CDS Extended 来了!让 Chrome 助力迈向更快的网络

文 / Addy Osmani,Ben Greenstein 和 Bryan McQuade 来自 Chrome 小组
(活动相关信息与资源请拉至文末)
更快速的网络体验
追求更快的网页加载速度始终是 Chrome 的核心原则之一 —— 我们一直在努力为用户提供“即时浏览”般的迅捷上网体验。
我们认为提升加载速度,将有助于用户获得更好的体验。而目前的网站访问速度 可以 进一步改进,我们希望能帮助用户提前了解网站何时会加载缓慢,并鼓励开发者们分享提升加载速度的网站优化经验。
在后续版本中,用户可通过 Chrome 的提示信息了解与区分网站访问速度的情况。我们计划通过多种选择和形式,来确定为我们的用户提供最佳服务的方式。
提示信息:基于历史记录中加载缓慢的部分,向用户提示何处加载缓慢。我们可以更进一步地扩展至,根据用户的设备和网络状况来告知用户可能出现的加载缓慢。
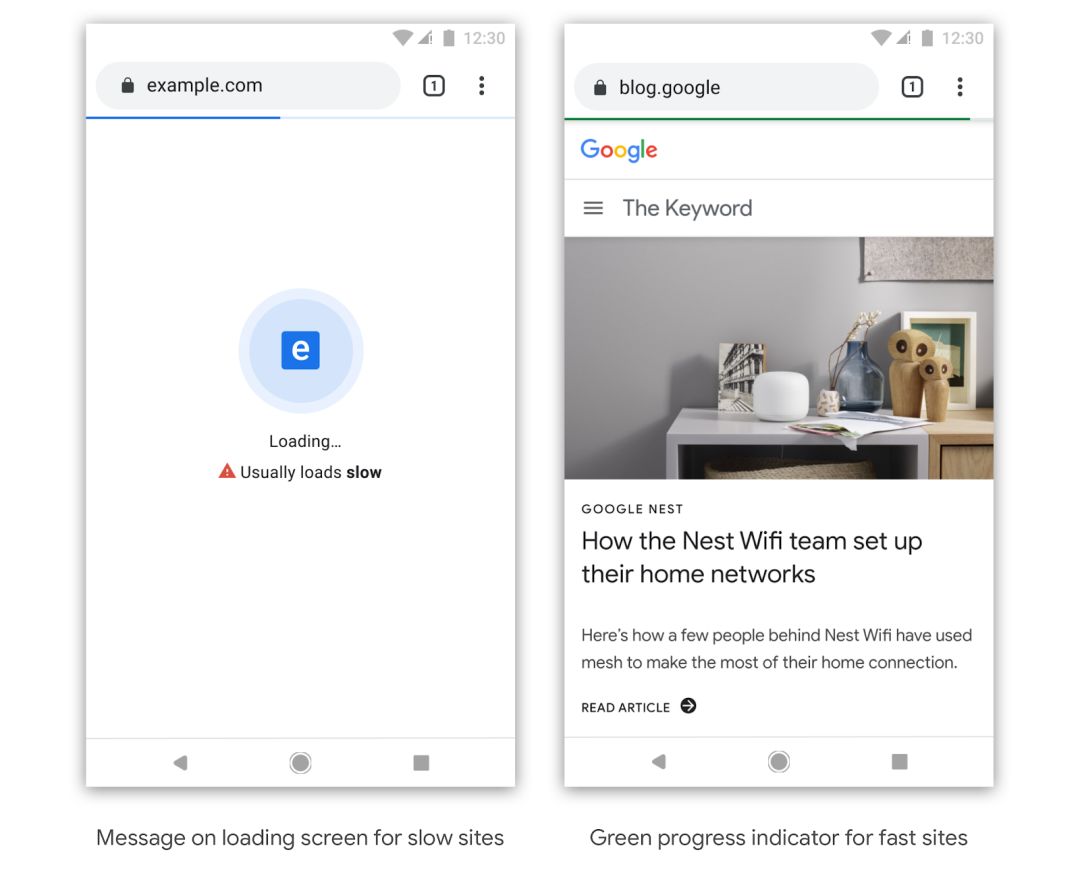
在初期,我们着手于改进 Chrome 的 UI 设计,如:加载屏幕(启动屏幕),加载进度栏和上下文菜单的链接 —— 后者可以让您在点击导航链接之前,大致了解网站的整体访问速度。

网速缓慢的提示信息 vs 网速快的提示信息(绿色进度条)
我们将逐步根据愈加严格的标准来标识网站的访问速度。我们的长期目标是找到高质量浏览体验的衡量标准,包括浏览速度以外的其他指标。
我们在 Google 与其他团队密切合作,探索如何为网页做速度标记以正确体现出用户体验质量。在您优化网站访问速度后,Chrome 将展示与之一致的速度提示信息。
我们将会非常谨慎地设定最佳用户体验标准,并希望这是一个所有开发者都可落地的目标。我们会在即将发布的版本中发布该计划的更新。无需等到新版本更新后再做优化,现在已有许多可用于帮助开发者分析改进网站速度的资源。
想要评估您网站的性能,可以使用以下资源:
PageSpeed Insights ,一种在线工具,可显示您网站的速度字段数据,并提供常见优化建议用于改进。
Lighthouse ,一种实验室工具,可通过性能和其他最佳实践为改善您的网站提供个性化建议。
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/字段数据
https://developers.google.com/web/fundamentals/performance/speed-tools/#field_dataLighthouse
https://developers.google.com/web/tools/lighthouse/一种实验性工具
https://developers.google.com/web/fundamentals/performance/speed-tools/#lab_data
如需了解关于网站性能的最佳实践,请访问 web.dev/fast —— 我们的学习平台,包含了快速加载页面的优化指南和 Codelab。
我们很高兴能为您在优化网站速度方面的努力提供正反馈,并使我们的用户知悉他们常用网站的访问速度状况等表现。我们希望这一努力将鼓励开放网络上的更多站点为所有用户提供最佳体验。
CDS Extended
想了解更多 CDS 相关信息,快来参加我们线下的 CDS Extended (ChromeDevSummit Extended)!
找到您当地的 GDG 社区 ,一同观看视频,现场聆听专家为您解读 CDS 带来的最新资讯:
2019/11/23 Beijing
https://www.meetup.com/GDG-Beijing/2019/11/23 Shanghai
https://www.meetup.com/Shanghai-GDG/
更多视频内容请访问:
Chrome Dev Summit 2019
http://list.youku.com/albumlist/show/id_52316852
什么是 GDG?
GDG (Google Developer Groups),是 Google 支持的开发者社区,成立至今已有 10 年了!
GDG 专注于社区建设和 Google 技术的学习,在中国,平均每 1.5 天就会举办一次面对面的技术分享活动。内容涵盖 TensorFlow、Android、Web/Chrome、Flutter 等的开源技术及产品。
点击 此处 了解开发者社区的更多信息。
全世界各大城市有一千多个 GDG 社区,
中国的 25 个城市都成立了自己的 GDG 社区
每个社区都有独特的背景与故事
期待你的加入,与我们一同书写社区的精彩故事!
DevFest