全套 AR 应用设计攻略都在这里!
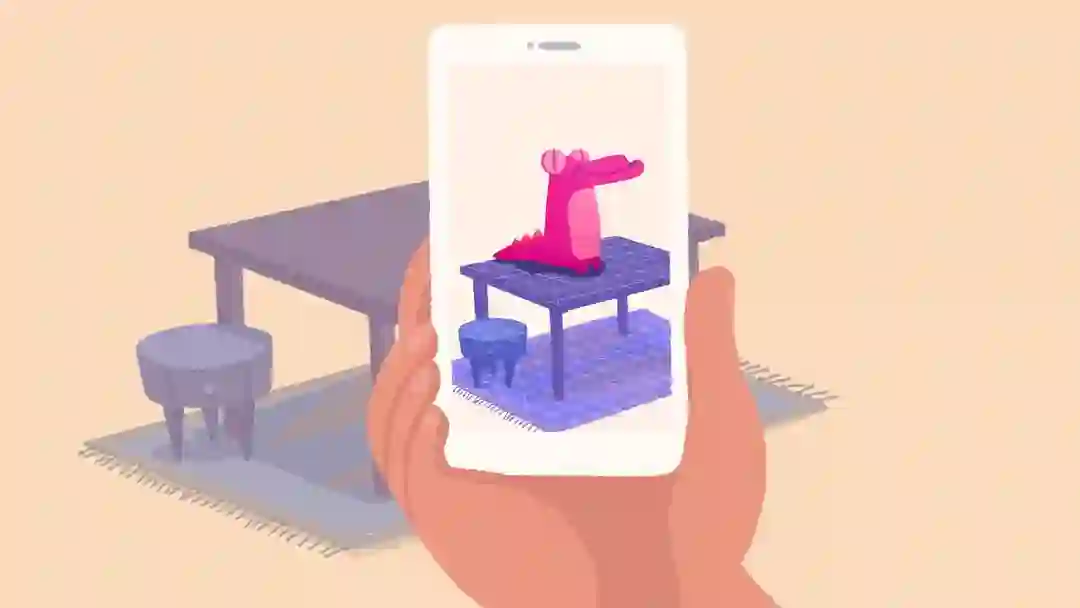
通过将虚拟内容与现实世界融合,增强现实技术 (AR) 以身临其境的互动式体验,增强了我们与周围世界的交流与互动。ARCore 正是为了让大家能在 Android 上轻松构建增强现实应用而诞生。利用动作跟踪、环境理解和光估测这三项关键技术,将虚拟内容与用户通过手机摄像头看到的真实世界整合在一起。
从根本上说,ARCore 做了两件事:在移动设备移动时跟踪它的位置,并构建自己对现实世界的理解。
本文是基于对教育、购物、艺术及游戏等案例的基础研究及早期 AR 应用设计经验,对 AR 应用设计提供的一些设计指南,我们相信本指南的内容也会随着大家的探索而进一步演进。我们整理出这篇长文,希望帮助您建立一套 AR 体验设计的基础性和框架性的认识,并能对您的应用设计有所启发。
环境
1. 现实世界的环境
AR 设计意味着需要针对许多不同的环境场景进行设计。您需要帮助用户理解使用您的应用的理想环境条件。从屋内的私密空间到广阔开放的外部环境,您需要考虑到用户使用您的应用的可能场景,并预测其中存在的潜在障碍,并确保和用户做出有效的沟通和提示。
2. 增强环境
增强环境是设备摄像头捕获的现实世界图像与虚拟内容 (如数字物体或信息) 的结合。
当您的手机在现实世界中移动时,ARCore 会通过一个名为并行测距与映射 (Concurrent Odometry and Mapping, COM) 的过程来理解手机相对于周围世界的位置。ARCore 会检测捕获的摄像头图像中的视觉差异特征 (称为特征点),并使用这些点来计算其位置变化。这些视觉信息将与设备传感器测量结果结合,一起用于估测摄像头随着时间推移而相对于周围世界的姿态 (位置和朝向)。
通过将渲染 3D 内容的虚拟摄像头的姿态与 ARCore 提供的设备摄像头的姿态对齐,开发者能够从正确的透视角度渲染虚拟内容。渲染的虚拟图像可以叠加到从设备摄像头获取的图像上,让虚拟内容看起来就像现实世界的一部分一样。
而通过检测特征点和平面,ARCore 将不断改进其对现实环境的理解。ARCore 可以查找看起来位于常见水平或倾斜表面上的成簇特征点,并让这些表面可以在您的应用用作承载内容的平面。
请注意,如果用户移动到了预设的交互区域的边界,请做出明确的提示,并引导用户回到正确的位置。
用户差异
1. 用户的移动
用户才刚开始尝试着熟悉 360 度实时环境交互,所以在他们最初进行 AR 体验时,由于习惯了 2D 交互,往往都倾向于保持静止。如果应用体验需要探索环境才能实现,或者用户沉浸在体验中不愿移动,则需要您来推动用户。例如,将虚拟角色稍微放在视野之外,迫使用户移动并探索它。
通常来说,根据每个用户的环境和舒适度,他的移动可能会经历四个阶段 —— 坐着且双手固定,坐着但双手移动,站定且双手固定,自由移动。每个阶段都有重要的注意事项,如需注意保持用户的舒适度等。此外,虽然移动可能会提高用户的参与度,但除非必要,否则不要强制用户移动。
另外也需要考虑用户由于身体条件等原因确实无法移动的可能 (如疲劳,或者其他主客观原因) 。如果用户无法移动,则需要提供替代的体验方式。譬如说,不再鼓励用户靠近,而是强调其他活动,比如说物体交互及变换。但这个时候,确保文字及注解在各个角度都清晰可见则十分重要。
△ 确保文字在各个角度都清晰可见
2. 用户舒适度
考虑到长时间拿着移动设备可能会很累,您需要时刻注意用户的身体舒适度:在您应用体验的所有阶段都考虑到用户的身体舒适度;注意控制应用体验的时长,考虑用户何时需要休息;让用户可以暂停或保存进度,以使他们随时随地都可以继续体验。
3. 减少用户的挫折感
您还需要预测用户所处空间的局限性 —— 室内或室外,空间的实体大小,以及包括家具、物体或人在内的障碍物。虽然无法准确预知用户在使用应用时的位置,但可以尽量提供建议或反馈以减少用户的沮丧感。

初始化并添加虚拟内容
1. 平面发现
平面发现包括查找与检测两个阶段。
首先,ARCore 通过识别视觉上不同的特征点来检测平面。您需要为用户提供有关如何扫描其环境的明确说明。此外,请使用清晰的视觉线索来引导用户正确地移动手机,以便准确捕捉他们的环境。
当用户扫描他们的环境时,根据平面检测结果,您需要提供关于用户下一步应该做什么的指导性提示 (例如放置物体或修改手机动作)。
在多重平面上,您可以利用平面可视化来帮助用户放置物体。譬如说,突出显示已检测到且可以放置物体的平面;创建不同平面之间的视觉差异,以免之后放置 3D 物体时出现混淆;突出显示用户正在查看或指向的平面,而不要一次性突出多个平面。

2. 最佳放置范围
最佳放置范围有助于确保用户将物体放置在舒适的观看距离上。为了确定最佳放置位置,您需要将场景进行分段、设置最大放置距离并确立目标点。
透过移动屏幕上的有限视野观察世界时,可能会妨碍用户感知深度、比例和距离,并影响用户的应用体验以及与物体进行交互的能力。尤其是深度感知,完全基于物体放置位置而改变。为帮助用户更好地了解其环境中的深度,您可以通过标记屏幕的三个不同区域 —— 离用户最近的前台、离用户最远的后台以及用户最佳观看范围的中央舞台 —— 来考量舒适的观看范围。但请注意,三个区域的划分与手机的视角有关。
而后,您需要引导用户在场景中放置对象,帮助他们避免将物体置于场景内不舒适的距离。而设置最大放置距离的默认值有助于确保将物体放置在舒适的观看距离内,也确保了用户在继续拖动该物体时可保持真实的比例。
此外,您可以使用视觉提示来指导用户放置物体,比如阴影可以帮助指示目标点 (最终放置物体的位置),并且使用户更容易理解应该将物体放置在检测到的平面上的哪个位置。
△ 利用阴影来指明目标点
3. 放置
物体放置是指将虚拟内容置于现实世界的环境中,分为自动放置及手动放置两种方式,您可以根据实际情况选择适合您的应用体验的方式。
自动放置是由应用控制的,一旦检测到平面,虚拟物体就会被自动置于场景之中。
△ 虚拟物体自动置于场景之中
手动放置是由用户控制的,用户可自行在场景内放置并移动物体。例如通过锚定一个游戏空间或设置位置来启动 AR 体验。
与虚拟物体进行交互
1. 选取
物体选取意味着用户可以识别、操控虚拟物体并与其进行交互。您可以通过创建视觉提示来突出用户可以互动的物体。
△ 突出用户可以互动的物体
2. 平移
平移允许用户沿着平面移动虚拟物体,或者将其从一个平面移动到另一个平面。用户在选中物体之后,可以使用手指进行拖拽或实际移动手机设备。
△ 选中物体并拖拽移动
3. 旋转
旋转是指使物体定向转动到预定方向,包含自动及手动两种方式。除非是故意设计的体验,否则应尽量避免自动旋转,以免让用户困惑。
4. 缩放
缩放指的是放大或缩小物体尺寸的能力,通常通过张合手势 (Pinch Gesture) 来实现。

5. 接近度和手势
重叠在一起的物体可能会导致用户难以选取,尺寸过小的交互对象也难以进行互动。
为了实现最佳的交互效果,您需要仔细考量触摸目标的尺寸。对于用户来说,对很小或距离很远的物体进行精确操作是一个挑战。当应用在物体附近检测到手势动作时,都会假定有用户正在尝试与其交互,您需要为其提供尺寸合理的触摸目标 (比如临时提供大一圈的 “交互用轮廓” ),即使物体本身尺寸较小。
△ 提供尺寸合理的触摸目标
此外,您还需要为手势和交互创建一套统一的系统。每个手势对应到特定的交互或任务,避免使用类似的手势来完成不同类型的任务。
设计应用体验
1. UI 组件
设计 UI 组件来打造身临其境的用户体验,力求在视觉上将现实空间和虚拟空间无缝整合:
画廊 / 道具库:拥有很多道具可供选择是好事,但要尽量避免让用户在场景和屏幕之间来回切换,因为这可能会分散注意力并降低 AR 本身的沉浸感。试着减少屏幕上 UI 元素的数量,或将这些控件放置在场景中。
删除:利用用户熟悉的方式,如将物体拖到垃圾桶图标上以删除它。
重置:当系统无响应或者应用体验是基于任务完成度推进 (例如游戏) 时,允许用户放弃当前的体验并重新开始。
权限:仅在用户需要推进相关体验时才显现权限,否则用户会犹豫是否授权。此外,还需明确告知每个权限的用处和相关性。例如,告诉用户为什么需要访问他们设备的摄像头或位置。
错误:在设计时,需要让用户轻松地从错误中回复状态。您可以使用可视化提示、动画和文本的组合来为问题 (不论是系统相关还是用户造成的问题) 提供清晰的解决方案。但需注意,指明错误的时候不可责怪用户,只需引导用户采取正确的行动即可。
△ 上图左: 正确。简单的停靠菜单来避免注意力分散。上图右: 错误。不要让用户在 3D 场景和 2D 屏幕之间来回切换。
2. 体验
界面:体验有足够的代入感,但同样要让用户感觉可控。
初始化:需明确从 2D 到 AR 的转换过程,可以使用视觉技术来清晰地指示系统状态。例如,当转换即将发生时,调暗手机或使用特效模糊屏幕。
新手流程和说明:允许用户快速启动 AR 体验,并在首次运行体验中教导用户如何执行关键任务,有助于将说明和任务结合,并积累留存率。此外,需尽量不单纯依靠文本,而是综合使用视觉化提示、动效和动画来指导用户。
熟悉:使用不会打破沉浸式体验的标准 UX 互动模型和模式,有助于减少提供指示或详细新手流程的需求。
横向和纵向模式:提供对纵向和横向双模式的支持。如果不可行,请选择适合您的体验的模式。支持这两种模式可创造更加身临其境的体验,并增加用户的舒适度。
音频探索:利用音频来鼓励使用应用并 360 度探索周围环境。但需确保声音是在增强用户体验,而不是在分散注意力。
视觉探索:使用视觉化提示推动用户脱离 2D 屏幕的束缚,去探索更广阔的 AR 世界。例如,让一只鸟飞离屏幕,直到用户将其带回场景中,帮助引导用户达成预期的目标。
深度碰撞:为了避免深度冲突 (即虚拟物体与现实世界相互交错) ,请注意设置合理的空间大小以及用户使用应用的各种可能环境。通过清晰地表明实现您的应用体验需要多少空间 —— 是桌面还是整个房间,或者是世界级的空间 —— 提前为用户设置期望值。
△ 向用户表明应用体验所需的空间
真实性
深度:用户在 AR 体验中很难感知深度和距离。而利用阴影、遮挡、透视、纹理、常见物体的比例尺和参照物的放置可直观传达深度。
照明:当实际不存在照明时,虚光 (false ambient lighting) 可以为场景中的物体创造深度和真实感。
降低违和感:在 AR 体验中的虚拟物体也需要考虑和周围物体的一致性,不论是从视觉上还是物理特征上。人类已经很熟悉真实环境了,所以如果出现违和感的话会非常 “出戏”。当 AR 中的虚拟内容与现实世界环境做出互动时,需要统筹考虑通过阴影、光线、遮挡、反射和碰撞来降低违和感。
△ 利用阴影、光线及反射来让虚拟与现实更多地融合
相信看到这里,您对于 AR 应用设计已经有了一定理解。但由于篇幅有限,本次我们只是总结性地为您介绍了大体要点。若您对 AR 应用设计有其他的困惑,也欢迎随时与我们沟通,期待您的 AR 应用作品的出炉!

推荐阅读
您所知道的 Play Console 远不止是发布应用这么简单!