开启全面屏体验 | 手势导航 (一)
作者 / Chris Banes, Android 开发者关系团队工程师

开启全面屏体验,让应用的内容铺满整个屏幕
-
处理与系统 UI 的视觉冲突 -
处理与系统手势之间的冲突 -
各种全面屏体验场景,以及如何适配它们
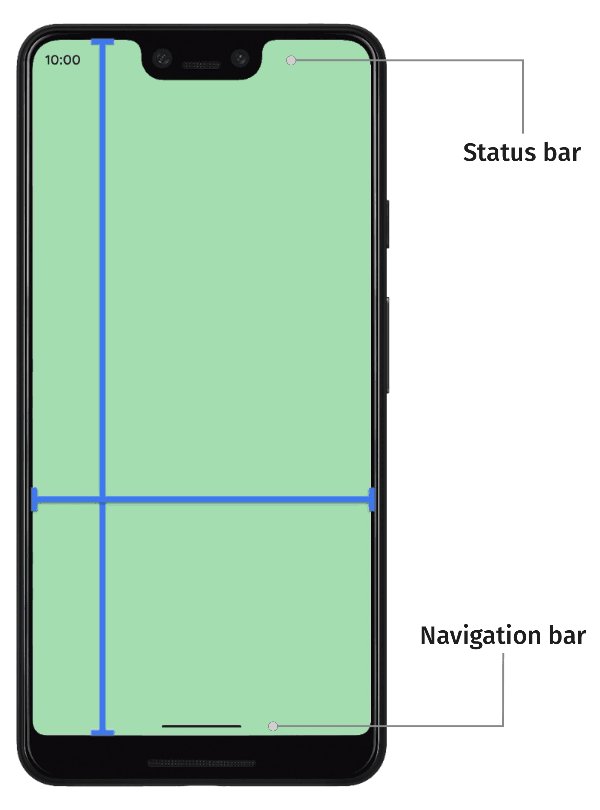
全面屏幕体验

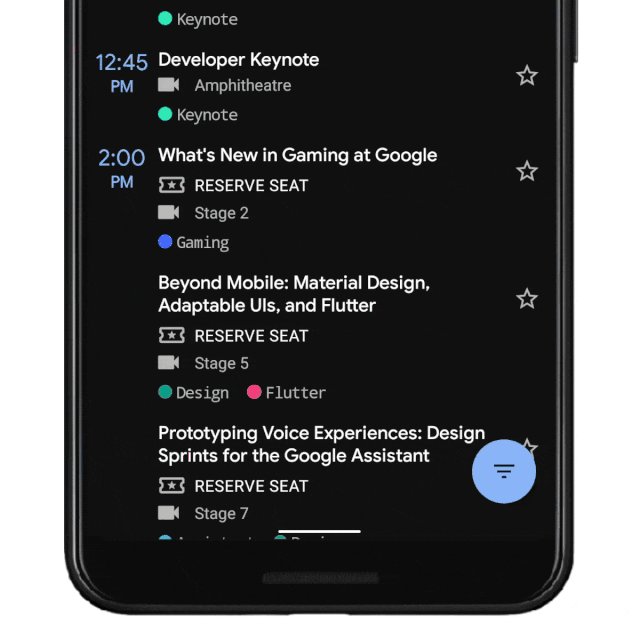
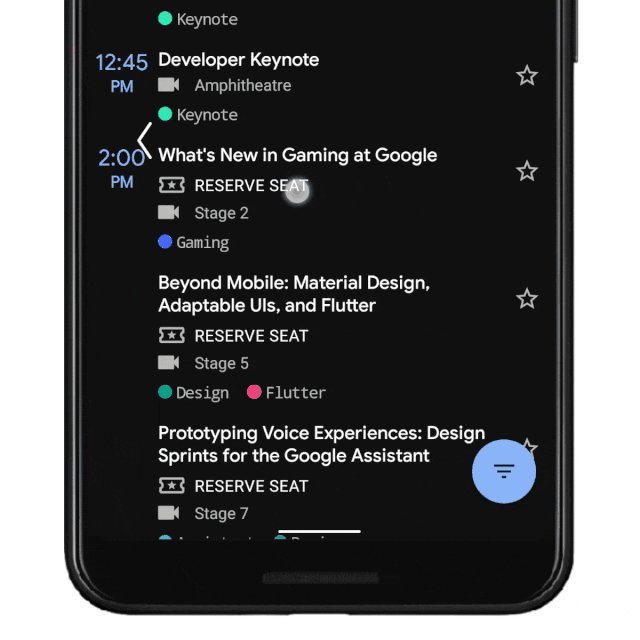
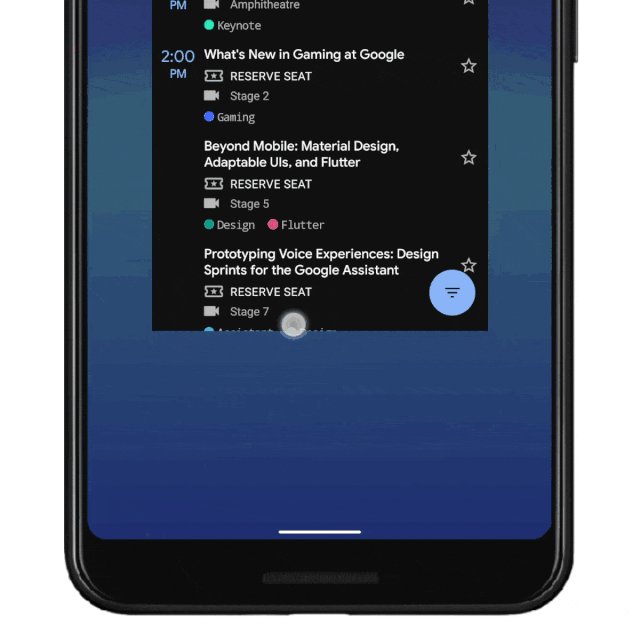
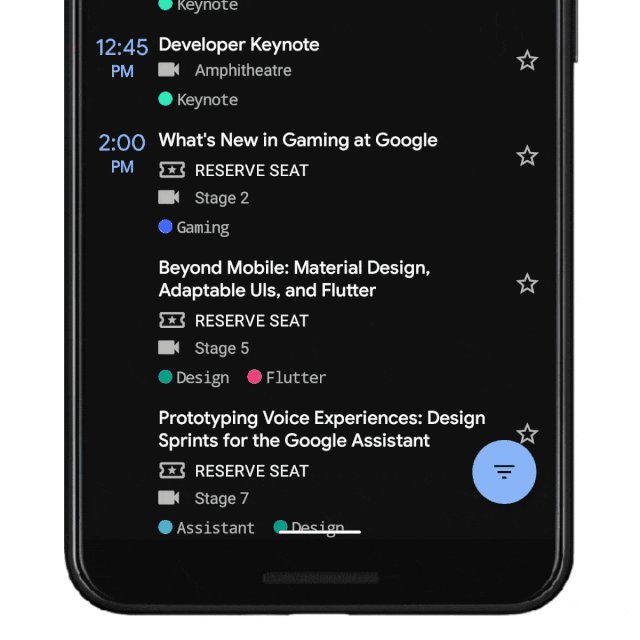
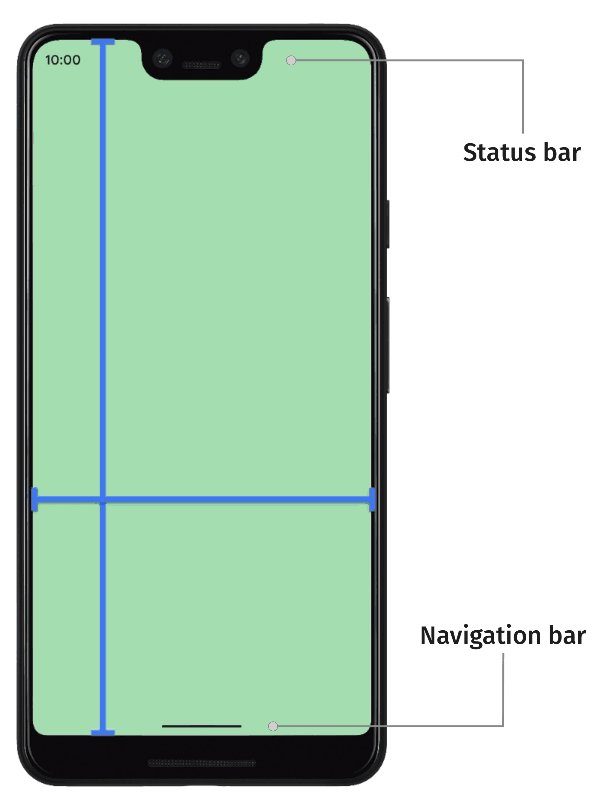
想要支持手势导航,应用需要考虑的第一个因素是在导航栏后面绘制内容。由于导航栏自身的大小和突出程度已经相比以前缩小了,因此我们现在强烈建议,当应用在 Android 10 及以上设备中运行时,将内容拓展至导航栏后方,以提供更具吸引力的现代化 UX。
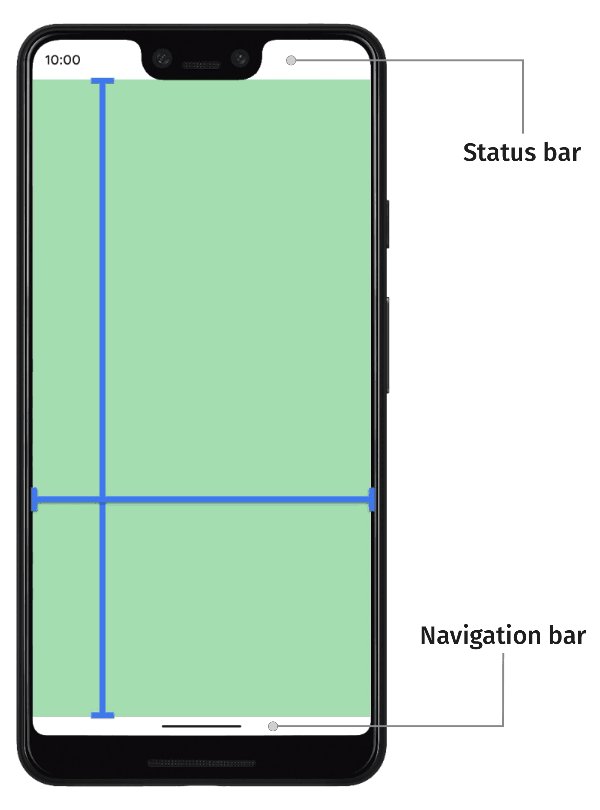
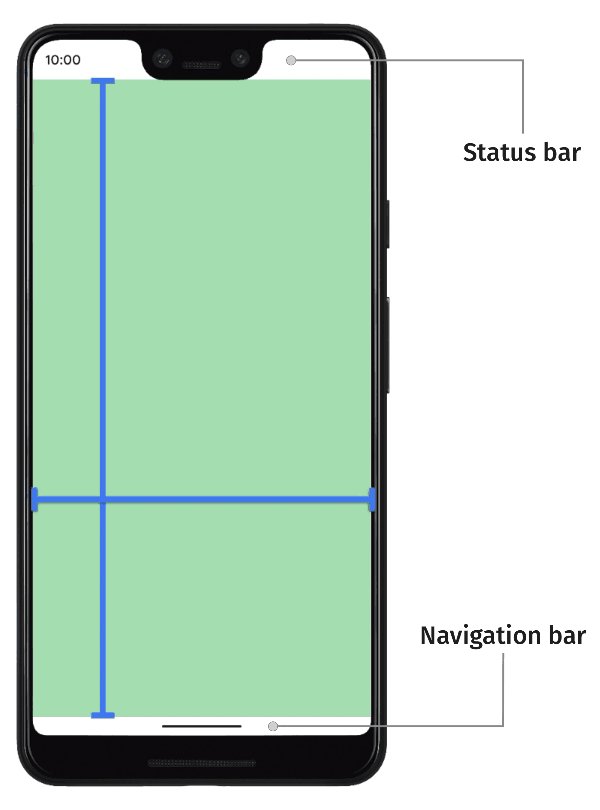
在状态栏后面绘制内容
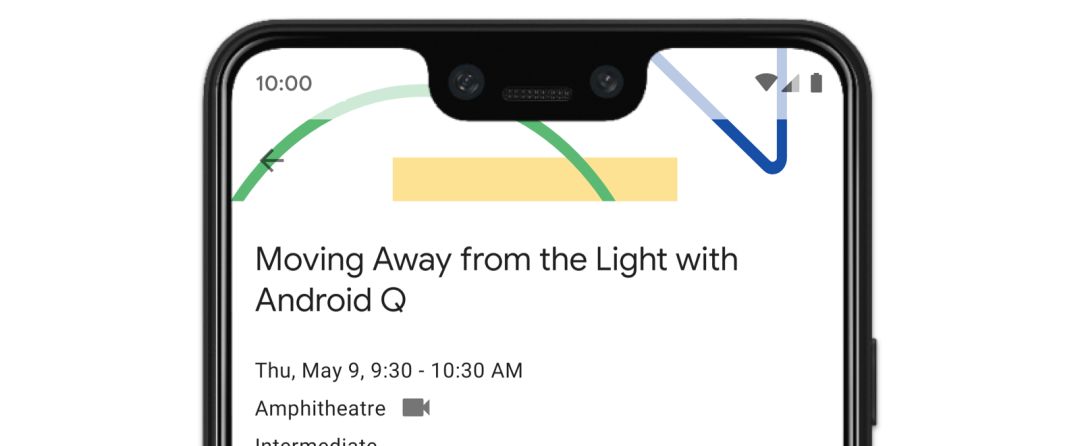
接下来,我们来看看屏幕顶部的状态栏。只要您的内容和布局允许,我们建议尽量把内容也拓展到状态栏的后方。举个具体的例子,比如像下图那样把一张背景图铺在状态栏后面,具体的技术实现可以参考类似 AppBarLayout 等布局,并将其放在屏幕顶部。
如何实现
view.systemUiVisibility =// Tells the system that the window wishes the content to// be laid out at the most extreme scenario. See the docs for// more information on the specificsView.SYSTEM_UI_FLAG_LAYOUT_STABLE or// Tells the system that the window wishes the content to// be laid out as if the navigation bar was hiddenView.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
-
setSystemUiVisibility() 文档 https://developer.android.google.cn/reference/android/view/View.html#setSystemUiVisibility(int)

<!-- values-v29/themes.xml --><style name="Theme.MyApp"><item name="android:navigationBarColor">@android:color/transparent</item><!-- Optional, if drawing behind the status bar too --><item name="android:statusBarColor">@android:color/transparent</item></style>

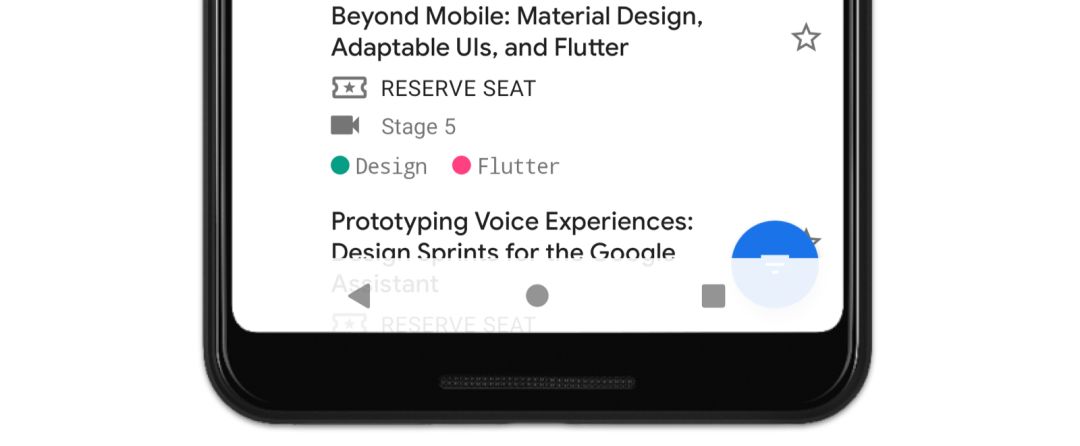
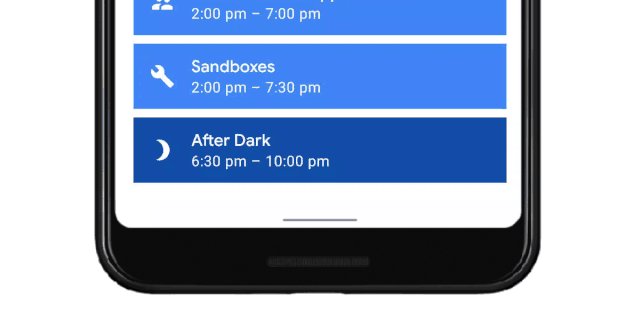
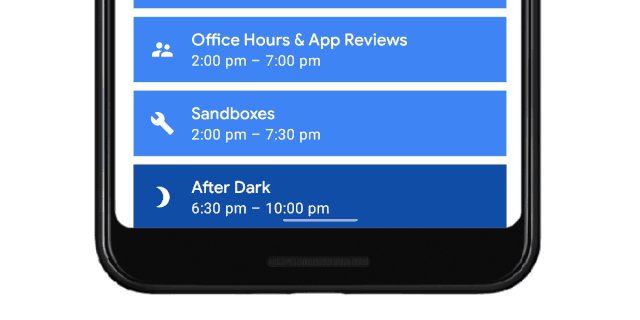
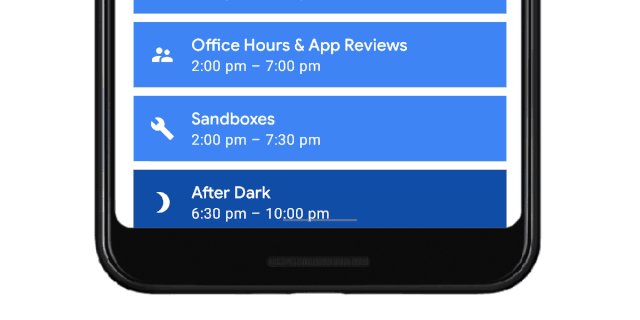
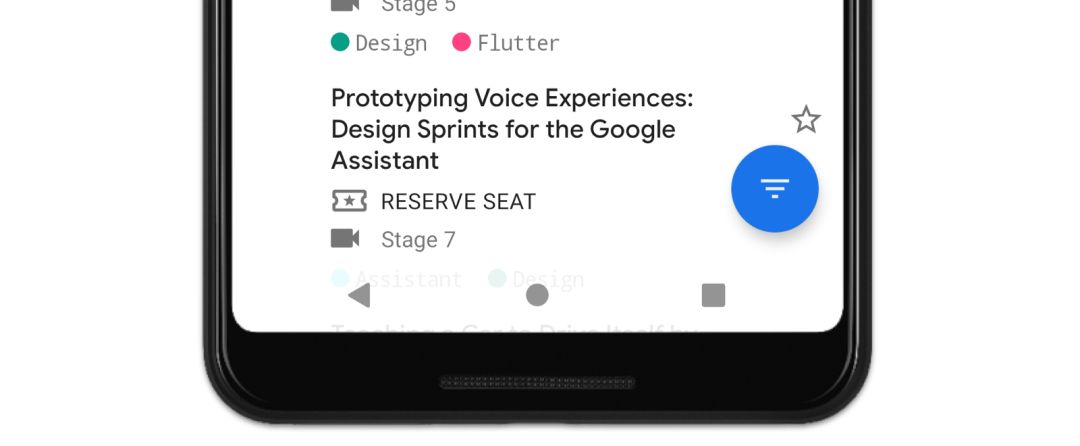
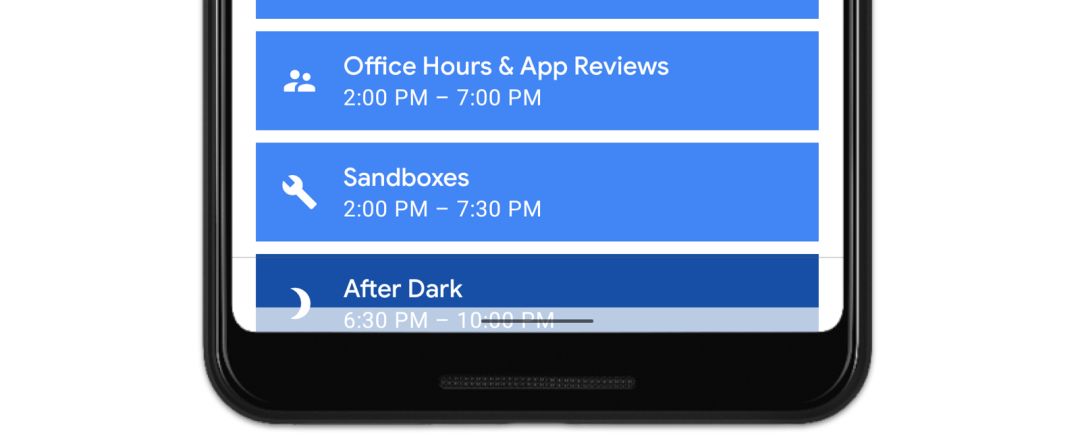
△ Android 10 上的动态颜色适配

△ 在 Android 10 上选择按键导航模式时,系统会在按钮后方提供半透明遮盖
-
启用了两键或三键导航模式。 -
设备制造商在手势导航模式下禁用了动态颜色适配。制造商这么做的原因可能是设备的性能不足以支持动态色彩适配。

在 Android 10 上禁用系统栏视觉保护
如果您不想让系统执行任何自动内容视觉保护,则可以通过在主题中将 android:enforceNavigationBarContrast 和/或 android:enforceStatusBarContrast 的值设置为 false。
<!-- values/themes.xml --><style name="Theme.MyApp"><item name="android:navigationBarColor">#B3FFFFFF</item></style><!-- values-night/themes.xml --><style name="Theme.MyApp"><item name="android:navigationBarColor">#B3000000</item></style>
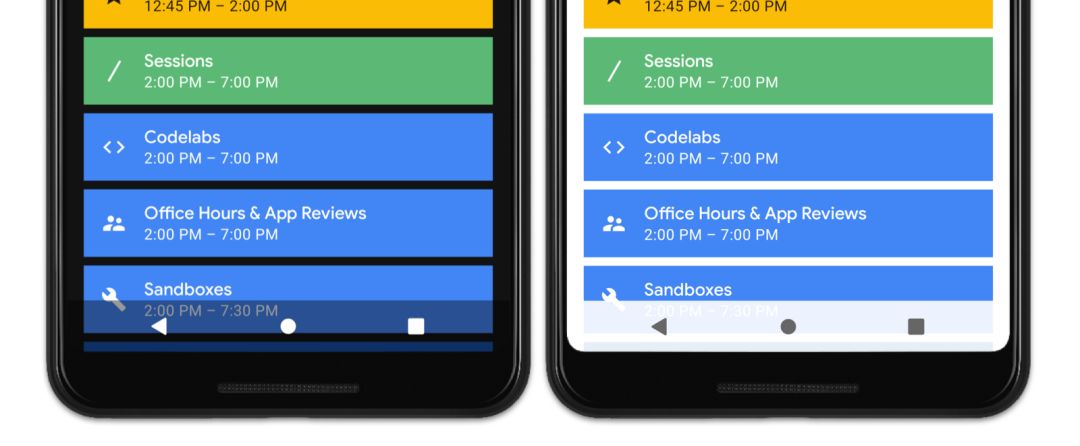
您可能需要根据系统栏后面显示的内容来调整遮盖的不透明度。对于浅色主题,可以试试使用半透明浅色遮盖 (如 #B3FFFFFF)。

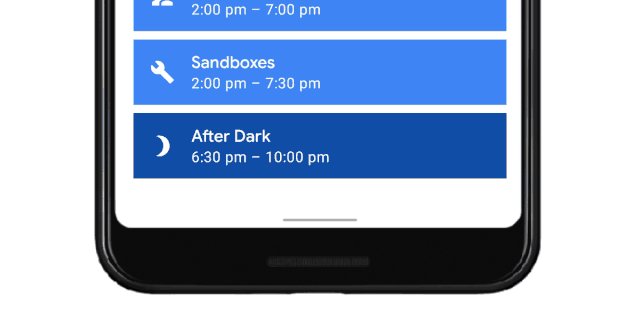
△ 深浅两种主题的遮盖示例
3. 处理视觉冲突
按照本文的说明将应用设置为全面屏后,您可能会发现应用里有一些视图/控件被系统栏遮住了。接下来我们就需要处理视觉冲突,请关注我们的微信公众账号,接下来将为您推送本系列更多的文章。
本文鸣谢: Nick Butcher


在公众号首页发送关键词 "Android",获取相关历史技术文章;
还有更多疑惑?欢迎点击菜单 "联系我们" 反馈您在开发过程中遇到的问题。
推荐阅读