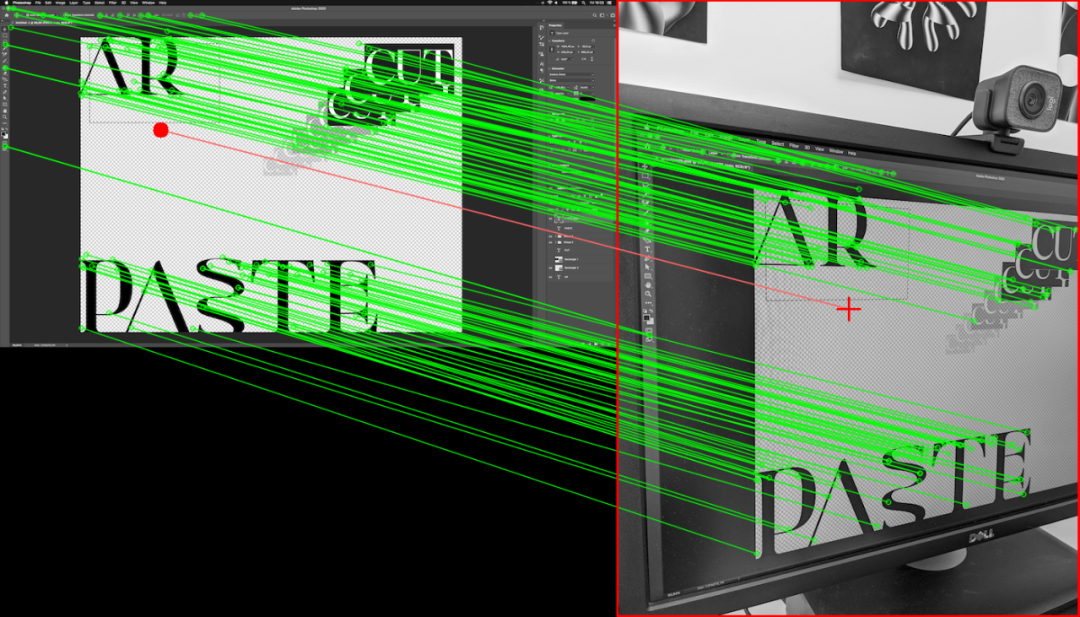
然后,利用 OpenCV SIFT 找出手机在电脑屏幕上对准的位置。只需要一张手机照片和截图,就可以得到准确的 x, y 屏幕坐标系。
据论文作者介绍,U^2-Net与当前20余种SOTA方法进行对比实验后,无论是在模型尺寸还是结构测度等指标都获得了比较不错的成绩。
U^2-Net工作是对其BASNet (Qin et al, CVPR 2019)工作的更新,论文暂时未放出,不过根据BASNet,我们可以知道在边界的显著性检测方面,其对损失函数的设计进行了创新,使其不再像以前那样只关注区域精度。
上面是检测技术,而定位技术是使用的SIFT算法,全称是Scale-invariant feature transform,翻译过来是:尺度不变特征转换。是一种不随图像尺度旋转变化而变化的特征,因此SIFT特征不会随着图像的放大缩小,或者旋转而改变,同时由于在提取特征时做的一些特殊处理,使得SIFT特征对于光照变化也有比较强的适应性。
SIFT算法由加拿大英属哥伦比亚大学教授David Lowe 于 1999 年发表于会议ICCV ,原论文Object recognition from local scale-invariant features ,David Lowe 是唯一作者。
广为人知的被引用更多的是2004年发表于期刊IJCV的完善版 Distinctive image features from scale-invariant keypoints。2020年3月6日专利到期,可以免费试用,OpenCV里就有。
算法流程一般为:构建尺度空间、寻找极值点、筛选极值点、计算特征点的主方向、变换特征点维度。
该工具使用 OpenCV SIFT 找出手机在电脑屏幕上对准的位置
前面也提到,这项工具的发明者是Cyril Diagne,其自称是艺术家、设计师、程序员,现居住在法国。
2008年毕业于法国巴黎的Les Gobelins学院,这所学校不仅仅是动画制作专业全球排名第一,还有图像专业和交互设计专业同样在国际上表现不俗。
毕业之后,他和其他五位学生共同创立了 LAB212公司,并且其本人是谷歌文化学院实验室驻场艺术家,也是CAL(瑞士洛桑)的媒体和交互设计负责人。
他的工作重点是将数字技术与非常规技术融合在一起,从而创造诗意版的互动体验。
他还曾经研究出一种人脸涂鸦工具,借助 Tensorflow.js、FaceMesh 和 Three.js 即可在网页浏览器上使用 AR 对脸部进行涂鸦。
![]()
图自:github
还有一款可在 Instagram 个人主页图像上添加 3D 效果的 chrome 扩展程序,效果生成类似于 Facebook 3D 照片功能,让 2D 照片也能呈现多角度的景象。
图自:github
Via https://mp.weixin.qq.com/s/zZN_xQ7yGZElmrv6fOI0oQ
http://inst-int.com/2015/speaker/cyril-diagne/
https://github.com/NathanUA/U-2-Net
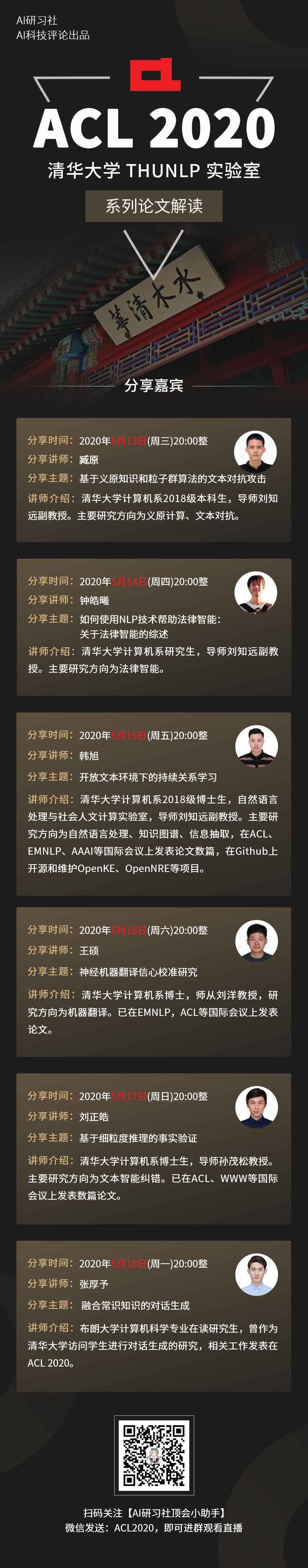
![]()
ACL 2020原定于2020年7月5日至10日在美国华盛顿西雅图举行,因新冠肺炎疫情改为线上会议。为促进学术交流,方便国内师生提早了解自然语言处理(NLP)前沿研究,AI 科技评论将推出「ACL 实验室系列论文解读」内容,同时欢迎更多实验室参与分享,敬请期待!
点击"阅读原文",直达“ACL 交流小组”了解更多会议信息。