产品经理要不要懂技术?
最近有很多想转行的小伙伴咨询我产品经理要不要懂技术,自己不懂技术可以做产品经理么?这个疑问我相信大多数小伙伴都会有,今天我们就来聊聊这个话题。
产品经理要不要懂技术?
如果要问产品经理要不要懂技术,那我觉得要。产品经理懂技术可以带来以下好处:
1、有利于锻炼你的逻辑思维能力。
2、懂技术的产品经理不会被开发忽悠。
3、有利于你和开发人员的沟通,但是注意别画蛇添足,毕竟你已经转行了,没有别人专业,说不定你懂的技术都已经过期了。
4、如果你是数据型产品经理你最好对数据精通一点,不然很难做。
什么是数据产品?
简单来讲,就是以数据为主要自动化产出的产品形态。这里强调自动化产出概念,是为了区分像 Gartner 之类的数据研究咨询公司,跟类似 GrowingIO 这种实时互联网分析产品相比。显然,他们的报告也可以理解为以数据为主要产出的产品,但并不具备自动化产出的特性。
明确了概念后,我们就可以对它拆分细化。从用户群体来区分,可以分为三类:
● 企业内部使用的数据产品,如自建 BI 和推荐系统;
● 针对所有企业推出的商业型数据产品,如 Google Analytics 和 GrowingIO;
● 用户均可使用的 Google Trends 和淘宝指数等等。
你不了解数据库,你不了解算法,你不知道如何实现的,你和技术聊起来只能一脸懵逼
这些都是数据型产品,而且现在产品经理这么多,以后的数据型产品经理很吃香,大家可以多学习技术,利于以后的转岗。
技术要学到什么程度?
懂知道如何实现的,一段代码给你你知道大致啥意思,但是你不应会写出来。维持在常识的范畴。
如果你学习太多,你就会陷入程序员的思维,会觉得这也实现不了,那也实现不了,但是不学习吧,
你的逻辑思维无法锻炼,无法和程序员有效的沟通,所以我们就要能看懂,大致知道是干什么的,代码是如何实现的,但是不要求你能写出来。
产品经理要学习的技术有哪些?
1、前端
web基础技术知识
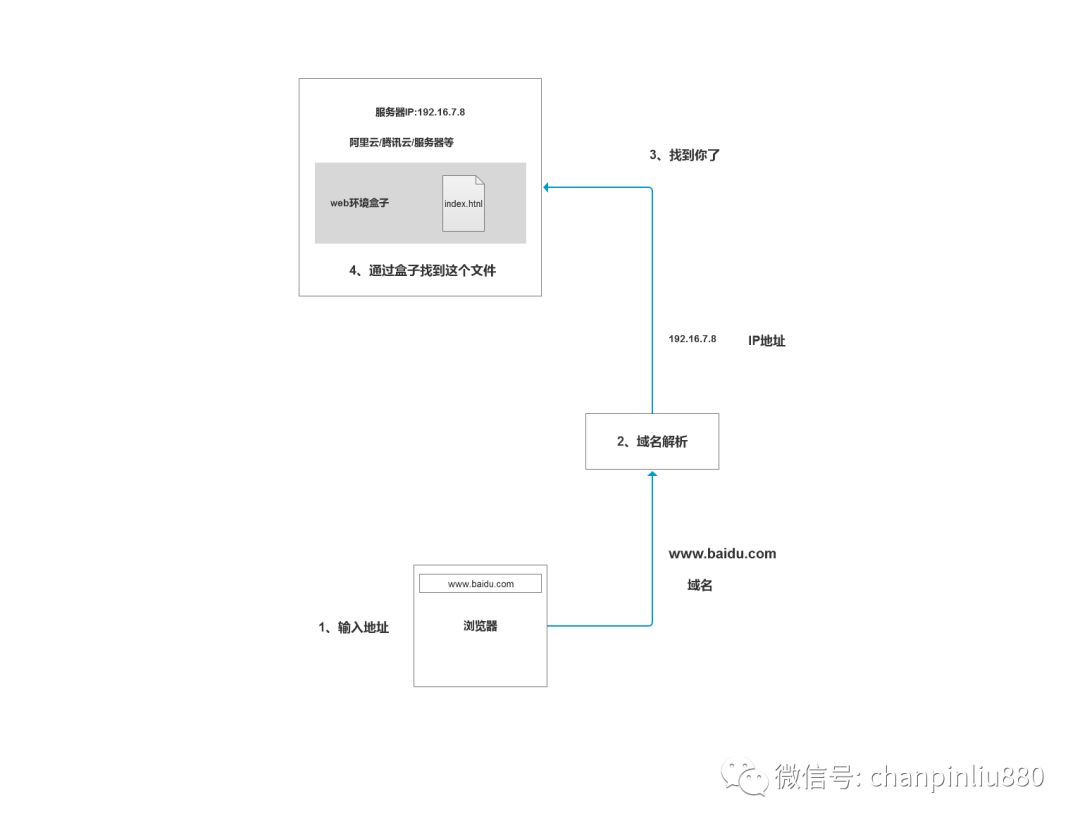
通常浏览器访问的网页被称为web页,每一个web页都有一个唯一的地址,不同的地址组合在一起,通过链接之间相互跳转,最终形成一个网站系统,我们使用的各种网站,需要通过网站的域名进入,所谓的域名就是每一个网站的唯一地址,例如百度的域名是:“baidu.com”,当我们在浏览器里面输入www.baidu.com,这个域名的时候,通过域名解析器,将域名解析成IP地址,通过这个IP地址找到服务器的IP,找到服务器以后,就会在服务起里面找到相关的文件,如下图(看不清可点击放大查看):
实际工作中我们不仅能看到http//www.baidu.com这样的链接。还会看到这样的链接,比如:https://www.pmcaff.com/aa/bb/c.png ,这种我们叫做url。其实url分为3个部分,第一部分是互联网协议,也就是https://,全称是超文本传输协议,是互联网的基本协议,字面意思是通过该协议我们就可以在互联网上传递文字以外的其他内容,例如:网页、音乐、图片等。第二部分是资源所在的服务器IP地址,为了方便识别,ip地址通常被替换成域名。第三部分是资源的具体路径,也就是域名后斜杠的部分,这部分内容和文件夹的层级结构类似,不同的结构间通过斜杠进行区分,在上面的例子中我们就识别了一个名为C.png的图片在互联网的唯一地址,由于url具备唯一性的特点,所以在互联网上是不能用同一个url标识两个资源的。也就是说,我们通过url肯定可以定位到唯一的一个资源。
(其中baidu.com是域名,前面的http只是互联网协议,“www“表示万维网,是一个网页地址前缀,域名的参在只是为了使用者更加方便的记忆,域名实际上是将一个数字化的IP进行了表达方式的转换,)
html/css
如果把骨架比作html,那css则是人穿的衣服,html全程是超文本标记语言,超文本的意思是他所能表现的内容不仅仅是文本,还可以是图片、链接、音乐等文字元素,标记语言是对html的特性的一种描述,HTML语言语法结构是通过一个个的标签标记体现的。大致的结构如下:
<html>
<head></head>
<body>
</body>
</html>
第一个head标签是指标签的开头,第二个带斜线的标签表示标签的结尾,头部的内容就放在头尾标签之间。
主体部分用<body></body>表示,网页的内容全部放在body标签下,整个网页的内容都会放在一个顶层标签<html></html>下,这就是大致的结构。我们随便打开一个网页按一下F12键,就可以看到这样子的一个代码。
那人不能只有骨架,不穿衣服啊,所以这个时候就引申出第二个概念,css。css全称是层叠样式表,是一种将网页内容和网页样式分离的技术。简单的说css给只有内容的html页面穿衣服,让html页面好看起来,像我们平时所看到的左对齐,右对齐就是css的一种应用。
那还有js。html和css组成的页面是静态的,那如何让我们的页面呈现动态效果,这个时候就轮到js登场了,比如我们在网页上看到的banner自滚动,就是通过js来实现的。
2 后端
后端语言
1) C#/Java:这两者都是名声显赫的程序设计语言,功能强大且完善。但入门难度也比较高,复杂。
2)PHP:PHP最早是Personal Home Page的缩写,后来更名为Hypertext Preprocessor,就是超文本预处理器。PHP的优势是可以被嵌入html语言,所以实用性强、入门简单、容易上手,但缺点同样很多,因为是开源没有标准框架,等等吧。
3)Ruby:Ruby是一种面向开发者的语言,语法简单(“懂英语的人都能学会”——张元一),注重人性化,而不是一味从机器的角度着想。所以Ruby的优点就是易懂易上手,开发效率高,但数据量大时性能不足。
4)Node.js:这是基于Javascript的一种语言,适合有前端基础的人进入后端使用;采用异步编程模型,处理高并发时有性能优势。
5)Lisp:号称业界最强的编程语言没有之一,更多是Geek和科学家们的钟爱。有兴趣可以去多了解一下,作为入门科普就不多研究了。
6)无后端:一些移动应用初期可以没有后端,实现项目的快速启动。无后端(noBackend)致力于让构建一个应用的过程变得更简单,实际上是通过前端代码抽象成后端接口。可用的工具有Facebook Parse, Google Firebase以及国内的LeanCloud。
数据库
数据库是一种存储数据的永久空间,通过一种特殊的方式把数据存储在硬盘,数据按照一定的规则存储,可以对数据库中的数据进行增删改查。比方说你去图书馆,每一本书就可以看成一个数据,通过图书的索引就可以查找到你想看的图书,整个图书储存在地方就可以看成数据库。
数据库种类
1、关系型数据库
关系型数据库中所有的数据基本上都是有关联的,通过一个数据和其他的一个数据进行有效的关联,举个例子,比如下图可以根据班级的ID找到对应的班级名称。
关系型数据库的好处就是查询数据比较快,如果你把所有的数据都放到一个地方,你会发现查询的会非常非常的慢,如果是几万条数据也还好,如果是上亿条数据,你都放在一个表里面,找就要找几秒钟,找到以后再显示到网页中又要几秒钟,这个时候你会发现你打开一个网页是空白的,除开网络原因的话,就是数据库设计不合理,这个时候我们就必须用这种关系型数据库来设计它,常见的关系型数据库有MySQL、ORACLE、SQL Server.
1)MySQL:MySQL的优点是体积小、速度快、成本低,是很多中小型网站的首选,MySQL由于其开源的特性,对于不想花钱又想定制的企业来说,是首选。
2)ORACLE:Oracle的应用,主要在传统行业的数据化业务中,比如:银行、金融这样的对可用性、健壮性、安全性、实时性要求极高的业务;零售、物流这样对海量数据存储分析要求很高的业务。而且由于Oracle对复杂计算、统计分析的强大支持,在互联网数据分析、数据挖掘方面的应用也越来越多。
Oracle 与 MySQL 的区别的话也是主要体现在这里,Oracle 无论是功能,还是服务方面都拥有更加强大的商业支持,复杂的管理与权限设定等(默认下安装的时候就提供了多种的管理角色),而 MySQL 显得更加亲民,小巧,使用方便(默认下就一个 root 作为管理角色,当然你可以根据需要来创建新的角色)。
所以 Oracle 比较适合复杂的传统企业等机构,比如政府,银行等,而 MySQL 更适合互联网,以及中小型企业,功能和性能上他们各有千秋,无法一概而语说哪个更好,不过从互联网的欢迎度来看免费的 MySQL 是最受欢迎的数据库软件。
3)SQL Server:微软的产品,高度集成,windows系统整套安装下来就齐活了,缺点是比较不安全。
2、非关系性数据库
非关系型数据库就是一种相对松散且可以不按照按照严格的结构规范进行储存的数据库,非关系型数据库一般叫做NoSQL。主要用于内容缓存,处理大量数据的高访问负载,也用于一些日志系统等等,常用的非关系型数据库有MongoDB和couchDB。
在非关系型数据库中,我们使用键值对的方式表示和储存数据,什么是键值对?就是“key-value"的形式,例如:
{
"ID":"001"
"country":"china"
"capital":"Beijing"
}
优点:查询速度快.
缺点:数据无结构化,通常只被当作字符串或者二进制数据。
SQL语句
这里面说一个SQL 语句。SQL的读和写
在大数据时代,产品经理几乎天天都要和数据打交道,数据的来源有很多,但大部分肯定都是存储在数据库里面的,这时要做分析数据的话,数据分析能力是体现在拿到数据之后的,前提是你要拿到数据,这时就和SQL有关系了。
大公司数据仓库建设比较完备,有较为完善的数据管理系统,且有专门的数据维护人员,俗称BI或者DA,即做商业智能和数据处理加工的。在这种条件比较优越的公司,常规的取数需求都可以提交给这些专业人士处理,如日常的分析报表、项目开展所需要的基础数据等,只要说明清楚取数逻辑和所需要的字段就可以了。但平时的一些产品分析所需数据的获取,以及一些指标考核项的数据就需要你自己动手了。好一点的情况下,你可以央求BI给你写一个SQL语句出来,然后根据需要你自己改改;次一点的情况下,BI会将一些表结构说明给到你,然后你自己去组织表关联取数;最差的情况就是啥都没有,你自己去取数系统里面摸索着取数。而在小公司,产品经理可以让开发人员帮你取数,但你要是频繁需要取数的,我想你也不好意思老开口,毕竟会影响开发人员的本职工作。自己动手丰衣足食,而且因为小公司数据系统建设不完善,最好的情况就是上面说的第二种,有表结构说明给你参考。
上面这些场景就要求产品经理需要懂SQL语言。这里首先是要能看懂SQL,比方说你是求别人帮你取数的,但看了数据总感觉不对,这时你就需要去看看人家写的SQL对不对,毕竟你自己才最清楚取数需求是什么。看懂了发现有错误的地方,还要会改,特别是别人给你一段有相似取数功能的SQL语句时,要能手动改改之后适合你自己的取数需求。其次是要知道怎么写SQL,这就要求产品经理懂得SQL语言的语法和一些常用的函数,比如日期函数、格式转换函数、数学函数、字符串函数等等,最常见和最基本的都要掌握和灵活运用。
个人强烈建议产品经理同行们都学习一下SQL,这样在日常工作当中会方便很多。需要注意的是,SQL语言有T-SQL(Transact-SQL)和PL/SQL(Procedural Language/SQL)两种,需要根据不同的数据库类型,有针对性的去学习。比如说产品采用的是SQLServer数据库,那就需要学习T-SQL;如果采用的是Oracle或者Mysql数据库,就需要学习PL/SQL,两种语言在语法上差别比较大,大部分情况下都不能混用。另外Oracle和Mysql数据库在应用PL/SQL的时候,会有一些函数有使用上的差异,需要注意一下。有人会说现在还有一些非关系型数据库,如MangoDB之类的,这种数据库基本不支持SQL语言去查询,而且里面存储的都是非关系型的数据,也不需要查询出来做分析。
服务器如何辨别用户是谁?
服务器辨别用户是通过Cookie和Session实现的。
1)Cookie:Cookie是一种数据,它由服务器生成,发送到你的浏览器,然后由浏览器保存到本地的某个文件夹里,等你下次再登陆这个网站时,浏览器就会把你的Cookie发送给服务器,这时服务器就知道了“啊原来又是你丫”。一条Cookie的生命一般是一个轮回,就是当你第二次登录网站时,第一次登陆的那条Cookie会被覆盖;但也可以指定周期,比如“一个月内自动登陆”这种情况……
2)Session:Session实际上是一种时间的概念,就是你打开一个网站到关闭这个网站之间的时间。这段时间里,你在网站上的动作都被当做Session保存在服务器中,比如说“返回上一个浏览页面”这种动作,就是由Session实现的。Session保存在服务器上,关闭了网站怎么办?你的Session会被编上号,以SessionID的形式发送到浏览器,以Cookie的形式保存在本地,这就是Cookie和Session的亲密合作。
当然各个网站的策略不太一致,下次浏览某网站时,可以留意下自己的操作行为是如何被记录的。
3 移动开发
开发移动应用程序主要分为以下三种情况:
1)原生:指的是完全基于移动平台写代码(比如iOS平台支持Xcode和Objective-C,安卓平台支持Eclipse和Java),看上去外观最好,用起来性能最佳,实现的功能最多,当然也就比较费工夫。适合对速度、性能特别敏感的应用,如拍照、视频类,通常开发周期为4-6周;
2)HTML5:使用标准的Web技术(通常是HTML5、JavaScript和CSS),可以只编写一次就跨平台运行,更快做跨屏适配,效果很酷炫,但也有一些功能的局限,通常开发周期为1-2周;
3)RN:React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。
RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域,介于H5和原生之间,热更新一下就行,就像你在游戏中看到的更新插件。
3)混合式:就是将HTML5嵌入到原生器中,集成了以上两者的优点和缺点。适合已有web端产品,想以最低成本迁移到移动端,通常开发周期为3-4周。
产品经理如何学习技术?
我之前也报一本书啃,然后还是不明白,渐渐的看不下去,而且那些书都是专业书籍。后来我发现了一个路子,我先学习基础视频(其实这些教学视频我在私密课程中有提供),然后再去看书,慢慢我就能看懂了。最后在实际工作过程中遇到不懂的技术问题,我就会主动请教开发,现在基本的技术概念和原理都难不倒我了。
如果你有时间,也可以敲一遍代码,这样你的印象更深刻,对技术的理解也会更深。
更多干货可关注微信公众号:chanpinliu880