让开发效率“飞起”的 5 个 VS Code 插件
作者丨Titus Decali
译者丨王强
策划丨万佳
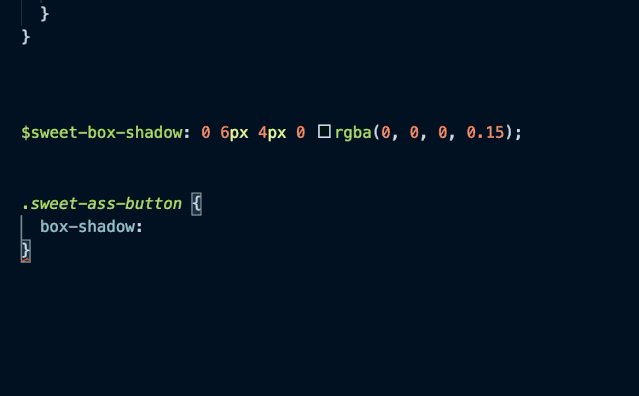
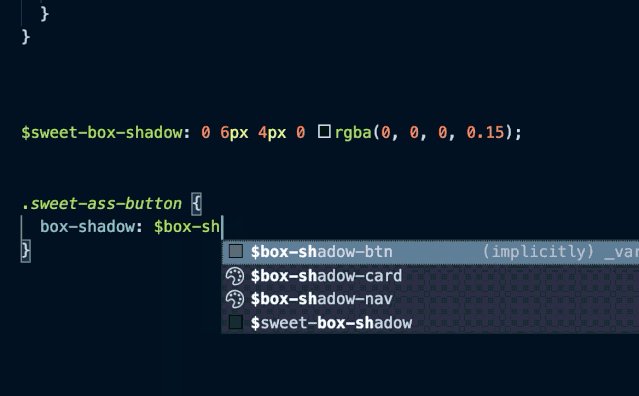
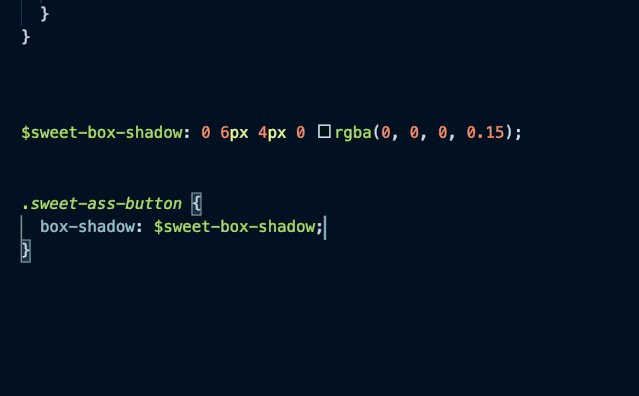
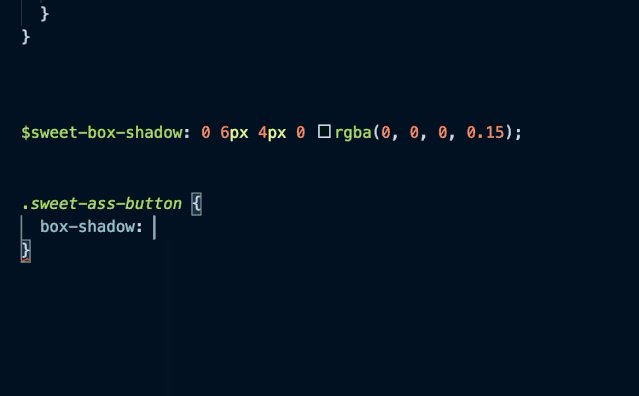
在 SCSS 中创建变量,这是很棒的体验。但创建后,你还记得它们吗?可能大多没记住。
或许你会像我一样弄一个 _variables.scss,里面有几百个 $ 符号,还有一大堆名称,这些都是你前天凌晨 3 点才搞出来的。有了这个插件,你能在应用的任何位置快速获取你发明的那些 SCSS 变量名。再也不用记住那些名称,也无需进行文件搜索。
获取地址:
https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-scss
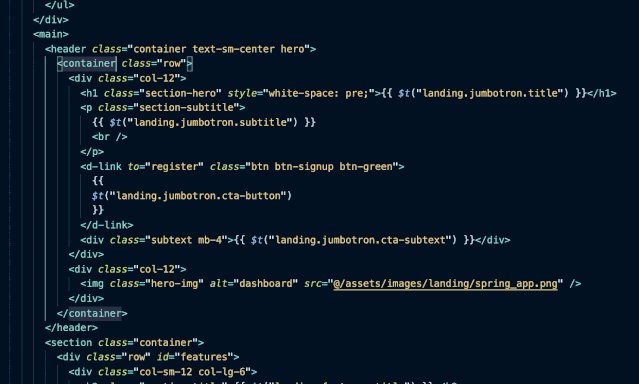
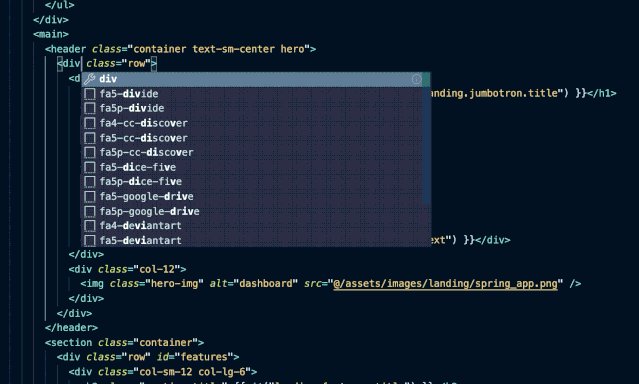
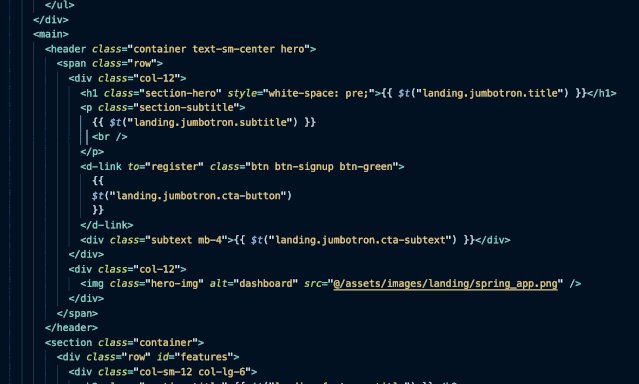
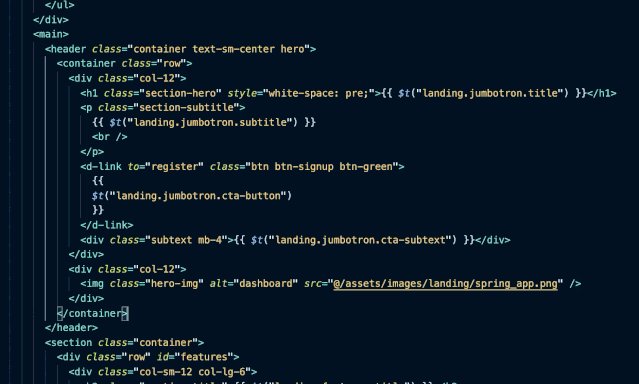
无论你选择哪种框架,当开始和结束标签间的代码有 50 多行时,前端 HTML(或 JSX)编程都会成为一件令人精疲力尽的工作。也许你想将一个 H2 更改为 H3,或者你想将一个 div 更改为 span,不管要做什么,结束标签都很难找,这时候就该用这个插件了。
何不省掉这些麻烦,让更改自动为你执行呢?Auto Rename Tag 就是干这个事情的。无论你在开始标签中做了什么更改,更改都会自动复制到结束标签中,反之亦然。
获取地址:
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
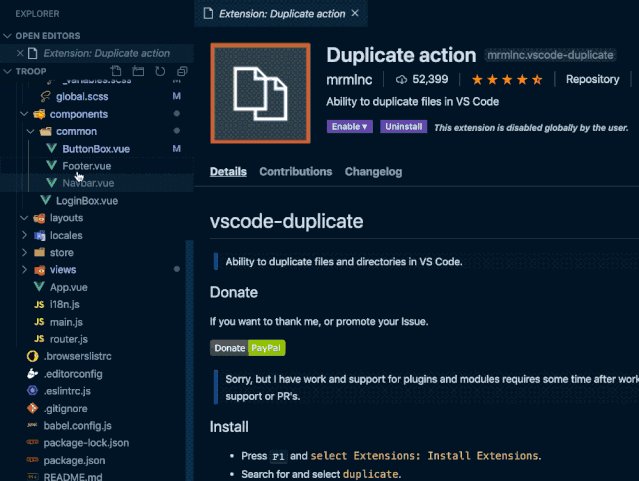
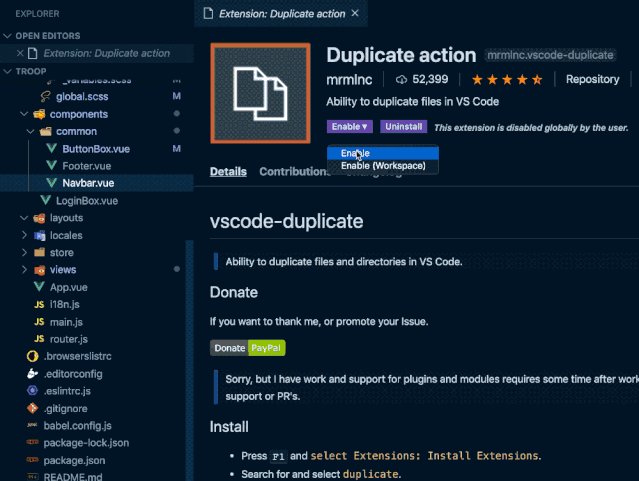
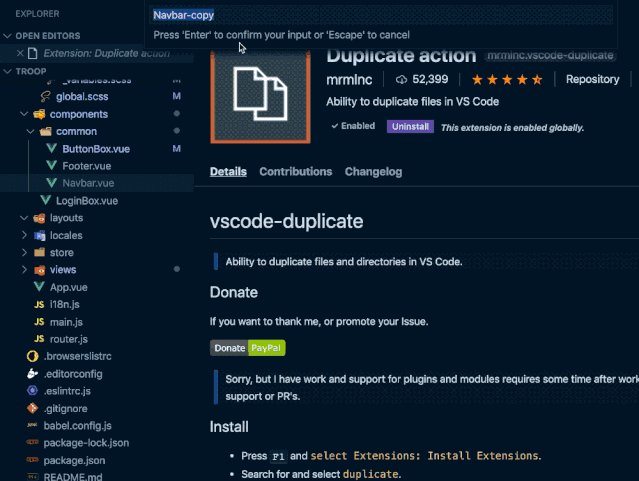
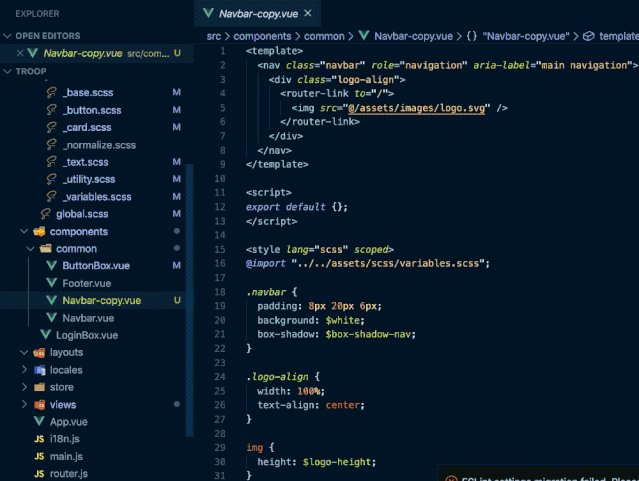
VS Code 真应该自带右键单击复制文件的功能,不过考虑到他们的产品已经很出色,我觉得有些小缺陷也很合理。
而且你需要的只是一个 Duplicate Action 扩展就够了,它恰恰能提供你想要的东西。
获取地址:
https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-duplicate
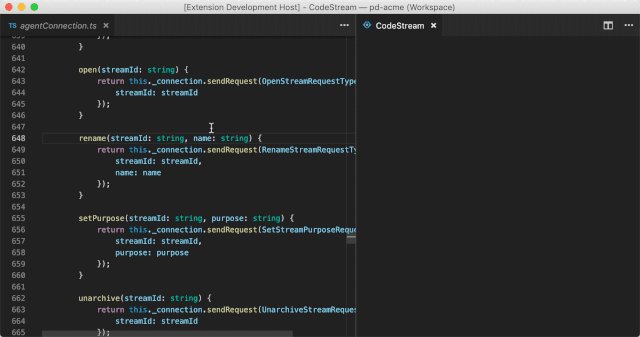
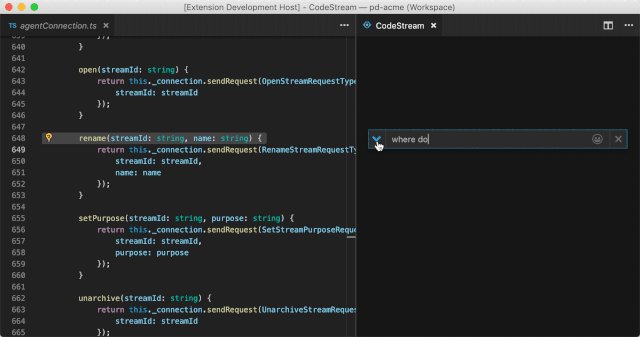
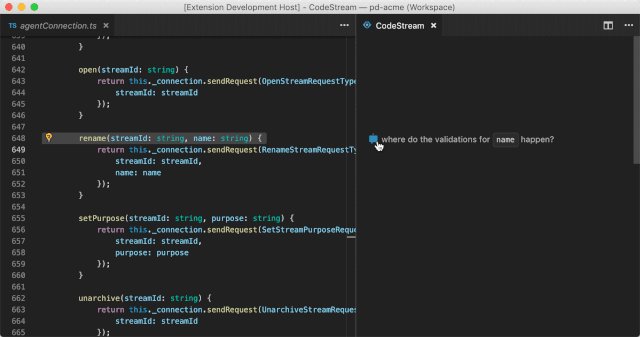
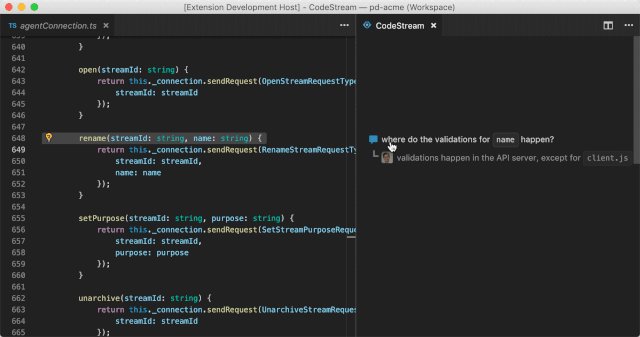
简单来说,这就是打了“兴奋剂”的 //comments。
你离得开自己的 IDE 吗?你在使用 Trello、Slack、Asana、Bitbucket 和 Microsoft Teams 吗?CodeStream 支持一大堆工具和 IDE,因此你无需离开自己的编程环境即可跟踪问题。
这意味着你能有更多时间“呆”在自己的编程世界里,无需花太多功夫向同事解释今天遇到的问题。
获取地址:
https://marketplace.visualstudio.com/items?itemName=CodeStream.codestream
对一款 IDE 来说,它是有史以来最出色的主题之一。并且,Night Owl 是我过去三年中工作的日常标配(下面正是我的工作屏幕截图)
大晚上,你要对自己的眼睛好一些,这样心情也会舒坦些。
获取地址:
https://marketplace.visualstudio.com/items?itemName=sdras.night-owl
这个编程主题是银翼杀手风格。它很适合与真皮风衣、兰博基尼 Countach 经典跑车和烟雾缭绕的气氛相搭配。放点蒸汽风格的背景音乐,开始写代码吧!
与其他主题不同,Synthwave '84 需要一些额外的操作才能激活文本发光效果,但一切搞定后,你会觉得物有所值。
获取地址:
https://marketplace.visualstudio.com/items?itemName=RobbOwen.synthwave-vscode
原文链接:
https://medium.com/better-programming/5-vs-code-extensions-thatll-change-your-dev-life-9786756a8121
点个在看少个 bug 👇