WebAssembly 应用案例直击,它们都在用 WebAssembly
摘要: WebAssembly 都在哪些场景中应用了?不妨从这 8 个 WebAssembly 应用一探究竟!
目前 WebAssembly 已经开始在哪些场景中应用了?不妨从这 8 个 WebAssembly 应用一探究竟!
事实上,WebAssembly 最大的优点莫过于可大幅度提升 Javascript 的性能。
WebAssembly 的设计目标:定义一个可移植,体积紧凑,加载迅速的二进制格式为编译目标,而此二进制格式文件将可以在各种平台(包括移动设备和物联网设备)上被编译,然后发挥通用的硬件性能以原生应用的速度运行。
除了浏览器开发者和游戏开发者大力支持 WebAssembly 外,许多需要提升性能表现的大型网页应用或线上工具,都可从 WebAssembly 的超快运行速度中受益。那么目前 WebAssembly 已经开始应用在哪些场景了呢?我们不妨从下面 8 个 WebAssembly 应用一探究竟。其中,有些应用已在 GitHub 上提供源码,可供我们参考,以打造自己的 WebAssembly 应用。
1. TeaVM — 将 JVM 字节码翻译成 JavaScript 和 WebAssembly
https://www.oschina.net/p/teavm
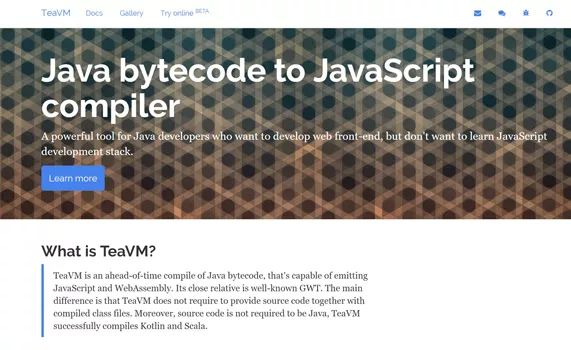
TeaVM 是一个 AOT 编译器(翻译器),可将 JVM 字节码翻译成 JavaScript 或 WebAssembly 格式,它和著名的 Google Web Tooklit(GWT) 有一定相似之处,但必须指出 TeaVM 并不需要 Java 源代码,而只需要 class 文件(JVM 字节码)。所以它能成功地用于 Kotlin 和 Scala 等基于 JVM 的语言。
TeaVM 在主页上的自我描述为,给不想学习 JavaScript 技术,但又想要进行 Web 前端开发的 Java 开发者的一个强大工具。所以,TeaVM 除了可以让 Java 开发者进行前端开发工作外,也能整合旧的 Java 后台开发基础框架。
GitHub 地址:https://github.com/konsoletyper/teavm
2. Figma — 基于浏览器的多人实时协作 UI 设计工具
https://www.figma.com/
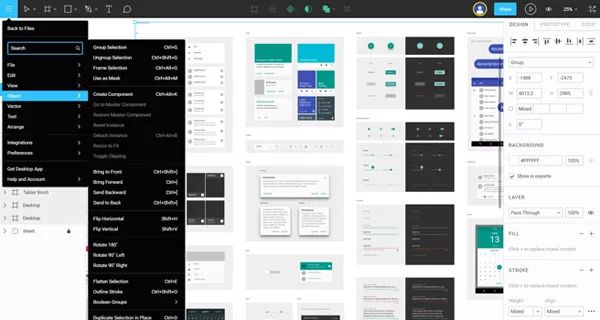
Figma 称得上是一款新晋的设计神器,它以浏览器为基础环境,是一个用于进行各种设计的多人实时协作工具,正因为它基于浏览器,所以支持 Windows、macOS 以及 Linux 平台,并且有 iOS 端的预览工具。
除了实时协作,Figma 还有版本控制、矢量网络(Vector Network)、全平台适配等一些很棒的特性。此外,我们都知道 UI 设计工作必须要经常处理体积巨大的设计文件,所以不难发现读取速度以及性能对 Figma 的重要性。
过去的 Figma 使用 Asm.js 来加快文件读取速度,现在改用 WebAssembly 技术后,这套多功能 UI 设计工具的运行速度又再飙升 3 倍。
虽然这是一款收费产品,但提供了免费体验版。传送门:https://www.figma.com
附注:asm.js 由 Mozilla 提出,属于 JavaScript 的一个子集,主要是为了解决 JavaScript 的执行效率问题,可以更大程度的优化以提高执行速度。
3. Google Earth — 支持各大浏览器的 3D 地图,而且运行流畅
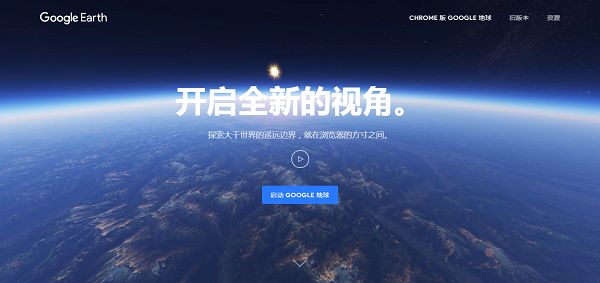
2017年10月底,谷歌开始支持让 Google Earth 在 Firefox 上运行,其中的关键就是使用了 WebAssembly。
在 WebAssembly 尚未问世时,能让代码在浏览器原生执行的技术除了 Asm.js 外,还有谷歌自家的 Native Client。而在谷歌选择后者之下,它也让 Google Earth 只能在 Chrome 浏览器中运行。但随着主流浏览器相继支持 WebAssembly 的情况下,Google Earth 团队也承诺,要开始从 Native Client 迁移到 WebAssembly。
Google Earth:https://www.google.com/earth/
4. Magnum — 跨平台的 OpenGL 图形引擎
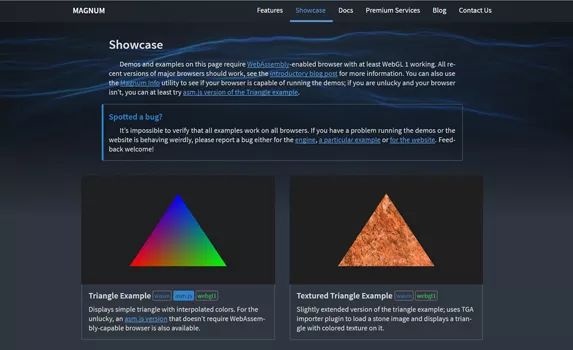
Magnum 是一款轻量级和模块化的游戏、数据可视化 OpenGL 图形处理引擎,支持 C++11/C++14。桌面环境一共支持 Linux、Windows 及 Mac,移动环境也支持了 iOS 和 Android,并且整合了嵌入式 Linux,而在网页环境则必须通过编译器 Emscripten 将代码编译成 Asm.js、WebAssembly 格式。该工具所支持的图片 API,包含了 OpenGL、OpenGL ES 及 WebGL。
GitHub 地址:https://github.com/mosra/magnum
5. Egret Engine — 最受欢迎的 HTML 5 游戏引擎,让游戏引擎快三倍
Egret Engine 是白鹭科技开发的知名游戏引擎,它是遵循 HTML 5 标准的 2D、3D 引擎,解决了 HTML 5 性能问题及碎片化问题,灵活地满足开发者开发 2D 或 3D 游戏的需求,并有着极强的跨平台运行能力。
在2017年5月时,白鹭引擎宣布开始支持 WebAssembly,而利用 WebAssembly,白鹭引擎可以将 HTML 5 代码编译为机器码运行,让游戏运行性能提升 300%。若使用者浏览器不支持 WebAssembly,该引擎也会自动转换成 Java 版本。中国热门手游,如:莽荒纪同名手游、三生三世十里桃花同名手游、猫来了、梦道、坦克风云等都采用了 Egret Engine。
GitHub 地址:https://github.com/egret-labs/egret-core/
6. Blazor — 让 .NET 代码也能在浏览器运行
通过 WebAssembly 或 Asm.js 将 Mono Runtime 编译处理后,开源 UI 框架 Blazor 可以让 .NET 代码在浏览器环境中运行,而习惯 ASP.NET Razor 语法的开发者,仍可以继续沿用习惯的开发模式。
Razor 会自动检测开发者的浏览器是否支持 WebAssembly,如果不支持,该工具也会自动转换成 Asm.js。不过目前该工具仍然属于实验阶段,尚未支持正式环境的构建、调试功能。
GitHub 地址:https://github.com/SteveSanderson/Blazor
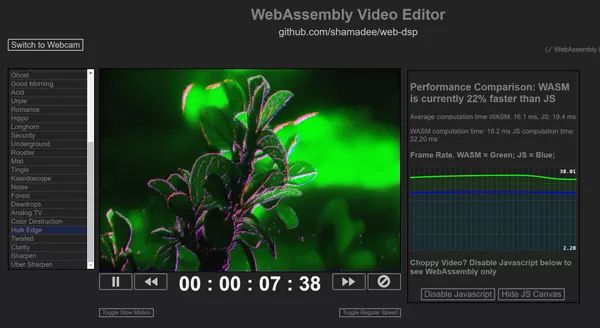
7. Web-DSP — 使用浏览器就能即时制作多媒体影音特效
Web-DSP 是一个在浏览器上运行的多媒体影音处理函数库,其目标是打造各类基本元件,让开发者可以在浏览器上处理影音等多媒体文件。而该工具的函数库是以 C++ 编写的,并且编译成 WebAssembly 执行,借此让 JavaScript 开发者也能使用。
该工具开发者也展示了使用 WebAssembly 的图像编辑器,在播放视频的同时,使用者也可以即时选择套用各项效果,如负片、灰阶、噪点、锐化等处理。
GitHub 地址:https://github.com/shamadee/web-dsp
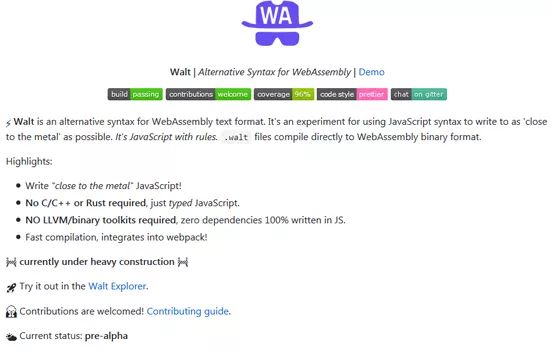
8. Walt — 用 JavaScript 语法也能快速开发原生的极速应用
目前,在多数网页开发者尚未熟悉使用 Asm.js,WebAssembly 技术的情况下,有一款叫做 Walt 的工具或许可以帮助到他们,目的是让网页开发者可以不用接触 C、C++ 或者 Rust 语言,继续使用 JavaScript 语法,来打造出接近机器码效率的网页应用。此外 Walt 也不需要依靠 LLVM 编译器或者其他二进制转换工具,可以直接将源代码编译成 WebAssembly 格式。
GitHub 地址:https://github.com/ballercat/walt
参考:https://www.ithome.com.tw/news/120813