2018 JavaScript 现状调查报告火热出炉!
(给前端大全加星标,提升前端技能)
来源:开源中国
www.oschina.net/news/101954/the-state-of-javascript-2018
StateOfJS 刚刚发布了 2018年的 JavaScript 现状调查报告,今年他们调查了超过 20000 名 JavaScript 开发者,以确定他们正在使用什么,他们对什么感到满意以及他们想要学习什么。
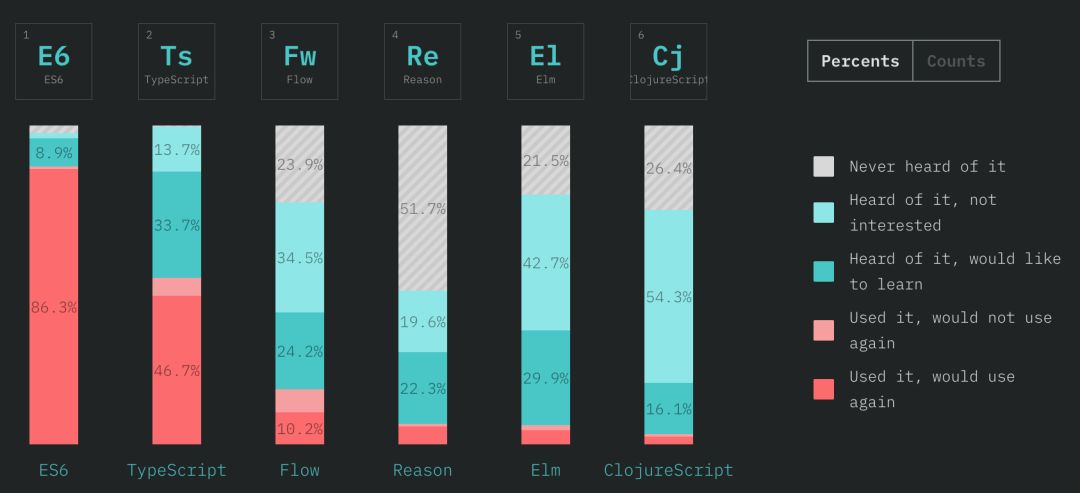
1、JavaScript 现状 —— “方言”
随着 JavaScript 的成熟,开发者基于 JavaScript 创建了许多其他语言,或者叫“方言”,如 ES6、TypeScript、Flow、Reason、Elm、ClojureScript 、CoffeeScript 等等。曾几何时,CoffeeScript 是该方向的唯一支持者,但如今它已被 ES6 、TypeScript、Flow 等取代。
StateOfJS 表示有充分的理由认为这是整个 JavaScript 的未来。因为随着像 Web Assembly 这样的项目的出现,直接使用 JavaScript 编写代码可能很快就会变得古怪。
2018年的两位大赢家是 ES6 和 TypeScript 。另外 Reason 也值得关注,它背后有 Facebook 的支持,并且拥有非常高的满意度和兴趣值。
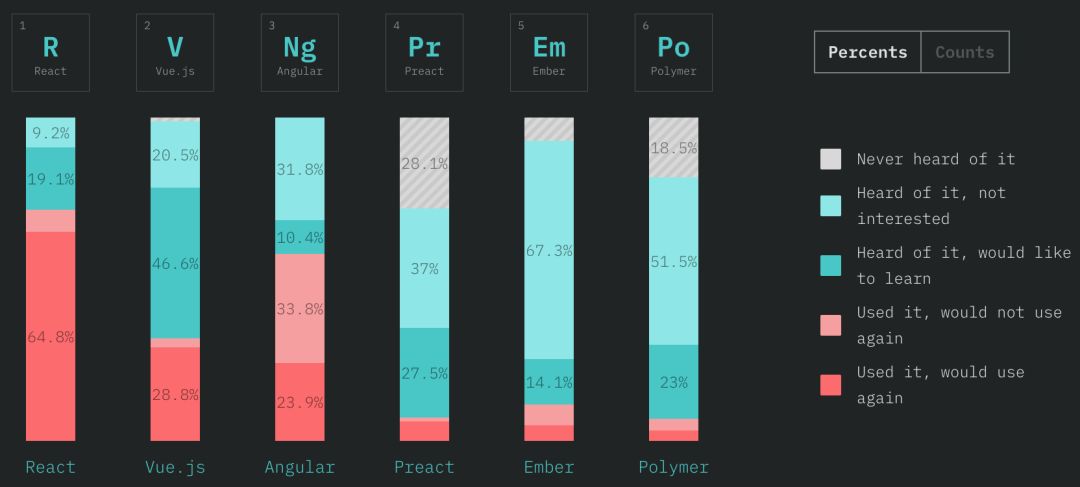
2、JavaScript 现状 —— 前端框架
结果基本上和其他榜单类似,React 和 Vue 唱主角,Angular 有垮台的趋势。
StateOfJS 表示,两年前有 27% 的受访者表示从未听说过 Vue ,但如今这一比例已降至 1.3% !虽然 React 仍然拥有更大的市场份额,但 Vue 的迅速崛起也没有停止的迹象。
Angular 本身拥有庞大的用户群,但也很难看到它重新登上前端框架的冠亚宝座。
3、JavaScript 现状 —— 数据层
毫无疑问,Redux 是使用最广泛的工具,82% 的满意率也证明了它的成熟程度。不过 GraphQL 也并非没有冲击的可能,其用户在两年内从 5% 上升到了 20% 。
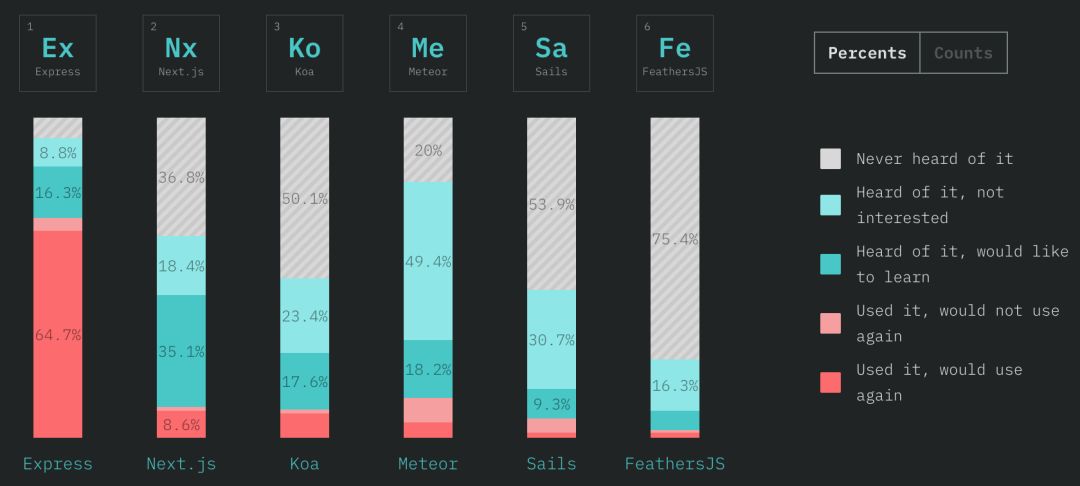
4、JavaScript 现状 —— 后端框架(服务端)
JavaScript 在后端(服务端)领域近年来似乎没有取得任何重大突破,虽然每年都有无数的框架出现,但很少有能够获得很大的成功并挑战 Express 的地位的。 即便是拥有 Express 继任者称号的 Koa ,其满意度也相对较低,使用量也有大幅下滑。
该领域有一个有趣的参与者 —— Next.js,最近引起了很多人的兴趣。虽然它与功能齐全的 Node 后端不太可比,但它专注于解决 React 应用的服务器端渲染问题,使其成为一个非常实用的工具。
5、JavaScript 现状 —— 测试
调查显示,Mocha 仍然是最常用的单元测试框架。它已经存在了很长一段时间,拥有最大的生态系统。
Jest 在使用率方面紧随其后,而且满意度略高于 Mocha(96% PK 82%)。这也是整个调查中满意度第二高的,仅次于 ES6 。
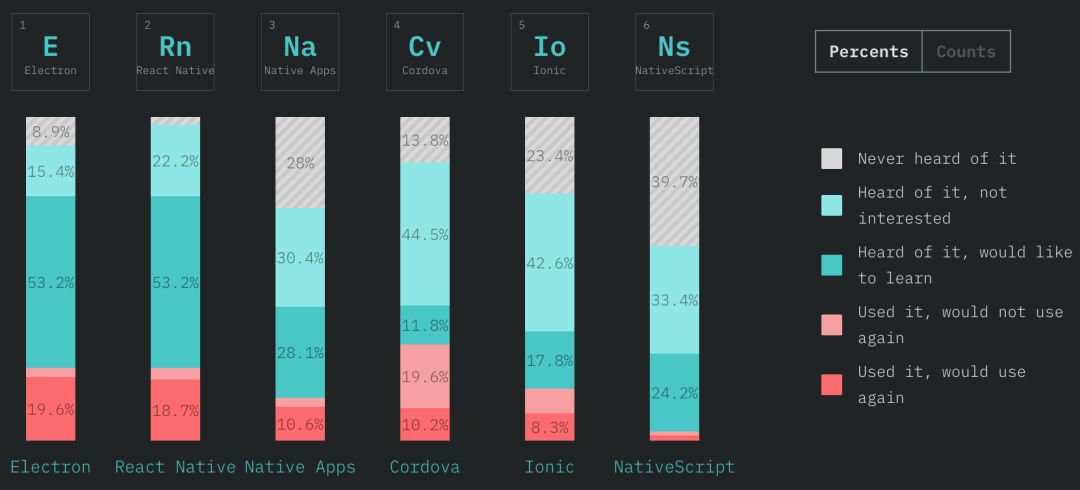
6、JavaScript 现状 —— 移动和桌面
React Native 和 Electron 是使用 Web 技术构建移动和桌面应用的两个主要解决方案。巧合的是,他们在满意度和用户数量方面都表现出相似的数字。
Google 在该领域也有几个有趣的参赛者,比如全新的 Headful Node 应用框架 —— Carlo ; 以及备受国内用户关注的 Flutter 。
作为 React Native 的替代方案,想要在不使用 React 模式的情况下使用 JavaScript 编写跨平台应用的开发人员也可以看看 Weex ,这可以让他们进入 Vue.js 生态。
完整报告请查阅:The State of Javascript 2018
https://2018.stateofjs.com/
推荐阅读
(点击标题可跳转阅读)
觉得本文对你有帮助?请分享给更多人
关注「前端大全」加星标,提升前端技能