Google 开源的这个图片压缩器,真实用!
来自:开源最前线(ID:OpenSourceTop)
综合自:https://github.com/GoogleChromeLabs/squoosh/
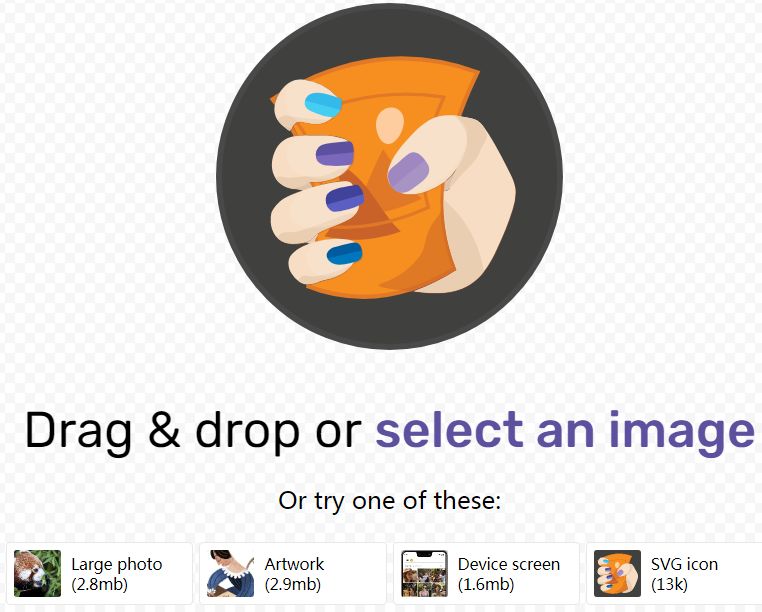
网页加载速度慢是个很恼人的事情。用户可能愤而关闭网页,转去其他网站,因此,很多网站都会使用一些方法将网站的图片压缩,今天给大家推荐一款由 Google 开源的图片压缩器 - Squoosh。
Squoosh 可帮助网站开发人员快速压缩图片,在保持图片质量的同时,提升网站访问速度。Squoosh 使用起来也非常简单,在浏览器中打开页面后,可点击选择或直接往里面拖图片,在左下方可选择想要生成的图片格式,右下方选择图片质量,再下载即可。
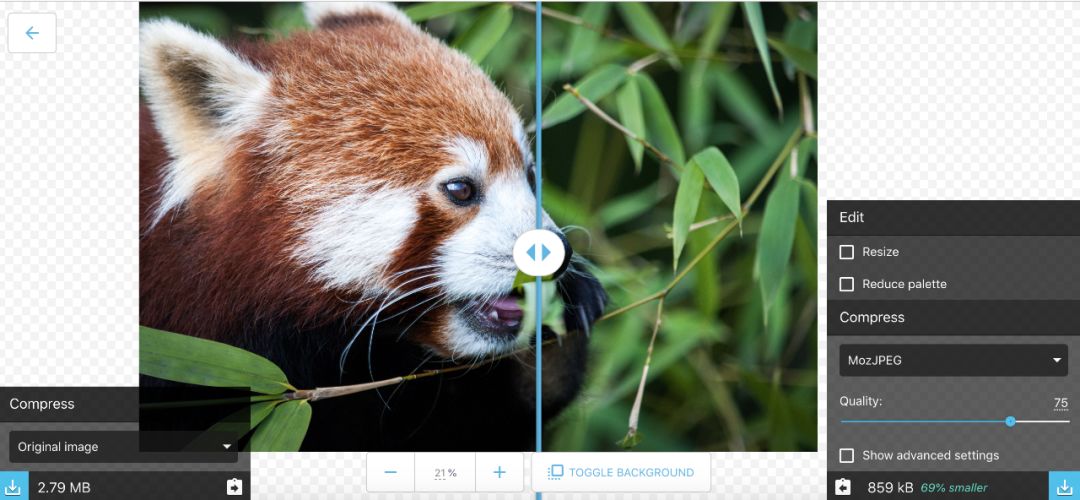
而且Squoosh 用实时对比来展示压缩效果,你可以左右拖动滑块来比较,如下图左边是原图,右边是压缩后的图片,下面提供多种压缩选项。
不难看出Squoosh! 非常简单易用,打开网页后,将图片拖进去等几秒钟就可以下载压缩版本的了。目前支持的格式有:
OptiPNG
MozJPEG
WebP
Browser PNG
Browser JPEG
Browser WebP
目前,squoosh已经在GitHub上获得6676个Star,371个Fork(GitHub地址:https://github.com/GoogleChromeLabs/squoosh/)
最后附上在线体验地址:在线体验:https://squoosh.app/
●编号880,输入编号直达本文
●输入m获取文章目录
开源最前线
更多推荐《25个技术类公众微信》
涵盖:程序人生、算法与数据结构、黑客技术与网络安全、大数据技术、前端开发、Java、Python、Web开发、安卓开发、iOS开发、C/C++、.NET、Linux、数据库、运维等。
登录查看更多
相关内容
Arxiv
14+阅读 · 2019年3月5日