前端工程师,为什么一定要了解可视化?| 极客时间

你好,我是月影,奇虎 360 奇舞团团长。
因为这个,你可能听过我。我们奇舞团是 360 的大前端团队,负责支持公司的部分可视化大屏业务,以及技术中台的开发。
在前端领域,可视化是一个几乎不用写网页的特殊分支,也是我近几年的主要研究方向,利用计算机的图形学和图像处理技术,将数据转换成图形或图像,在屏幕上显示出来,并进行交互处理。
它可以实现很多传统 Web 网页无法实现的效果,应用领域也非常广泛,C 端和 B 端的互联网产品都离不开可视化,比如,我们熟悉的疫情地图、淘宝“双十一”购物节的可视化大屏、各种平台的年度账单,甚至是国家大力推广的智慧城市、智慧生活等等。
正因为如此,行业对可视化工程师的需求越来越大,很多一线互联网公司都设有相关岗位。但与此同时,这方面的专业人才却寥寥无几。
一名优秀的可视化工程师,需要根据产品经理和设计师的想法,实现真正贴合用户需求、灵活多变,且充满创意的可视化作品。
这话说来简单,但要做到,绝不是会使用某个库、调用某个 API 就能实现的。需要我们深入技术栈底层,充分理解数据,并掌握视觉呈现的相关技术和基本原理。之后,再系统学习可视化领域的方法论,才能真正提高解决问题的能力。
所以,我和极客时间合作,推出了专栏《跟月影学可视化》。在专栏中,我会通过 5 大项目实战,带你从 0 到 1 构建可视化技术体系,掌握 4 大绘图系统底层实现原理,开发出适合自己的可视化工具集,实现效果酷炫的 3D 可视化大屏。

立省 ¥40,仅限 100 个名额
我是月影,本名吴亮,抛开奇虎 360 奇舞团团长这个身份,我是一位有 15 年工作经验的前端工程师,做了很多年 JavaScript 开发,著有《JavaScript 王者归来》一书。
我非常热爱写代码,所以一直坚持技术输出,参与一线项目的开发工作。近几年,我一直深耕于可视化领域,并作为核心开发者,开发了跨平台的开源图形系统 SpriteJS,拥有很好的跨平台能力,可移植到任何拥有 Canvas 环境的平台上。
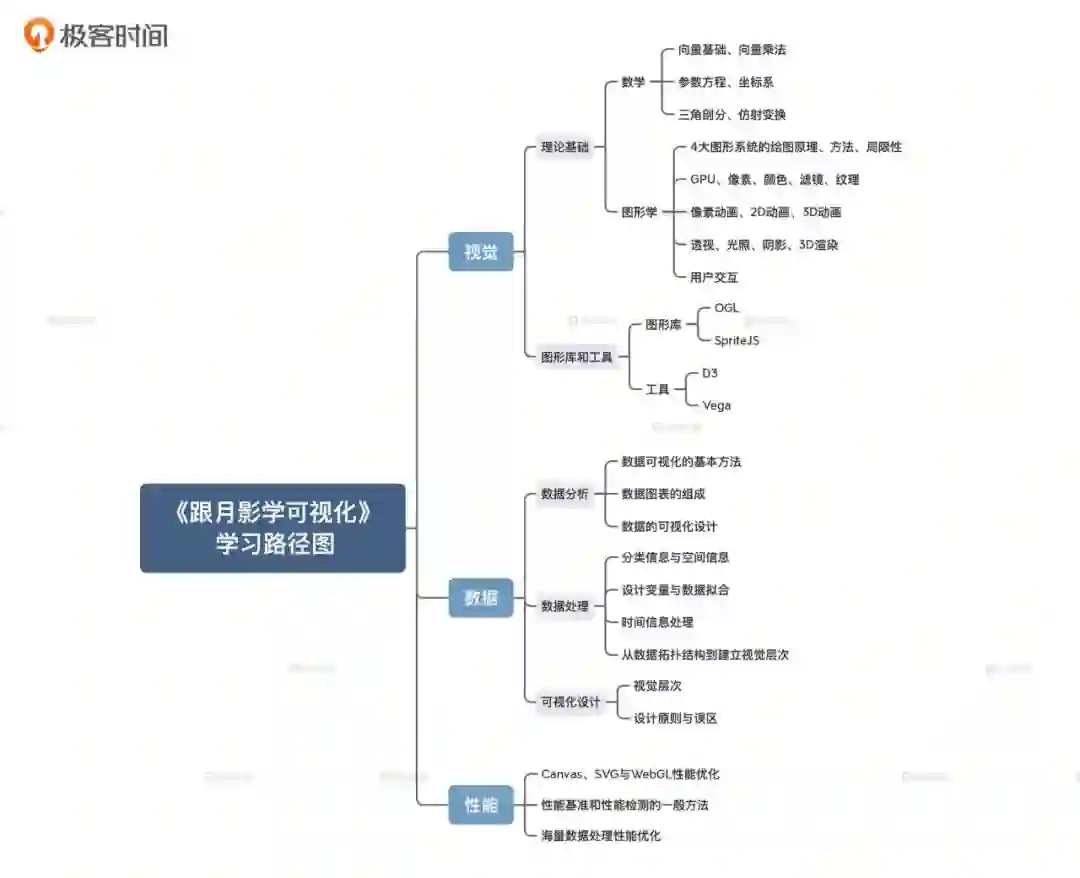
总的来说,可视化体系分为三部分:视觉、数据和性能。其中,数据就包含数据分析、数据建模和设计语言,每个都能单独开一门课。可想而知,可视化的知识有多广。
所以,要高效学习可视化,不能一把抓,而要有重点地逐步推进。为了梳理每部分的知识重点,我为你总结了一张可视化知识结构图:
可以看到,可视化视觉包括四部分。其中,重点在于理论基础,也就是数学和图形学,因为随着技术的发展,工具会改变,但基础不会。掌握好这部分内容,你才能绘制多样的几何图形,实现酷炫的视觉效果。
数据这一块相对简单,但内容不少。如果要深入细节,恐怕难以坚持。好在,可视化工程师对数据的理解,会随着业务的深入而逐步加深。所以,只要知道如何从一个可视化工程师的角度去理解和运用数据,就足够为我们深入研究打开一扇大门了。
最后,性能往往决定了可视化项目最终呈现的整体效果。所以,在这部分,我们最该做的,就是找到合理的性能优化点。
基于以上,我将课程分为五部分。
第一部分:图形基础,讲解 HTML/CSS、SVG、Canvas2D 和 WebGL 四种图形系统,结合实际案例,帮你理解它们的用法、优点和局限性,让你在实际应用中选择合适的图形系统,达到最好的视觉效果。
第二部分:数学基础,深入讲解向量和矩阵运算、参数方程、三角剖分和仿射变换等内容,并配合综合运用,帮你建立一套适用于所有图形系统的通用数学体系,以此解决可视化图形呈现中的大部分问题。
第三部分:视觉呈现,和你讨论像素化、动画、3D 和交互等话题,结合美颜、图片处理和视觉特效等实际案例,应用各种数学和图形学知识,帮你全面提升视觉呈现的能力,实现更高级的视觉效果。
第四部分:性能优化,通过学习 WebGL 渲染复杂 2D、3D 模型的方法,带你了解可视化高性能渲染的技术思路,结合我为你总结的方法论,解决大规模数据批量渲染的性能瓶颈问题。
第五部分:数据驱动,结合 3D 柱状图、3D 层级结构图、3D 音乐可视化等案例,讲解数据处理的技巧,真正将数据和视觉呈现结合起来,实现具有科技感的 3D 可视化大屏效果,最终形成完整的可视化解决方案。
跟我学完这门课,你会真正系统掌握可视化开发的原理和方法,理解数据处理和视觉呈现的方式,最终创建出适合自己的可视化工具集,用它解决可视化开发中的实际问题。
早鸟 + 口令「keshihua6」到手价 ¥89,
立省 ¥40,仅限「前 100 人」有效。
订阅后生成海报发给好友,每成功邀请 1 位好友,可得 ¥24 返现。

温馨提示:
订阅后可通过「极客时间 App」或「极客时间小程序」我的 - 已购,学习已订阅的专栏。
👇点击「阅读原文」,
输入 优惠口令「keshihua6」,
以 最低价 ¥89 入手,仅限 前 100 人。