IconFont在iOS中的运用
IconFont技术起源于Web领域的Web Font技术。随着时间的推移,网页设计越来越漂亮。但是电脑预装的字体远远无法满足设计者的要求,于是Web Font技术诞生了。一个英文字库并不大,通过网络下载字体,完成网页的显示。有了Web Font技术,大大提升了设计师的发挥空间。(原文链接)
哪里可以找IconFont
官网提供了大量的IconFont可供选择,也可以由设计师制作。地址如下:
这里还有一些其他的选择:
https://www.easyicon.net
http://fontello.com
https://icomoon.io
如何导入
如果其他自定义字体一样,导入工程的步骤如下:
将字体文件拖入项目中
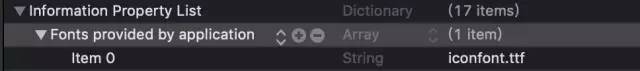
在info.plist设置支持的三方字体
plist设置
如若找不到可在工程设置Build Phases标签下的Copy Bundle Resources中查找确认,或者清理build的cache(Shift+Command+K)
如何使用
如同使用三方字体一样,iconfont可以通过fontfamily,以及对应的Unicode来使用。代码如下:
label.font = UIFont(name: "iconfont", size: 14.0)
label.text = "\u{e6e6}" // 这里的Unicode编码参照从iconfont网站导出的文件
label.textColor = .red
如果需要显示为image,使用Quarts 2D绘制然后获取上下文的图片。这里推荐使用淘点点的iOS团队完成的TBCityIconFont工具库,使用非常简单。先把库集成进入项目,再全局设置字体:
TBCityIconFont.setFontName("iconfont")
然后按照编码,字号和字色生成图片:
let info = TBCityIconInfo(text: "\u{e61a}", size: 24, color: .red)
imageView.image = UIImage.icon(with: info)
进阶使用
以上内容是查阅资料总结所得。在实际项目使用中,我发现在Interface Builder中使用iconfont极其麻烦。于是摸索出如何直接在IB中设置iconfont。
设置字体为Custom-iconfont
设置需要的字号和字色
设置文字为相应的Unicode编码
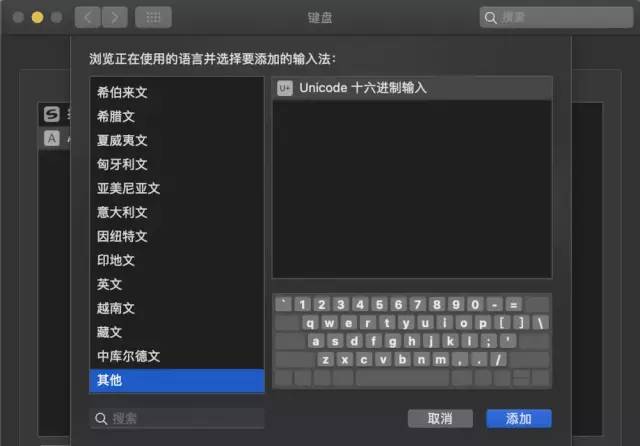
这里的第三步需要展开说明一下,由于一般输入法无法输入非官方Unicode编码的文字。我们需要使用Mac自带的Unicode输入法来输入。先把Unicode输入法开启并切换,如下:
添加Unicode输入法
需要键入相应的编码时,只需按住Option键,然后依次输入编码,生成的Unicode文字为问号图案。由于系统无法识别对应的编码,无需理会,只要把文本复制到IB中即可。这里有一点需要注意,由于键入过程可能会触发快捷键,最好在比较纯净的文本编辑器操作。
如果嫌弃键入麻烦的也可以借助如下网站生成(可能需要科学上网):
如果需要在IB的富文本中选择iconfont的字体,需要将字体拖入Mac的字体册(Font Book)
后记
理论上图片也是可以直接设置的,需要借助IBDesignable,这里就不展开讨论了。另外类似R.swift可以对文本进行资源管理,非常适合iconfont这种场景,由于并未实践也不展开讨论了。
作者:李现科
链接:https://www.jianshu.com/p/d63f25edfa0f
本公众号转载内容已尽可能注明出处,如未能核实来源或转发内容图片有权利瑕疵的,请及时联系本公众号进行修改或删除【联系方式QQ : 3442093904 邮箱:support@cocoachina.com】。文章内容为作者独立观点,不代表本公众号立场。版权归原作者所有,如申请授权请联系作者,因文章侵权本公众号不承担任何法律及连带责任。
---END---